
ゼロからはじめるUI情報設計⑦UIを詰める―その3
デザインに無縁だった私がUIUXデザイナーを目指す
過程を記録しています。
私の所属しているUIUXデザインコミュニティBONOから
「UI情報設計」について学んだことをまとめます!
前々回からUI情報設計の「UIの詰め方」について学びましたが
今回は最終回でUIを仕上げていきます。
1. 細かい情報の違いを改善
概要欄を変更していきます。

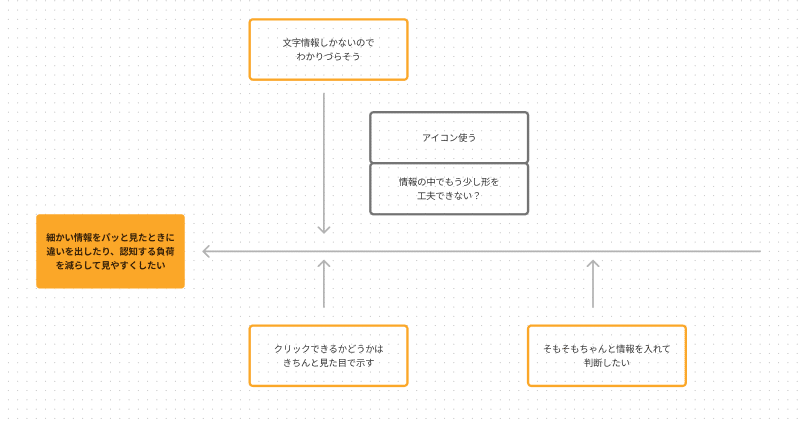
フィッシュボーン図を作る
ゼロからはじめる情報設計⑤で学んだ
フィッシュボーン図を作っていきます。
おさらいをすると
フィッシュボーン図とは、
課題を構造化して1つ1つの原因に対応する、
アイデアの出し方になります。
以下の3ステップでアイデアを出しやすくかつ
整理しながら進めることができます。
①目的を定める
②目的に対して課題を出す
③課題に対してアイデアを出す

概要欄の情報が結構適当なので実際に使うシーンに近い
データを考えたほうがより良いUIをイメージしやすくなります。

アイコンを付ける
一つひとつの情報の個性・特質を考えてアイコンを付けることで
それぞれの情報の認知力を上げることができます。
期間についてももっとわかりやすいデザインはないか検討してみます。
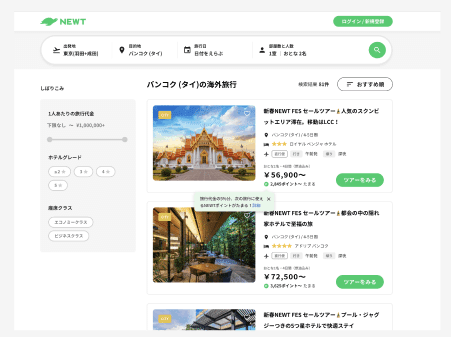
参考になるUIを見つけてきます。


赤枠で囲っている部分のイメージを真似します。
アイコンや行き帰りの枠で囲んでいるかんじが使えそうです。
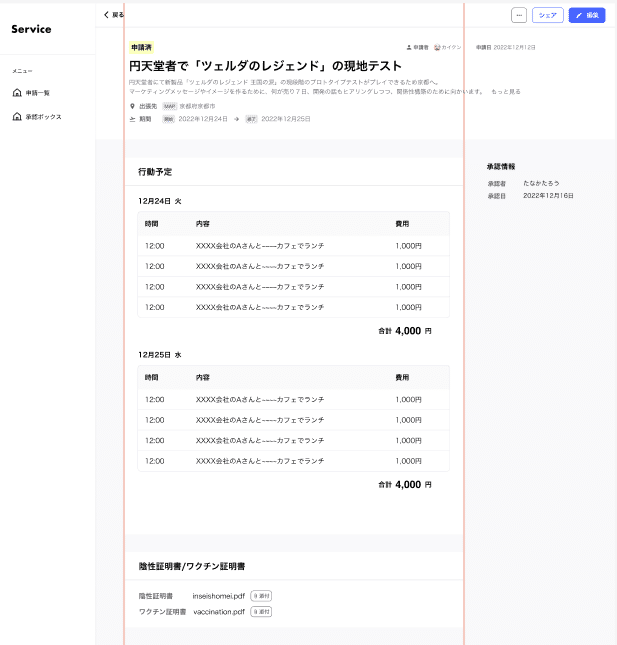
それを採用したのがこちらです。

申請日は今回の出張申請の情報を閲覧するのに
あまり重要でないものということで優先度を下げています。
申請者と申請日のどちらも情報の優先度を下げた
もう1パターンを作っていきます。

重要なのは参考UIを探してこれるか?
普段からUIに触れていないとなかなか参考UIを
引っ張ってこれないですよね。
ビジネスマンが毎朝新聞を読むように
デザイナーも毎日1つのUIに触れるように習慣づけるのが
大事だとアドバイスがありましたので
私も頑張ってみようと思います!
2. アクションの見直し改善
時間を置いてみると気づくことが多いみたいです。
アクションの強さが優先度順になっていないので改善します。
フィッシュボーン図を作る

現状シェアが一番になっていますが本来は編集のはず。
編集を一番の優先度します。
実際に改善していく
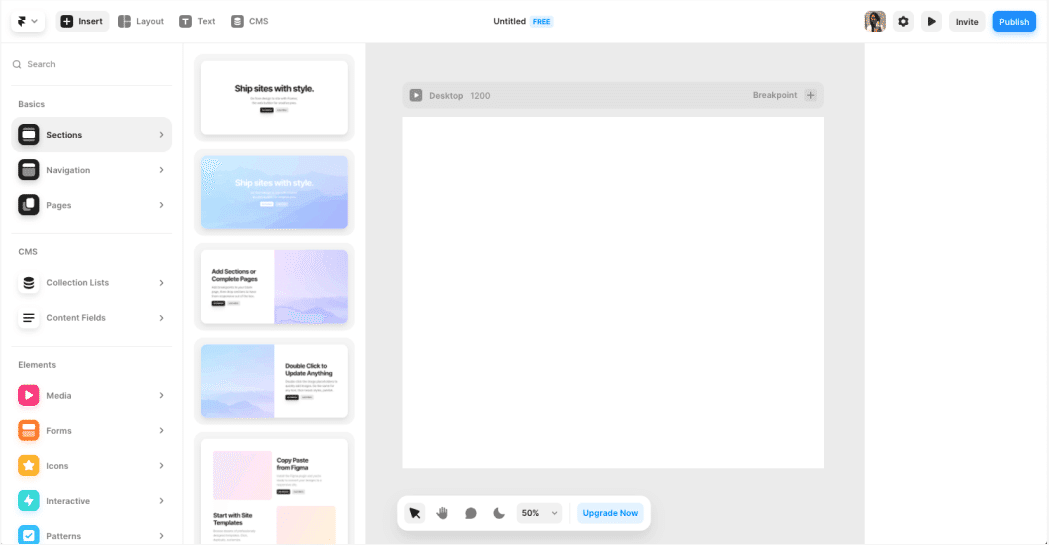
参考UIは"Framer"というデザイン系のツールです。

右上のアクションボタンを参考にしていきます。

以下のようにデザインしました。
プライマリー:編集
セカンダリー:シェア
更に優先度低い:その他
その他をクリックしたときのアクションも追加しました。

また、陰性証明書/ワクチン証明書のところに
添付のボタンを追加しました。

3. 意味の違うブロックを改善
承認情報が出張申請内容とは違うので
場所を変更してみます。
改善するときは目的を明確にしましょう。
パターン1つ作ってみました。

ブロック分けはできましたが
少しアンバランスな感じがするのと
3つカラムがあって行動予定に目線が行きづらくなりました。
もう1パターン作ってみます。

申請の概要欄を線で区切って概要欄の1つに属しているものとして追加し、
右側に揃えることで優先度が下がるようにしました。
人の目線はZのように動くので、
概要欄のメイン → 承認者 → 行動予定
のように目線が自然に流れるようにもなっています。
更に調整を加えたパターンを作ってみます。

承認者が申請者と同じ並列になっているのは良くないと感じ
申請者を上に移動させてみました。
補足:ステータスのカテゴリをデザイン
ステータスは今回以下の4つに分けてみました。
・下書き
・申請済み
・差し戻し
・承認済み
できれば要件定義してからデザインしましょう。
ステータスをデザインしたものがこちら。

それぞれイメージに合うような色に使い分けてデザインしたほうが
ぱっと見たときにわかりやすいですね。
4. テーブルUIを改善
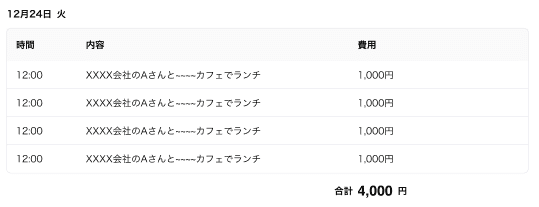
前回のテーブルUIはこちらです。

あまり見た目が良くないしわかりづらいので
勘定項目も追加して改善していきます。
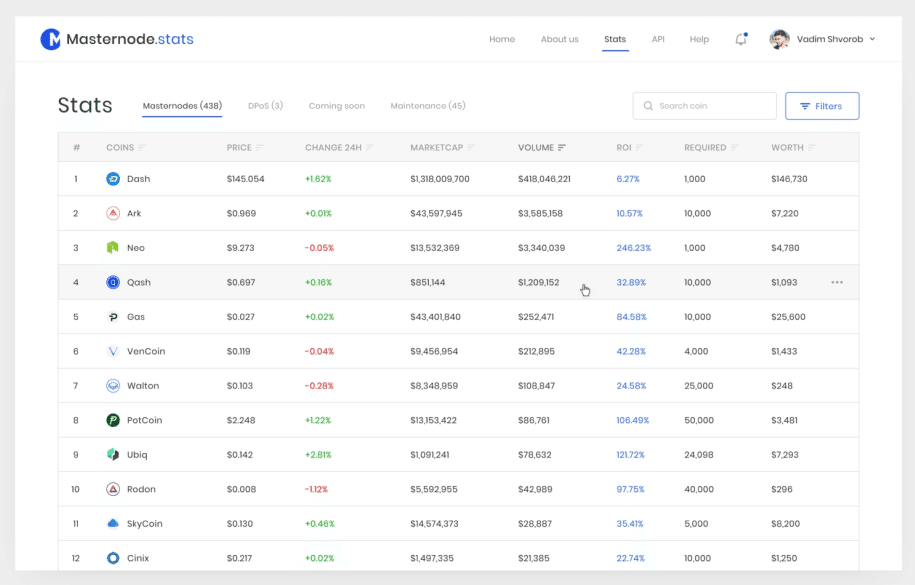
ピックアップした参考UIはこちら↓




目線がオブジェクト名に行きやすく強さを調整します。
今回はしていませんが、種類のアイコンを作っても良いです。
費用は一番右に揃えます。
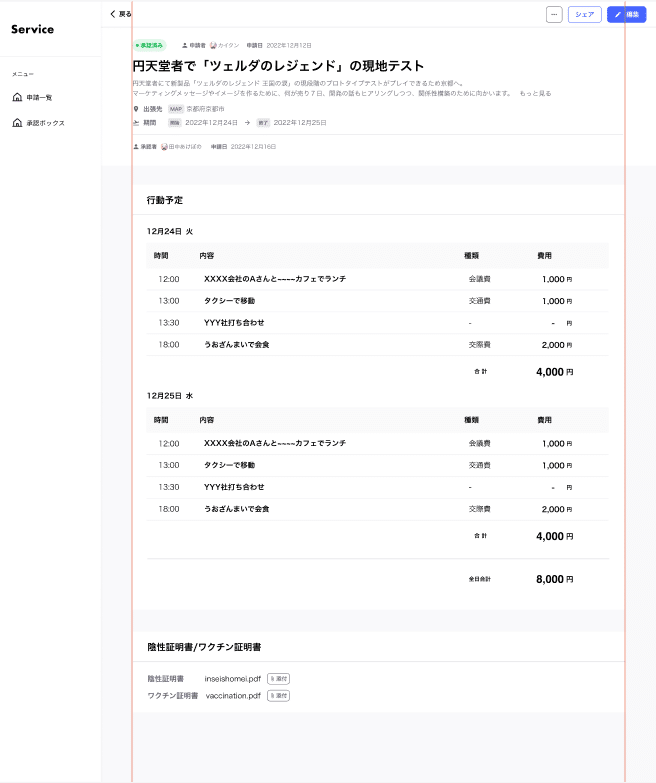
また、ボーダーも情報量の1つになってしまうので
表はアンダーバーだけを引くようにしました。
メインで見せたい情報により目線を行きやすくします。
全体の費用合計も承認側からすると必要になるので
全日合計も追加しました。
最終はこんな形になりました。

すべてカイさんの動画を見ながらトレースしていきました。
トレースするだけでもかなり時間がかかりましたし
これを自分で考えながら参考UIも見つけながらと考えると
本当に自分ができるのかとゾッとします…
自分でできるようになるまでの道のりは長いですが
めんどくさがらずに何度もトライすることで
デザイン力が構築されること間違いなし!
情報設計をもっと学んで精度の高いUIを作れるように
頑張っていきます!!
これまで7回に渡りお付き合いくださり
ありがとうございました😊
