
UIをリデザインしてみた①プロフィールUI
私が所属しているUIUXデザインコミュニティBONOにて
UIビジュアル基礎というコースがあります。
このコースではデザインしながらUIの見た目を作る基本を
理解できるようになっています。
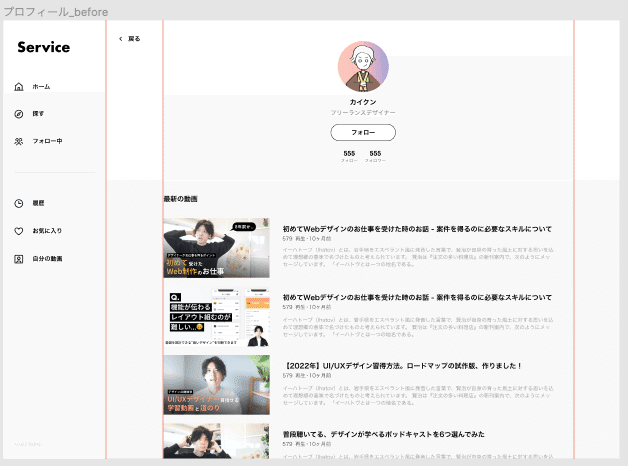
今回のお題は【プロフィールUIをリデザイン】です!
コンセプトを考えてリデザイン
デザイン動画共有サービスがあったと仮定して
そのプロフィールUIをリデザインしてみようというものです。
コンセプトを理解した上でのリデザインがテーマです。

リデザイン方針
🔸どんな人に伝えたい?
⚪目的
どんなことを話しているか?に興味を持った人
⚪内容
・デザインの"何"が強いか知りたい
・よく知らないので簡単にどんな人か知りたい
🔸何を伝えたい?
・こういうデザインに興味あります
・こういう人です!
・こういうモチベでやってます
🔸なぜ伝えたい?
・興味がある人同士でつながりを増やすため
・お仕事を増やしたい
🔸いつ/どこで伝えたい?
・SNSのプロフィールにリンクを貼る
・自分の自己紹介でリンクを貼る
使うべき見た目の"キホン"は?
より"その人"と"コンテンツ"がぱっと見えるコンセプトにできないか?
最新の動画を並べただけになっている🌀コンセプトから最適な"情報"と"見た目"を考える
方針やユーザーから、情報のあり方や見せ方のアイデアを出す
もっとシンプルにできないか?参考を取り入れる
コンセプトアイデアにあった参考デザインを取り入れる
やらないといけないこととかポイントはわかっても
これだけでは初心者の私にはさっぱり手も足も出ません😂
というわけでお題に取り組む前に考え方の解説を
別の実例を使って学んでいきます!
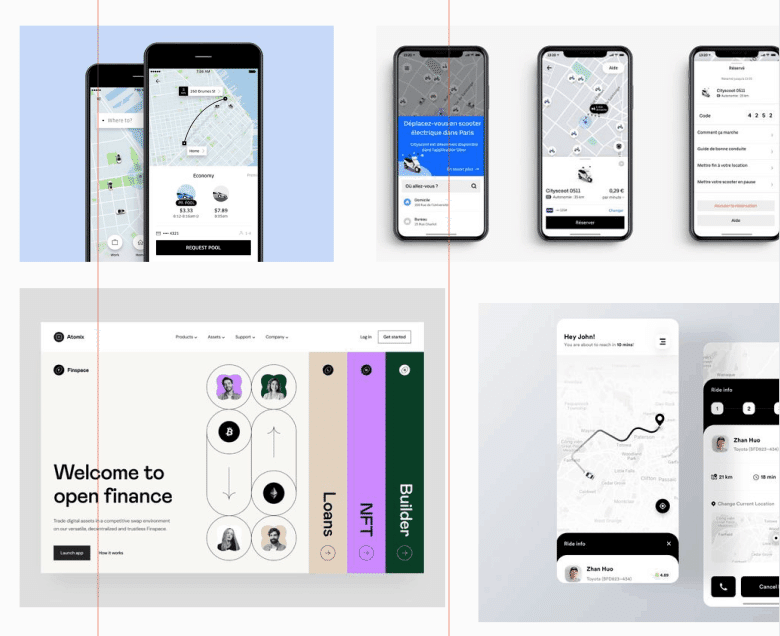
実例から学ぼう
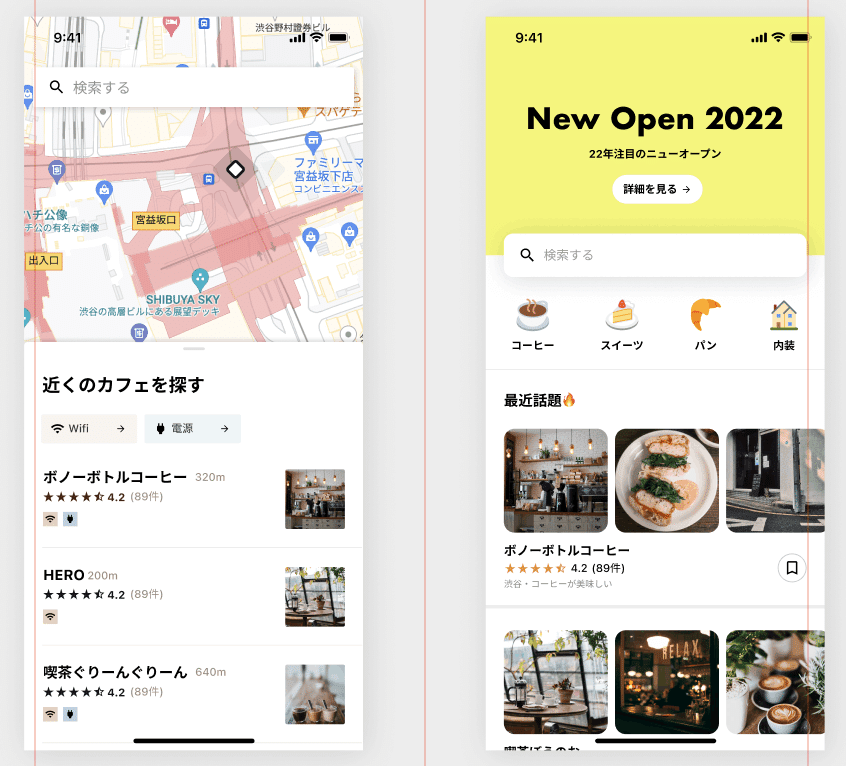
以下はどちらもカフェ検索のアプリですが
こんなにもデザインが異なっています。
それはコンセプトが違うからですね。

では実際にどういう方法でデザインをしていくと
コンセプトに適したアプリが出来上がるかを学んでみます。
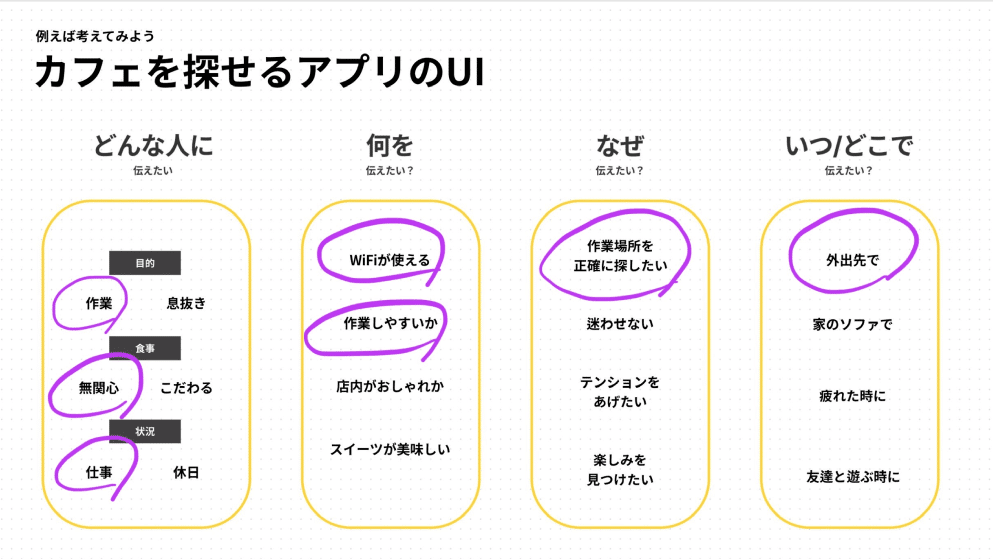
①アイデア出し
誰に向けているのか?でビジュアルが変わります。
まずはユーザーが何を考えているか(メンタルモデル)について考えます。
いつ
どこで
誰が
何を
したいのか?
どういう期待値を持っているのか?
それがわかって初めてUIをデザインできます。
ユーザーが見て、自分が求めているものに近そうだなと
感じてもらえるようにするためのUIアイデアを出していきます。
ユーザーの「考えること」に合った情報と見せ方を考えます。
今回の場合は機能目線で見ていきます。


上記のようなことが考えられたら
どういうシチュエーションで使うか?(ユースケース)を
深堀りしていきます。
💻作業する人向け
外出先で困ったときに
・1時間作業して次に行きたい
・WiFiや電源があったら嬉しい
集中したい
・席が広いほうが嬉しい
優先度が低い
・フードが充実している
↓ 何があると嬉しい?
・近くのカフェがすぐ表示されたらいい?
・WiFiや電源とか気にするんじゃないかな?
・都心の人だとマップでパッと探せるといい?
・広さとかもあるといいかも?
・週末作業する人向けもいるかも(いや、今回は優先度下げよう)
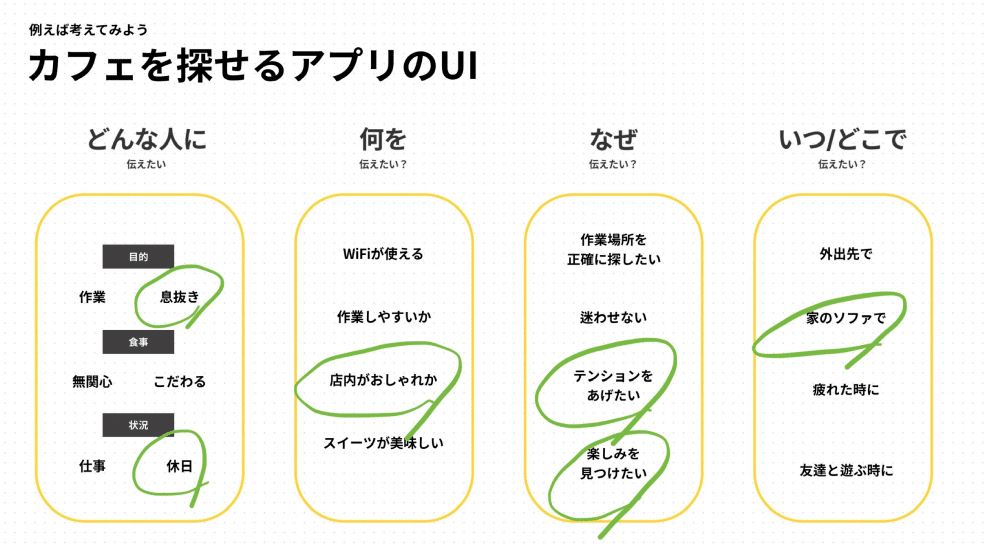
☕息抜きしたい人向け
非日常を探す
・休みの日の楽しみを探す
・居心地の良さや食事が美味しいなど、体験重視
話題性
・ニューオープン気になる
いつ使う
・家でゆっくり
・休憩中?
優先度低い
・WiFiとか電源
↓ 何があると嬉しい?
・場所関係なく良さそうなところを表示してほしい
・距離はあんまり関係ないかな?
・写真大事(料理や空間)
・都心だと混雑具合で雰囲気変わるからわかったほうがいい?
・食事、カフェ、スイーツなどフード重視
②表現の方向性
ユーザーの考えること(メンタルモデル)と
どういうシチュエーションで使うか(ユースケース)が
考えられたら次はUIアイデアを考えていきます。
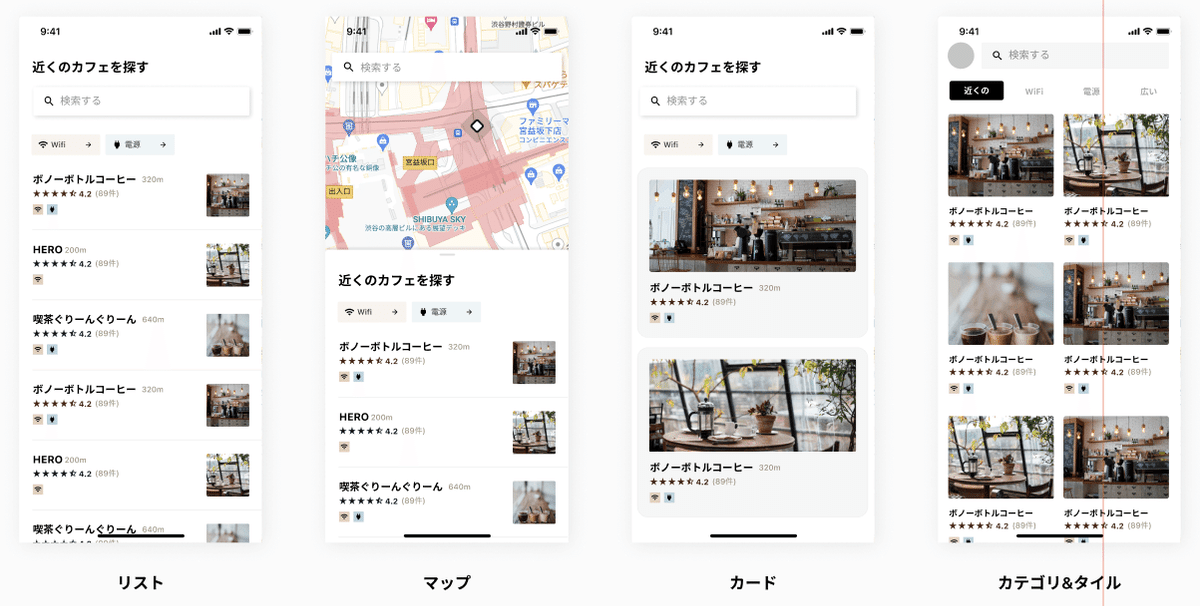
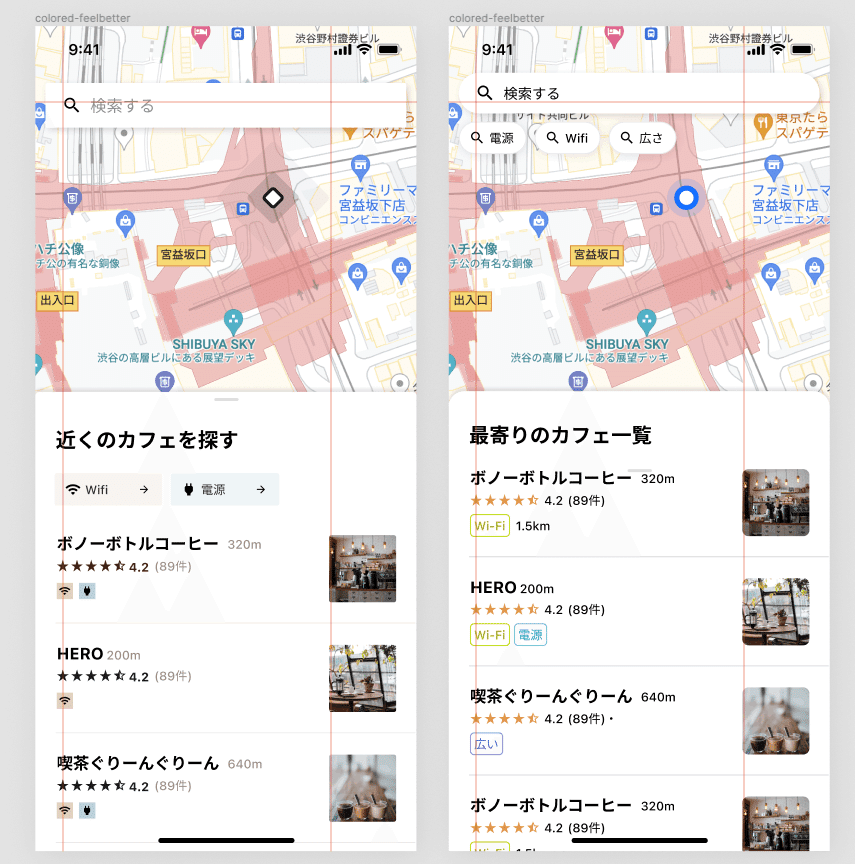
テーマ1:レイアウトの違い(機能×見た目)
使われる想定のコンセプトが違うとレイアウトが変わってきます。
1. ユースケース:いつどこで誰がなぜ使うのか
2. 情報が違う:ユースケースから出すアイデアが違う
まずユースケースから適切な表示とレイアウトを検討します。
下記のようにパターンをいくつか出します。

表示するデータのアイデアも出していきます。
・WiFi
・電源
・現在地からの距離
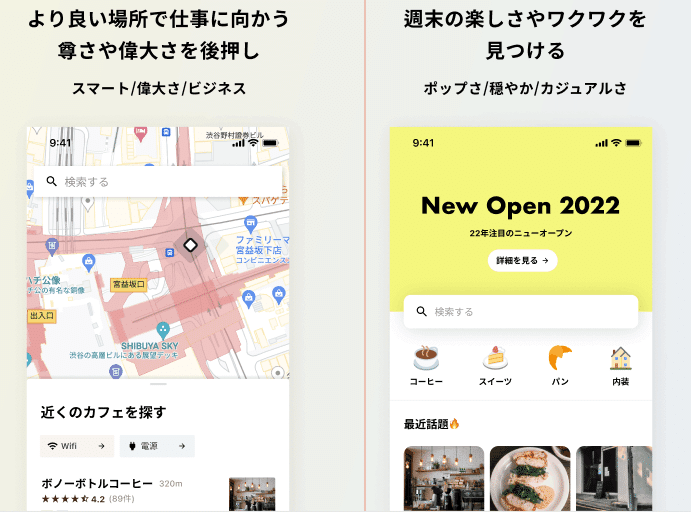
テーマ2:テイスト(色や形)の違い(テイスト×見た目)
表現のコンセプトが違うとレイアウトが変わってきます。
1. ふさわしい雰囲気を定義する
2. 定義にあったデザイン要素を検討する

コンセプトを定義することによって
TPOに合わせた服装を選ぶかのように
各パーツの積み重ねで雰囲気が変わっていきます。
💻作業向け
・柔らかいけどポップではないテイストの色選び
・角丸は弱めの丸にすることでスマートな印象
☕息抜き向け
・色合いはビビッドなかんじ
・絵文字を使う
・角丸を強くする
PCで見るとあまり気付かないかもしれないですが、
実際にFigmaアプリ経由でスマホの画面から見てみると
情報が同じでもテイストでかなり雰囲気が違って見えます。

テーマ3:表現の方向性(コンセプト×見た目)
サービスの『人格/キャラ』を考えます。
①誰がいつなぜ使うものなのか?(ユースケース)
②どういうポジティブな変化が起こるのか?
③その場所として何が望ましいのか?
①はすでにテーマ1で考えているので
②からたくさん妄想して考えてみましょう。
サービス視点でいうと、すぐ見つかるか?が目的なので
「楽」「利便性」に着目しがちです。
しかし、今回は
「なぜカフェに行ってまで作業するのか?」
「どういう時間なのか?」
に焦点を当てるとします。
・目標に向かって努力をする時間
・もうひと踏ん張りする
・スキマ時間に集中したい
など…
(↑あくまで一例で、たくさんブレストした上での一部分です)
③望ましいイメージは?
上記のように考えていくと、
その人にとってカフェでの作業時間は
とっても貴重な時間なんじゃないでしょうか。
【イメージの定義づけ】
より良い場所で仕事に向かう尊さや偉大さを後押し。
少しでもスマートな前向きさや、
自分が高みに行くような落ち着きを表現したい!
定義づけができたら参考イメージを集めてみましょう。


そして表現したいコンセプトに合うイメージたちを見つけてきます。
(本来はもっと見つけてきてその中から厳選していきます)

色合いや余白感、テイストをパターン化して
いくつもデザインしてみます。
(カイさんの場合でも6パターン作っておられました)
その中で一番自分の定義したコンセプトに合う
イメージに近いものをブラッシュアップしながら
探っていくかんじになります。
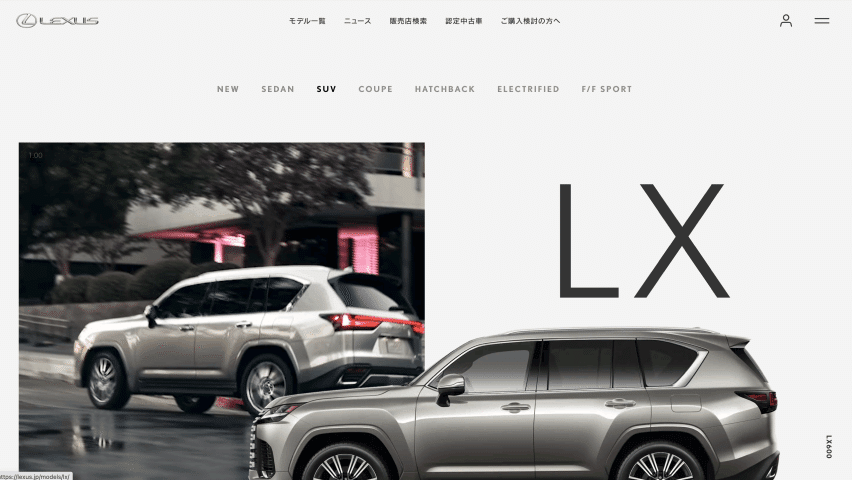
いざ、制作!
ユースケースの深堀り
用途:自分の情報発信
YouTubeやインスタより【動画×デザイン×つながり】に特化
プロフィールの表示
その人についてざっくりとでも人となりを知りたいだろう。スキル・ポートフォリオ、専門分野などを表示
デザインでもどの分野が専門か、どんなスキルかぱっとわかれば
より自分が興味を持てる人かわかりそう。得意なツール
どのツールを使える人か知りたいのでは?Twitterアイコン
動画ではなく文章での発信も見れるように。メッセージをメニューとアイコンで追加
つながりを持ちたいときにDMを送れるようなシステムはほしい。右並びのメニューバー
どの参考例にも存在していたし、プロフィールの詳細ページがほしい。
◎ユーザーは動画で何を伝えたい?
・デザインに関する考え方
・ツールの使い方
・デザイナーとしてのキャリア
参考にしたもの
・YouTube
・Twitter
・Instagram
・note
参考にするもののスクリーンショットを撮って
並べて見てじーーーっとにらめっこです。
Instagramは本当に画像に特化しすぎていたので、
それ以外の3つに寄せたラフ案を手書きで書いてみました。
その後、動画のサムネはどれを一番参考にしたら良いか考えました。
基本はYouTube。
noteみたいに各動画の概要欄が見えるようになっている方が
タイトルだけでは伝えきれない内容を提示できそうなので
取り入れたいと思いました。
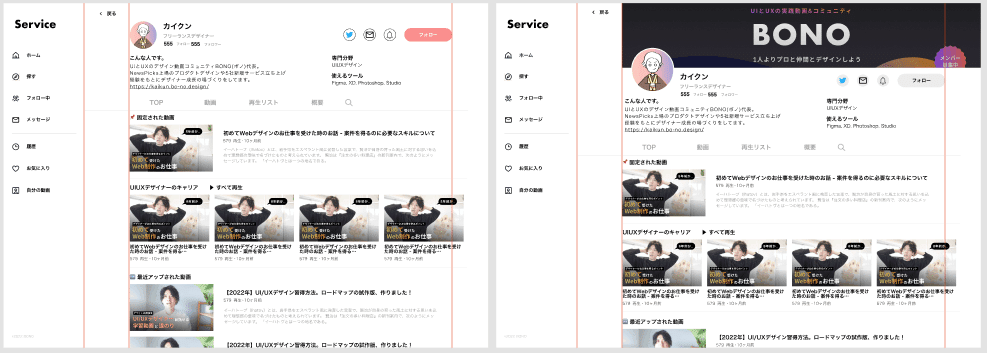
パターンづくり

左はよりシンプルに、そして1画面で
たくさんの動画サムネイルが見えるようにしました。
右はYouTubeやTwitterのように背景画像を挿入したら
どんなかんじになるのか実際に見てみたくて制作してみました。
背景画像がくる分、あまりフォローのボタンアイコンなどが
目立たないように、Instagramを参考にしてみました。
全体的に可愛らしいかんじは控えて極力シンプルを意識して
でも絵文字を少し使えば遊び心も少し生まれるのかな〜と(ゴニョゴニョ)
このあたりは全然ロジカルではなく感覚です。。
余白についてはYouTubeを参考に
4の倍数を意識しながらやってみましたが
こんなのでいいのかなと不安ばかりで裏付けはありません。
最終的に採用するなら左側。
理由は背景画像はあってもいいけれども
デザイナーが見てほしいと思っているのは
自分のコンテンツでありサムネにもこだわりがありそう…
なので、サービス自体は極力シンプルにしたほうが良いと思いました。
答え合わせ
すべてをお見せすることはできませんが、ポイントだけ整理していきます。
1. "具体的に使う"場面を定義する
お題の情報をまずは軽く考えてみます。
いつ使われそうか?ユースケースのアイデアを出していきます。
そしてユースケースから求められる情報や使用感の
アイデアを出していきます。
【思想を可視化しやすく、興味を持った人と繋がれるのが良い】
と定義されていました。
具体的には、特定のテーマで話したい人
→テーマに沿った"考え方"を一覧できる
→「この人こういう思考性・興味があるんだな」が
表現できるページづくりが必要
2. 構造アイデアを出す
具体的な"情報"を考えてみます。
今回でいうと、
・テーマに沿って「動画リスト」を表示
・採用やこういう人と繋がりたい、と思えるものを表示
・固定動画の仕様
・プロフィール面の表示充実 など…
構造からプロトタイプを作成して、パターンを出していきます。
プロフィールになっているサイトをたくさん探してきて参考を見ます。
カイさんはたくさん海外の見たこともないサイトを
たくさん集めていらっしゃいました。
このあたりの検索のコツは個別に聞いてみたいと思います。
元のデザインのだめなところを出しつつラフ案を手書きで描いて
その後ラフの状態でFigmaに落とし込んでいきます。
いくつかパターンを組んで検討して、ブラッシュアップさせていきます。
まだレイアウトだけの段階でテイストを決めていないので色は入っていません。
3. テイストを定める
ユーザーの目的から"コンセプト"を考えます。
今回は
・サービスカラーはユーザーにとって関係ない
・ユーザーの"コンテンツ"がうまく表示されたほうがいい
クリエイターが使っていそうなプロフィールページとして
使ってもらえそうな雰囲気にしていきます。
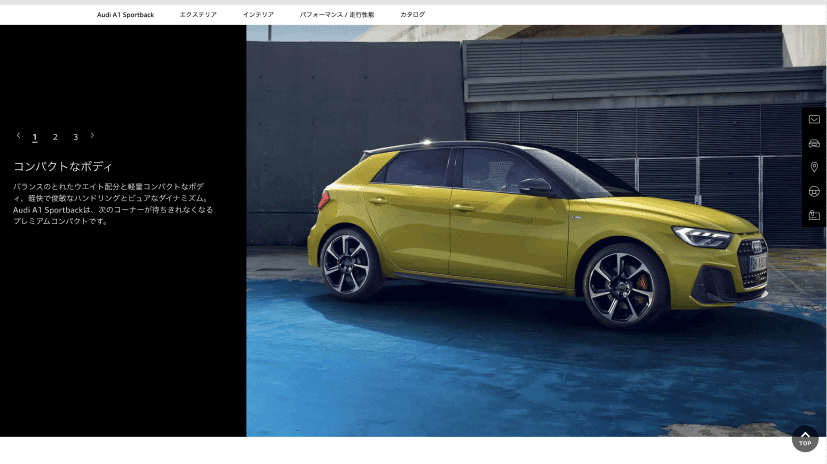
参考として海外のデザイン制作会社のサイトを
ピックアップされていました。
→自分たちのやっている仕事が映えるように
シンプルかつ余白を多めに取ったレイアウトが伺えます。
後は参考を横において、何がそのテイストを
作っているのかを考えていきます。
フォントの雰囲気、太さ、余白、色使いを
細かく突き詰めて参考にします。
余白をたくさん取って、白を基調としたシンプルで洗練された
少し格式高く見えるようなイメージに仕上げていきます。
振り返り
とってもハードでかなり疲れました…
コンセプトにしても参考にしても引き出しが少なく
カイさんのようには全然いきませんでした。
でも場数を踏むしか上達の道はないので
これからもめげずにたくさんチャレンジしていきます。
ツールの使い方、思考、デザインの知識、リサーチ、
どれをとってもまだまだですので
それぞれを少しずつレベルアップできるように
焦らず着実に進んでいきます!
