
はじめてのUIトレース
まずはFigma基礎勉強
デザインツールをもちろん全く触ったことがなかった私。
まずは今UIデザインの主流になってきているデザインツール
「Figma」の基礎を学ぶべく、
YouTubeのカイクンチャンネルにてFigma基礎解説動画を
一通り見ながらFigmaを触って学びました。
最初は新しいツールがわからなすぎて吐き気がしてくるほどでした笑
でもこの感覚、どこかで味わったような…
思い出しました。
初めてパソコンを触ったとき、
初めてWordやPower Pointを使って資料を作らないといけなかったとき、
こんなかんじだったなあって。
今はパソコンもWordもPower Pointもちゃんと使えるじゃないかと。
そんな風に思ったとき、Figmaと向き合う活力が湧いてきました。
要は慣れればなんとかなるだろうと。笑
とりあえず動画を一通り見て
なんとなくはFigmaを触れるようになりました。
いよいよUIトレース
Figma基礎を学んだあと取り組んだのがUIトレース。
UIトレースとは、既存のアプリやウェブサイトのデザインにそって
実際に自分で同じデザインを作り上げていくことです。
UIトレースの目的は大きく2つあります。
①UIビジュアルのチップスを効率よく学べる
②Figmaの使い方に慣れる
またカイクンチャンネルから学んでいきます。
カイさん曰く、デザインの考察も含めてUIトレースなんだと。
この動画見たあと、つい出た一言。
「これ今の自分にできる気せえへん・・・・・」
早くも心折れそうになる私。
そんなとき、UIUXデザイナーを本格的に目指すと決意したときに
ジョインしたコミュニティ「BONO」でオンラインの集まりがありました。
自分がなぜデザイナーを目指し始めたかという原点を改めて振り返れて
(目指し出して2週間程度で忘れていっているポンコツ)
気を取り直して頑張り始めました。
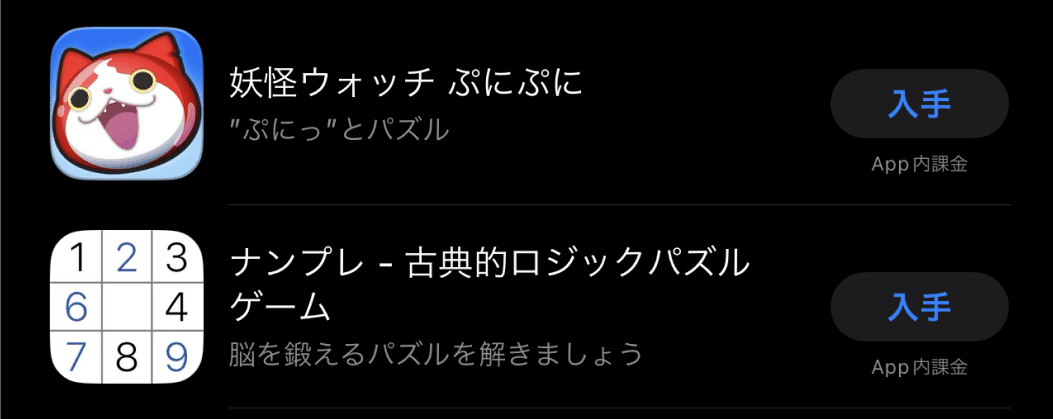
私がチョイスしたサービスは動画の例として出ていたApp Store。
動画の解説のとおりにまずは制作してみて、
そこから追加で2画面作成しました。
制作途中のつまずき
最初はiOSのUI Kitをどこから見つけてくるのかだけで
めちゃくちゃ時間食いました…😭
そんなときBONOのコミュニティの方から教えていただき
下記を参照しています。
iOS 16 UI Kit for Figma By Joey Banks
これで大丈夫やー!!と思いきや、
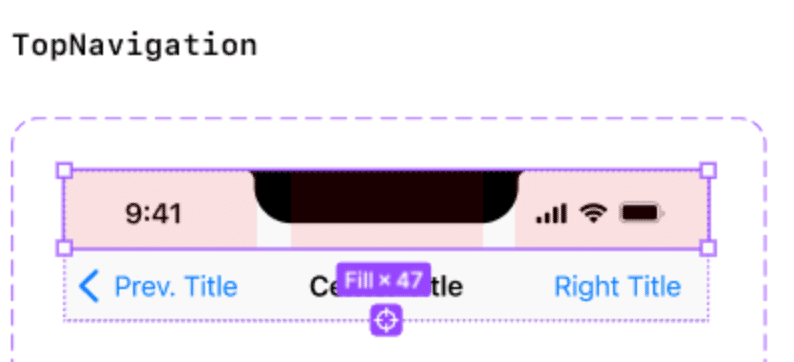
UI KitのComponentでこんな風に赤く表示されている部分が…

この解決策もBONOのコミュニティの方に教えていただきました。
コミュニティ入ってたからすぐ解決できてめっちゃ助かってる…
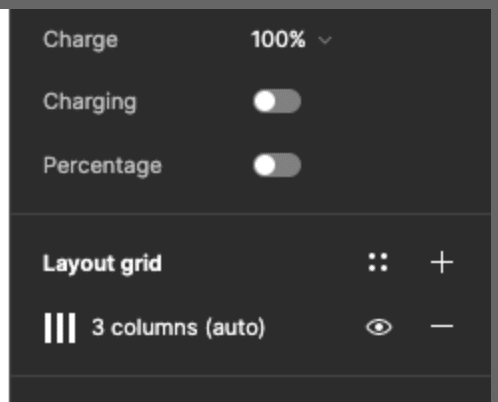
Layout gridというのが右側にあるので、
目が開いてるマークを押せば消えます。

私はiPhone12 Pro Maxを使っているので
自分のスマホのスクリーンショットと
UI KitのComponentの幅のサイズ感が合わないんですよね…
そんなときはコピー元の幅だけ調整すれば問題ないそうです😊
(こちらもBONOの主催者カイさんに教わりました…)
UIトレースできあがり
制作時間は正確に測ってないですが、ざっくり12時間くらいかと。
(カイさんは初めてだと3〜4時間って言ってたから時間かかりすぎ😂)
制作したUIトレースがこちら!
時間かかりすぎやけど初めてにしたら上出来では?!
(調子乗りました、黙ります)
やってみて思ったこと。
・だんだんFigmaの使い方慣れた気がするけど、まだまだ場数いる
・Auto Layout機能、便利だとわかってるけど意識しないと全く使えないw
・考察は形式的にしてみたものの、わからない部分が多い
(例えば分類する種類とか構造的なところ)
プロのフィードバック
カイさんに1on1を設定いただき、
UIトレースでの疑問に答えていただきました。
Q. フォントの分類の種類がよくわかりません。
例えば、App StoreのTodayにあるアプリじゃないタイトルとか。

A. 分類というのは決まってないから役割で決めたらいい。
それがどんな役割を果たしているのか、
実際にアプリを触ってみて確認するとわかりやすい。
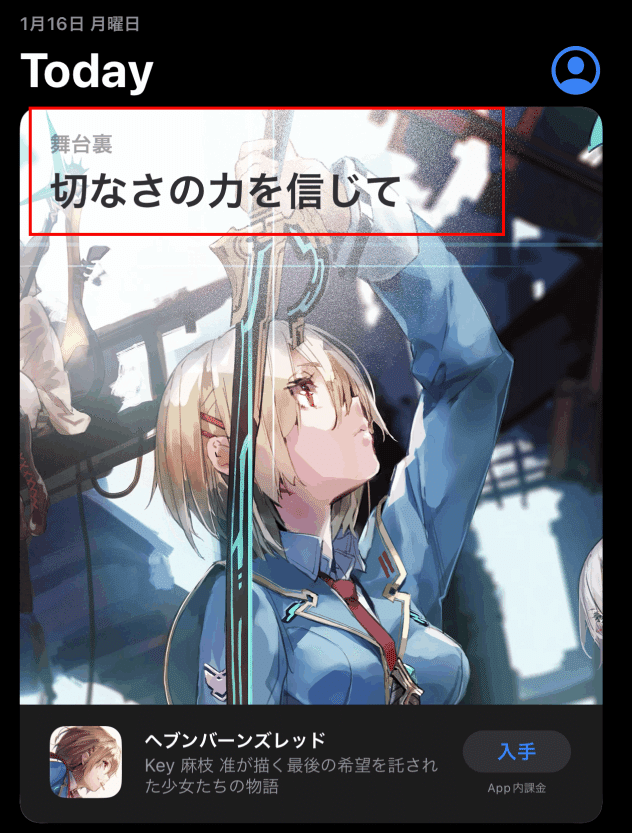
例であげていたアプリじゃないタイトルは
タップするとそのアプリのインタビュー記事が出てくる。
それを踏まえると、フォントの分類として
「切なさの力を信じて」は、アプリの「開発者インタビューのタイトル」
「舞台裏」は、「カテゴリ」
となるかと。
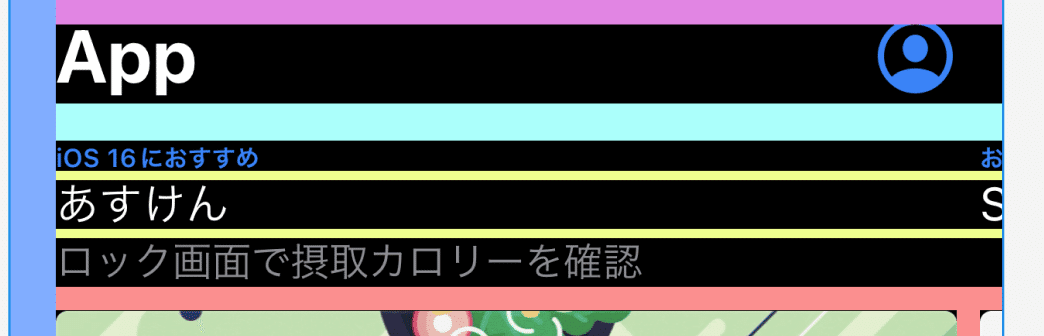
Q. 文字と文字の間の4pxも余白と考えていい?
文字が並んでる部分だが、こんな小さなものも余白に入れるのか?
(画像の黄色のマーカー部分)

A. もちろん!
ウェブサイト作るコードで考えるとわかりやすい。
文字自体に余白を組み込むこともできるけど
基本的にはパーツを上から積み重ねていくという考え方をしている。
UIは基本的にパーツの役割が違っていれば
すべて余白が設定されている。
「iOS16におすすめ」はカテゴリ
「あすけん」はアプリ名
「ロック画面で摂取カロリーを確認」はアプリ説明
それぞれ役割が違ってるので余白があるのは当然のこと。
Q. アプリとアプリの間の余白はどこで区切って考えればいい?
アプリ説明の間の線があるところでひとつのブロックとして考えるのか、
線を無視してアプリのアイコンの間の縦にある余白から延長して考えるのか?
もしアプリ説明とアプリタイトルの間の線を基準で考えるなら、
以下の3つで余白幅が変わるのはどうしたらいいのか?
・アプリのアイコン
・アプリ説明
・App内課金

A. 線で区切る。
線もひとつのデザインパーツなので無視できない。
意味単位でブロックがあるから
ここのアプリではブロックの考え方はこんなかんじ。

①全体の大枠
(これがあれば下にアプリ追加するとき繰り返し使っていける)
②アプリのアイコン枠
③アイコンの右側の大枠
④アプリ名・アプリ説明枠
⑤ボタンテキスト枠
⑥ボタンテキスト下のテキスト縦幅大枠
(アプリ説明の下の左端からボタンテキストの右端まで)
⑦ボタンテキスト下のテキスト枠
⑧アプリを区切る線の枠
AppleはUIデザインのルールが決まっている。
Human Interface Guideline
これが世の中に浸透してるから、
基本的にこれに沿ってデザインをしていけば
みんなが使い慣れているUIデザインになる。
奥が深いー!!!目から鱗ーーーー!!!!!
まさか私の初歩的な疑問からここまでの学びがあるとは…
期待値超え過ぎてて感動でした✨
そんなBONOのコミュニティに興味を持った方は
こちらを覗いてみてください!
ジョインして1ヶ月ほどですが、
満足度めちゃくちゃ高いです😊
はじめてのUIトレースレポート、
学んだことがありすぎて長くなりました💦
このスタートラインからどんな風に自分が成長していくのか
自分自身でもワクワクしています😊
noteも3回坊主にならないように
自分の知識を整理するためにも
頑張って更新していきますー!
