
ゼロからはじめるUI情報設計③UIリサーチ
デザインに無縁だった私がUIUXデザイナーを目指す
過程を記録しています。
私の所属しているUIUXデザインコミュニティBONOから
「UI情報設計」について学んだことをまとめます!
前回はUI情報設計の「要件定義」について学びました。
作る前の準備段階として「参考集め」をしていきます。
作る前にUIを調べよう
何を作るべきかイメージがないまま作るより
完璧でなくてもある程度イメージがついた中で作ったほうが
気付けることが違ってきたり、作る時間が短縮できたりと
メリットが増えることが多いです。
⭐POINT
「参考」には2つの視点があります。
①見た目、装飾
②構造、骨組み/土台
今回の出張申請の場合は、構造が参考のメインとなります。
「要件」やりたいこと
↓ 「参考」いっぱい見て絞る
「UIアイデア」構造から方向性を探る
カテゴリの探し方
同じサービスのカテゴリで探していきましょう。
・サービスが似てる
・似たシチュエーション
今回の場合、業務や仕事で使うものや
複雑な内容を申請/アップロードするサービスになります。
参考にするサービスは自分で知っていくしかないそうです😂
普段からいろんなサービスに
アンテナ張っておくことが大切ということですねw
今回参考にできそうな例は以下になります。
・linear.app
・Calendar
・YouTube Studio
UIギャラリーから探すという手段もあります。
Pinterestから"saas ui detail page"と検索すると
たくさんは出てきませんがレイアウトの
参考になりそうなものもあります。
ただし、Pinterestは見た目特化が多く
情報設計がおかしい場合もあるので注意が必要です。
あくまで形のインスピレーションを得るには
一つのやり方として持っておくかんじです。
最初は時間を決めて集中して探すのが良いです。
だらだらやるものではありません。
構造から参考にしよう
構造=どんな機能なのか?に着目します。
グループごとに役割分類し、参考にできるかどうかを見ていきます。
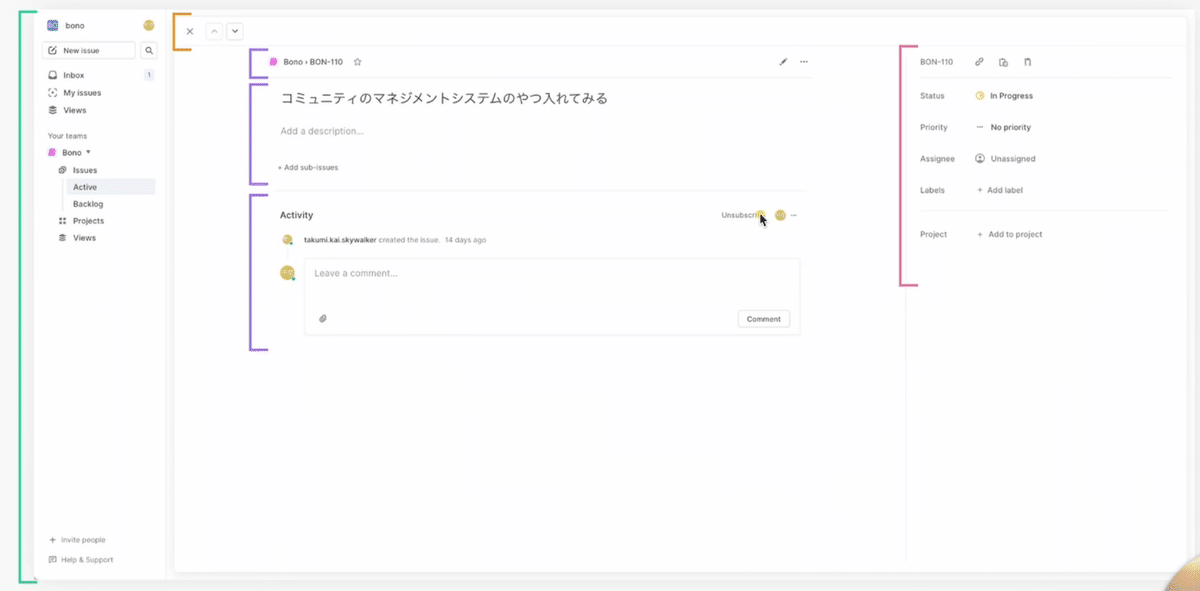
以下の例を使って見ていきます。

緑:全体に関係あるもの
オレンジ:詳細のナビゲーション(閉じる、次の画面)
紫:詳細のメイン
ピンク:詳細のタグ、優先度、ステータス
紫を更に3つに分類分けすると、上から
ヘッダーナビ
コンテンツ
行動履歴
のような構造に分解できます。
また、その中身のテキストの大きさや文字の色なども
参考にできるかどうか見ていきます。
ぱっと見ではなく、役割や意味を理解した上で
UIの構造を細かく見ていくことが大事になってきます。
最初からすぐに完璧にできなくて良いので
デザイナーとしてたくさん参考例を見て
目を肥やしていく、というのが大切になってきます。
実際の参考例
・Stripe(決済系サービス)の詳細ページ
・YouTube Studio管理画面の詳細ページ
・Studioの詳細ページ
・linear.appの詳細ページ
まずは完璧にせずに作りながらわからなければ
またリサーチをしていくような形です。
UIデザインにおいてどの段階でも
粗くまずは作ってみて少しできてきてから
また戻って詰めることを繰り返すような
トライアンドエラーがとても重要になってきます。
UIリサーチを実際にやってみた
サービスを全然知らない私にとって
リサーチはまたハードルが高い…😂
いろんなリサーチの仕方をトライして
リサーチ力も身につけていきます!
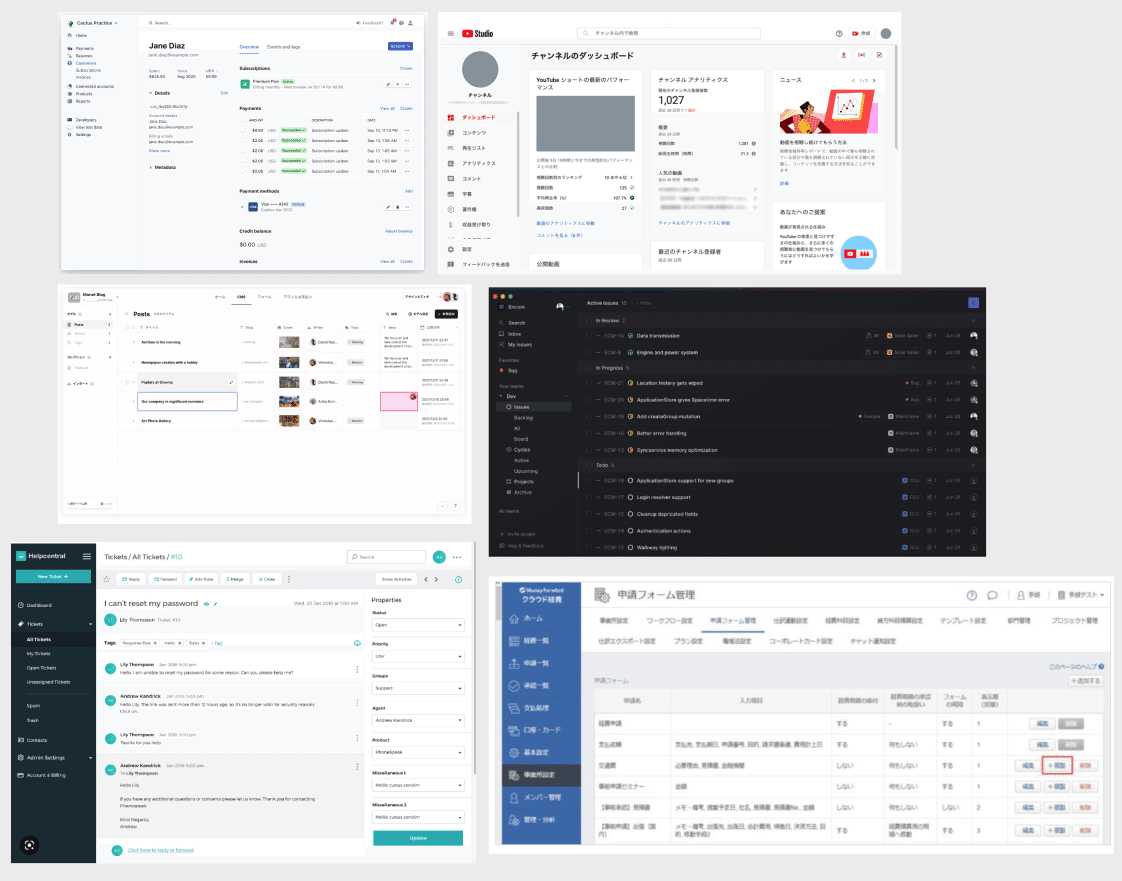
まずは参考例として出たものを調べてみました。
サービスを登録していない場合、
実際に登録をしたほうがいいのかもしれませんが、
一旦公式サイトや画像検索でそれらしきページ持ってきます。
また、画像検索で "申請 管理画面" "saas design"などと検索して
使えそうなものを持ってきました。

やはり役割によって配置がだいたい似たりよったり
であることはわかりました。
もっと細かい部分まで詰めていくにはこの画面だけでは不十分…
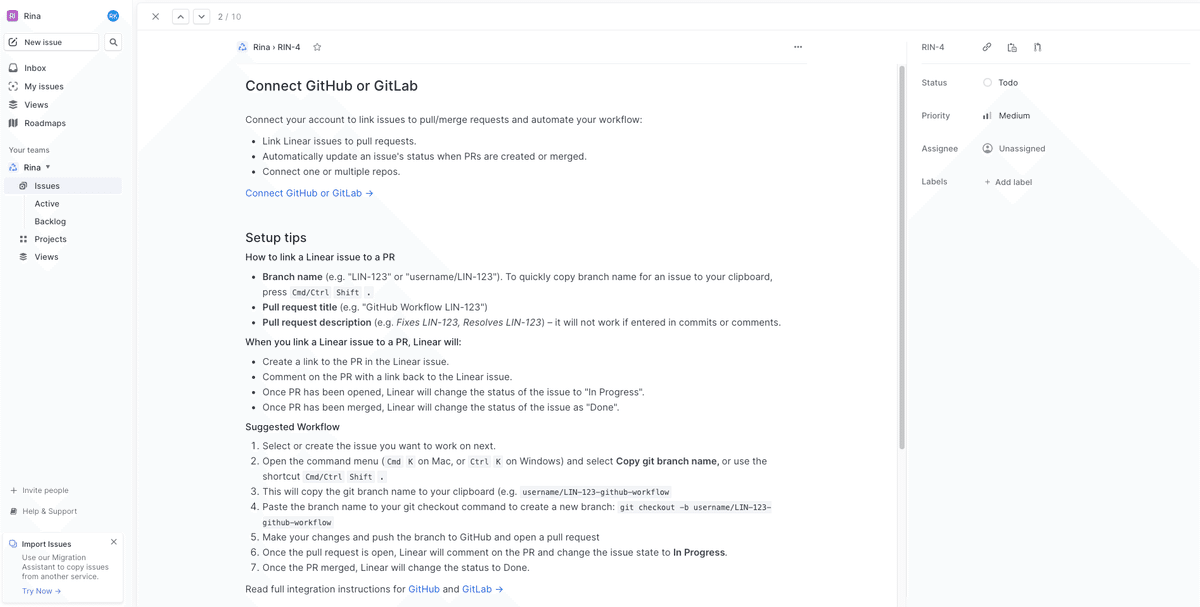
というわけで、Linearを登録してみました!
やはり登録してみたら見えることが広がりました。
細かい役割やフォントのサイズ感などまで見えます。

参考にするサービスは登録が面倒でも極力実際に使ってみるべし。
次回の情報設計シリーズはようやくデザインに入ります!
それではまた!
