
UIUXデザイン学習:KPT分析④〜未経験からデザイナーを目指す
デザインに無縁だった私がUIUXデザイナーを目指す過程を記録しています。
現在は月に一度学んだことをKPT分析を交えながら振り返っています。
2ヶ月半前に子供が生まれ、一人で寝れない子なので親の睡眠時間の確保が大変ですが、8月も自分のできる最大限デザイン勉強ができました!(自分で褒めていくスタイル)
8月取り組んだこと
前回の投稿で8月取り組むことについて目標設定しました。
●デザイン分析
●音声SNSをゼロからデザイン
●「センスは知識からはじまる」完読
●BONOでデザインの情報収集
デザイン分析
ほぼ毎日ウェブサイトやアプリのデザインを見て触っていました。
少しずつデザインの良し悪しや使い勝手について、学んだデザインの知識から見えてくるようになっている気がします。
ちなみにウェブサイトは下記から参照しています。
特によかったデザインを2つ紹介します。
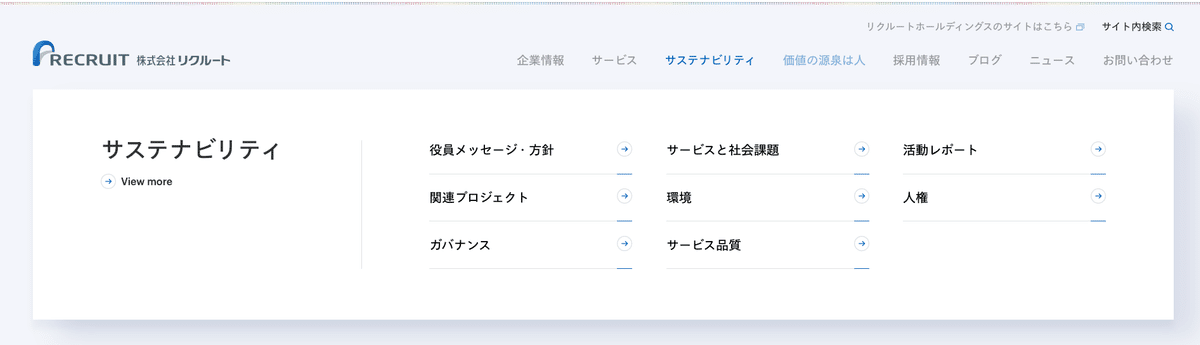
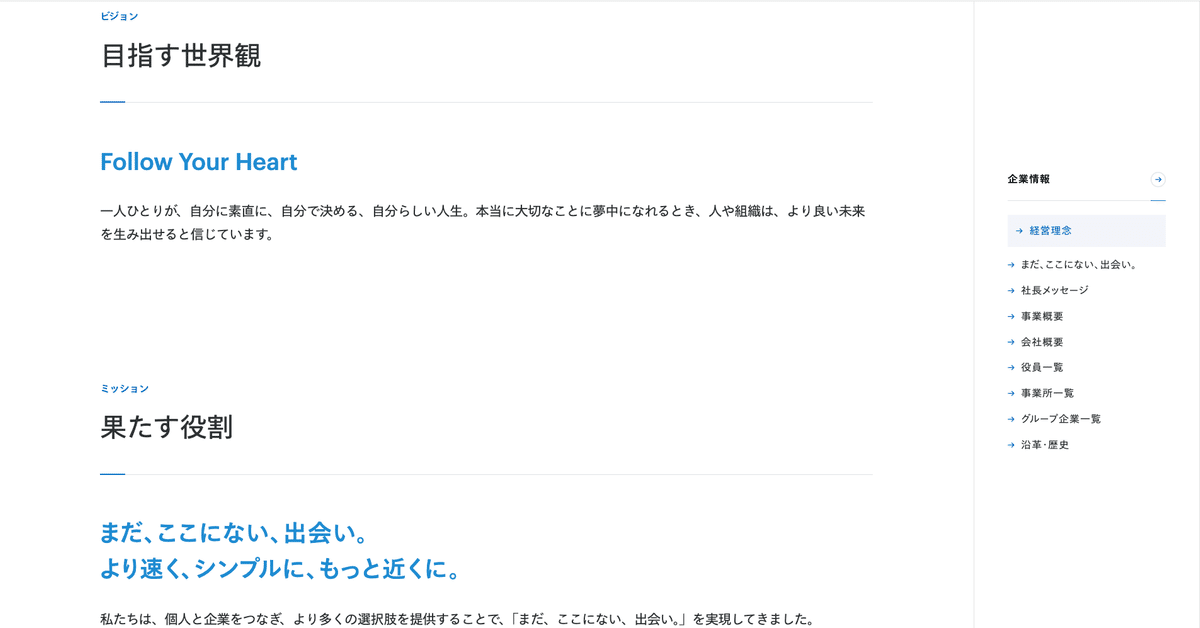
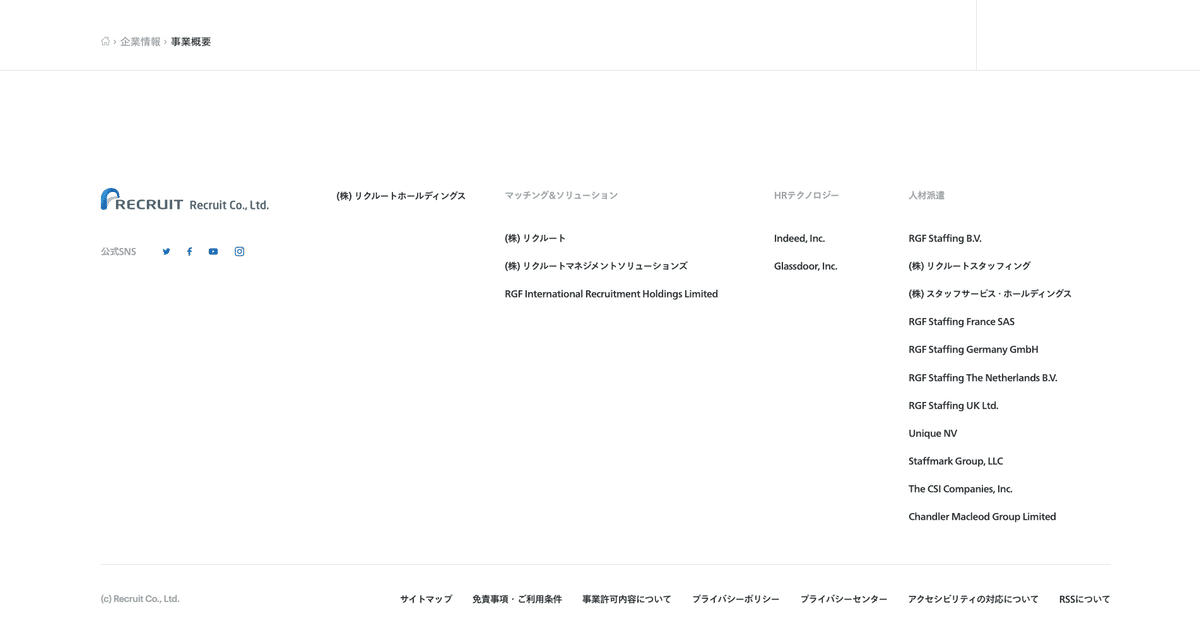
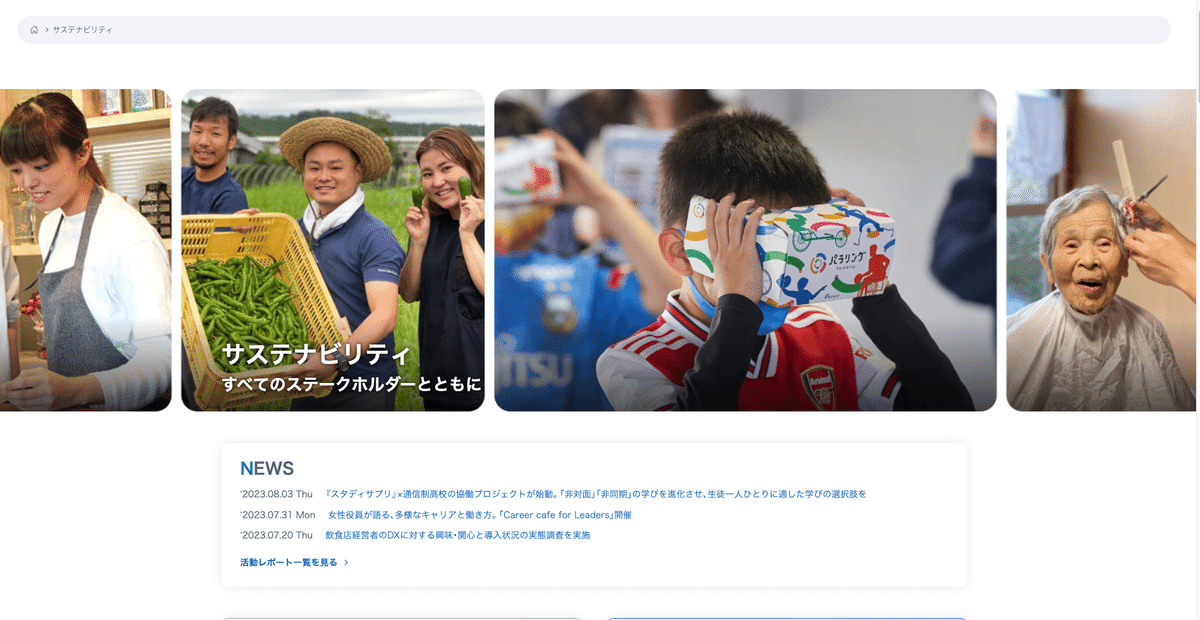
⭐株式会社リクルート
🙆♀よかった点
●階層表現がわかりやすい
○メインコンテンツ:白、タイトル・メニューバー:グレー
○右に更にメニューバーがある

○ホバーするとシャドウがついて浮き上がって見える

●心地よい余白、読みやすい文字サイズ
○文字サイズによる表現の役割がわかりやすい

●ボーダーの使い方がシンプルで邪魔にならない

●自分のサイトにおける現在地が一目瞭然
😶改善できそうな点
●メニューバーホバーしたときに表示されるメニュー一覧のタイトル+View more全体がクリックできたら尚良し

●サステナビリティメニューが他メニューとデザイン統一されておらず…

⭐リュウジのバズレシピアプリ
●ビジュアルのデザインが最高
○余白
○フォントの使い方
○サムネの大きさ
○カテゴリーメニュー
●UX的なデザインも良き🙆♀
○導線
・検索に行くと適度な選択肢と絵・写真・色でカテゴリー表現されて直感的に選べる
・適度にプレミアムに移行したらもうちょっと使いやすくなるんだろうな〜と迷わせる温度感がいい
・設定系はすべてハンバーガーメニューに集約
○検索しやすさ
・材料、ジャンル、料理名で検索できる
○カテゴリー分け
・こういうのほしかった!てやつばっかり…
・企画した人最強説
○特集がどこかしらの層にハマりそう
・新着レシピ(新しいもの求めてる若者)
・旬の食材(主婦)
・キャンプレシピ(トレンド・男性)
・時短レシピ(忙しい人)
・お弁当のおかず(ママさん)
○レシピ保存できる
音声SNSをゼロからデザイン
所属しているデザインコミュニティBONOにて出されている課題で、音声SNSをゼロからデザインするものがあります。
運営者・デザイナー歴10年以上のカイさんからフィードバックを受けて修正しながら進めていきました。
が、睡眠時間の確保と(良いように言うと)デザインにたくさん伸びしろがありまして…思ったようには進みませんでした。
ただ、これまでよりずっと数多くの画面をゼロから作っているので(もちろん参考UIをベースにはしていますが)、着実に自分のデザインスキルがアップしていると感じています。
ということで、9月は音声SNSのデザイン完了を目指します✨
「センスは知識からはじまる」完読
先月デザインコミュニティBONOで情報収集をした際に、「センスは知識からはじまる」が良いということでしたので、オーディブルとKindleの二刀流で学びを深めました。
以下に要約しておきます。
●センスは誰にでも備わっている
○どれだけセンスを磨き、使いこなせるかが鍵
○方法を知ってやるべきことをやり、必要な時間をかければ誰にでも手に入る
●「センスのよさ」=数値化できない事象の良し悪しを判断し、最適化する能力
○「普通」の感覚がわかれば、「センスの良し悪し」がわかる
○「普通」を知れば、ありとあらゆるものを作り出せる可能性が高くなる
○まずは知識が必要
●センスを磨くには以下が必要
○あらゆることに気がつく几帳面さ
○人が見ていないところに気づける観察力
●センスの維持・向上には深く究めることが必要
○研鑽すればセンスは誰にでも手にできる
○生まれつきの才能ではない
・わからないのはセンスを磨く努力をしていない
●センスは知識の集積
○過去に存在していたあらゆるものを知識として蓄えることが、新たに売れるものを生み出すのに必要不可欠
○アウトプットの前段階では、知識に基づいた方向性の決定が大切
○豊富な知識がある=センスを磨くための良き師がたくさんいる
○知識を吸収して自分のものにするには、感受性と好奇心が必要
・知性+幼児性=知識+発想
●センスは時代の一歩先を読む能力でもある
○知識に基づいて予測する
○知識の蓄えと予測の繰り返しでセンスは磨かれる
●センスの最大の敵=思い込み、主観性
○思い込みを捨てて客観情報を集める
○好き嫌いは主観
●効率よく知識を増やすコツ
○王道から紐解く
・王道は最適化されている
○今、流行しているものを知る
・コンビニのありとあらゆる雑誌を手に取ってみる
○「共通項」や「一定のルール」がないか考える
・分析や解析により自分なりの知識に精製する
●現代は「精度の時代」
○積み重ねた知識による検証をありとあらゆる角度から繰り返す
○デザインは細部に宿る
●アウトプットの精度を上げる
○新しいものを作るのではなく、すでにあったものをほんの少し飾ってあげる
○感覚は知識の集合体
○知識を重ね合わせて作っていくと、正しい答えにたどり着ける
●センスを磨く具体的な方法
○ターゲットの特性を掘り下げる
○「好き嫌い」ではなく例を挙げる
・「誰が、どんなときに、どんな場所で使うのか」設定
○思い込みを外す
・いつもと違うことをしてみる
○服選び
・自分に似合うもの=最適化
これを自分のモノにすべくKPT分析で落とし込んでいきます。
🔸Keep(継続すべき点)
●毎日のデザイン分析
○「普通」を知る
🔸Problem (問題点)
①圧倒的にデザイン、IT関連の知識が足りない
②「なんとなく」や「感覚」に任せているところあり
③思い込みの癖がある
🔸Try (改善すべき点)
①
●BONOを通してデザインの知識を増やす
●自分でXやnoteから情報を取りに行く
○デザイン分析とセットでやる
②
●自分の思考を整理する癖をつける
○なんでそう思った?と問いかける
●普段から言語化の練習をしてみる
③
●普段と違うことを小さいことからやってみる
○今日は歯磨きするときにいつもと違うところから磨いてみる
BONOでデザインの情報収集
今回はサービス価値定義について学びました。
学びを一部共有します。
●価値=相手の変化量
○現状 >> サービス(ゴールを阻む要因を解決) >> ゴール
○現状、ゴールを明確化
○現状とゴールの差(=解決すべき課題)を考える
○課題に優先順位つける
○どんな行動ステップを踏めばゴールに行きつくか考える
●とにかく数こなすと伸びる!
○客観視→自分でFB→改善を繰り返す
●ゴールダイレクト
○プロジェクトを進めるときにゴールを指針にする
参考書📖
・About Face 4 インタラクションデザインの極意
・イシューからはじめよ
まだUXを勉強していませんが、こういう類のことを考えるのはとても好きなのでワクワクです。
課題にばっかり目が行きがちですが、ゴールを常に意識してプロジェクト進めることで、方向性を見失わずに本質をついたサービス提供につながるのだろうなと。
とにかく数をこなしてスキルアップを目指します!
「About Face 4」は英語版でかなり読むのに時間がかかりそうなので、一先ず「イシューからはじめよ」から学んでいきます。
9月の取り組み
●毎日デザイン分析
●音声SNS完了させる
●BONOでデザイン情報収集
●「イシューからはじめよ」完読
育休を取っていた夫も9月から仕事復帰なので、更にデザインにかけれる労力が削られそう…
なんて言い訳をしていられないので、とにかく体調第一で子供との時間も確保しつつデザインの時間をこじ開けてねじ込んで今月もやります!
