
Midjourneyで私がよく使うパラメータ8選+作例まとめ
はじめに
パラメータとは
Midjourneyのパラメータとは、絵を生成する時の「設定」のようなものです。例えば、画像の縦横比、テイスト、生成の速度など、様々な指定ができます。
パラメータを変えることで、同じプロンプトでも生成される画像が大きく変わります。また、上手に設定すると、自分のイメージに近い絵にしやすくなります。
参考:Midjourney公式のパラメータリスト
パラメータの使い方
プロンプトと合わせて使い、「--{パラメータ名} {パラメータの値}」の形で書きます。以下は、「cat」というプロンプトに3つのパラメータを追加した例です。
/imagine cat --aspect 16:9 --no human --niji 6
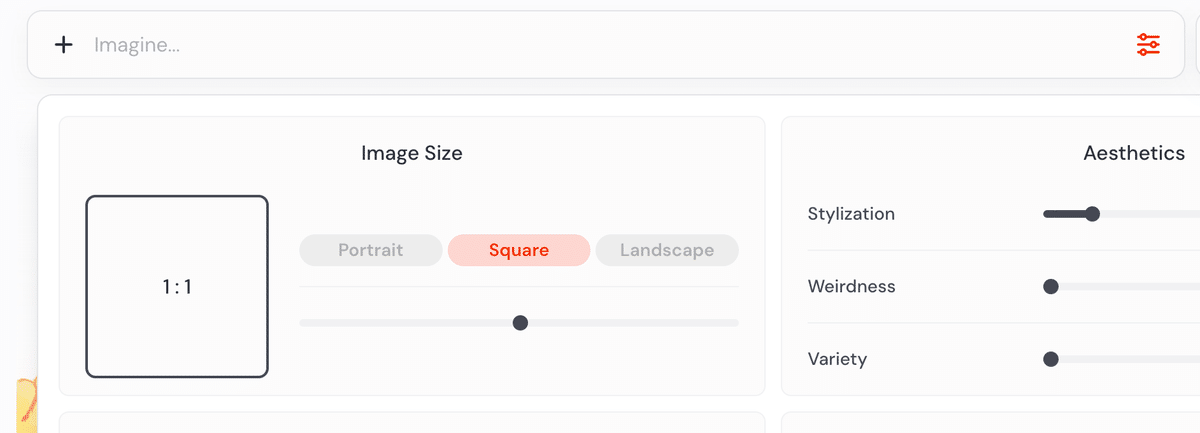
1. --aspect (--ar)
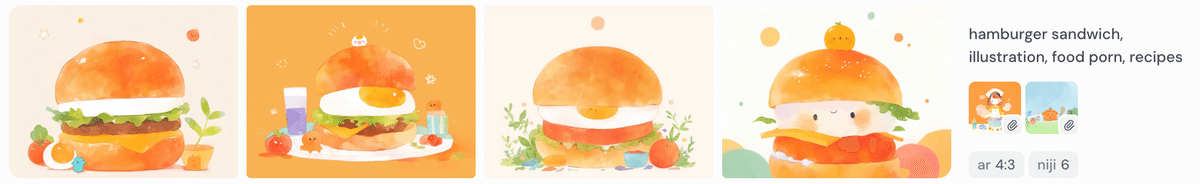
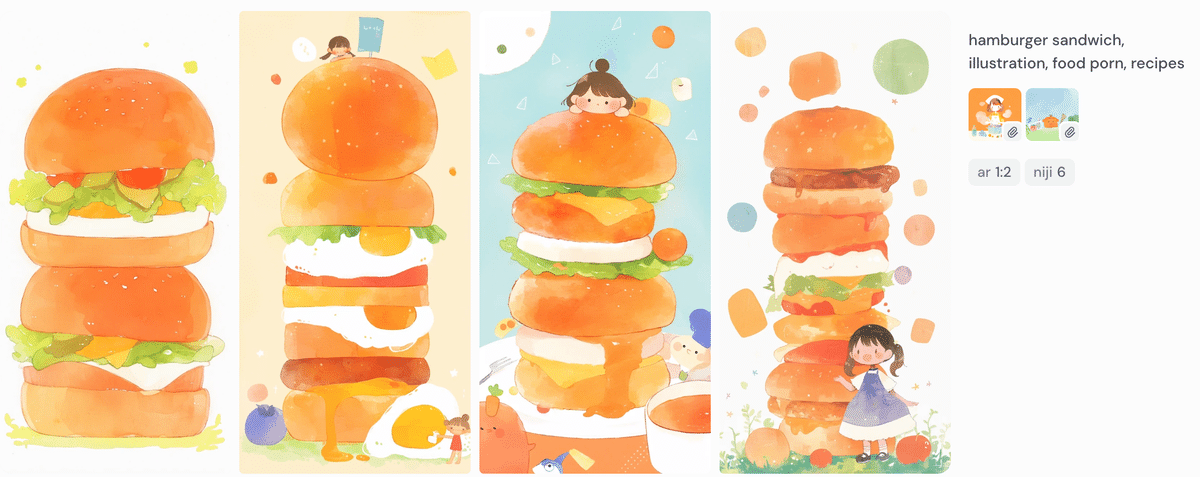
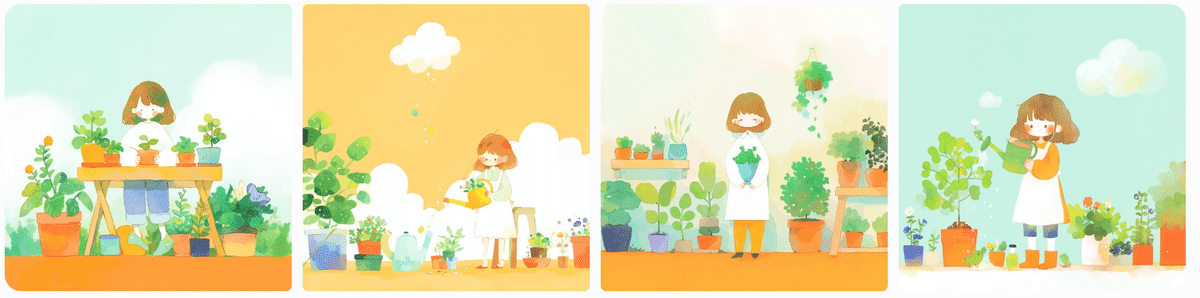
アスペクト比の設定。画像の縦横の比率を決められます。アスペクト比は内容にも影響するので意外と重要と思われます。以下、アスペクト比を変えて内容が変わる例。


アスペクト比に合わせて、成立しやすい構図にするために、内容が変わってるような気がします。出したい内容に合わせてアスペクト比を設定できるようになるといいなと思いました。

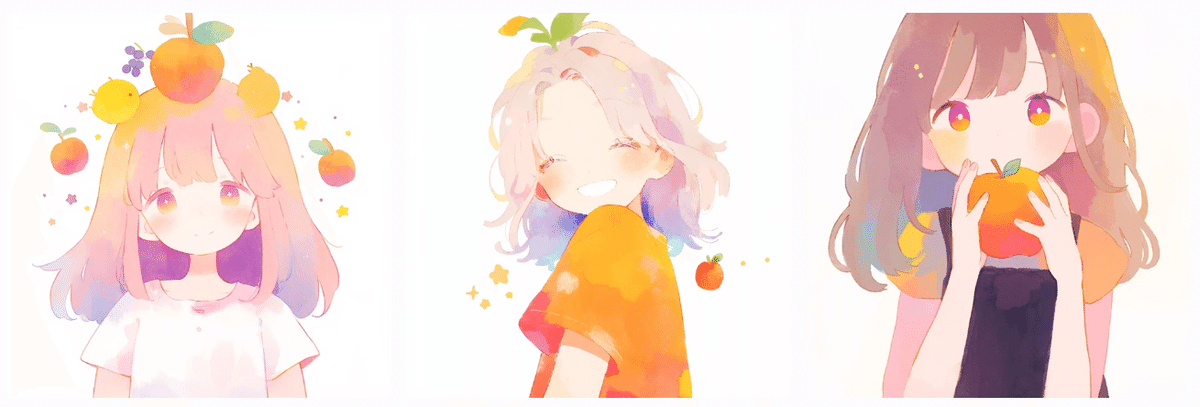
2. --niji
アニメ調にできるパラメータ。人物の造形や色彩など、日本人に好まれやすいテイストになりやすくて使いやすいです。プロンプトには「illustration」や「girl」(人物の指定)を入れると効果が発揮しやすい。
nijiの最新バージョンが6なので、こだわりがなければ指定は6で良さそうです。


3. --no
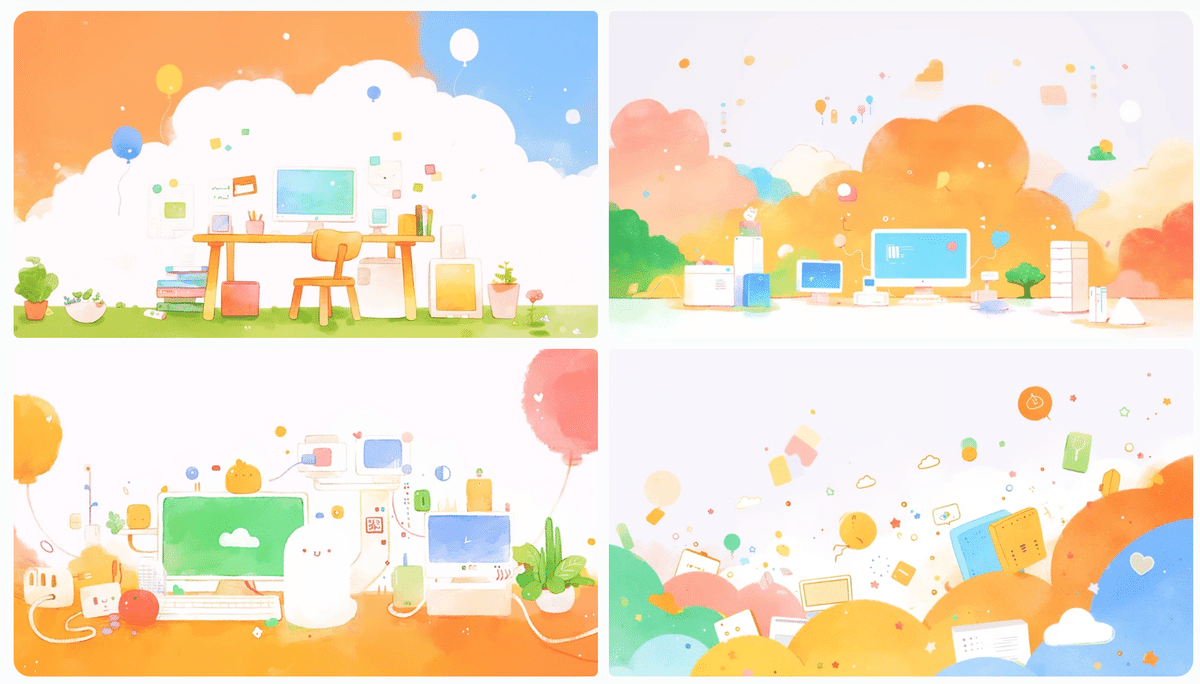
画像に入れたくない要素を指定すると、出にくくなるパラメータ。
以下は、「人」を入れないようにしてイメージ素材を作成しようとした例です。

4. --sref {参考画像URL}
"stylize reference"の略で、日本語では「スタイル参照」という意味。自分が用意した画像を参考にして、その画像と似たようなタッチで画像を生成できます。つまり、色調、質感、構図などをコピーし、一貫性のあるスタイルに!

ちなみに、画像をプロンプトとして使うと画像の「内容」が反映されますが、srefの場合は内容は反映されません。srefでスタイルを指定しつつ、プロンプトで内容をしっかり書くと、意図する画像を出しやすくなります。
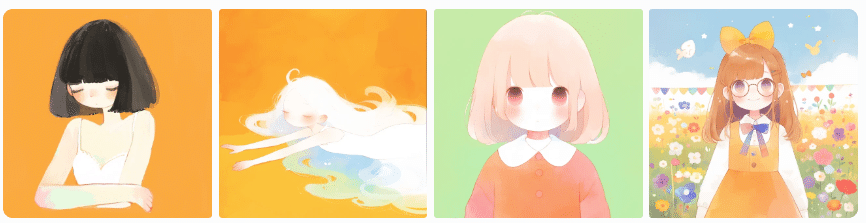
5. --cref {参考画像URL}
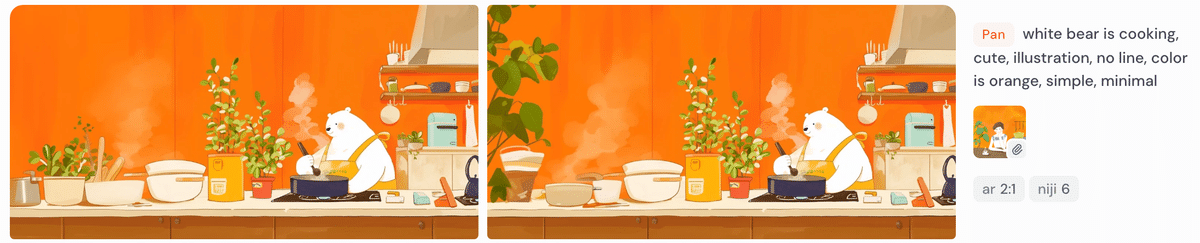
キャラクター参照。同じ人物の画像を生成することができます。※2024年5月現在、写真には適応できません。

細かいところは無視されやすく、上の例の女の子も、帽子の形が少しずつ違っていたり、エプロンにボタンがあったりなかったり。
特に、精彩なイラストを参照すると「似てるけど別人」になりやすいです。そのため、現段階で完全に同じ人を出すには、根気強く生成を繰り返す必要があります。
6. --stylize(--s)
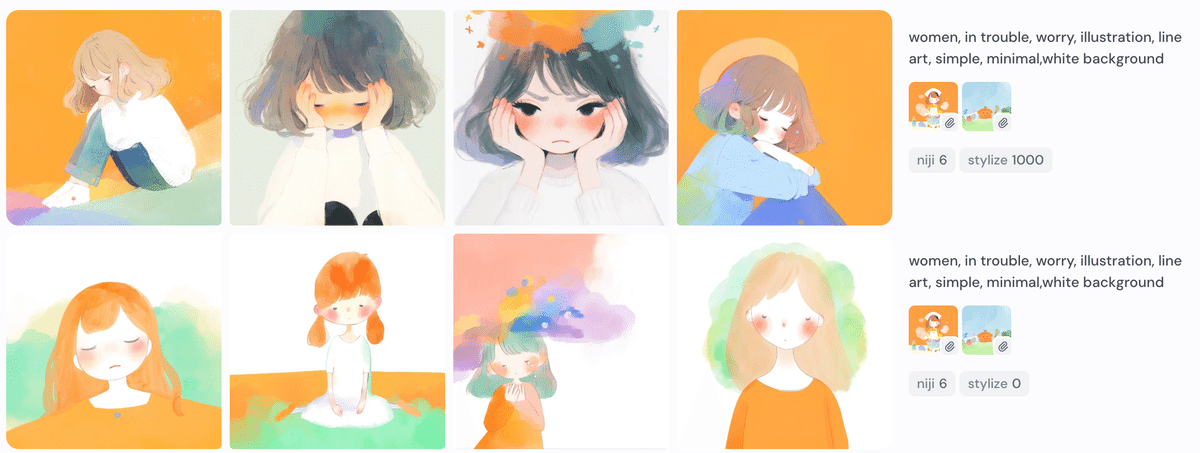
--stylizeは「芸術性」についてのパラメータです。デフォルト値は 100 で、たとえば「1000(最大値)」と高く設定すると、プロのイラストレーターや画家が描いたような絵になります。逆に、「0(最小値)」と低い値に設定すると子どもが描いたような絵になります。

stylizeを高く設定すると、技巧的に「上手い」絵になりやすいです。では常に高くしたらいいのかというとそういうわけでもなく、低く設定した場合は、「ゆるい感じ」「シンプルな感じ」「子どもが描いたような」感じを出しやすいので、目的によって使い分けができます。
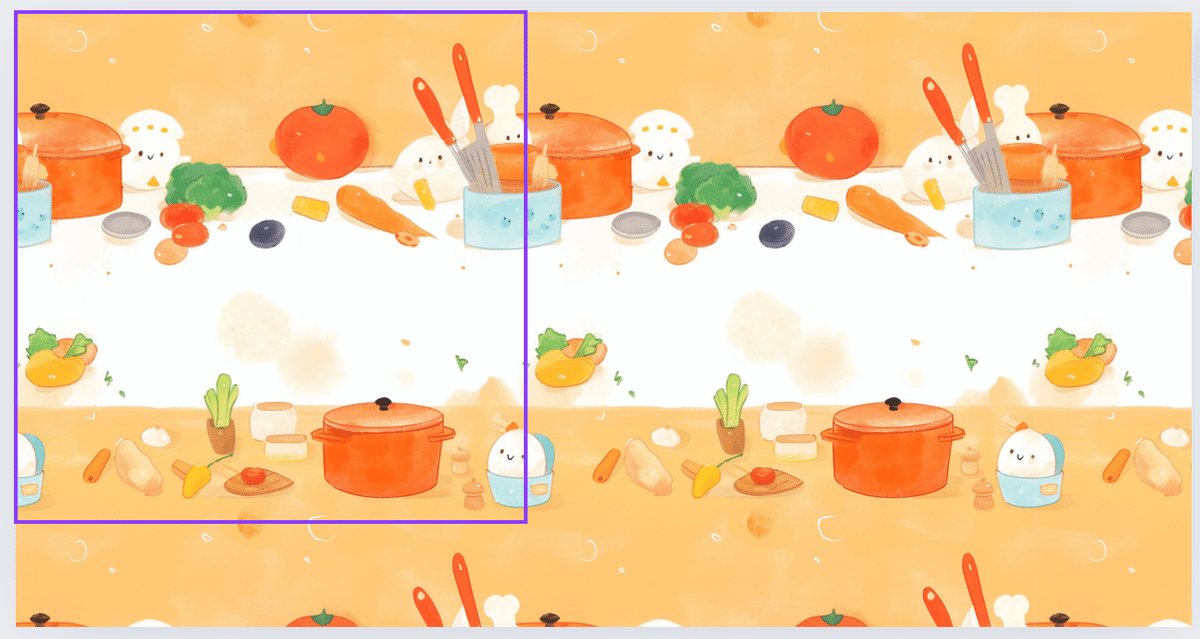
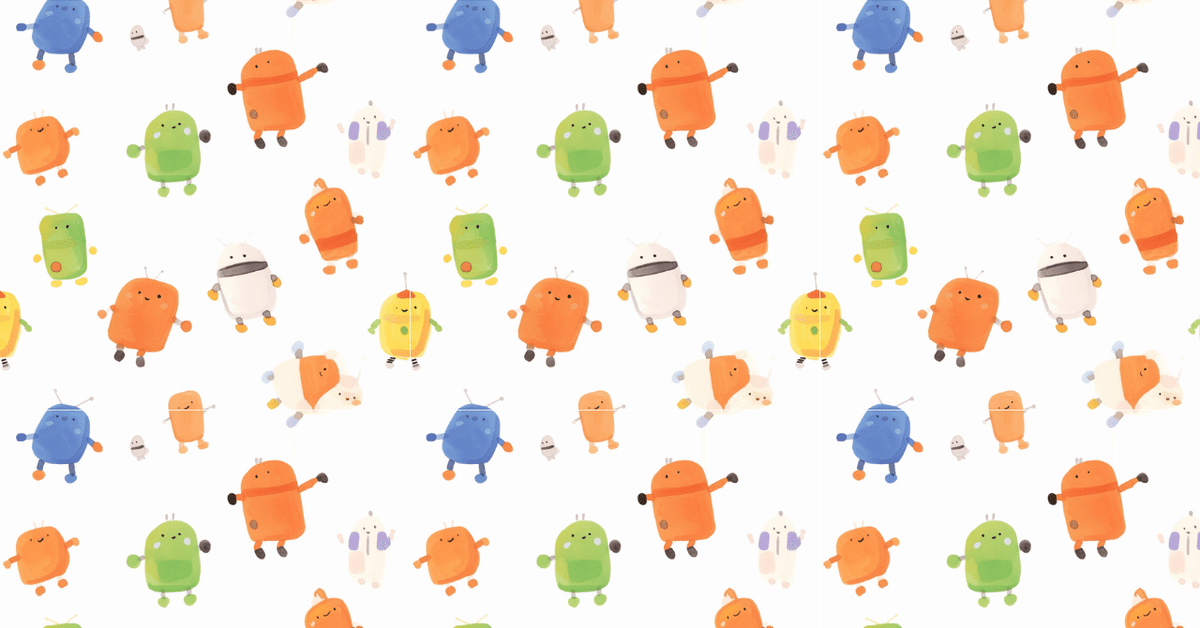
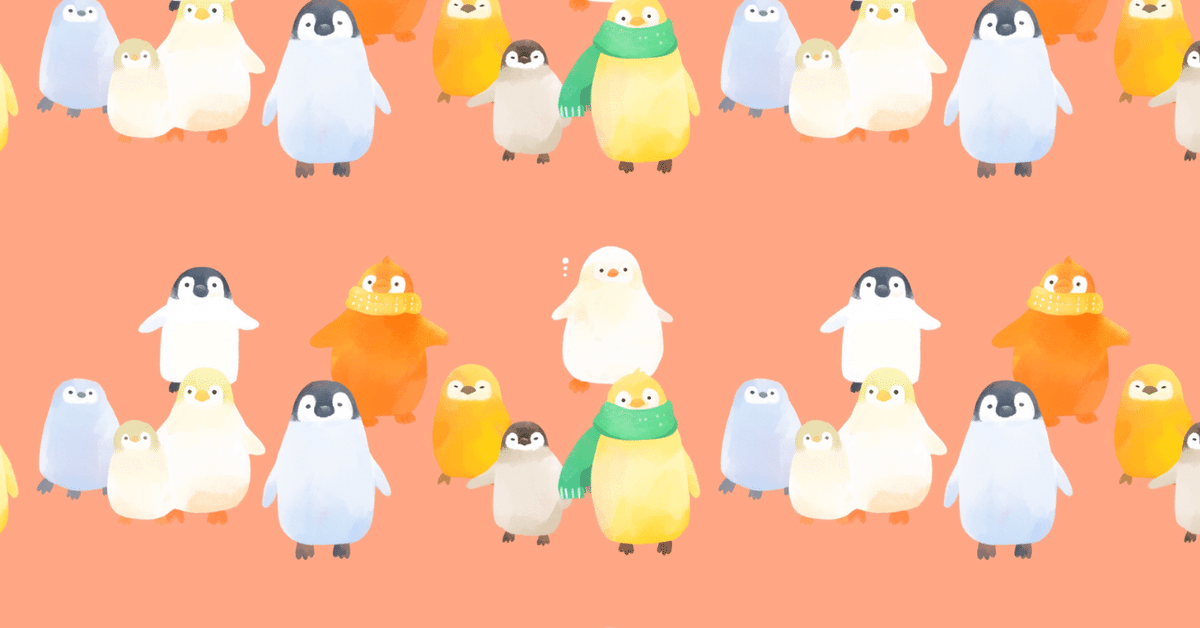
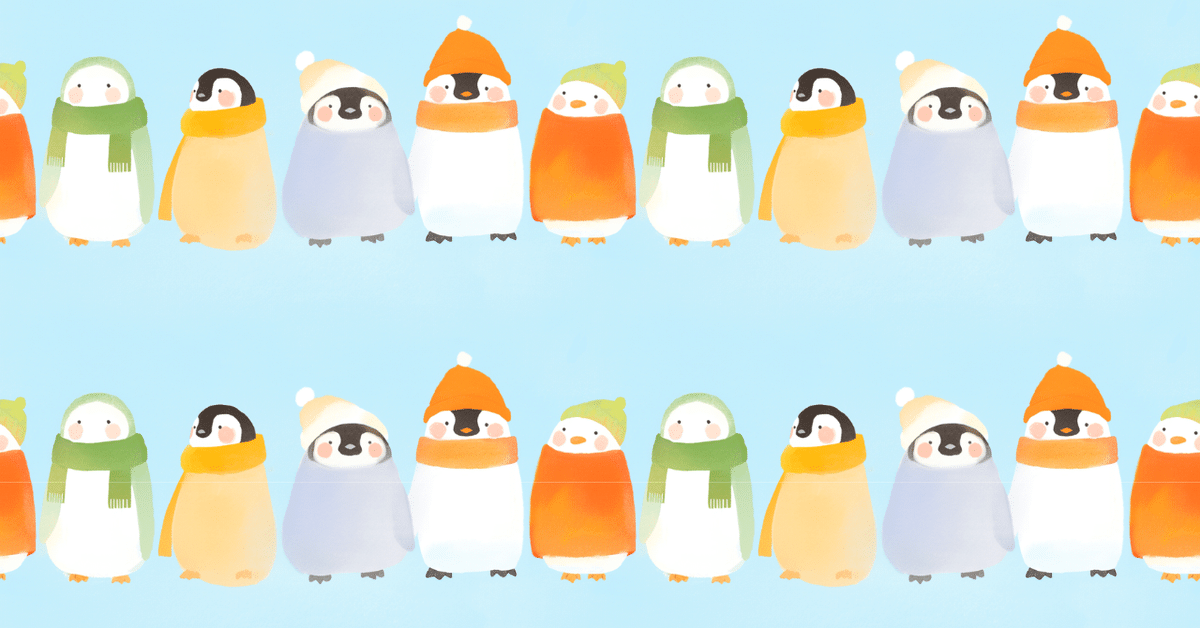
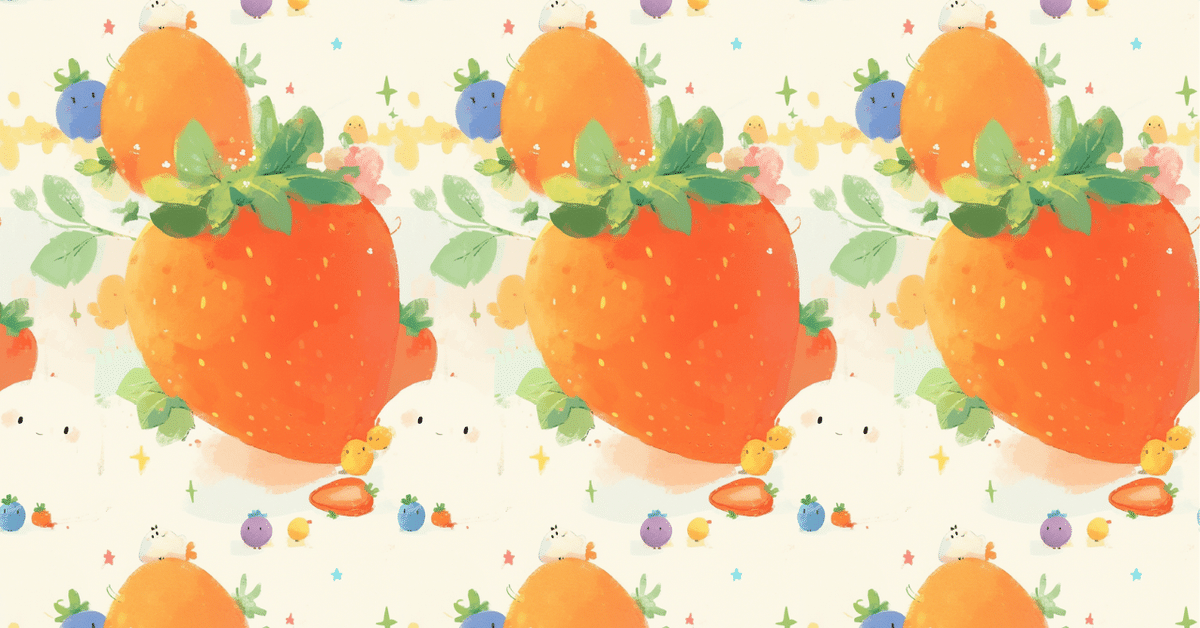
7. --tile
文字の通り、タイル状に並べて成立する画像を作成することができます。

並べるととてもかわいいので、たくさん作ってしまいました🥹




8. --chaos <number 0–100>
いろんなバリエーションの絵が出せます。同じスタイルばかりで飽きてきたな、という時に、10~30くらいで出すといい感じに雰囲気が変わります。

まとめ
よく使うパラメータは人によってかなり違うと思うのですが、私はこの8つをよく使ってました!日本時間の午前中だとmidjourneyの応答が早い気がするので、しばらく朝活として楽しみたいと思います。
次の投稿では、よく使うコマンドについてまとめる予定です。
