
今更聞けない、Figmaの基本的な使い方【ノンデザイナー向け】
こんにちは、Diverseプロダクトデザイナーの大石(@RikuApo)です。今回はノンデザイナー方向けのFigmaの使い方について書いていきます。先日弊社ではノンデザイナー向けにFigmaのワークショップを行いました。実際行われたワークショップの内容を記事にして使い方を紹介できたらと思います!
こんな方たちのお役に立てば幸いです!
・Figmaの基本的な使い方を知りたい人
・プレゼン資料等をかっこよく作りたい人
・とりあえずFigmaを触ってみたい人
ノンデザイナーがFigmaを使うメリット
なぜノンデザイナーに、デザインツールFigmaのワークショップを開催したかと気になる方も多いと思います。Figmaはただのデザインツールではなく、コラボレーションが非常にしやすいというのが特徴です。デザインデータを見ながらリアルタイムでエンジニアと仕様の確認をして、その場で修正なんてことも可能です。 ある程度UIのコンポーネント(部品)などが整理されていれば、それをコピーしてデザイナーなしで簡単モックなどを作れるのでアイデアを形にすることが容易になります。会社でよく使うスライド資料などもコンポーネント化して使い回したりすることで作業の効率化、資料作成の属人化を防ぐなどメリットが山のようにあるので、使わない手はないということです!
ワークショップを開いてどうだったか
初級編、中級編ともに開発メンバーの8割程度が参加しました。参加したメンバーはエンジニア、Biz、QAなど様々な職種の人です。基本的なFigmaの操作は開発メンバーほとんどの人が理解した状況になりました。ワークショップ後にはエンジニアからポップアップのデザインを提案してもらいデザイナーの手直しがなくFIXした事例なども出てきて、デザインの民主化が少しづつできている実感があります。
今後はプロダクトだけでなく社内外で使用する資料などの雛形をFigmaで作成し、会社全体で活用されるようなこともやりたいので、開発メンバー以外にワークショップを開くのも考えています!
ワークショップ後のアンケート結果ではポジティブな意見が多かったです
Figmaの使い方だけでなく、業務ではどういうところに使われているか、Bizチームならどう活用できるか知れたこと。
どういうレイヤーで、どんなルールで作っているのが分かったのでよかった。
Figmaの操作に慣れてきた気がする。
Figmaの知らない機能を学べました!今後デザインから詳細見たい時に見方もある程度わかったのでよかったです!Notionもとてもわかりやすいので後日振り返るのにも活用させていただきます!
制約、autolayoutの機能がしれてよかった。xcodeでui作る時もautolayout使っていたけどそれと似た感覚でデザインが作成できることを知れた。
実機とデザインで文言の差異があったら今後は自分で対応できるようになった。
デザイナーさんがどんなことをしているのか想像しやすくなりました。
オートレイアウトとかの設定方法わかったのよかったです、昔のiOS開発を思い出しました!w
さてメリットを聞いてFigmaが触ってみたくなったところでワークショップの内容をご紹介します!!
Figma初級編
初級編は基礎知識なので、もう知ってるよ!コンポーネントの概念くらいから知りたい!って方は中級編をご覧ください!
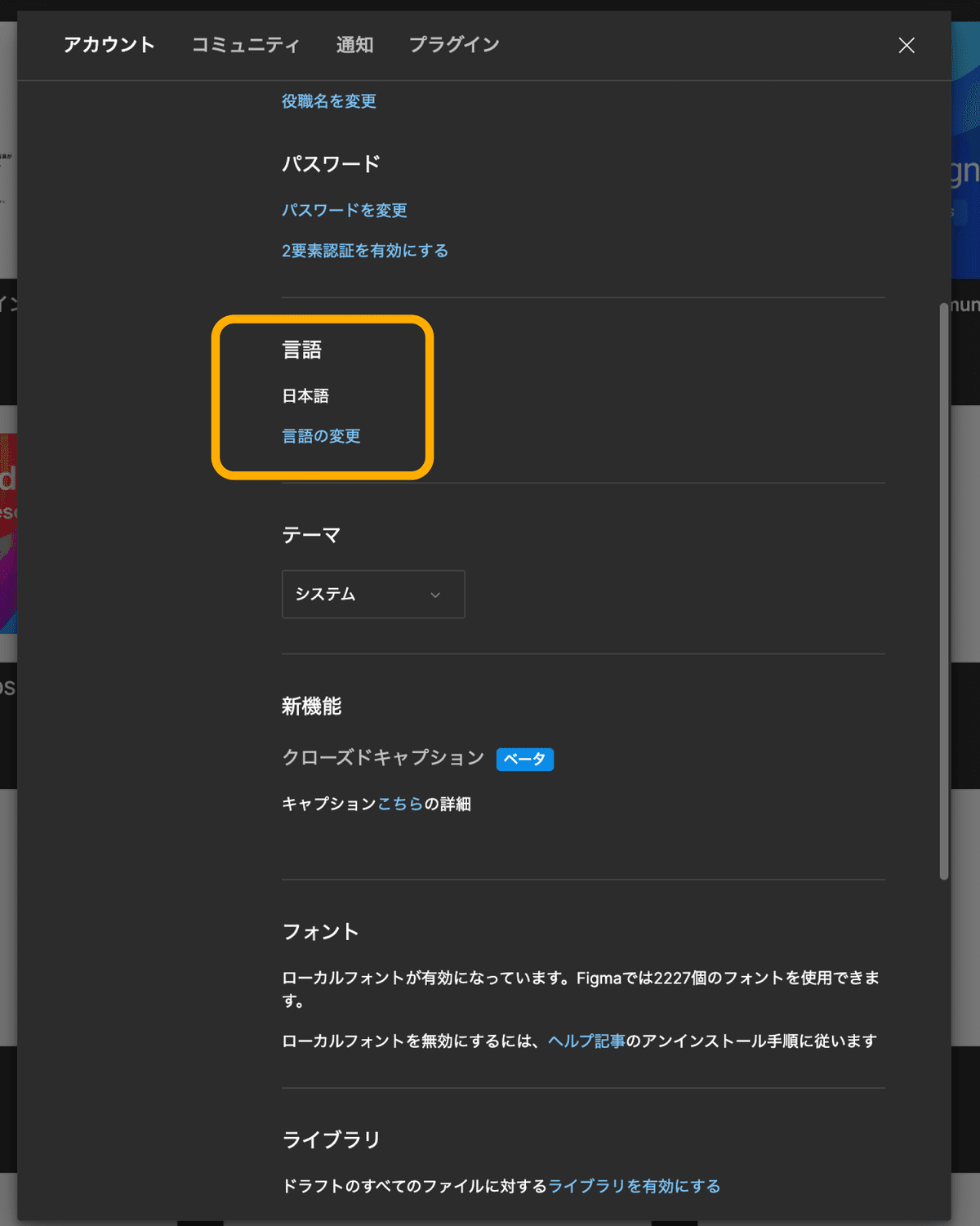
STEP0:言語の設定
英語が苦手な方は日本語に設定で変更できます。
左上の自分のアカウント→設定→言語

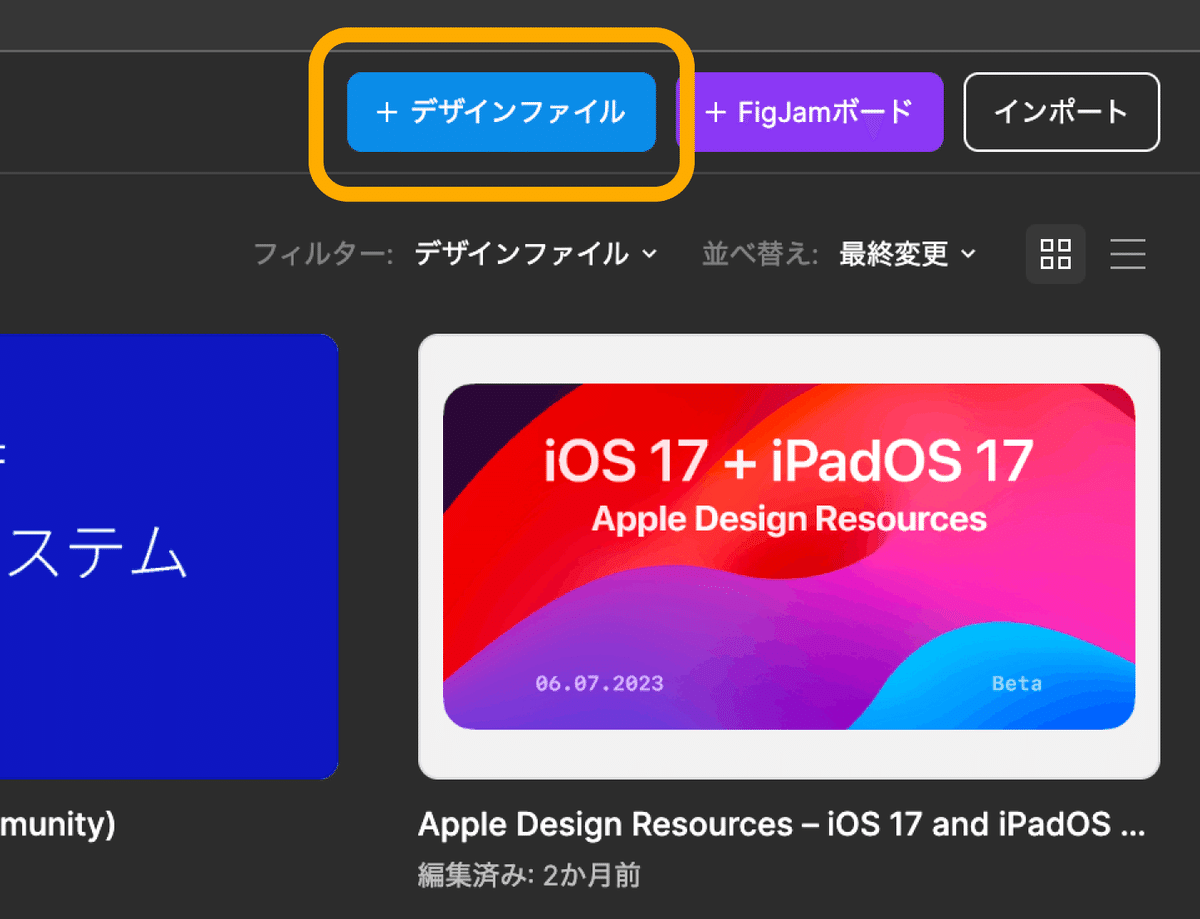
STEP1:ファイルを作ろう!
下書き→右上の「デザインファイル」ボタン

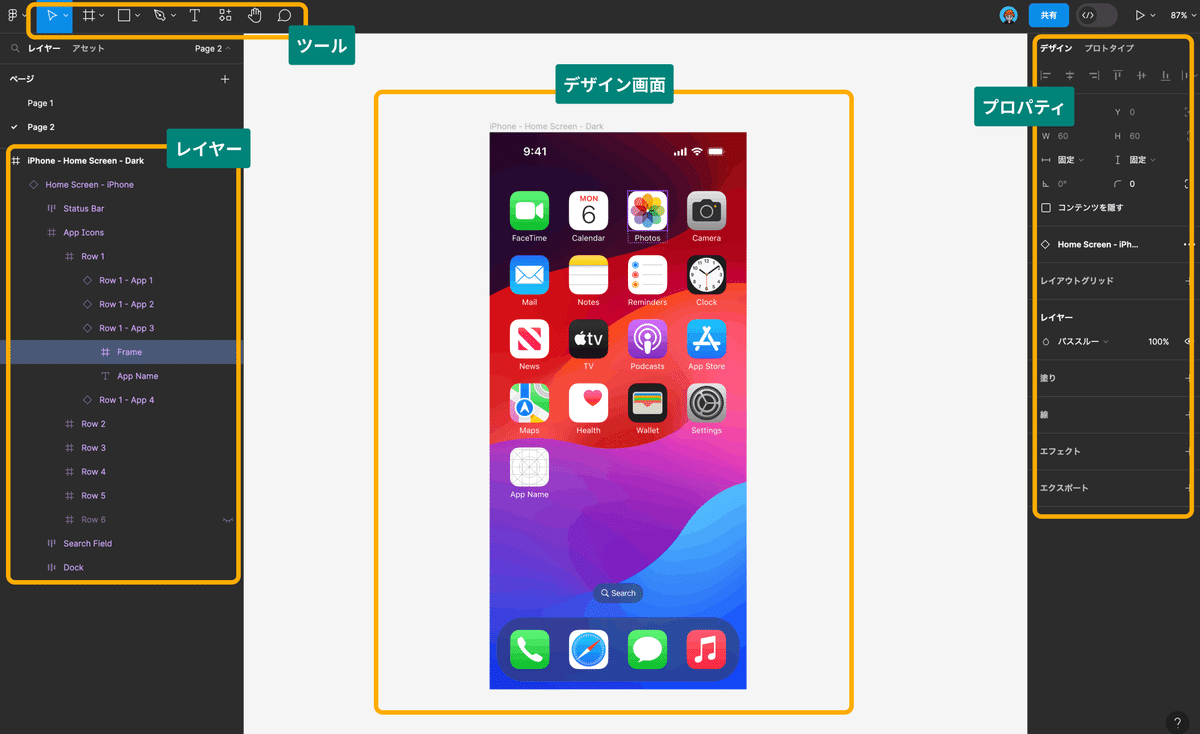
デザインファイルの画面要素

レイヤー:デザインされた要素がレイヤー構造になって表示されている
プロパティ:要素の詳細が表示されている(幅、高さ、カラー等)
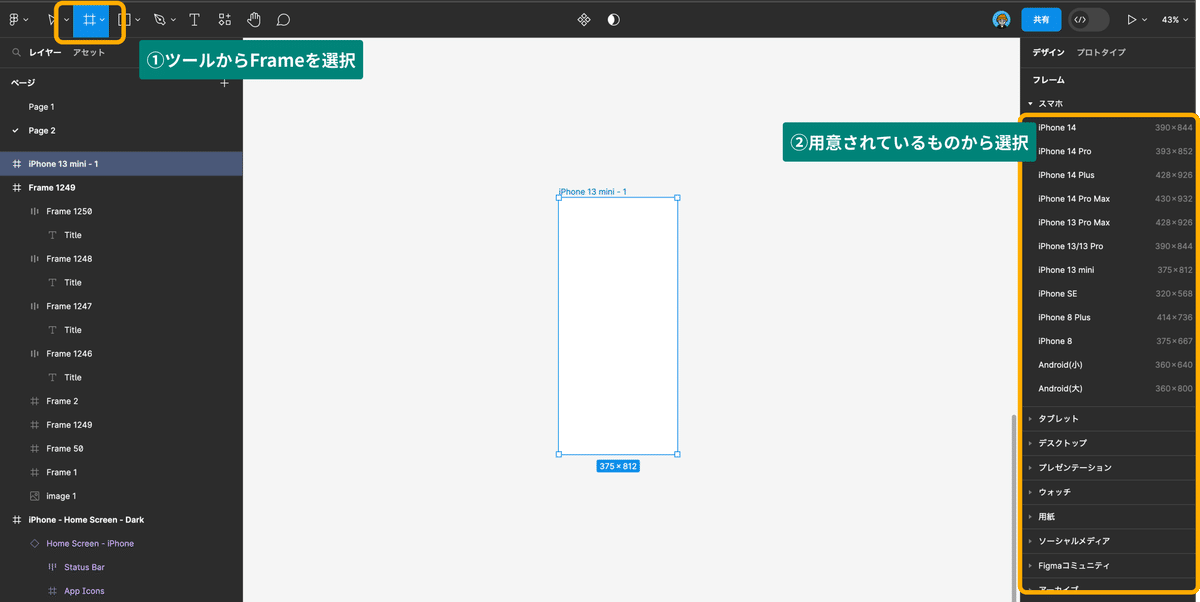
STEP2:Frameの作成
Frameはデザインを入れる箱みたいなものです。なくてもデザインできるのですが書き出したり、要素を整列させるのには必要なのでFrameの中にデザインすることが多いです。UIはFrameの中にボタンやテキストを配置していくのが一般的です。

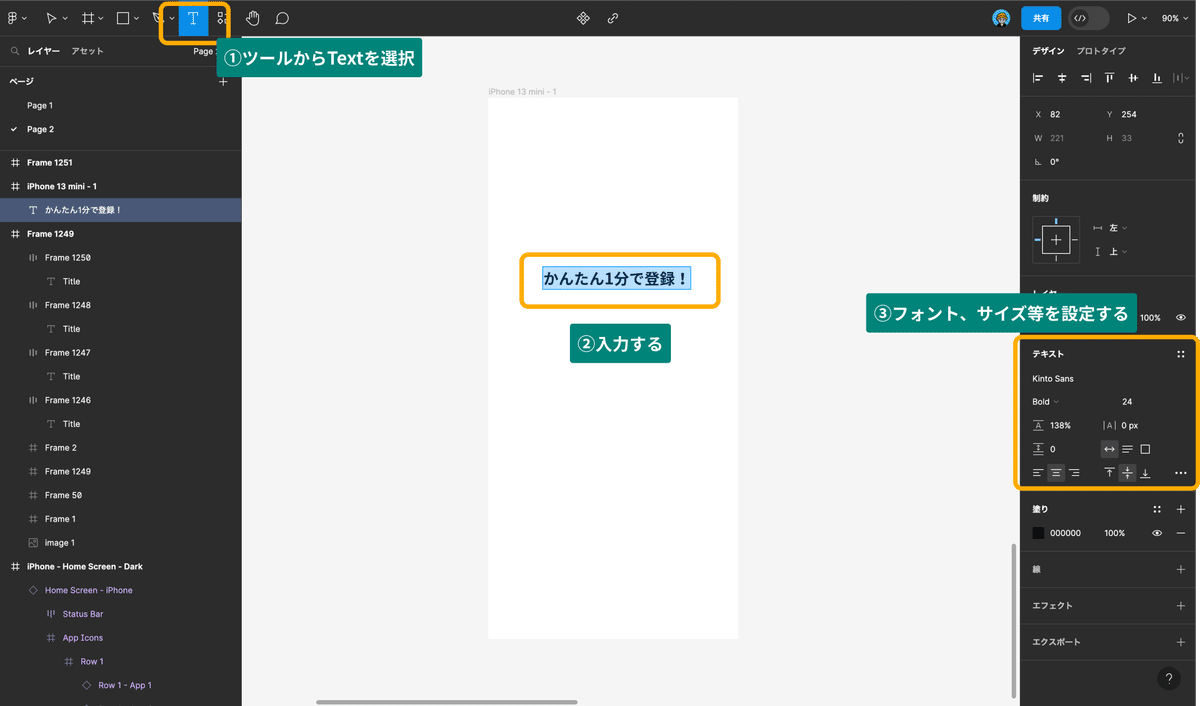
STEP3:テキストの入力
ツールからText→配置したい場所にクリックして入力する→プロパティでフォントやサイズを設定する

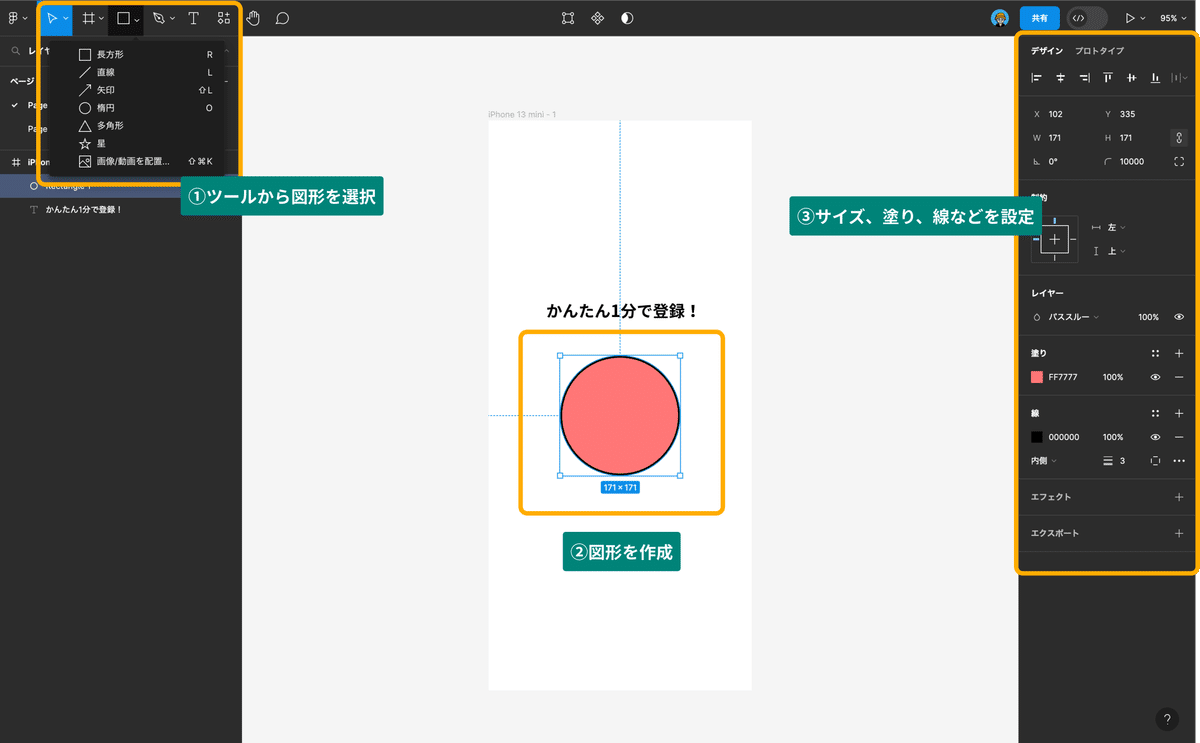
STEP4:図形の作成
ツールから図形→図形を作成→プロパティでサイズやカラー等を設定する
四角や線や丸など様々な図形を作成することが可能です。塗りのカラーを設定したり、線の幅、カラーを右側のプロパティで簡単に設定することができます。

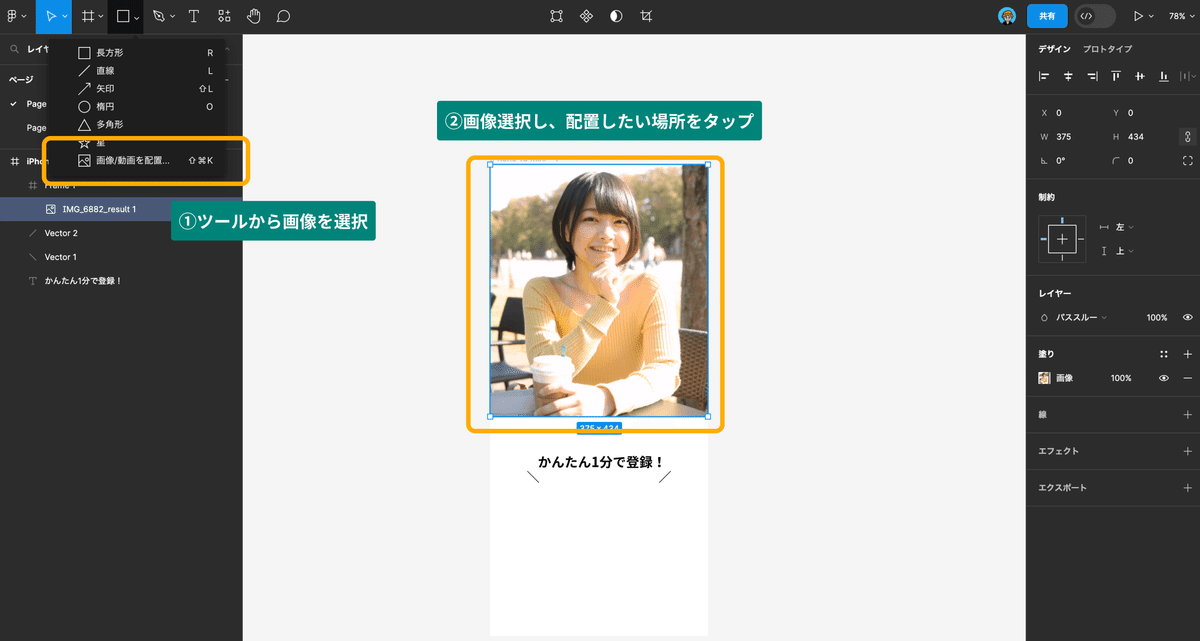
STEP5:画像の配置
ツールから画像→使う画像を選択→配置したい場所をタップする
画像はFrame内に入れたり、Frameの塗りから画像を選択することも可能です。

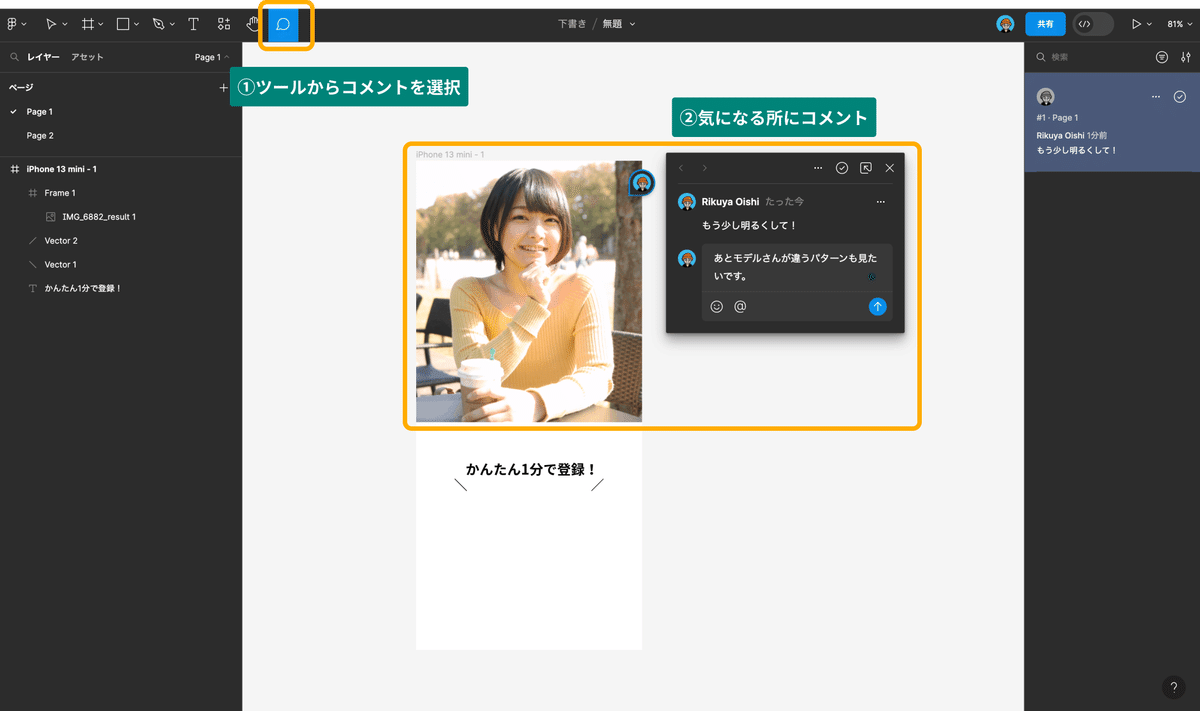
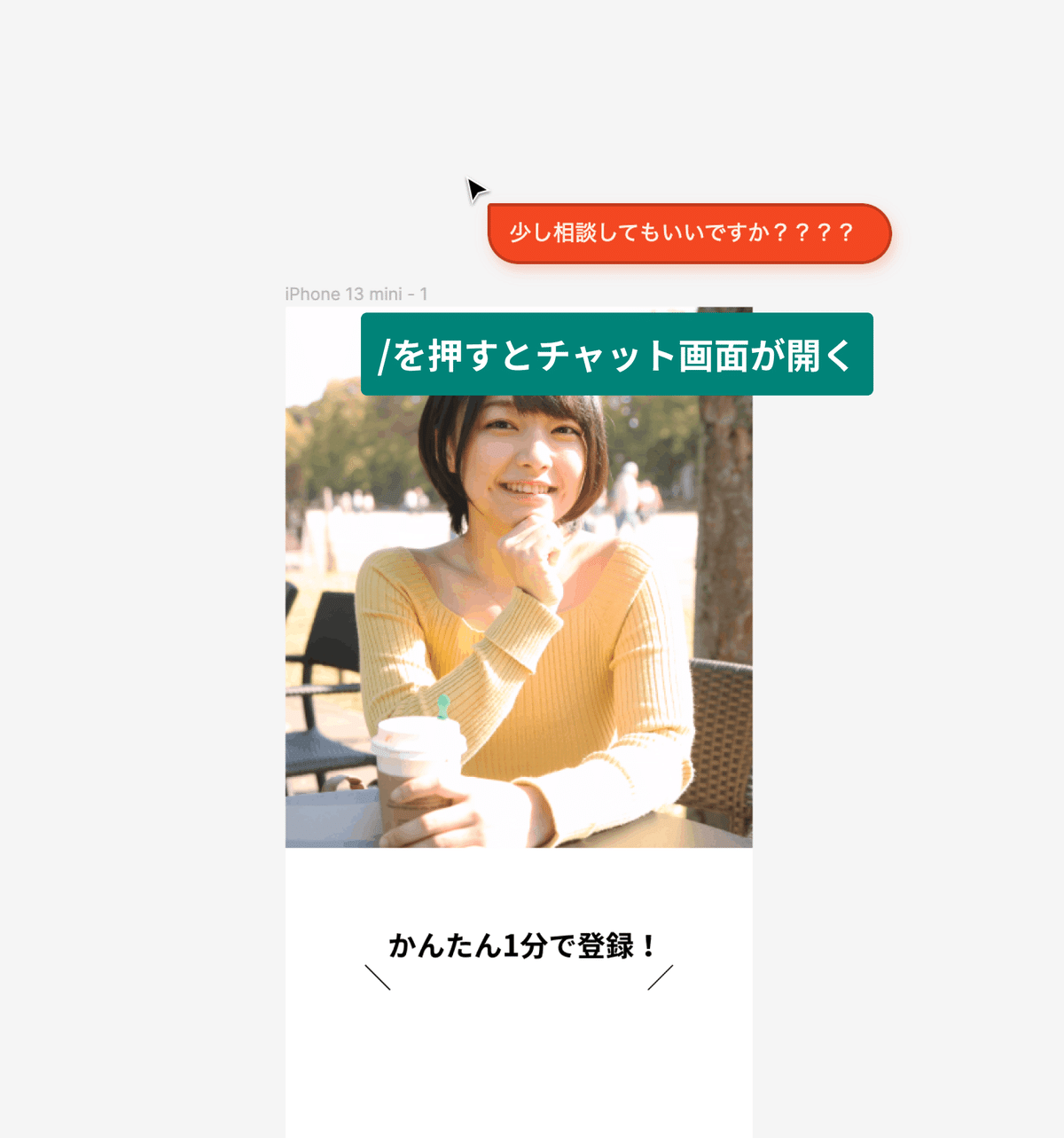
STEP6:コメント、リアルタイムチャット機能
デザインデータに直接コメントを残せます。他のコミュニケーションツールを活用することなく、FBを残せたり仕様を詰めたりできるのでかなり便利です!

リアルタイムで同じファイルにいる方にはチャット機能を使用してコミュニケーションを取れます。
この機能のおかげでオンラインでも直接喋っているかのように問題を解決できます!

初級編まとめ課題
簡単な課題を作成したので、以下のFigmaリンクからデータをコピーして自分のファイルにペーストしてやってみてください!
Figma中級編
ここからは基本的な操作を理解している人向けになります。
制約、コンポーネント、バリアントなどを説明していきます。
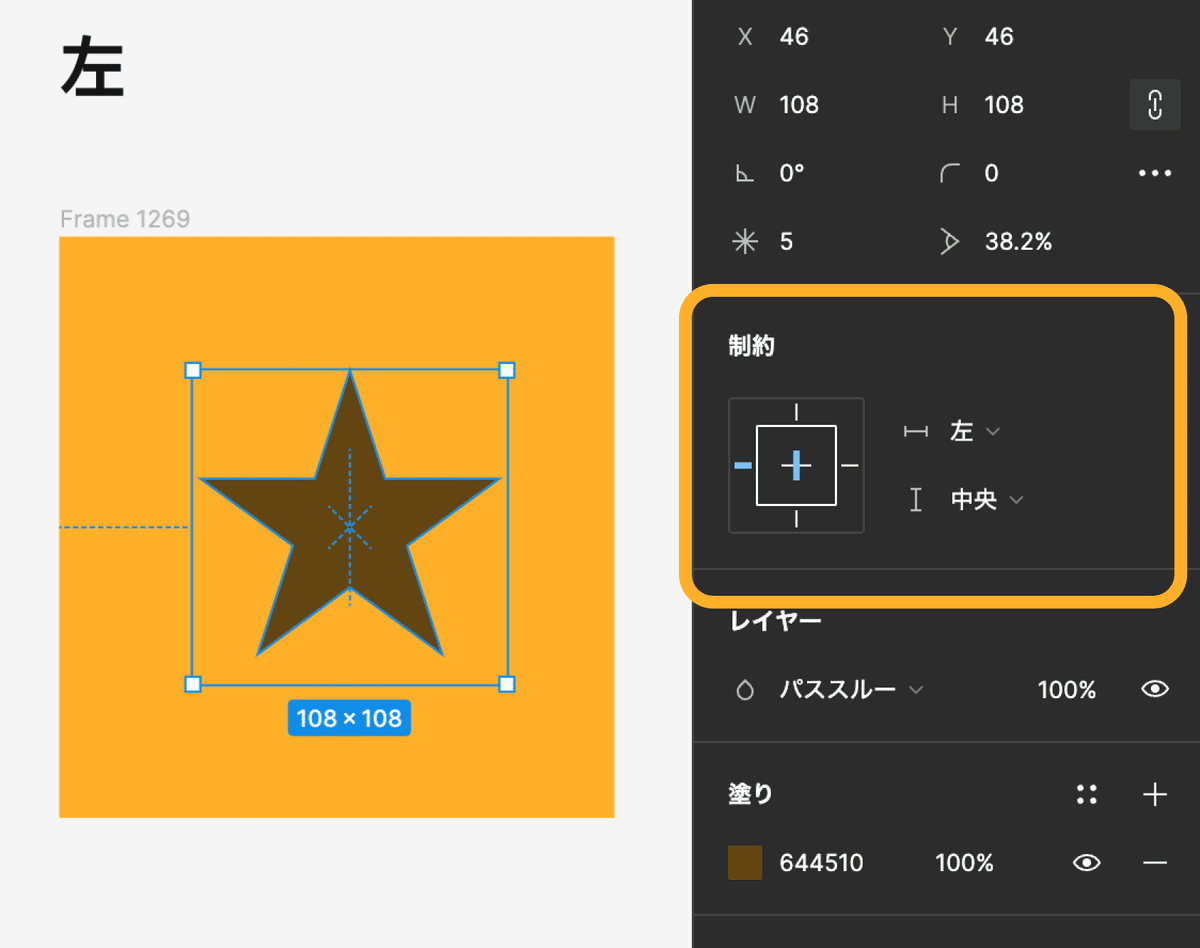
STEP1:制約(constraints)
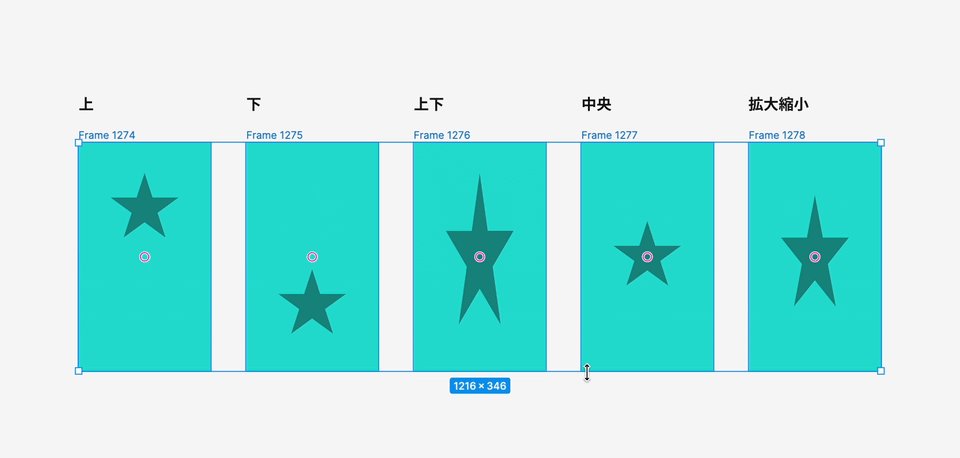
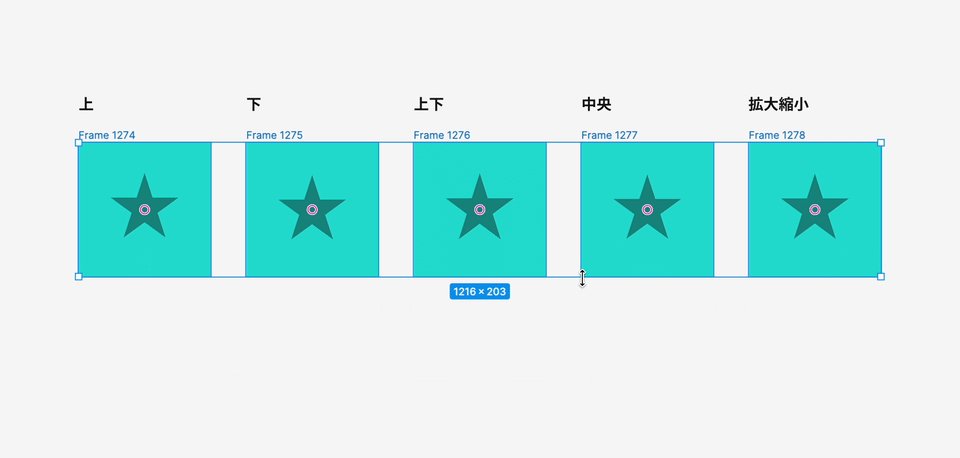
制約とはFrameのサイズが変更された時に、中のオブジェクトがどのように振る舞うかを決めるものです。
制約を正しく設定することで画面サイズが変わった時でもUIが崩れないデザインを組むことができます。
設定方法
右側のプロパティパネル「制約(Constrains)」から設定できます。

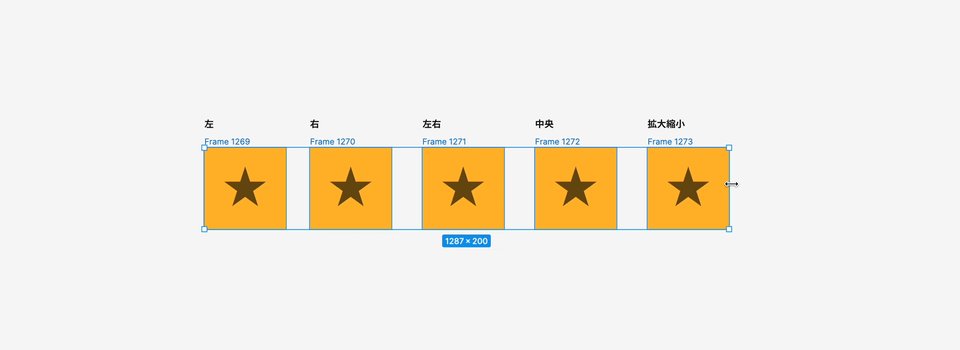
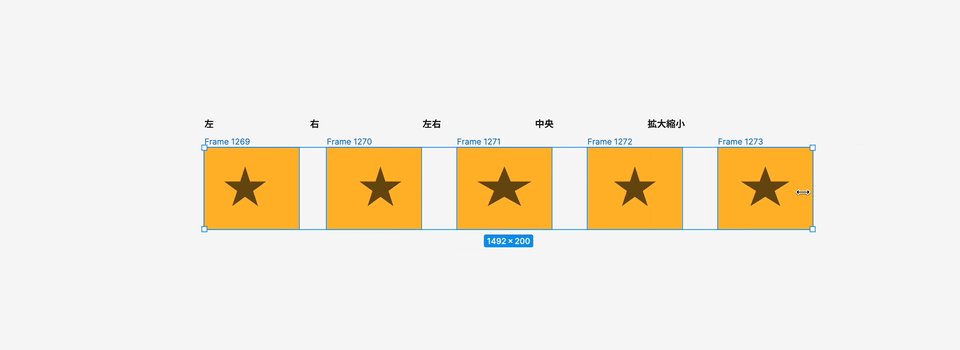
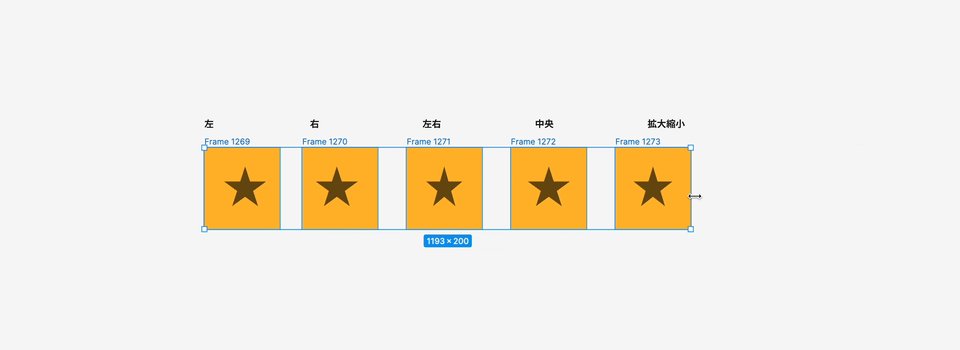
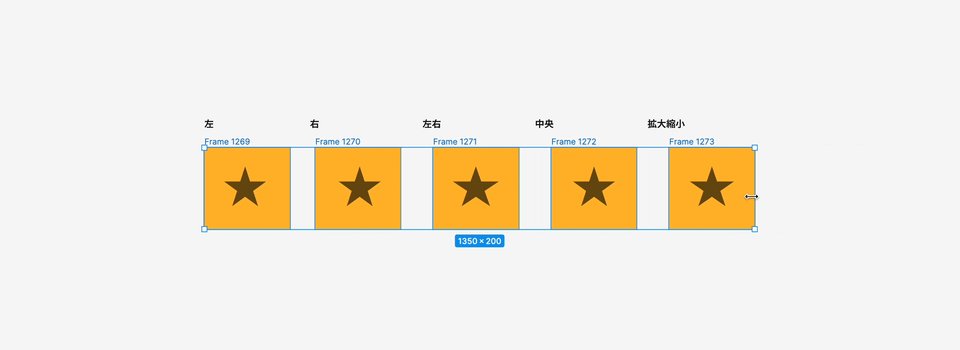
水平方向の制約
左(Left)は、Frameの左側にオブジェクトの位置を維持
右(Right)は、Frameの右側にオブジェクトの位置を維持
左右(Left+Right)は、Frameの左右に対してオブジェクトのサイズと位置を維持
中央(Center)は、Frameの水平中心にオブジェクトの位置を維持
拡大縮小(Scale)は、Frameに対してオブジェクトのサイズと位置の比率を維持

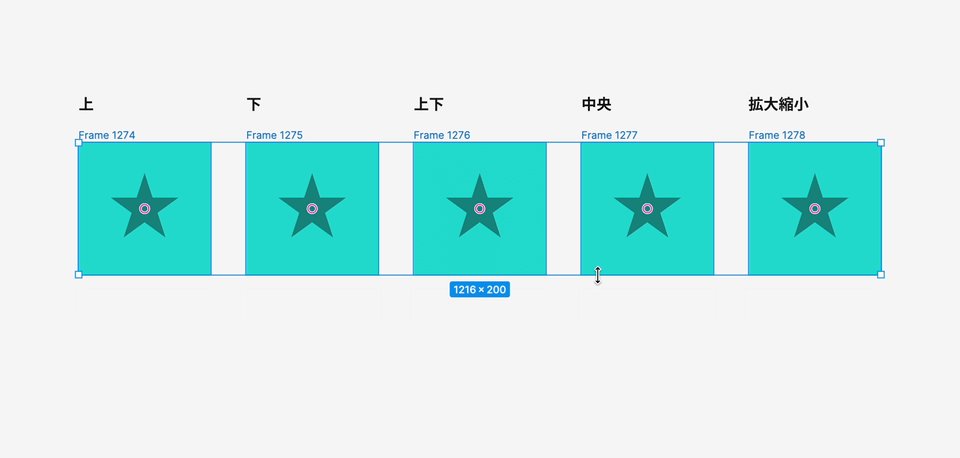
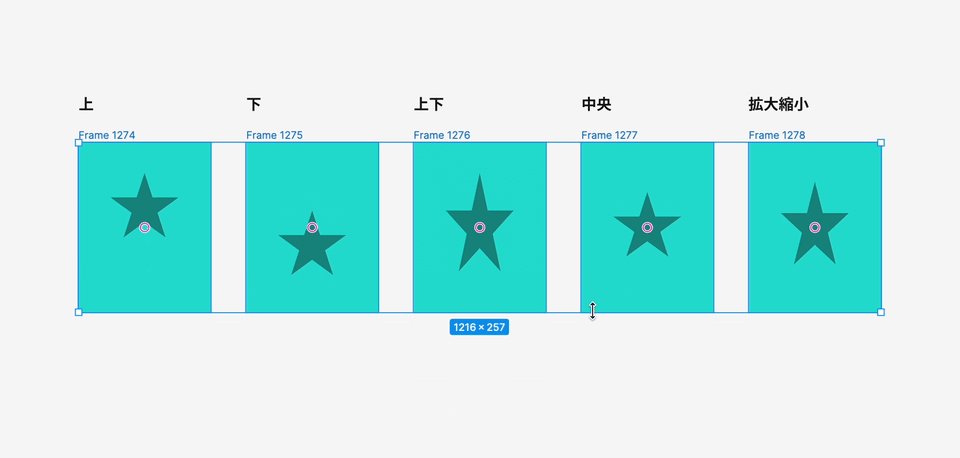
垂直方向の制約
上(Top)は、Frameの上部に対してオブジェクトの位置を維持
下(Bottom)は、Frameの下部に対してオブジェクトの位置を維持
上下(Top+Bottom)は、Frameの上下に対してオブジェクトのサイズと位置を維持
中央(Center)は、Frameの垂直中心にオブジェクトの位置を維持
拡大縮小(Scale)は、Frameに対してオブジェクトのサイズと位置の比率を維持

STEP2:オートレイアウト(Auto Layout)
オートレイアウトとは、テキストに合わせてボタンのサイズを自動で調整してくれたり、リストを作成した際に要素の入れ替え操作を簡単にしてくれる機能です。業務でも使用する場面(ボタンやセル等)が多いので多用します。


設定方法
右側のプロパティパネル「オートレイアウト(Auto Layout)」から設定できます。
並び方向、Spacing,Padding、揃え方向も設定できます。Paddingは上下左右で違う数値を入れることもできます。
💡時短テクニック
オブジェクトを選択した状態でショートカット「Shift⇧ + A」でオートレイアウトができる!

STEP3:コンポーネント(Component)
Figmaにおけるコンポーネントとはデザイン全体で再利用できるUIの部品のことを言います。例えば、ボタン、アイコン、モーダルなどです。
複数の画面に渡って同じUI部品があるとき、元となるコンポーネントを編集すると、全てのUI部品に修正内容を反映することができるため、作業の効率化とアプリ全体の統一性を保つことができます。

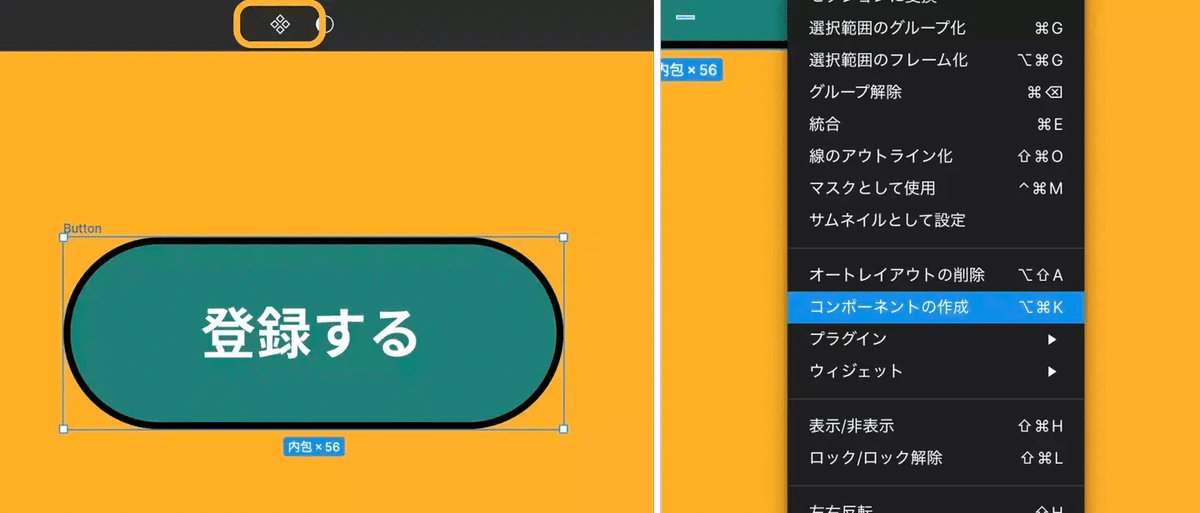
コンポーネントの作成方法
選択しているオブジェクトから、メニューバー中央に位置するひし形のアイコンをクリックする、もしくは、右クリックし、メニューの中から「コンポーネントの作成」をクリックするとコンポーネントを作ることができます。

インスタンスの作成方法
コンポーネントを活用するには、マスターコンポーネントをOptionを押しながらドラッグしてコピーします。このときマスターコンポーネントからコピーしたものをインスタンス(Instance)と呼びます。
インスタンスはマスターコンポーネントの変更に追従します。逆にインスタンスの色やテキスト、画像を直接上書き(オーバーライド)を行ったとしても、継承元であるマスターコンポーネントには反映されません。

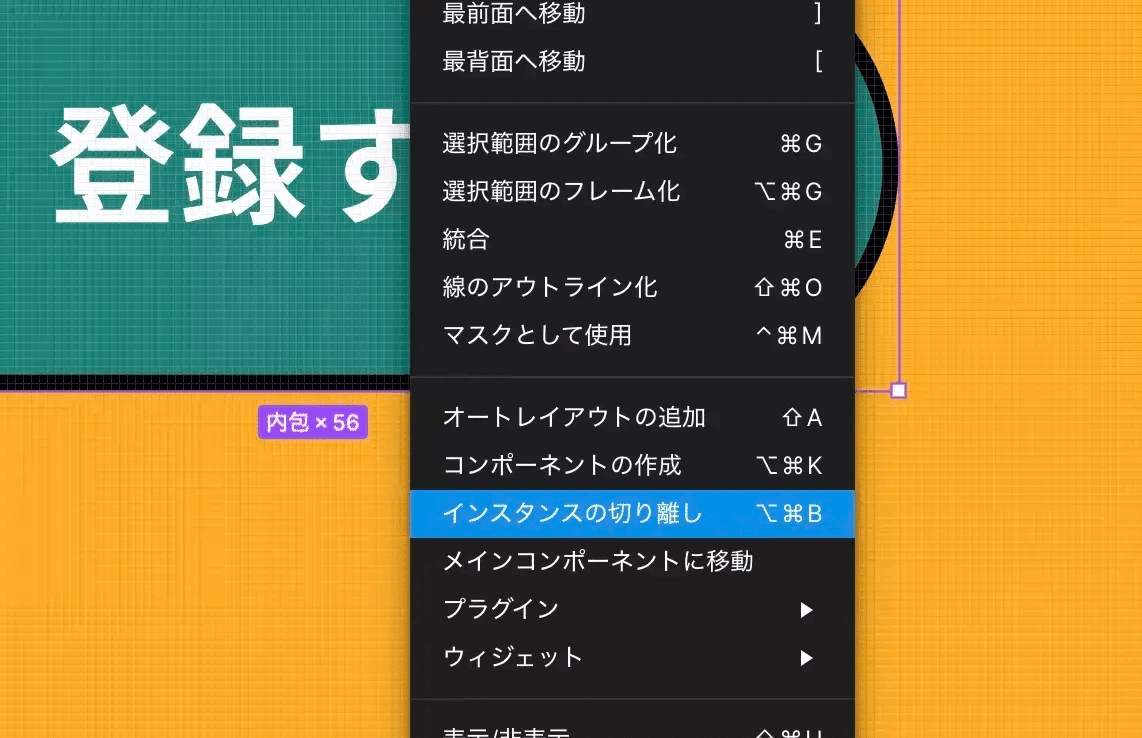
インスタンスの解除方法
インスタンスはテキストの内容や塗りの色を変更したりすることはできますが、インスタンス内に配置されたオブジェクトの位置やサイズを変更することはできません。そのためマスターコンポーネントとはパターンが異なるものを作らなければならないときは、インスタンスを解除する必要があります。
インスタンスの解除は、選択したインスタンスを右クリックし、メニューから「インスタンスの切り離し」を選択します。

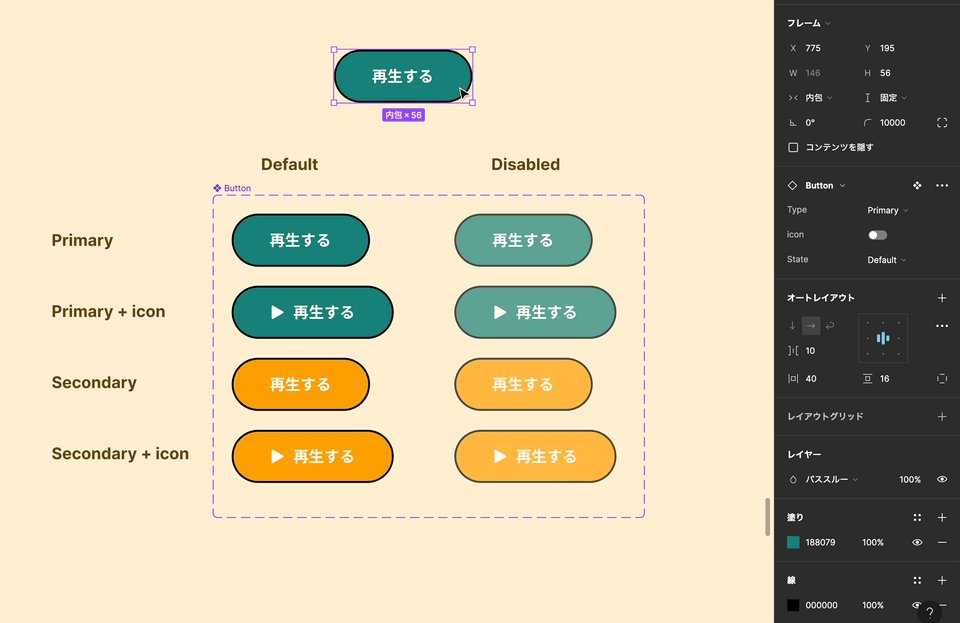
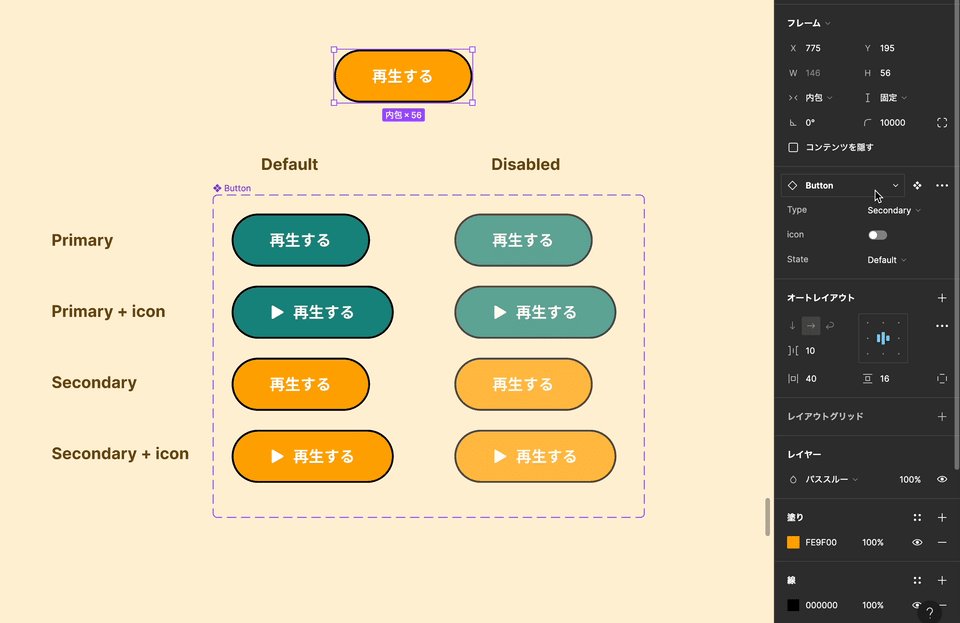
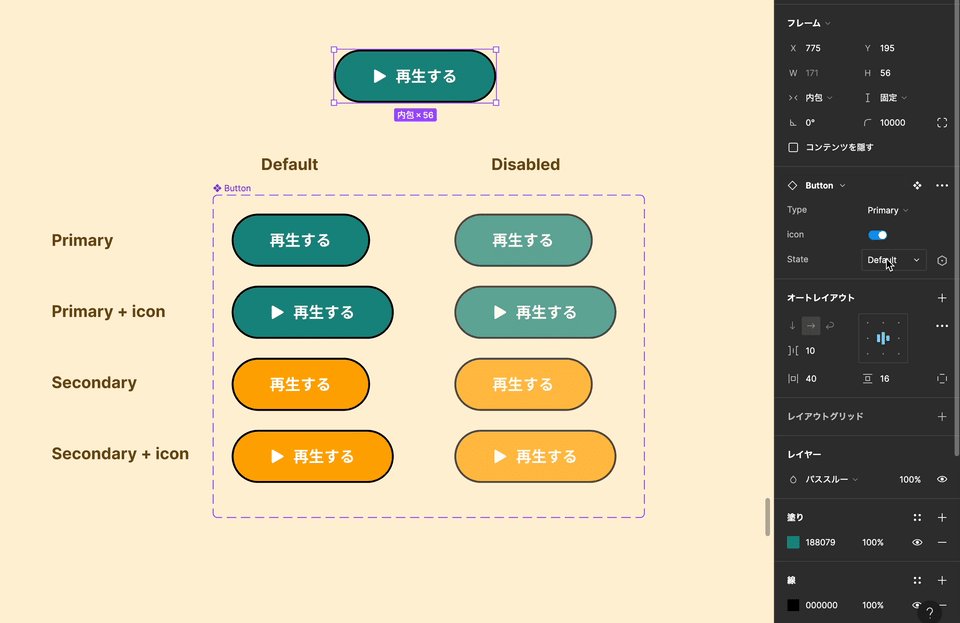
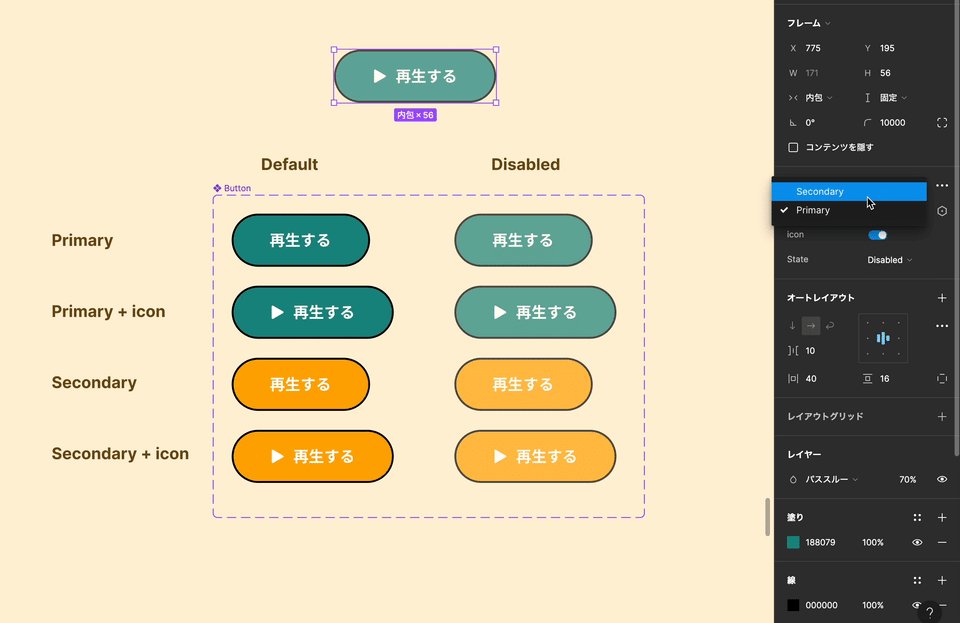
STEP4:バリアント(Variants)
状態や用途によって類似したコンポーネントが複数必要になる場面が多くあると思います。バリアントを利用すると、そのようなコンポーネントを1つのグループとして管理できます
「バリアント」を使用すると、以下のように類似のコンポーネントの管理や切り替えが容易になります。コンポーネントをひとまとめにし、パネルからプロパティを選択することで任意のボタンを呼び出していることを確認できます。

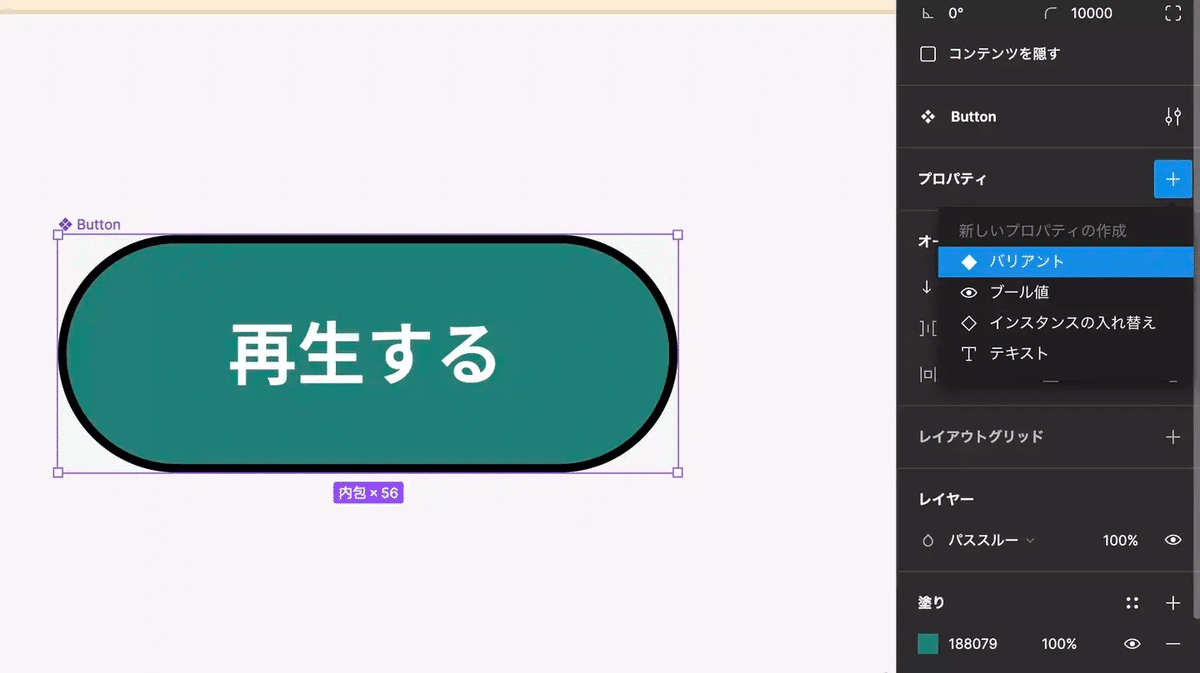
設定方法
コンポーネントが1つしかない場合
コンポーネントを選択→プロパティパネルのプロパティ→バリアントを選択。

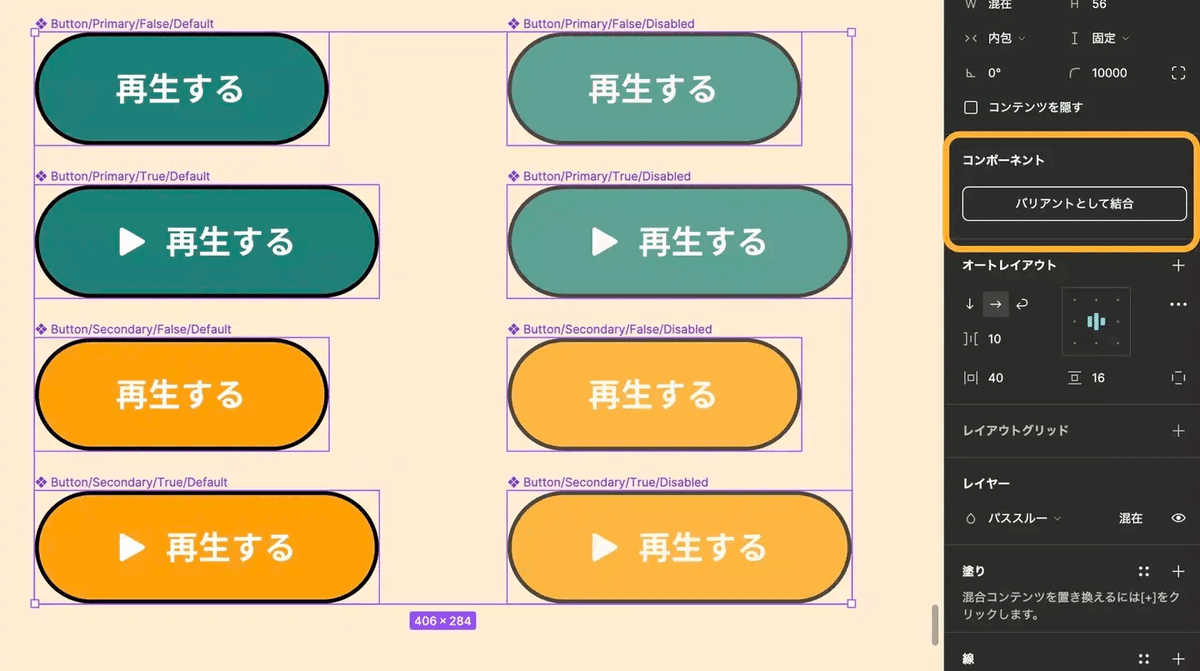
複数のコンポーネントをバリアントにする場合
対象のコンポーネントを全て選択し、プロパティパネル内にある「バリアントを結合」のボタンを押します。

中級編まとめ課題
よかったら今回学んだことを手を動かしながら、復習してみてください!
最後に
お疲れ様でしたー!ここまで見ていただいた方はFigmaの基本的な操作は完璧だと思います!この記事が少しでも参考になっていたら嬉しく思います。弊社もよりFigmaを活用した事例を作っていくために、Figmaのワークショップは定期的にやっていきたいと思います。
質問等ございましたら@RikuApo宛でDMいただければ、対応しますー!
最後までご覧いただきありがとうございました!
参考記事
https://chot.design/figma-beginner/
https://devblog.thebase.in/entry/2019/09/27/185531
