
【登壇】AI時代におけるデータストーリーテリングの重要性
このブログは、2023/10/27に開催された、世界最大級のTableauユーザーグループAnalytics TUGのイベントで筆者が登壇した際の登壇原稿を、英語から日本語に訳し、若干の加筆を加えたものです。
講演はYoutubeにてお聞きいただけます。
英語
日本語
ごあいさつ
データFamのみなさん、How are you? ごきげんいかがですか?
Rika Fujiwaraと申します。Tableauコミュニティに参加して約4年、現在、データビジュアライゼーションのスペシャリストとして、BIを通してクライアントの課題解決を支援するコンサルタントをしています。
今日は、データストーリーテリングの重要性についてみなさんにお話します。
その前に、日本語での登壇機会をアレンジいただいた、JTUGサポーターズの皆さん、ありがとうございます。
そして、本日ご参加のみなさん、みなさんの学習と成長への熱意を心から尊敬します。視聴者のみなさんなくして、この講演は成立しません。
本日の講演中には、質問のお時間を設けていませんが、講演中は、チャットボックスにご意見やご感想を投稿ください。
今日は本当にありがとうございます。このセッションが、すべての人にとって 豊かなものになりますよう。では、改めて。
本日は、「TableauクリエイターのためのAI時代におけるデータストーリーテリングの重要性」というテーマでお話させていただきます。
アイスブレイク
AIを一言で表現するなら?
あなたはどう表現しますか?チャットに投稿してください。(かなり好意的なワードが多かったのが印象的でした)

では、次の質問です。はい、かいいえでチャットに投稿してください。
AI は私たち人間と同じように仕事ができると思いますか?

(登壇時には、かなり多くの方から、YESの回答をいただき、驚きました。いいえが殺到することを想定して原稿を作りこんでいたもので、かなり焦りましたが、AIに対する期待の高さを感じましたね。)
そう、AIは多くの事を人間より上手にこなします。けれど、私は人間がアクションを起こすには、心を動かされる事・刺激を受ける事が必要だと思っています。
でも、どうやって?データだけでは十分ではありません。
人や組織を動かすために必要なもの、それは、
ストーリーです。
AIは人間が語るようには、ストーリーを語る事はできません。

ビジュアライゼーションの種類とAI
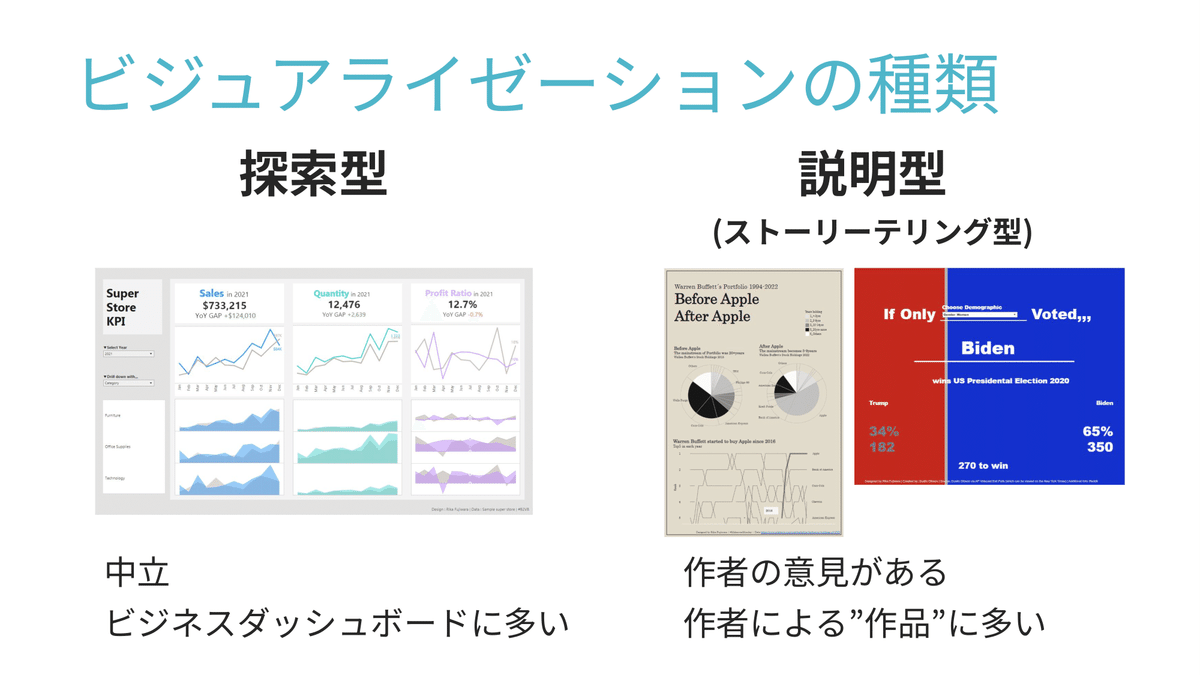
このことを念頭に置いて、説得力のあるストーリーを作るためには、まず、2つのデータ・ビジュアライゼーションの種類を理解する必要があります。
ご存知の方もいらっしゃるでしょう。探索型(Exploratory type)と説明型(Explanatory type)(またはストーリーテリング型)です。

(ちなみに、英語版の講演では、絶対に言い間違える!という危機感から、頭の5文字をとって、探索型をExplo、説明型をExplaと呼び分けていました。異なる2つのタイプが、わずか1文字違いというのは面白い偶然ですね。)
探索型は、ビジュアライゼーション自体に意見や主張がない中立的なもので、定期的なKPIをモニターするビジネス・ダッシュボードによく見られます。
一方、探索型は、意見が明確であり、IronVizやMakeroverMondayのような、作者による「作品」によく見られます。
私は、この2つのタイプの違いは、「誰がインサイトを発見するか」にあると思っています。

探索型では、Viewerはデータを自ら探索することによって、自分でインサイトを見つけます。
説明型では、クリエイターが事前にデータ・背景を調べ、その上で最も効果的に自分の意見や発見を視聴者に伝えることで、インサイトを届けます。

これは個人的な意見ですが、探索型ダッシュボードとAIは相性が良いように思っています。
なぜなら、
1:探索型のダッシュボードは、近い将来AIによる自動生成が可能になるであろうから。
2: 探索するという体験は、自然言語を使用したクエリ(問い合わせ)体験に近いから。例えば、どの日の売上が最も低いですか?のような質問に、AIが答えてくれるような体験です。
つまり、AIは探索タスクが得意なのではと思うのです。

一方で、説明型はAIに頼るのは難しいように思います。なぜなら最終的に伝えるのはCreator自身がViewewrに伝えたい「意見」だからです。
ある種のジャーナリズムに似ていると私は感じています。
元来、データビジュアライゼーションは、一対多のコミュニケーションに向いています。テレビのニュース報道などのマスメディアがビジュアライゼーションを多用するのも、そのためでしょう。
私たちTableau Creatorは、ストーリーテラーとして、人を動かし、組織を動かし、行動を起こさせるために、説明型のビジュアライゼーションに精通していることが重要、と私は考えています。

人や組織を動かすには何が必要なのか?
私は、説明型Visualizationのテクニック、つまり、Data Storytelling(データ・ストーリーテリング)のスキルが必要だと思っています。
人や組織を動かすために。Who I am?
では、具体的に何を意識すればよいでしょうか?
それは、
Who I am? 私とは という文脈です。

しばしば忘れられがちですが、データ・ストーリーテリングの文脈では、"Who I am " 私とは、を語る事は非常に重要です。
キムリーの「IRON VIZ 2022」でのプレゼンテーションを覚えているでしょうか?
彼女のこの印象的なオープニングを覚えている人も多いでしょう。
「私はカンボジア系オーストラリア人ですが、難民キャンプで生まれた難民の子供でもあります。私はいつも、もし戦後カンボジアに戻っていたら、あるいはオーストラリアに来ていなかったら、私の人生はどうなっていただろうかと考えてきました」。
お気づきかもしれませんが、彼女は、自分が何者であるかということから始めたのです。そして、教育格差にまつわる自らのビジュアライゼーションについてプレゼンテーションしました。
もはやそのビジュアライゼーションは、彼女だけのものではなくなっていました。強い関心と共感から、視聴者は積極的に彼女のビジュアライゼーションとストーリーを受け入れようとしているように私には感じられました。
人は、自らの行動に理由を求めるものです。私たちCreatorは、Viewerに、自らが何者であるのかを知ってもらい、自らの語るストーリーに関わる理由、意味を与える必要がある。
私も彼女のこのストーリーに深く胸を打たれ、彼女に投票した一人ですが…それは置いておいて。

ストーリーテリングにおいて重要な点、それは、
私とは何者なのか?
私は何について話しているのか?
なぜこのトピックが私にとって重要なのか?
ということ、すなわち、
Viewerがストーリーに関わる理由を提供することです。では、これを念頭に置きつつ、具体的なビジュアライゼーションを例に、私の”Who I am”を聞いてください。

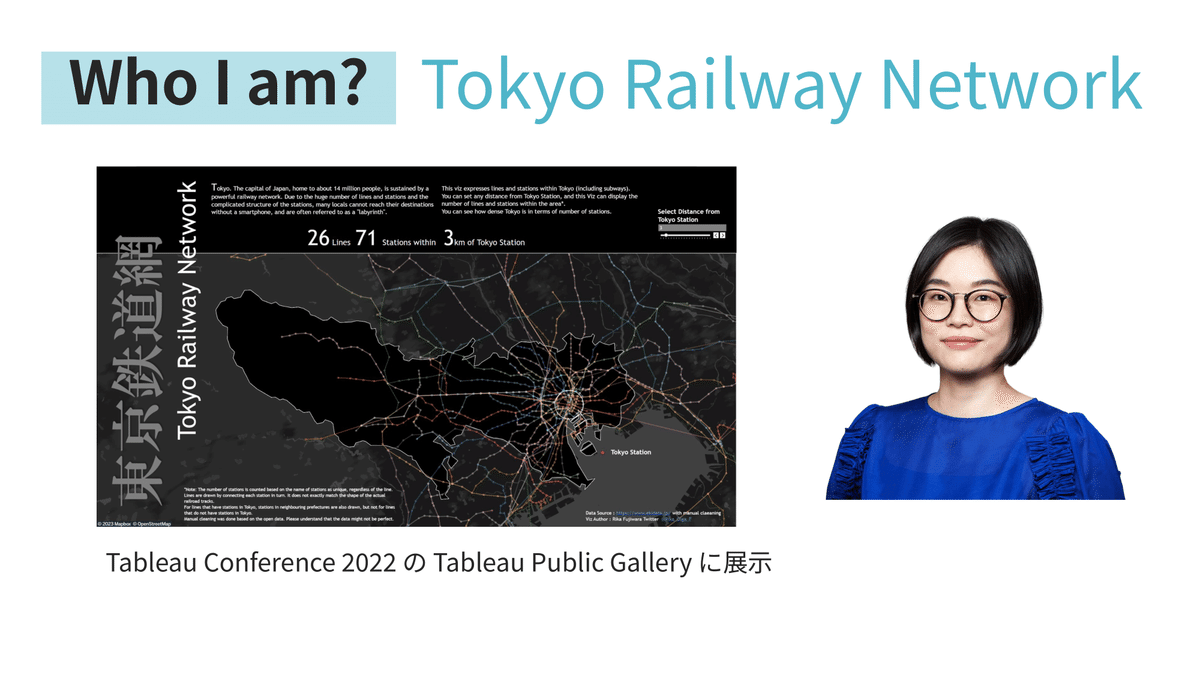
Tokyo Railway Networkにおける、Who I am
私のこの作品は、Tableau Conference 2022の現地会場、Tableau Public Galleryに展示されたもので、東京の鉄道・地下鉄の様子を表しています。
そして、これが私の Who I am です。
「田舎で育った私は、東京に初めて足を踏み入れたとき、そこに何が待ちうけているのか想像もつきませんでした。駅や路線のなんと多い事!そのうち慣れるだろうと思っていましたが、東京に20年住んだ今でも、東京の複雑な鉄道を乗りこなすには、Google Mapが欠かせません。まるで迷宮のようです。 それでも私は、少しばかりテクノロジーの力を借りながら、この東京で生活しています。」
Who I am. 私が何者なのか、少しでも伝わった今、このビジュアライゼーションに興味が湧いてくるようになったのではないでしょうか?
効果的なデータストーリーテリングのための「3つのHOW」

では、Who I amの重要性を理解したうえで、説得力があり、効果的なデータストーリーテリングのための「3つのHOW」を紹介しましょう。
1. 取材、2.見出し、3. 下書きと推敲 です。
先ほどお話した通り、ストーリーテリングとジャーナリズムには似た点があり、ジャーナリストのアプローチは私たちTableau Creatoerにとっても役に立ちます。ひとつずつお話ししましょう。

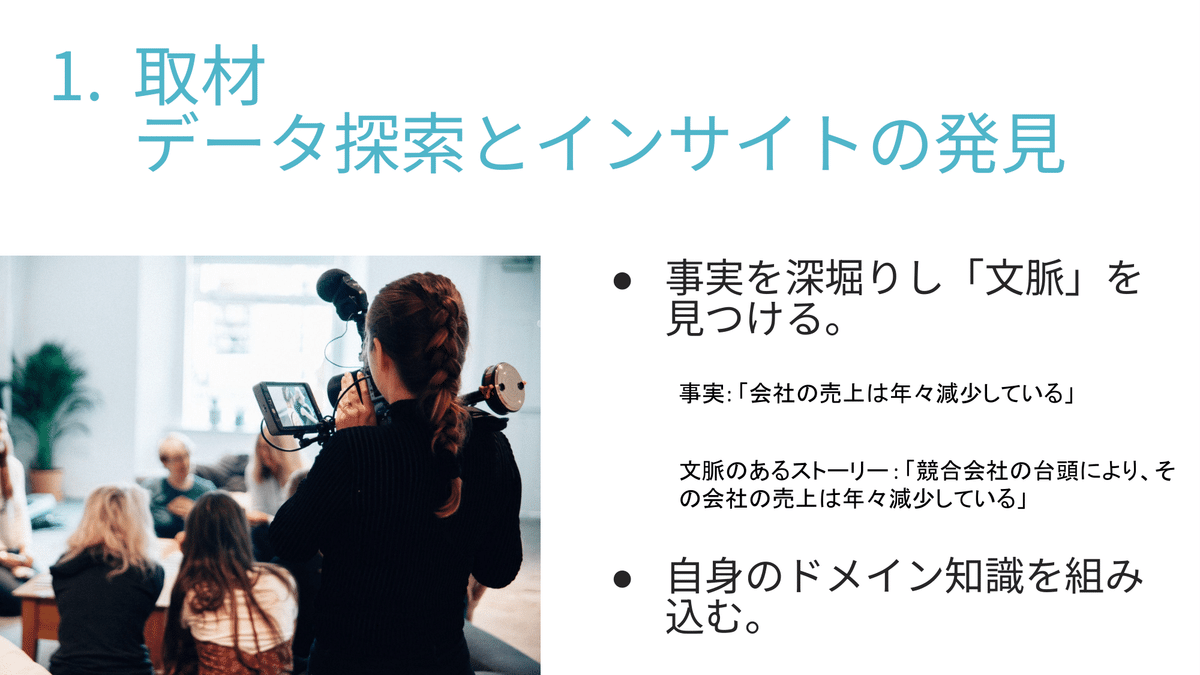
取材:データ探索とインサイトの発見
新聞記者の仕事を想像してみましょう。
記者は現場に赴き、事実を取材し、人々にインタビューし事件の背景を知ろうとします。これは、記事の中で事実をストーリーに高める「文脈」を見つけるためです。
「その会社の売り上げは年々減少している。」これは、ただの事実です。
「競合企業の台頭により、その会社の売り上げは年々減少している。」これが、文脈のあるストーリーです。
この "文脈 "は、必ずしも1つのデータから見つかるとは限りません。他のデータを調べたり、データがない場合は自分のドメイン知識(つまり専門知識)や、自分が見聞きしたことを取り入れる必要があります。このような努力は、データストーリーテリングには、しばしば必要です。

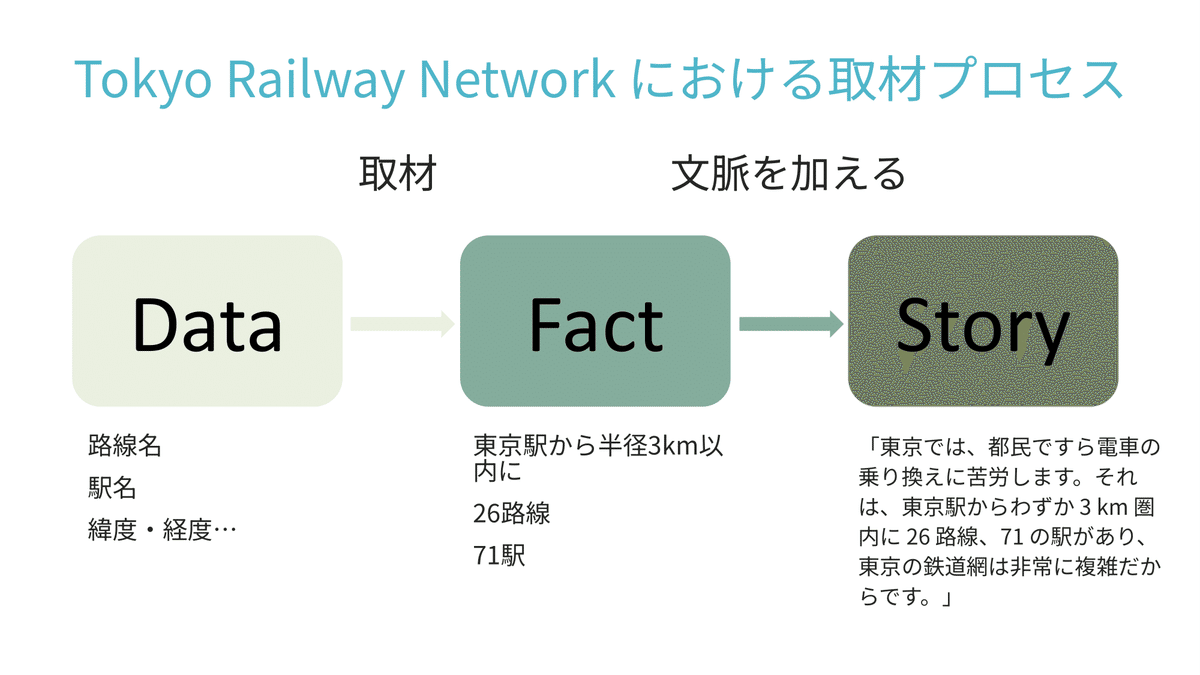
では、Tokyo Railway Networkのデータに対して、具体的にどのような探索を行ったのか、見てみましょう。
まず、Tableauを使って、路線名・駅名・緯度・経度のデータを入念に「取材」し、東京駅から半径3km以内に26路線、71の駅があることを突き止めました。
ここでまた、「Who I am」が登場します。私は東京に住んでいるので、東京の電車の乗り換えがどれほど大変で複雑か身をもって体験しています。そして物語が生まれるのです。
「東京では、都民ですら電車の乗り換えに苦労します。それは、東京駅からわずか 3 km 圏内に 26 路線、71 の駅があり、東京の鉄道網は非常に複雑だからです」

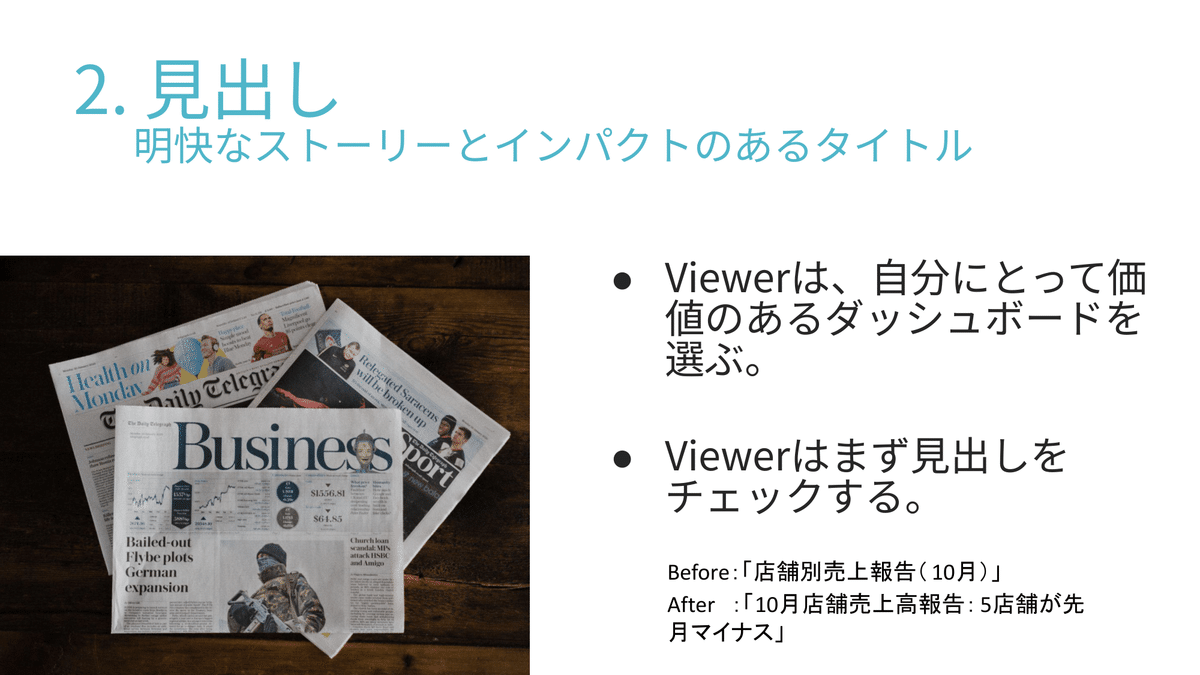
2. 見出し 明確なストーリーとインパクトのあるタイトル
新聞を想像してください。
新聞の読者は忙しいビジネスマンです。よって、無数の記事の中から、自分が読む価値のある記事を選んで読んでいます。
そのために、読者がやっていること。それは、見出しを見る事です。
ダッシュボードも同じなのです。例えば、
「店舗別売上報告(10月)」ではなく、「10月店舗売上報告: 5店舗が前月比マイナス」だったらどうでしょうか?
Viewerは、「えっ、どういうこと?もっと知りたい!」と思うのではないでしょうか?
Tokyo Railway Network は、御覧の通りシンプルな見出しですが、デザインでインパクトと文脈を補っています。その秘密は、後ほど「デザインTips」のコーナーでお話ししましょう。

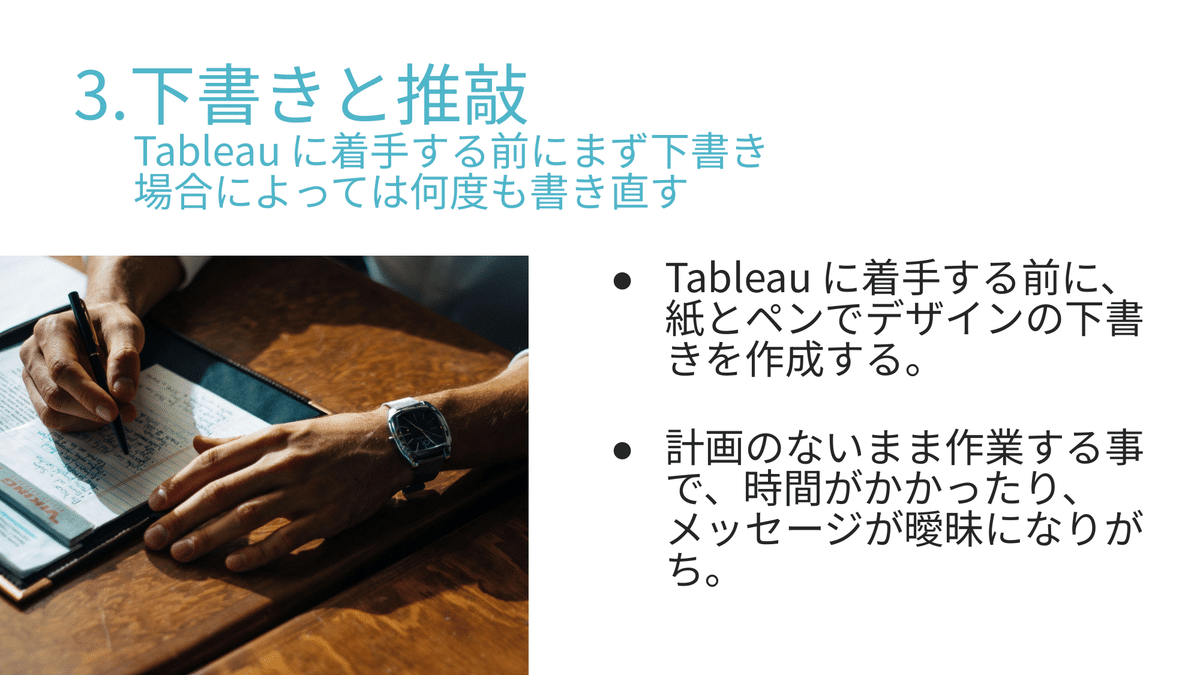
それでは、3つ目の「下書きと推敲」についてお話ししましょう。
新聞記者が記事を書くプロセスを想像してください。最初から新聞用のレイアウトの記事を書いて、すぐに入稿してしまう記者なんて、いないですよね?彼らは下書きを作ることから始め、納得がいくまで何度もそれを推敲します。
TableauのVisualizationでも、私は同じ事、つまり、Tableauに取り掛かる前に、下書きとして紙とペンでデザインを手描きすることをお勧めしたいのです。
Tableauは直感的なツールなので、多くのユーザーが下書きをせずに作業を始めるのを私は目にしてきました。しかし、無計画にVizの作成に着手すると、制作時間が余分にかかり、メッセージも不明瞭になりがちです。
Tokyo Railway Networkでは、地図の大きさ、タイトル、配置、などを手書きで下書きしてから始めました。

さて、ここまで、説得力があり、効果的なストーリーを考えるための「3つのHOW」を紹介してきました。
1. 取材、2.見出し、3. 下書きと推敲
です。ぜひ試してみてください。
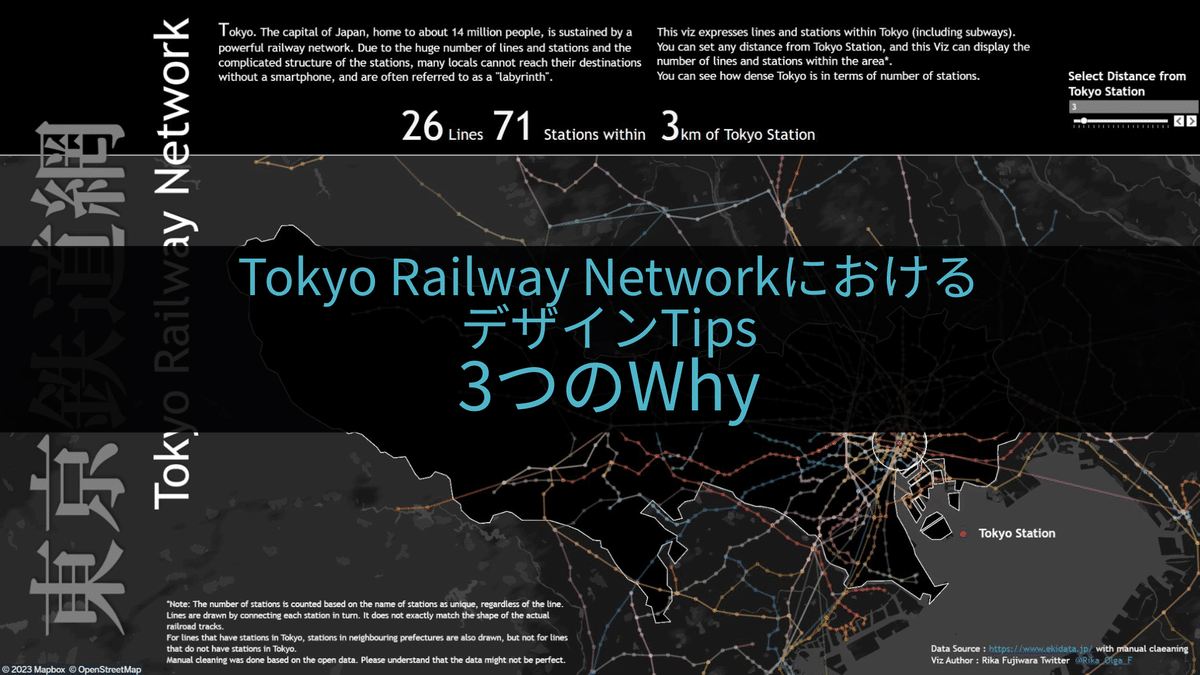
Tokyo Railway Network のデザインにおける、デザインTips「3つのWhy」

では次は、デザインについて深堀りしていきましょう。
今回は、Tokyo Railway Network のデザインにおける、「3つのWhy, なぜ?」を紹介します。

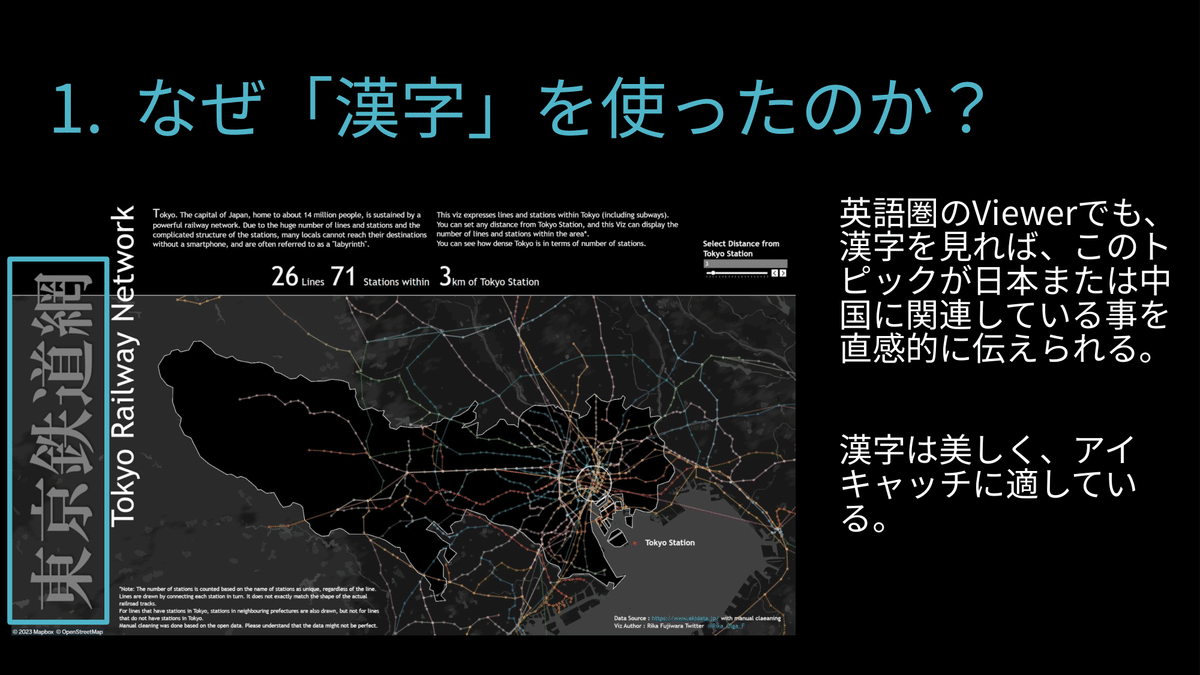
なぜ漢字を使ったのか?
このビジュアライゼーションは、英語圏のViewerを想定して作っていますが、英語圏の人であっても、多くの方が漢字をご存じです。タイトルに漢字を使うことで、日本か中国に関連したトピックであるということはすぐに伝わります。更に英語で意味を補足すれば、より自然にViewerをトピックに引き込むことができます。
さらに、漢字は純粋に美しいので、アイキャッチとして効果的です。

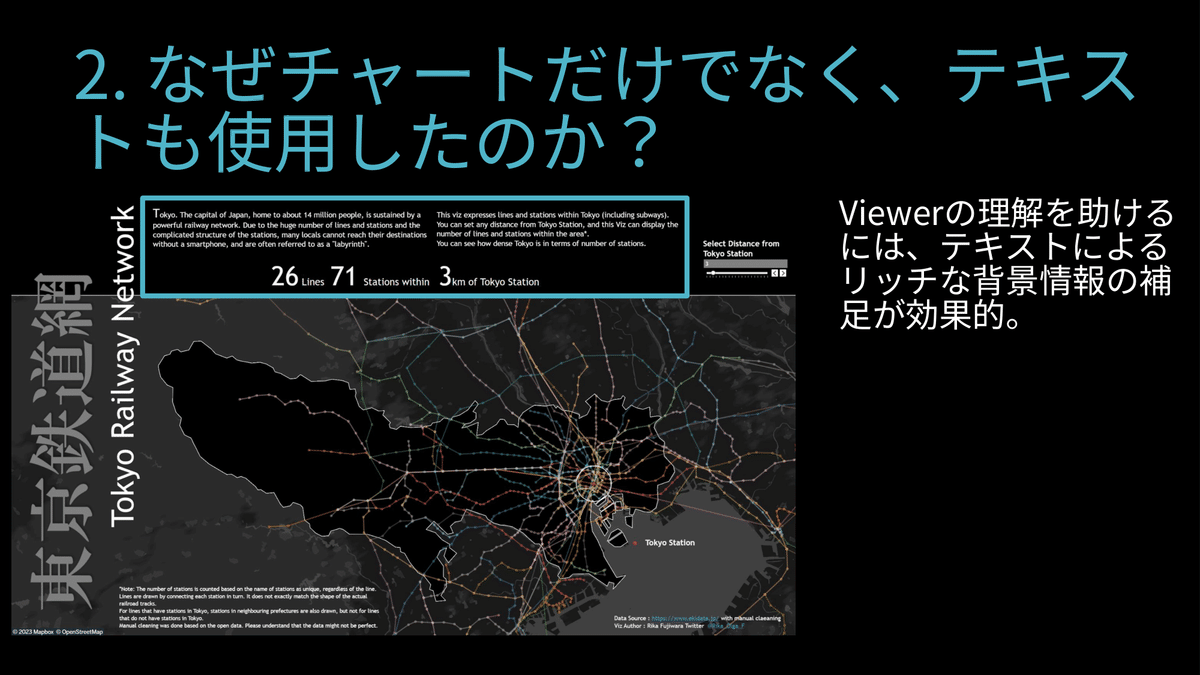
2.なぜチャートだけでなくテキストも使用したのか?
どのようなデータビジュアライゼーションでも、主役は チャート・可視化です。しかしViewerの理解を深めるために、リッチな背景情報を含む説明文を加えることは効果的です。Tokyo Railway Networkの場合、地図と合わせてテキストを使うことで、ストーリー性を高めています。

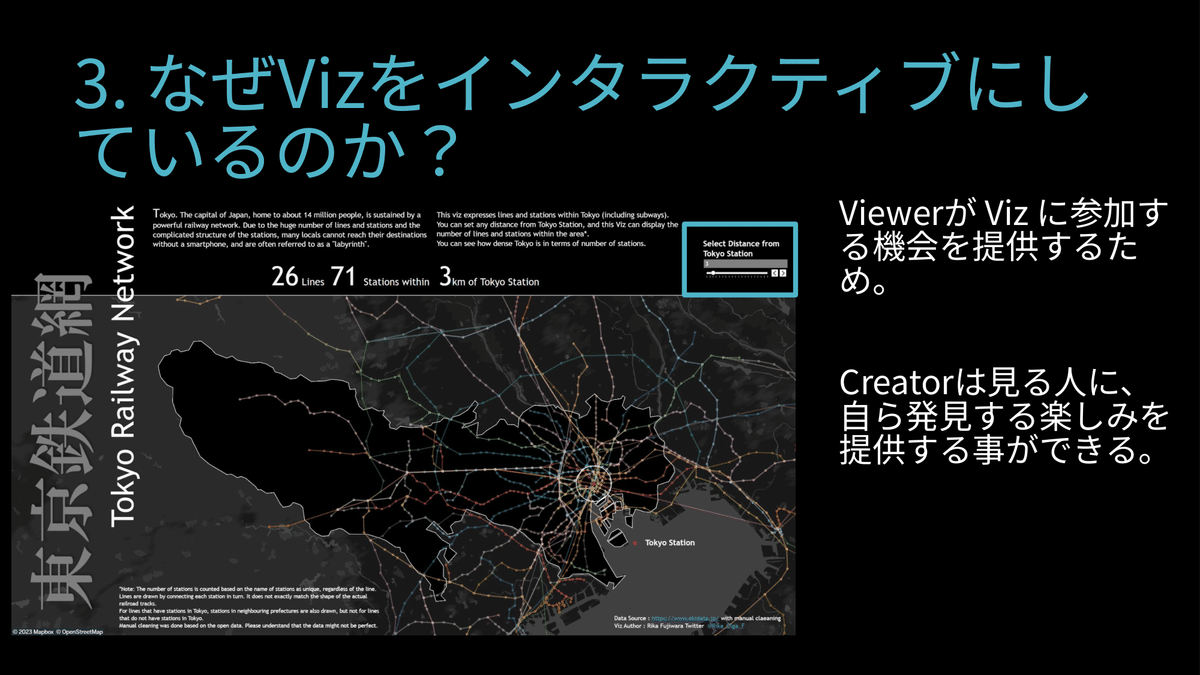
3, なぜVizをインタラクティブにしているのか?
ご存知のように、ビジュアライゼーションとインフォグラフィックスの主な違いは、インタラクティビティ、ユーザーによる操作があるかどうかです。Viewerが好きなようにビジュアライゼーションに関われることで、CreatorはViewerに自ら発見する喜びを提供することができます。これは、私たちクリエイター誰もがが知っているように、とても楽しい体験です。

デザインにおける3つのなぜ?
なぜ「漢字」を使ったのか
なぜチャートだけでなく、テキストも使用したのか?
なぜVizをインタラクティブにしているのか?
のご紹介でした。
これらのアプローチは、ビジネスの文脈でも活かせるのか?

一方、こんな疑問をお持ちの方もいるでしょう。
確かに、あなたが話していることはクリエイティブなビジュアライゼーションを作成するための良いアプローチですが、それをビジネスの文脈で活かす事はできるのでしょうか?
できます!説明しましょう
「Who I am」、3つのHow(取材、見出し、下書きと推敲)、そして3つのWhyは、ビジネスの文脈でも機能します。

もし、あなたがマーケターであれば、開発者にはないマーケティングのノウハウ、いわゆるドメイン知識を持っているはずです。
マーケターはマーケティングの専門家です。一般のCreatorやViewerより、深くトピックを理解しています。マーケターが自身で作ったストーリーには専門家にしか語れない素晴らしさがあります。
簡単です!取材、見出し、下書きと推敲、やってみましょう!

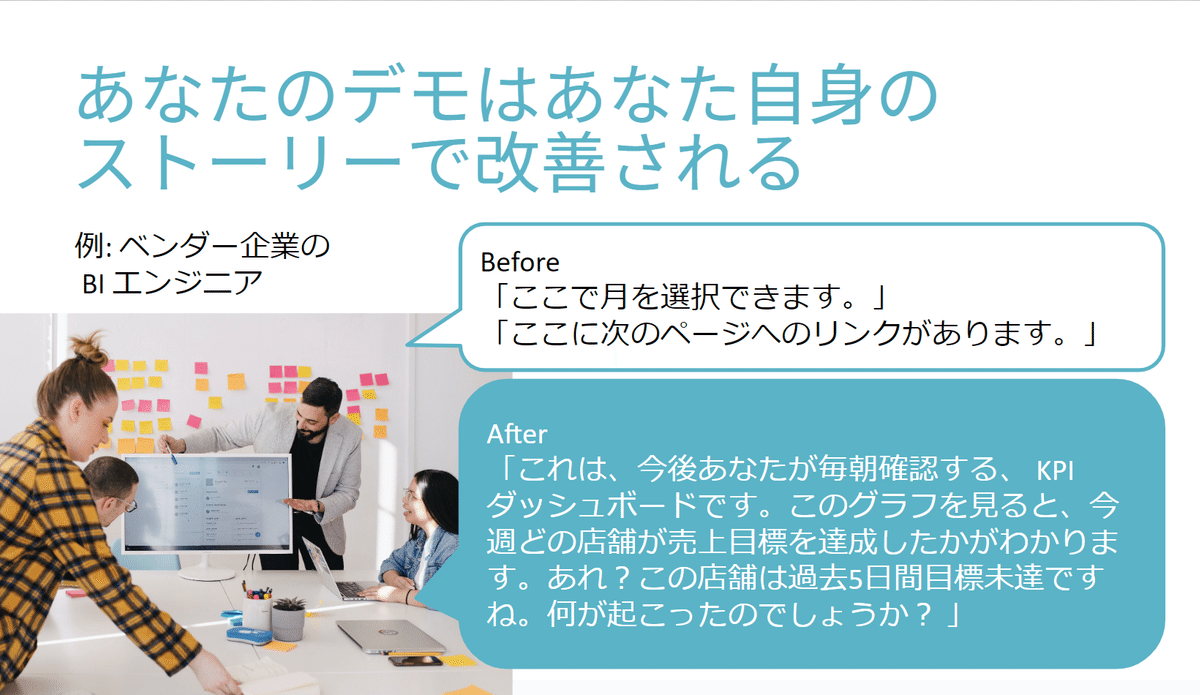
ベンダー企業に勤めている人でも、自分のストーリーを伝えることができます。
開発者は、ダッシュボードを開発した後、クライアントのためにデモをしますよね?
あなたのデモは、こんな感じかもしれません。
「(えーと)ここで月を選択できます。」とか 、「ここに次のページへのリンクがあります。」 とか。
No
「これは、今後あなたが毎朝確認する、 KPI ダッシュボードです。このグラフを見ると、今週どの店舗が売上目標を達成したかがわかります。あれ、この店舗は過去5日間目標未達ですね。何が起こったのでしょうか? 」
どうでしょう?
あなたには、ストーリーを語り、Viewerを魅了するチャンスがたくさんあるのです!

もしあなたが、ストーリーテリングの力を磨くなら、Makeover Monday, B2VB and IRONVIZをおすすめします。
さいごに

自分自身のストーリーを語ることは、神経をすり減らすような体験かもしれません。
解釈の誤りやミスリードを恐れ、立ち止まってしてしまうこともあるでしょう。しかし、たとえ解釈が誤っている可能性があったとしても、私たちの語るストーリーには、組織・人の感情を揺さぶり、変化を促す力があります。
データストーリーテラーとして私たちが感じる不安は、人々や組織にポジティブな影響を与えるための旅の一部です。
それはデータドリブンな世界に到達するための鍵であり、私たちが立ち向かわなくてはならない挑戦なのです。
誤った解釈に遭遇したら、後退するのではなく、受け入れましょう。
データの精度を高め、ドメインの知識を深め、改善する。上手に失敗することこそ、成長と進歩への足がかりなのです。
不安を消し去り、自らの体験として経験すること。
自ら発見し、表現する事に心を開き、自らの真実を語る勇気を世界に示していきましょう。
偉大な成功への扉は、あなたのようなデータ・ストーリーテラーに開かれていることを忘れないでください。

データストーリーテラーの新しい時代を、共に迎えましょう。
私たちのストーリーの力で、データの世界を変えていきましょう。
ありがとうございました!
さいごのさいごに
さいごまで読んでいただき、ありがとうございます。
この原稿の作成にあたっては、国内外問わず、多くの有識者・友人が私を助けてくれました。そして、講演を聞いた方からも、心を動かされたというメッセージをいただきました。
私は人生で初めて、今自分を心から誇りに思います。
私を愛し、支え、共に歩んでくれた仲間と、
これから、このタフで、けれど最高に魅力的な未来に向かって歩んでくれる未来の仲間たちとの出会いに心からの感謝を。
X(Twitter)
https://twitter.com/Rika_Olga_F
LinkedIn
https://www.linkedin.com/in/rikafujiwara/
Tableau Public
https://public.tableau.com/app/profile/rika.fujiwara/vizzes
