
よし、データを作ってみよう!
Blender勉強の手を止めて、自分でデータを作ってみる事にしました。
ロゴデータを立体化してみる
アップフロンティア株式会社さんの記事でロゴを立体化する方法を知り、この方法なら私でも出来そうだと思ったので、手持ちのロゴでキーホルダーを作ってみようと思いました。
Creemaで少しだけ木工作品を売っているのですが、そのショップロゴを使います。木工作品なので、木の年輪をCに見立てて作ったロゴです。

まずはIllustratorで色分けして書き出し
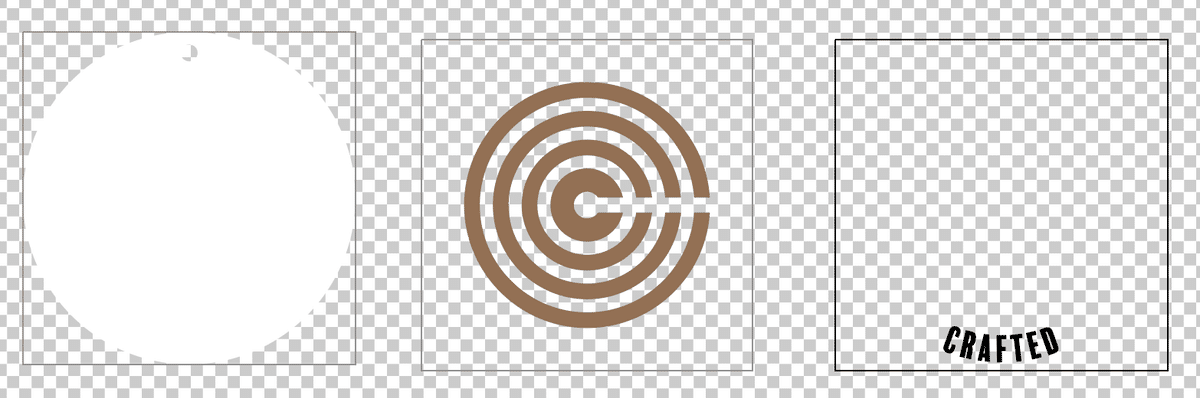
Illustratorで開き、色ごとにアートボードを分けました。
白ベースなので、わかりやすく透明の背景にしています。

同じ大きさのsvgになるようにアートボードの大きさは共通に、穴のあるパスは全て複合パスにしておきます。
それぞれをsvgデータで書き出します。
svg tiny 1.2で保存ってどこかで見かけたのですが、スクリーン用に書き出しで一気にsvgを書き出してもインポート出来ました。
Blenderでインポート&エクスポート
一つ一つインポート。重なって表示されます。
めちゃくちゃ小さく表示されたりする意味がわからないんですが、まぁとりあえずそれは良し。
それぞれメッシュに変更してからモディファイヤーでソリッド化しました。
最初は何も考えずに土台もマークもロゴも厚くソリッド化して切れば金太郎飴みたいな状態のデータにしていたのですが、切らないのにめり込んでいる必要あるのか?と思って、ベースの上に薄いマークとロゴを乗せるデータに変えました。
工程の詳細はアップフロンティア株式会社さんの記事に書いてあります。
面を押し出す方は試していません。
・・・と、ここまではその記事の通りに進めれば良かったのですが。
stlは色情報を持たないので、多色印刷するには色別に分けてそれぞれのstlを書き出す必要があるそうです。
書き出す物を選択した状態で「エクスポート>STL」を選び、左にある選択物のみにチェックを入れると選択した物だけで書き出しが出来ます。
※後から選択する事も出来ます。

IllustratorとBlenderを使って3Dモデルが出来ました。
BambuStudioへインポート
3つのstlをインポートします。
ひとつのデータにしたいので、3つ同時にドラッグします。すると英語でミリに変更する?みたいなメッセージが出るのでNOを選択します。
ここでYESにすると微妙にズレたり同じ位置に出ない事があるらしいです。
最後に一つのデータにしますか?とこれまた英語で出るので最後だけYESにします。すると一つのデータとして取り扱える様になります。

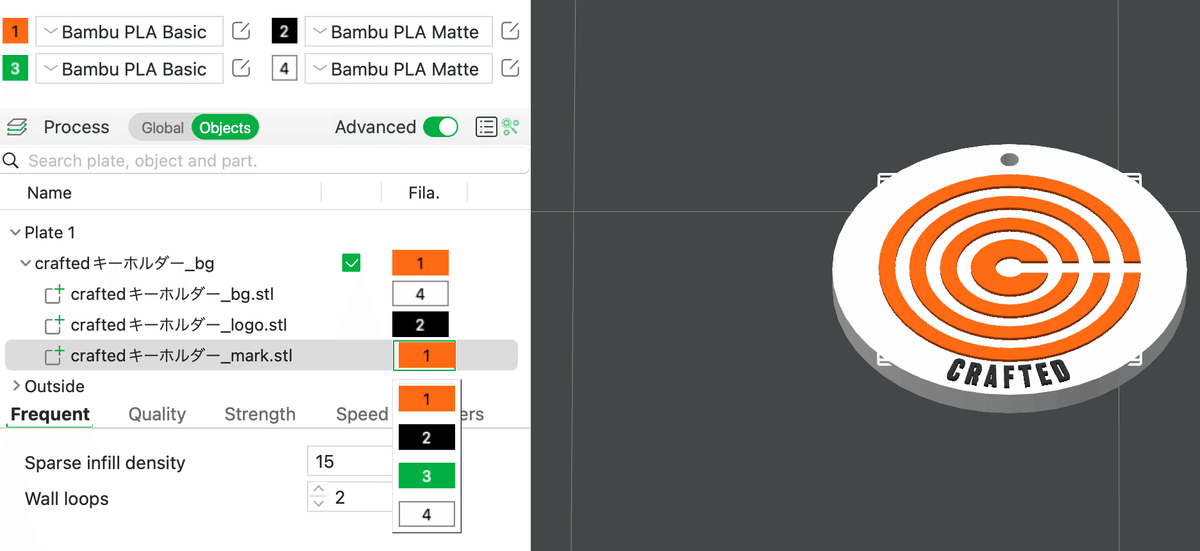
インポート直後は全部同じ色なので、stlごとに色を選びます。
好き勝手な大きさになっているので、出したい寸法に調整します。
stlはもう少し色んな情報を持ってくれたら良いのに。
スライスをして、特にエラーがなければそのまま造形開始の流れでした。
初めてなので、多分合ってると思います。
間違ってたら教えてください。

私はBambuStudioの言語を英語設定にしています。
最初は日本語にしていたのですが、mixi2のコミュニティでクラッシュで困っている人は表示設定を英語にすると直ると言ってる方がいて、変更しました。
日本語のマルチバイトの文字処理に問題があるらしく、英語にしてからは安定しています。
と言うことは、ファイル名も日本語を使わない方が良いのかもしれない。
マルチバイトが邪魔をするらしいと書いているのにマルチバイト名をつけたデータを読み込ませるってどうなの?
・・・と今これを書いていて気付きました。
以後、気をつけようと思います。
いざ印刷へ
とにかくお任せです。
多色印刷なので、32分かかったみたいです。
出力して初めて知ったのですが、小さい文字は潰れていますね。
こう言う細かい印刷の為に0.2mmノズルってのが販売されてるって事ですね。
なーるーほーどぉぉぉ。

作ってみた感想
0.16mmだの0.2mmだのノズルがどーだのって意味が初めて頭でわかりました。
数値が小さい程繊細なのですね。
あと、おまけでついてきたオレンジ色のフィラメントも綺麗で良いんですけど、好きな色がもっと欲しくなって来ました。
これが沼ってやつか。
後にIllustratorの3Dとマテリアルを使ってobj形式で書き出しと言うのを知りました。
あれ?って事は、色分けの必要が無く、形状が単純で押し出しで完了する様な物はIllustratorだけで完結するのでは・・・。
知ったついでにこのロゴデータでobj形式書き出しの検証をしてみました。
Illustratorの3Dとマテリアルでのobj形式
Illustratorの3Dとマテリアルはパーツごとに押し出しの厚さを変えたものをグループ化して一つにまとめてから3Dオブジェクトを書き出すみたいな複雑な事は出来ない
Illustratorでobj形式にしてからBlenderにインポートすると最初からメッシュデータ
Illustratorでアートボードを同じ大きさに揃えていても、3Dオブジェクト書き出しでobj形式にするとあくまでアセットの書き出しになるのでアートボードの大きさは無視
上記の理由でBlenderに取り込んだらそれぞれのデータの基準点で配置されてしまう
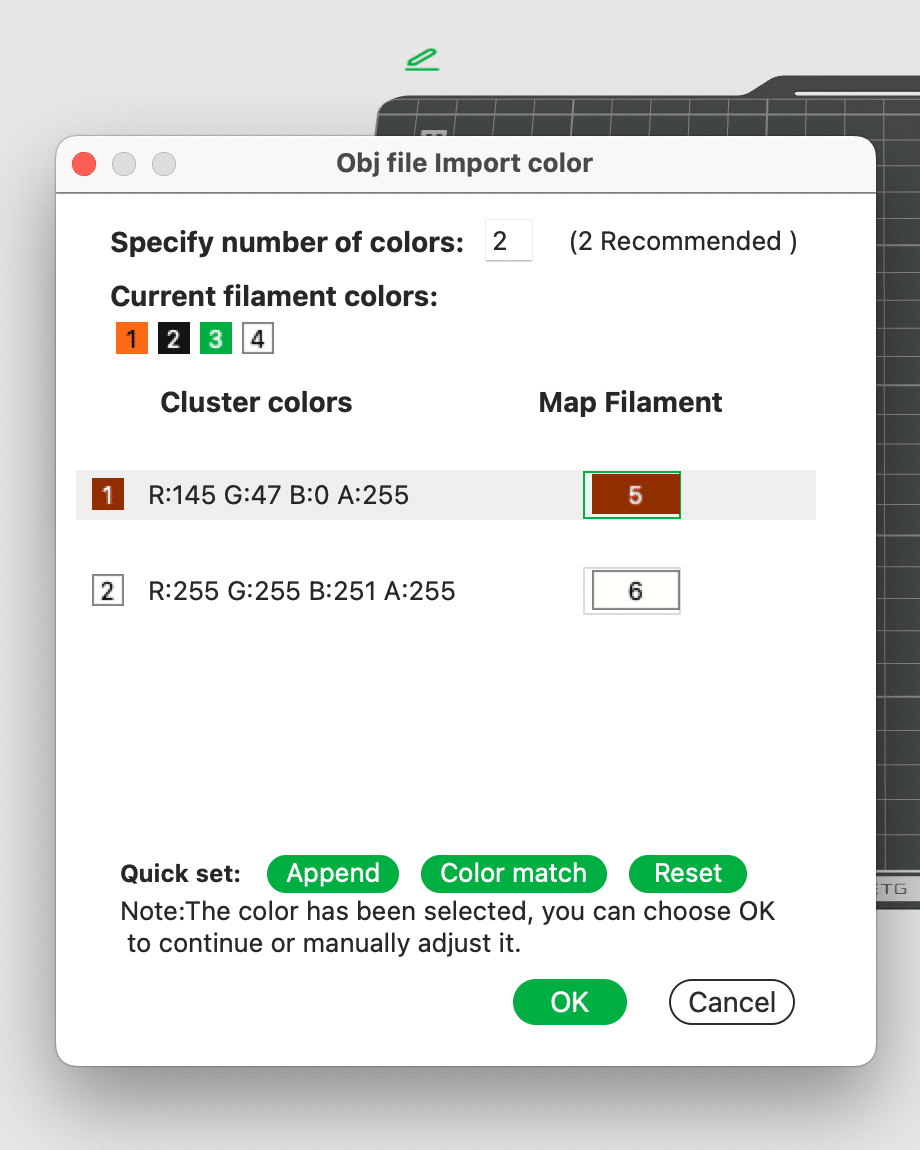
Blenderで正しい位置に配置し直した3つのobjデータを一つにまとめてobj形式で書き出し直すして、スライスソフト(BambuStudio)に持って行くと、上記の基準点問題は回避出来たけれどなぜか1色消えて2色データ扱いされてしまった
obj形式は色情報を持っている(↑なぜか一色消えたけど!!)
Illustratorの3Dとマテリアルで押し出しや回転のみのデータで単色印刷なら、obj形式で書き出してそのままスライスソフトに持って行っても大丈夫そう

obj形式は色情報を持っているんじゃないの?
なんで2色データ扱いになってしまうの?ロゴ(黒)が小さいから?
データについてはまだまだ知りたい事も調べたい事がたくさんあります。
Blenderの練習ももっとやりたいです。
うーん、もっと時間が欲しい〜。
