
Free CADで扱うsvgデータの謎
Free CADでsvgデータをインポートしようとしました。
あれ?なんで?出来ない・・・。
Free CADでsvgデータがインポート出来ない
BlenderとFree CADで全く同じ物を作ってみようとしました。
Blenderでは普通にインポート出来ているsvgデータなのに、Free CADは開いてくれません。
インポートだとスンとして何も動いてくれず、アイコンのインポートボタンを押すとラジオボタンが出て来るのでsvgを選択するのですが、パスが表示されずに静かにデータ名のアイコンだけが現れます。
え?
は?
何故?!
フォーラムで検索しても同じ事言ってる人は居ないし、Webでも見つからず。
svgの読み込みでエラーが出る時はマルチバイトが問題かも?って言ってるのを見つけましたが、エラーは出ないんです。
静かにアイコンだけ作ってくれるんです。でも真っ白け。
どゆ事?

既存のaiデータを元にIllustratorの3Dとマテリアルで立体化してからsvgやobjにエクスポートしたもの
既存のaiデータからエクスポートしたsvgをBlenderを使って加工してstlやobjでエクスポートしたもの
既存のaiデータからエクスポートしたsvgをFreeCADを使って加工してstlやobjでエクスポートしたもの
私が何となく出来る様になって来た上記のやり方で同じ様な物を作ってデータの重さや頂点の数、データそのものの綺麗さを比べてみたかったのですが、それ以前。読み込めないのです。
何でだろうなぁ。
アンインストールしてから再インストールで同じ事をやってみましたが、やはり同じ。
原因を調べる
Macだから?Intelじゃないから?
いやいやいや、そんな事ではないはずです。
悩んであれこれやったものの理解不能。
誰か、同じ現象で困っている人は居ないのかしら。
ここでもう良いわ、と投げやりになって数日放置しました。
再び調べる
冷静さを取り戻したので、再び調べまくって色んなsvgを読み込んでみようとします。トライアンドエラーを繰り返している時に突然ふと気づきます。
Inkscapeで描き出したsvgデータじゃないですよね?的なアラートが出てない?
!!!
ぎゃー、もしかして?!

Inkscapeをインストール
Illustratorで書き出したsvgをインポートしてから、Inkscapeで再度svg保存したものをFree CADでインポートしてみました。(ややこしい)

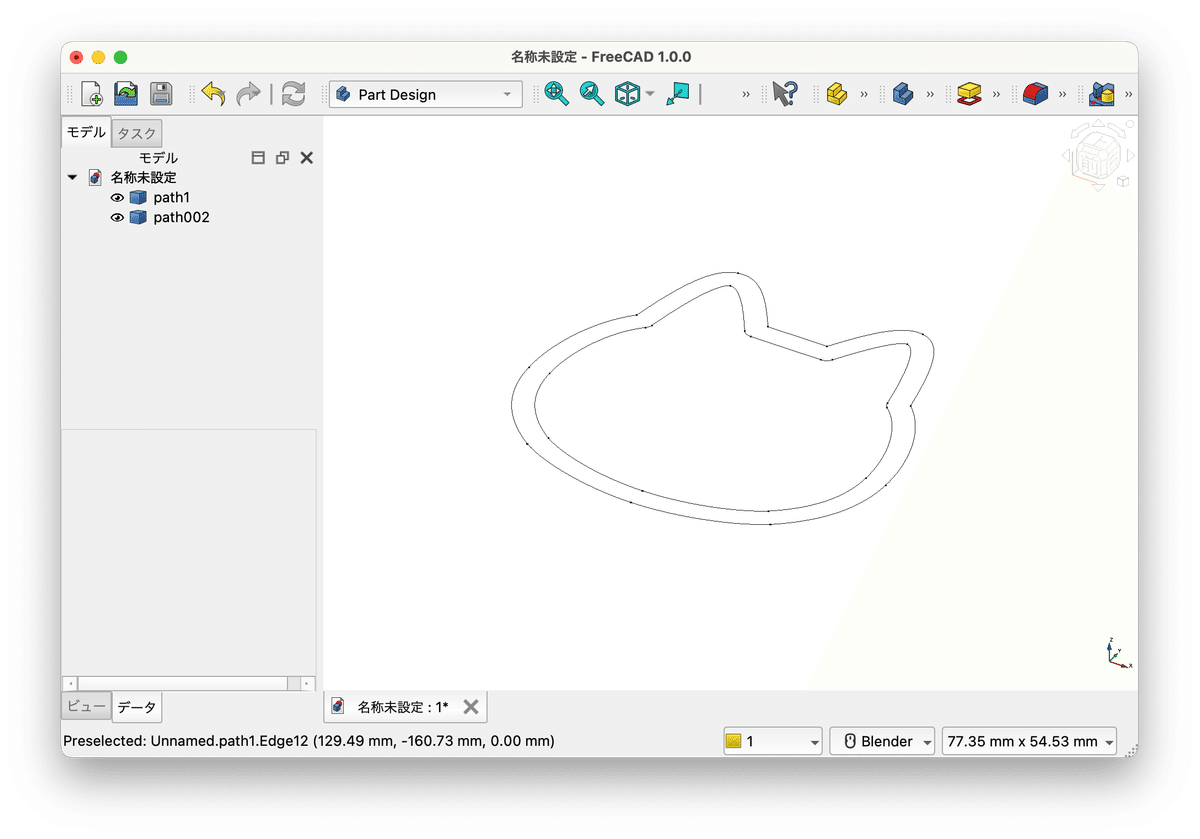
おぉぉぉ、無事読み込みました。
そう言う事か!
svgデータか、よしよしって訳じゃないのですね。
て事は・・・・。
Inkscapeでいきなりaiデータを開いてみました。
開いた。
そりゃそうか、開くか。
ちゃんとアートボードも出してくれます。
スケールは豪快に狂ってます。(なんで!!)
Illustratorで作ったものをFreeCADにインポートしたい時は、一旦aiデータをInkscapeにインポートしてsvgでエクスポート、それをFreeCADにインポートすれば良いって事がわかりました。
やだ、Inkscapeを間にかます事で工程が増えるー!
FreeCADにsvgデータをインポートするのはBlenderより数倍面倒臭いな。
日常的にIllustratorを使っていたので、ちゃんとしたsvgなのに何で開かないの?!FreeCADのバグなの?Mac嫌いなの?ねぇ!などと被害者気取りでした。
ついでに検証
BlenderでもInkscapeでエクスポートしたsvgをインポートしてみました。
ちゃんと読んでくれます。
何なら、Inkscapeで再設定したスケールも読み込んでいます。
※Illustratorでエクスポートしたsvgはスケールが狂います。

Blenderで作ったデータをsvg(グリースペンシルをsvgへ)でエクスポートしてInkscapeにインポートしようと思ったら、うんともすんとも言いませんでした。
私、svgとはこの先もあまり仲良くなれそうにない気がする。
とりあえず理解して、やっとスッキリ。
放置期間があったし、ここに辿り着くまで時間かかってしまいました。
スケールが狂う問題
svgの謎が解けたばかりなので、同じ様なデータを作ってみて比較はまだ出来ていませんが、インポートした時に狂うなと感じたパターン。
IllustratorでエクスポートしたaiデータをInkscapeでインポートするとスケールが狂うし、グループ化していたパスはバラバラになる
IllustratorでエクスポートしたsvgデータをInkscapeでインポートするとスケールが狂う
IllustratorでエクスポートしたsvgデータをBlenderでインポートすると、スケールが狂う
Blenderでエクスポートしたstlデータをスライスソフトでインポートするとスケールが狂う
Illustratorの3Dとマテリアルで立体化したobjデータをスライスソフトでインポートするとスケールが狂う
なんか狂ってばっかりだな!
正常だったのは下記パターン。
Free CADでエクスポートしたstlデータをスライスソフトでインポートすると正常スケール
InkscapeでエクスポートしたsvgデータをBlenderでインポートすると、正常スケール
結局3Dモデルをどのソフトで作るのが良いかも定まっていません。
皆さん、結局の所どうしているの?Fusion360?
