
クッキー型でデータの検証
少し前にちこちゃんとランチした時にクッキー型を見せてもらって、あーでもないこーでもないと話しました。
私が「こうすれば良いんじゃない?!」と気軽に発言した事が本当に出来るのか気になっていました。
気になり出したら最後
簡単に言ったものの、自分がやっていないので出来るのか?知らんけど状態。
そんな時に Blenderを教わって来たばかりのちこちゃんが、こう言う理由で◯◯らしいよ。出来る範囲で型を作ってみたよと、3Dモデルを送って来てくれました。
なるほどな、理由はあるんだなと思った◯◯とは別のある事に気付きます。
あれ?頂点の位置が真ん中にある??
データを作ってみる
気になったので、使い回しのfavicon猫データを元に、ちこちゃんが送って来た物と同じ様なのを作ってみました。
IllustratorでsvgにエクスポートしたものをBlenderでインポート。メッシュ変換してからモディファイヤーを追加でソリッド化。
IllustratorでsvgにエクスポートしたものをBlenderでインポート。モディファイヤーを追加でソリッド化してからメッシュ変換。
IllustratorでsvgにエクスポートしたものをBlenderでインポート。メッシュ変換してから編集モードで面をソリッド化。
オブジェクトモードだと、どれも同じ見た目です。

編集モードにしてみます
まずは先にメッシュ変換してからモディファイアーでソリッド化したデータ。

頂点が真ん中に入っているのみ。
これだと真ん中の頂点以外の編集が出来ない状態です。
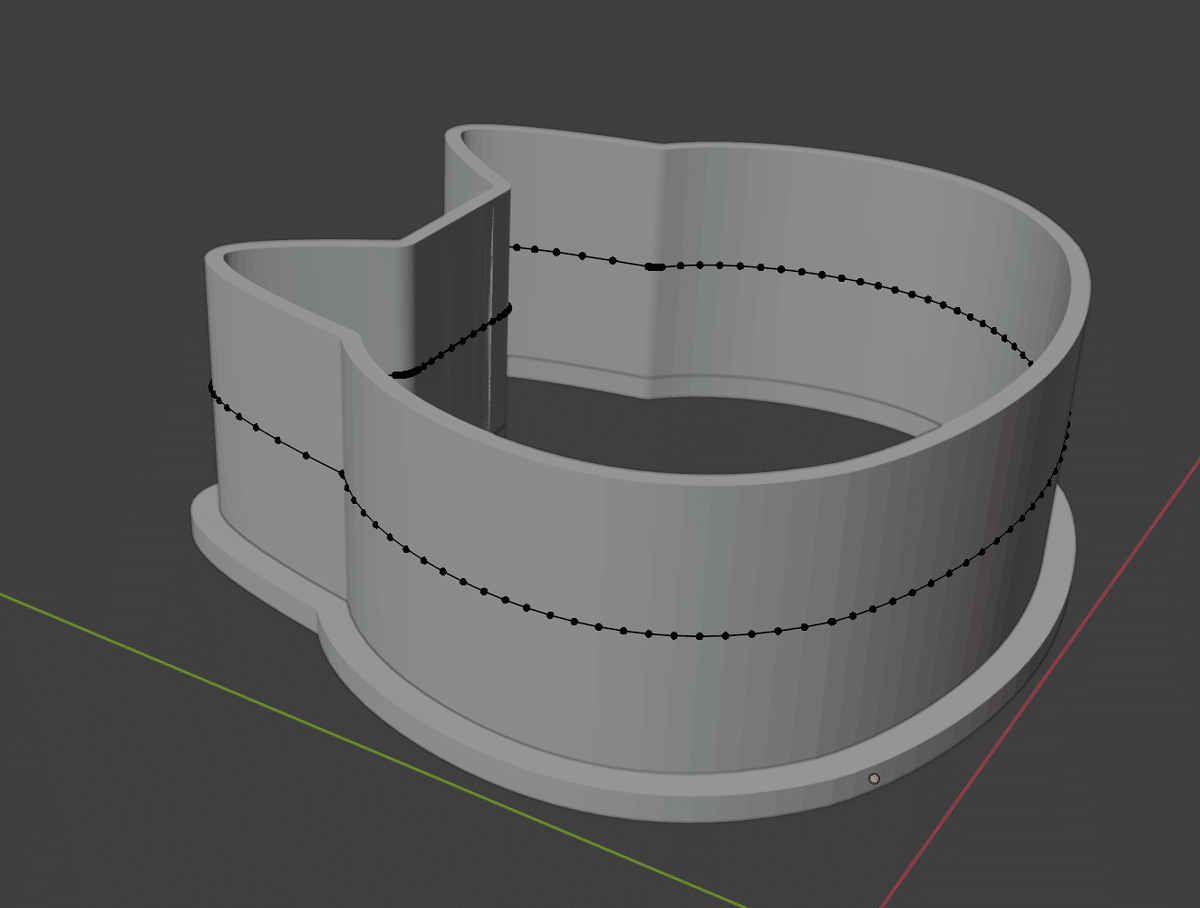
そしてこちらが2番目の先にモディファイアーでソリッド化してからメッシュ変換したデータ。

全体に頂点や面が出来ています。
これだと編集や加工は出来ますが、右下の丸い部分に2本線が入っている所があり(少し太く見える縦線)、ここに変な切れ目が入っています。
ついでに違うパターンも。
先にメッシュ変換してから編集モードにし、面をソリッド化。

これまた違った感じに出来上がりました。何か頂点が飛び出してるー。
そしてこれも丸い所に太い縦線が入り、変な切れ目が出来ています。なんで?
どのパターンも辺をループ選択出来るような綺麗なデータにはなっていませんでした。Illustratorで左右対称に作ってたものに線の太さ調整してアウトラインをかけただけなので、そこまで複雑なデータではないです。
複雑なsvgデータを綺麗に再現してもらうのは無理そうに思えてしまう。
objデータも見てみよう
これはIllustratorの3Dとマテリアルで立体化してアセット書き出しでobjデータにエクスポートしたものをBlenderでインポートしました。
こちらもオブジェクトモードでは同じ見た目。

objデータは読み込んだ時点からメッシュなので、何もせずに編集モードへ。

頂点数、エグい。そして最初からシャープエッジになっています。何?
頂点数や辺の多さにビビりますが、左右対称でこれまでの中では一番綺麗かも。
svgデータはよーく見ると亀裂が入っている部分があって、手を加えている内に面が飛び出たり、辺が宙に飛び出て来たり、破錠する箇所がありました。
その点を比べると、objデータは破錠していません。
線だけのaiデータをsvgエクスポート
Illustratorで線だけのデータを作りアウトライン化せずにsvgにエクスポートしたものをBlenderでインポートしました。
メッシュに変換して編集モードにし、辺から面を作ってからiキーで内側にオフセットし、持ち手部分、切り抜き部分をそれぞれソリッド化してブーリアンで穴を開け、ほとんどの部分をBlenderで作ってみました。
オブジェクトモードでの見た目は毎度ながら同じなので、割愛します。
編集モードで見ると、これが一番綺麗。無駄がないです。

辺ループ選択も出来ます。
そりゃそうですね、こうなるように頂点をある程度の量に溶解したり、のっぺり出来上がった面に頂点から辺を追加し、さらに面を生成して細かく作り直したりと、せっせと地道に仕上げましたから。
クッキー型なので、先を鋭角に尖らせてみます。
インポートの時点で頂点や面が多いデータは加工して行くと破錠して来るので、おかしな部分を見つけて頂点を減らしたり、面を作り直したりする作業に時間を取られます。
Blenderで作ったものが一番加工しやすい綺麗なデータでした。

実際に出力してみました

0.4mmノズルを使っているので、大きなサイズだと斜めカットが多少は実現出来ましたが、小さいサイズだと無理でした。
先が何だかモニョっとしています。きっと、0.4mmノズルの限界ですね。
0.2mmノズルでいつか出力を試してみたいと思います。それ、いつ?

他のパターン
他に、Inkscapeで一からデータを描いてみてFreeCADで加工を試みましたが、作ったデータを読み込んでくれなくて詰みました。
ここに時間を費やすつもりは無いので、パス。
インポート出来るデータを使ってFreeCADで加工してみようとしましたが、やはりCADは加工してこねくり回すBlenderの様な使い方は向いていませんでした。
自分用まとめ
ソリッド化のみが必要な3Dモデルの場合
Illustrator単体でobjデータまで書き出したら超簡単
ソリッド化したものを組み合わせたい場合
Blenderでそれぞれインポートして、モディファイヤーを追加でソリッド化してからメッシュ変換して位置合わせ
Blenderで加工が必要な3Dモデルを作りたい場合
Blenderで一から作る
or
Illustratorからエクスポートしたsvgデータ(出来るだけ軽く)を元に、ちまちまとBlenderで仕上げる
数値をしっかり決めたい3Dモデル
FreeCADで一から作る
今回の検証で、オブジェクトデータでの見は全て同じ様な感じなのに、編集モードで見ると作り方で頂点の数や大きく構造が変わる事がわかりました。
データ作りの目安として、自分用メモ。
同じ様にBlenderを練習中の方々と私、多分向いている方向がだいぶ違う。
余談
話は逸れますが、せっかくBlenderの練習を始めた事だしと言うのも相まって、仕事で活用してみました。
どうしたかと言いますと、先日納品した室内の一部を見せる内観イラストのラフ用にパースを描かずにBlenderで簡易的な立体を作り、カメラプロパティで焦点距離やアングルを調整してパースをつけ、それをベースにしてイラストを起こすと言う方法。
スキップフロアと階段が入り組む様な複雑な箇所がある時は、このやり方はなかなか良いかも!と思いました。時間に余裕がある時に限りますが。
余談ついでに宣伝してしまおう。
『建築知識2025年3月号』沖縄特集の「琉球文化」左ページイラスト9点を描きました。
先史・グスク時代から琉球王国、近現代までの建築と街並み、歴史や文化をフルカラーのイラストで完全図解されていて読み応えがありますよー。
