
【非デザイナー向け】ビジネス系コラムのアイキャッチ画像をCanvaで作る方法
ちょこっとデザインができる中小企業診断士が、ビジネス系コラムのアイキャッチ画像をCanva(キャンバ)で作る方法をご紹介します。
もともと診断士コミュニティ向けにサクッと解説するだけの予定でしたが、せっかくなので後から見返せしていただけるようにnoteにまとめました。
Canvaは無料版でも素材やテンプレートが豊富にあり、直感的に使いやすいので誰でも簡単にアイキャッチ画像が作成できます。
今回は無料素材のみでアイキャッチ画像を作ります。以下のステップでぜひ試してみてください。
STEP 1. デザインのイメージを固める
今回はビジネス系・解説系コラムに使う、執筆者の肩書き・名前・写真を入れたアイキャッチ画像を作成します。
準備段階ではLIGさんの以下のサイトを参考にさまざまなデザインを見比べました。
オウンドメディアや自社noteで発信されているビジネス系コラムやブログから自分が気に入ったものを集めると、以下のような特徴があることに気づきました(あくまでも私の好みです)。
タイトルが3〜4行に区切られている
文字は基本ゴシック体で色や大きさにメリハリがある
背景はグラデーションや単純図形を使ったシンプルな感じ
〇〇とは?などの解説系で顔写真や名前があると説得力が増す
文字の下に帯(座布団)があると「きちんと感」が出る
そして、結局LIGさんのコラムの画像がわかりやすかったので、こちらを参考に作ってみることにします。
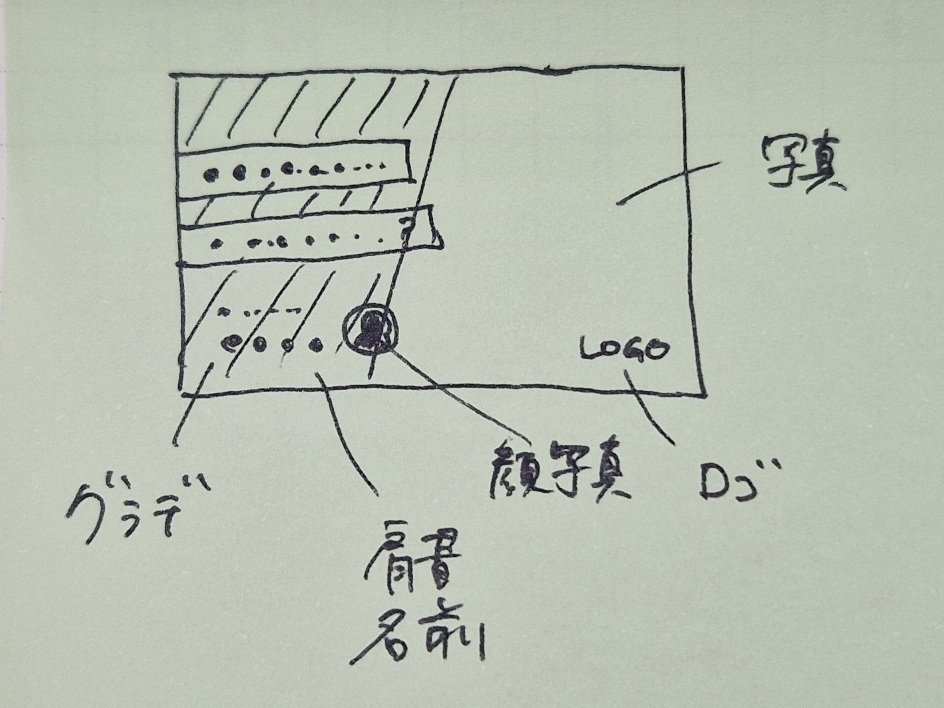
ここに執筆者の肩書・名前・顔写真を入れたラフスケッチがこちらです。このイメージで作成します。

STEP 2. 下準備をする
(1) コラムタイトルの構成を考える
今回はnoteと同じ「【非デザイナー向け】コラムアイキャッチ画像をCanvaで作る方法」というタイトルでデザインを作成します。まずはタイトルを2〜3行に区切って文字組みの候補を作っておきます。今回のタイトルであれば3行でまとまりそうです。
【非デザイナー向け】
コラムアイキャッチ画像を
Canvaで作る方法
これ以上長い文章の場合、どの部分を強調するのかキーワードの優先順位も決めておきます。
今回は「非デザイナー向け」という部分の優先度は低めです。
(2) ロゴや写真を準備する
自社のロゴがある場合はpng画像を用意します(透過するデータの方が写真と重ねたときに扱いやすいため)。
また、タイトルに合う写真をフリー素材から探します。
まずは「O-DAN」から探すのがおすすめです。世界中の無料写真素材を日本語で横断検索できて、会員登録不要でダウンロードできます。
"ウェブデザイン"、"ラップトップ"などのキーワードで検索して出てきたこちらの画像を使うことにします。

日本特有のビジネス慣習や文化などに関する写真であれば、「ぱくたそ」もおすすめです。
(3) グラデーションを決める
文字の背景にグラデーションを使用します。非デザイナーがかっこいいグラデーションをイチから作るのは難しいので、誰かが作ってくれた素材を使います。検索するといろいろ出てきます。
企業のロゴにコーポレートカラーが使われている場合、それに近い色のグラデーションを使うとまとまりやすいです。
上で紹介した2つのサイトでは、カラーサンプルにカーソルを合わせると#で始まる6文字のコードが表示されます。これは色を識別するためのHEXコードと呼ばれるもので、Canvaでもこのコードを使って文字や図形の色を変えられます。

たまたまCanvaっぽいグラデーションを見つけたので(上の真ん中の図)、このHEXコードをメモしておきます。
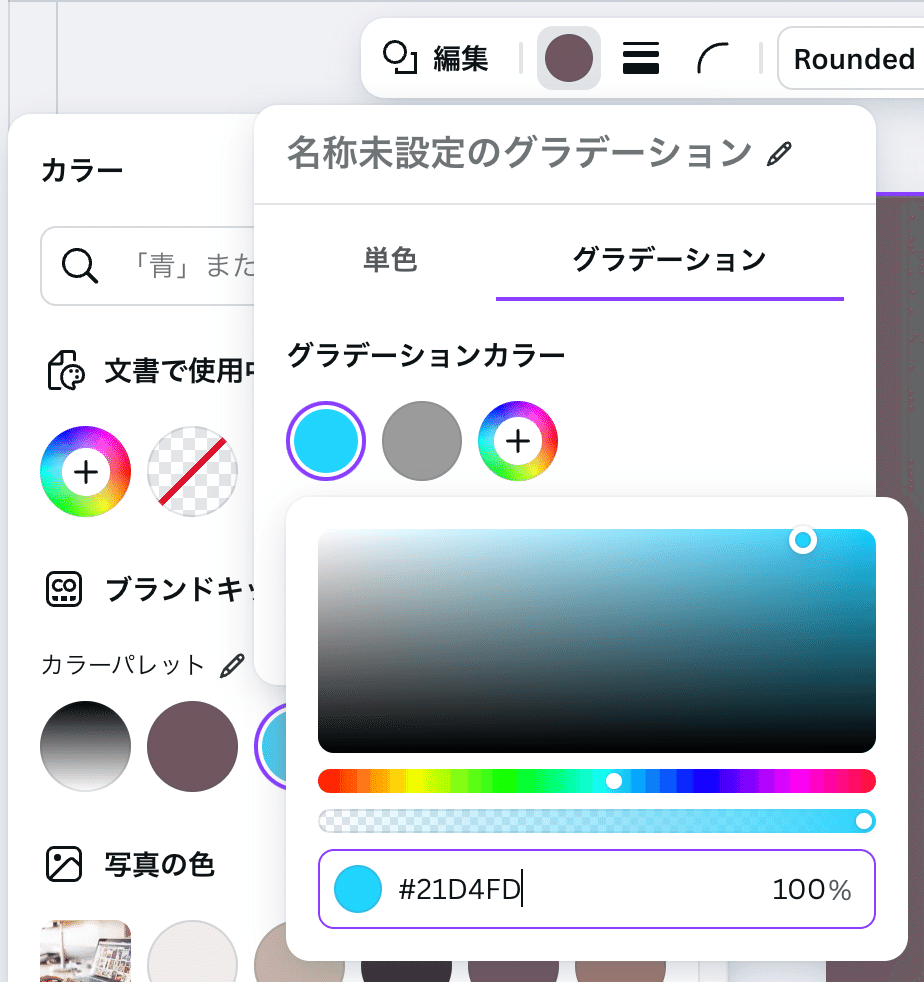
ライトブルー:#21D4FD
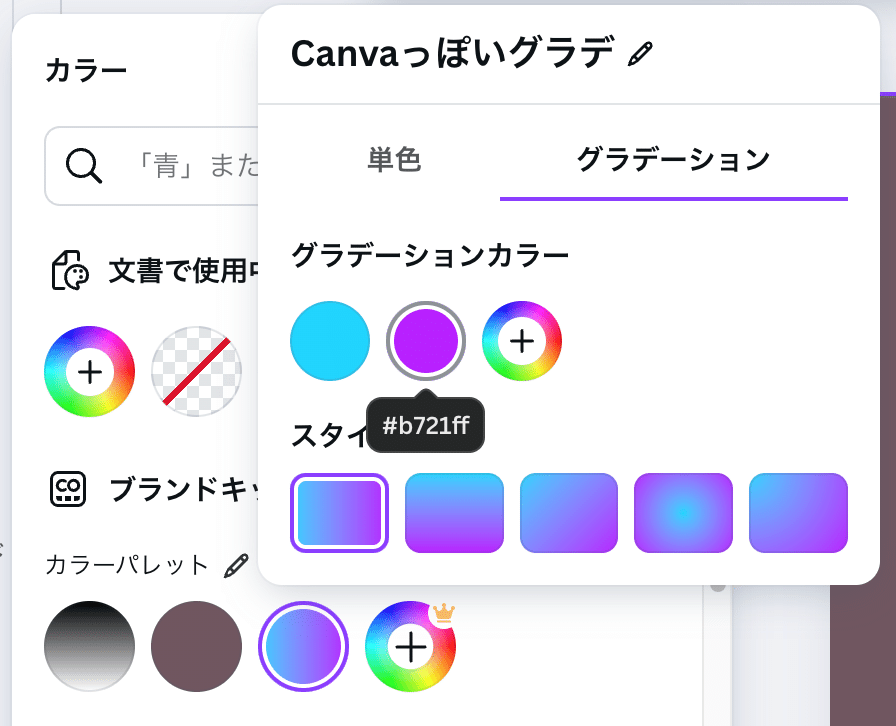
パープル:#B721FF
STEP 3. Canvaで実際に作業する
(1) Canvaのアカウントを作成する
だいたい素材が揃ったので実際にデザインを作り始めます。
Canvaのアカウントがない方は、Canva公式サイトからアカウントを作成してください。

(2) サイズを選んでデザインを新規作成する
XでURLをシェアしたときにきれいに表示されるアスペクト比16:9の横長画像を作成します。
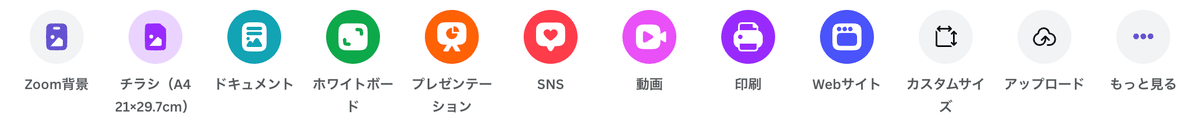
ちょうど「Zoom背景」が1280x720 pxで16:9のサイズなので、Canvaホーム画面のサイズ一覧から「Zoom背景」を選択します。



(3)ファイルをアップロードする
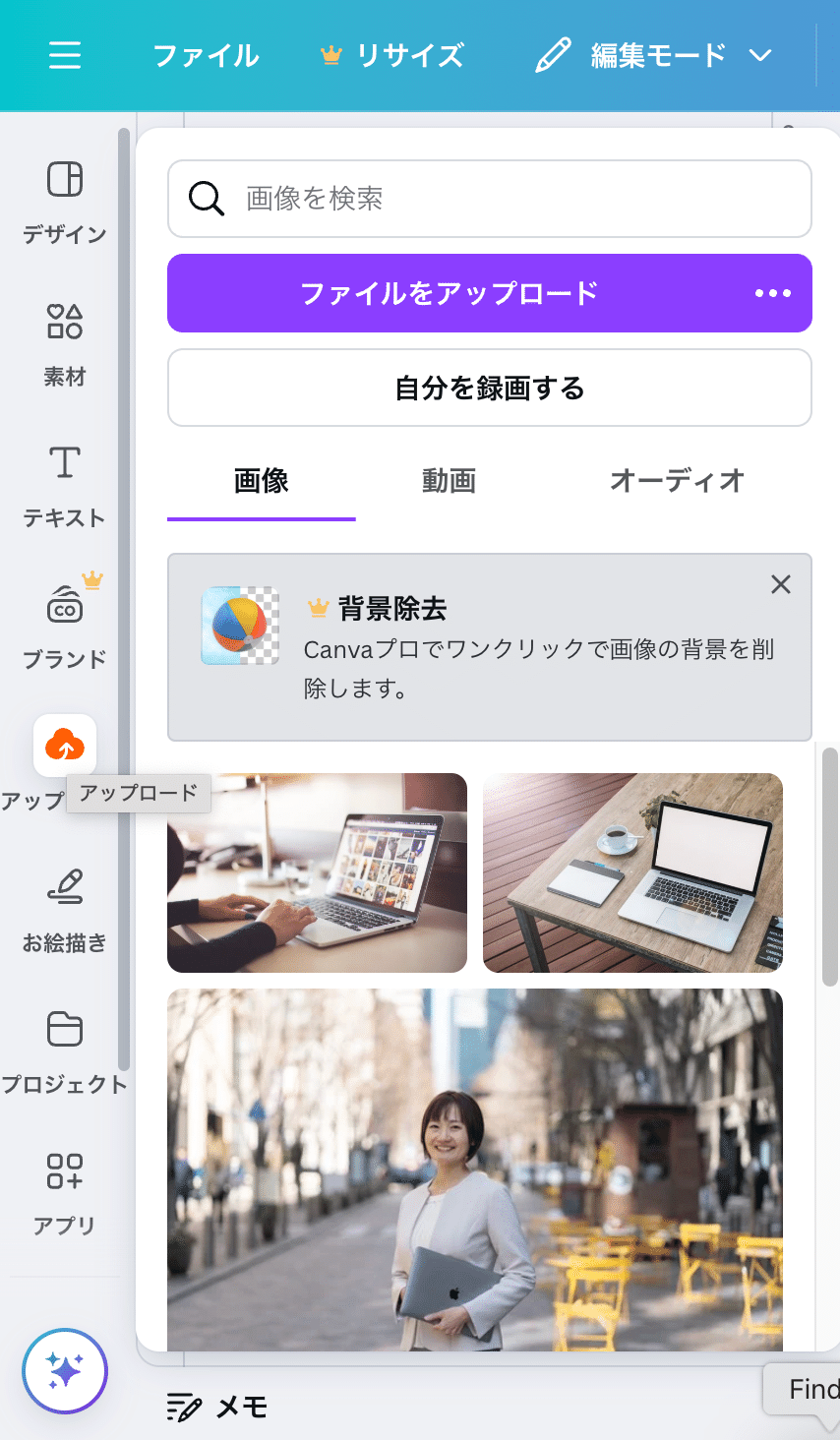
画面左の「アップロード」アイコンからファイルをアップロードします。今回使うのは背景写真、執筆者の写真、企業ロゴのpng画像の3つです。

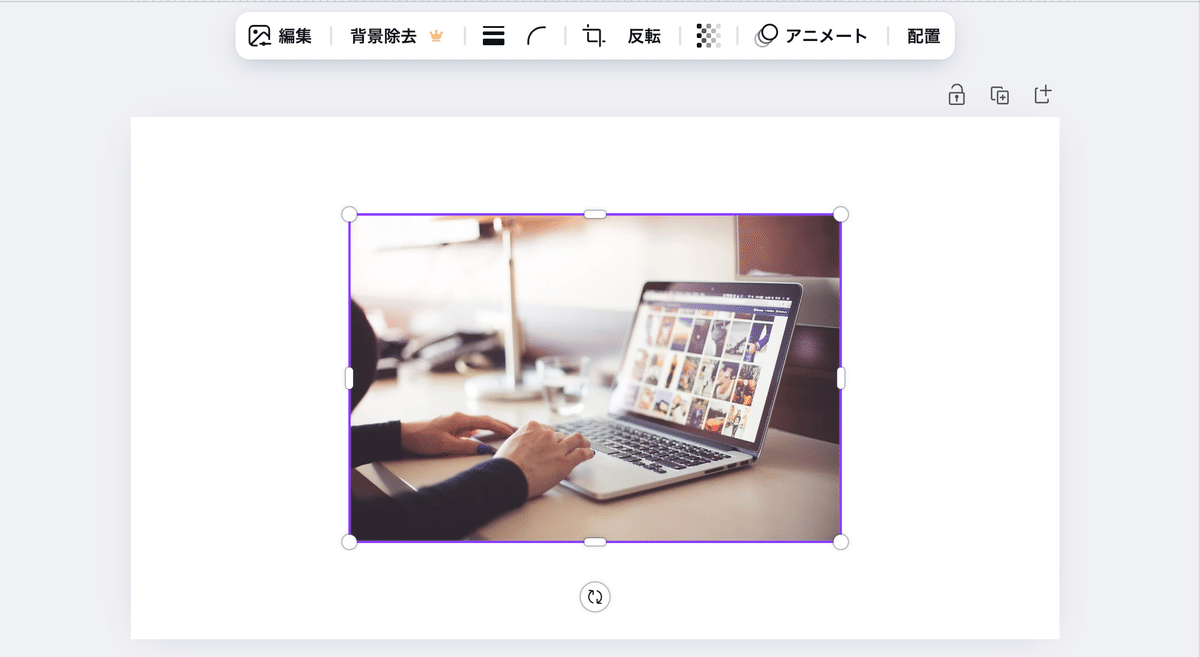
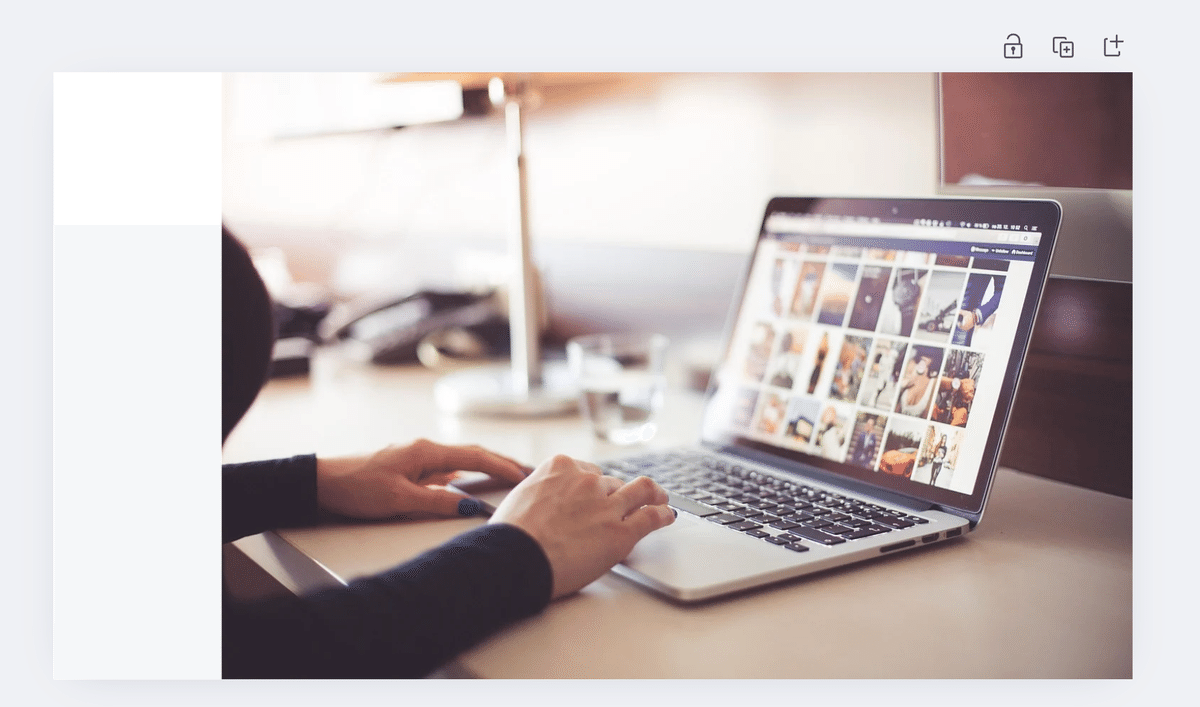
アップロード済みの画像をクリックするとキャンバスに写真が貼り付けられます。いったん枠いっぱいに拡大して右側に寄せておきます。


(4) グラデーション部分を作成する
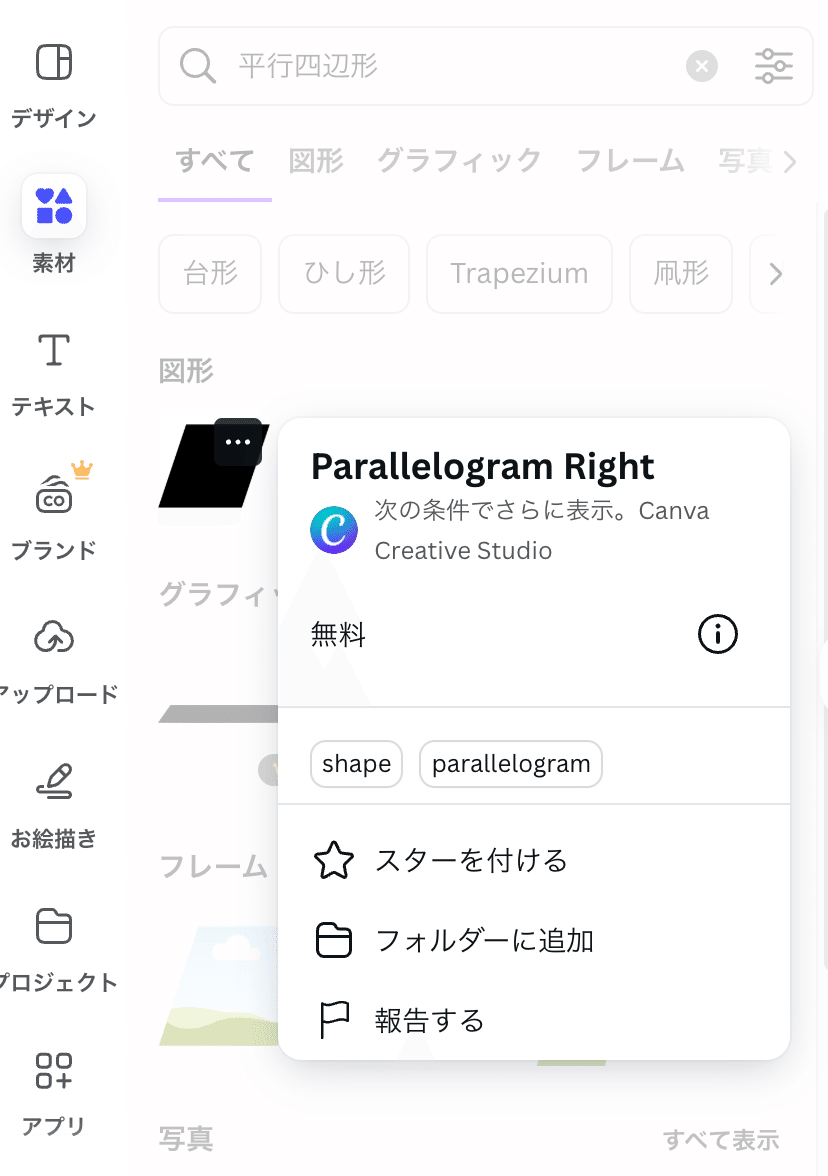
左側の「素材」タブをクリックし、「平行四辺形」と入力して出てきた素材を挿入します。こちらも縦幅いっぱいに拡大して左側半分くらいのところに寄せておきます。


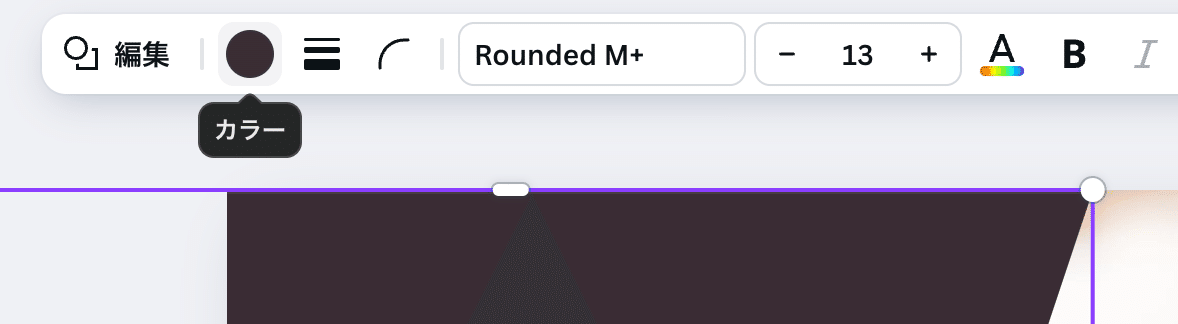
平行四辺形をクリックすると、画像の上に編集メニューバーが表示されます。「編集」という文字の横にある円(カラー)をクリックしてグラデーションカラーを作ります。

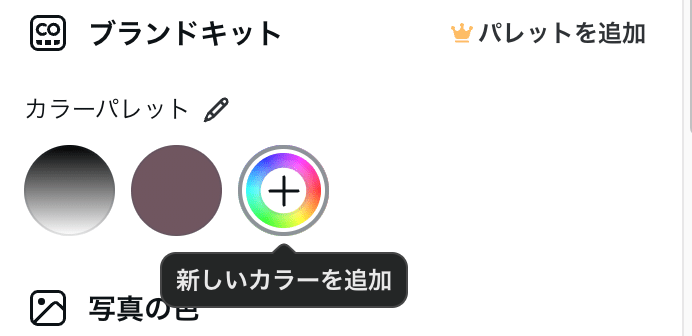
左側にあるブランドキットの「編集」→虹色の円の順にクリックすると新しいカラーを追加できます。

単色・グラデーションと出てくるのでグラデーションタブを選択し、先ほどメモしておいたカラーコードを1色ずつ入力します。
名前を設定して「完了」を押します。


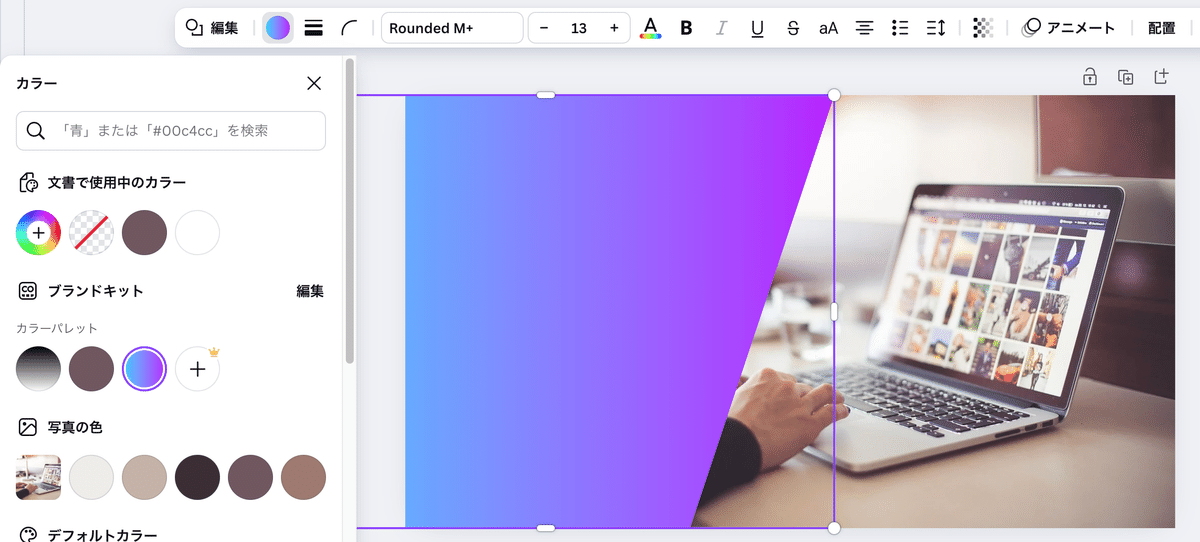
いま作成したグラデーションを選択すると平行四辺形の色が変わります。

(5) 文字と帯を作成する
先ほど検討した文字組みレイアウトに合わせて文字と帯を挿入します。
帯は四角形の素材を使います。平行四辺形と同様に左側の素材アイコンをクリックし、図形から四角形を挿入します。
色はデフォルトカラーから白を選び、文字組みに合わせて横長の四角形を複数作ります。

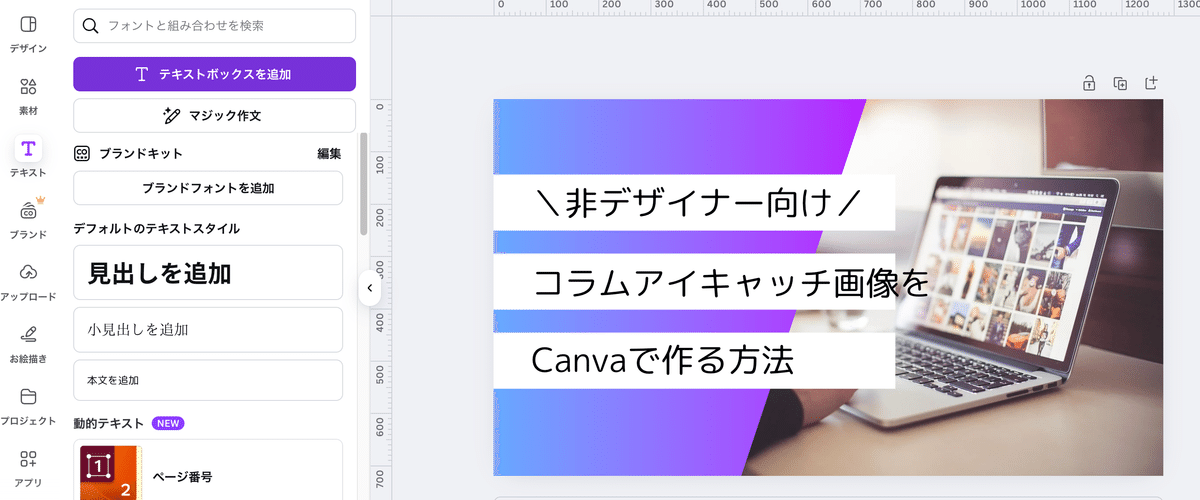
文字は「テキスト」アイコンの「テキストボックスを追加」から挿入できます。デフォルトでは小さい文字になっているので上部メニューの数字で大きさを調整します。

アイキャッチの文字の大きさは50〜60前後が見やすいです(文字数によります)。
おすすめのフォントはNoto Sans JPやUDモトヤシーダなど、視認性が高くて細字〜太字までのバリエーションがたくさんあるものです。
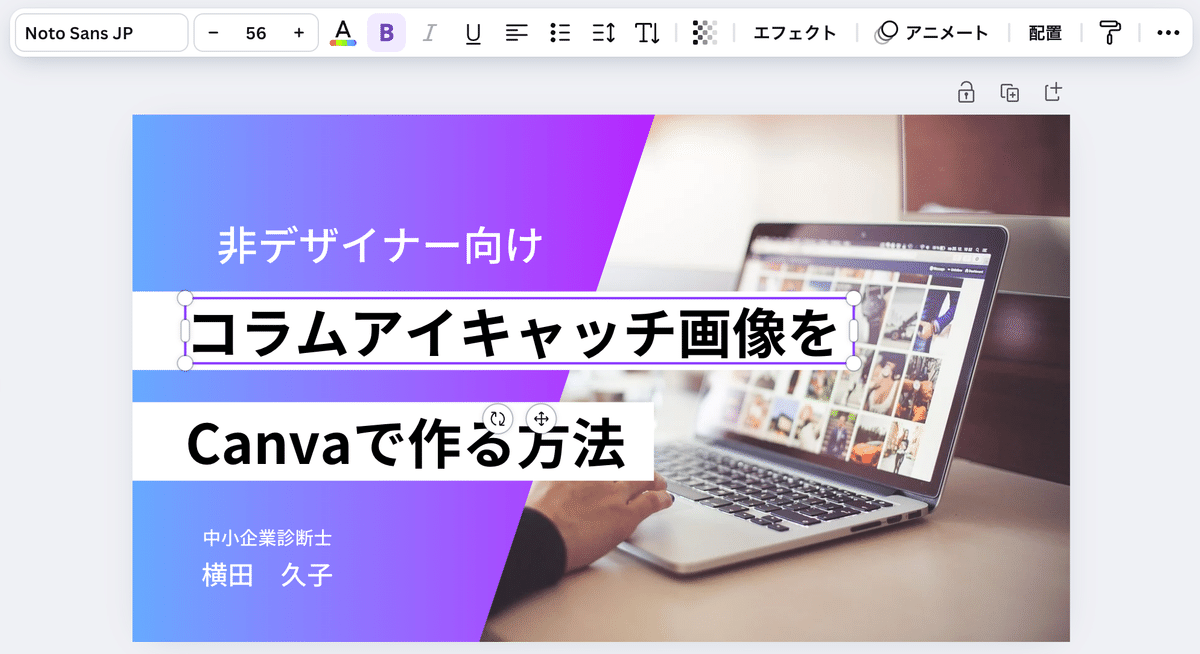
強調すべきところは大きく&太字で、それ以外は小さく&細字でメリハリをつけます。ここではメインの文字の大きさを56にしてみました。
「非デザイナー向け」という文字はそこまで目立たせなくて良いので白帯を外して白い文字にしました。

また、ひらがなは大きく見えるので「を」や「で」などの助詞を個別に作って漢字の1/2〜2/3くらいの大きさにするとプロっぽい仕上がりになります。
(6) 写真をフレームに入れて配置する
顔写真を入れたいので素材から「フレーム」と検索します。写真をそのまま挿入すると大きさを変えたりトリミングしたりするのが面倒ですが、フレームを使うと画像をドラッグ&ドロップするだけで簡単に編集できるようになります。

円形のフレームと顔写真を挿入してから、顔写真をフレームに向けてドラッグ&ドロップすると素材が自動で合体します。
写真(フレーム)をダブルクリックして位置や大きさを調整して配置します。だんだんそれっぽくなってきました。

STEP 4. 全体の微調整をする
(1) 文字や図形の位置
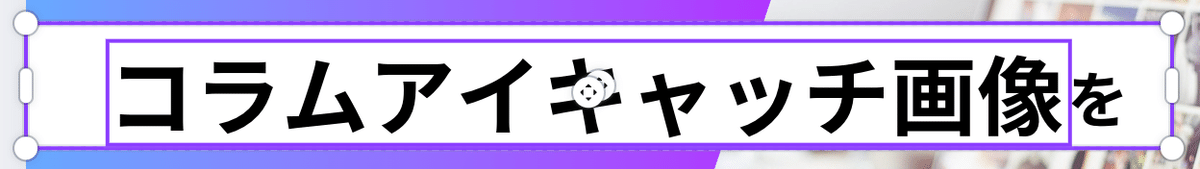
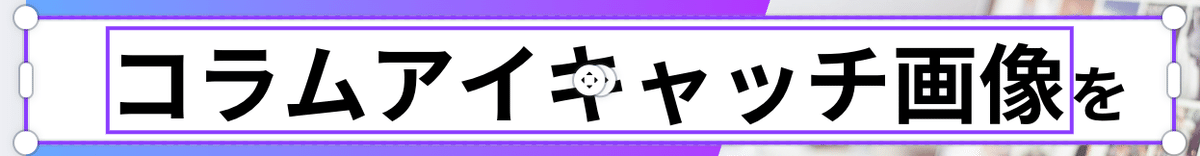
Canvaで文字や図形(オブジェクト)を動かすとその周りに小さな数字が現れます。これはオブジェクトの大きさやオブジェクト同士の距離を示しています。
文字の先頭をそろえたり、オブジェクトの間隔を均等にしたりするだけでグッと見やすくなります。
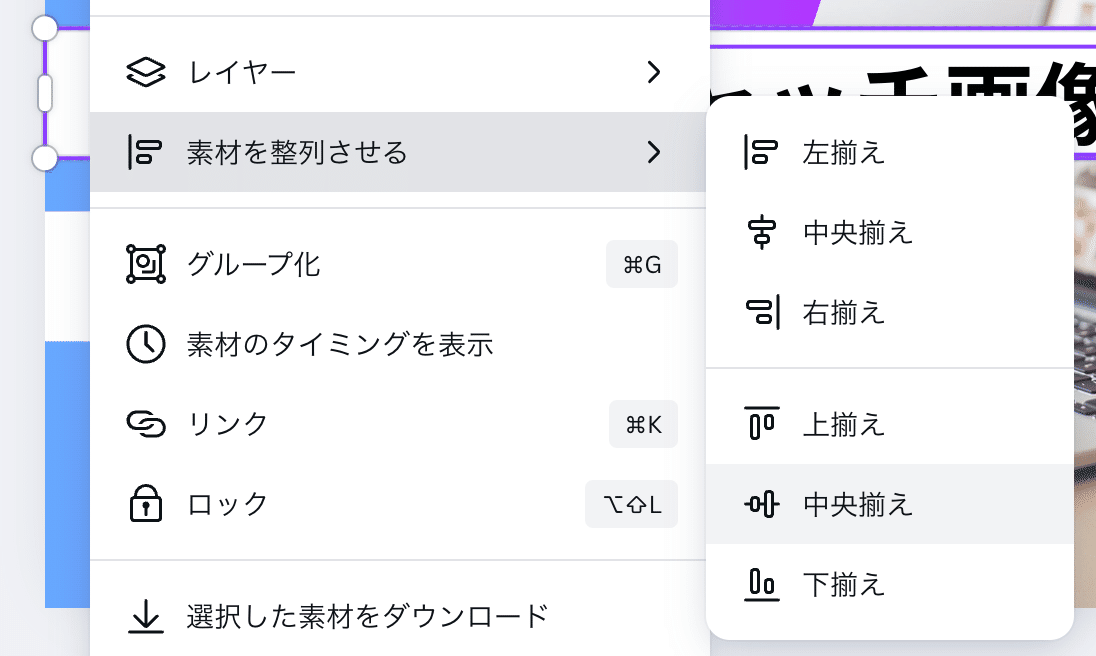
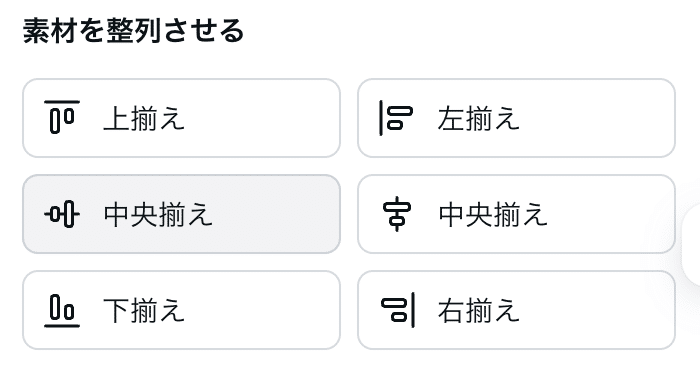
手動で調整すると時間がかかるので、配置機能を使います。まずは上の白帯と文字を両方選択し、右クリック→「素材を整列させる」から、下から2番目の「中央揃え」を選択します。

すると、白帯の真ん中(上下中央)に文字が配置されます。


もしくは、白帯と文字を両方選択した状態で上部メニューの右端にある「配置」を選び、「素材を整列させる」から左側の「中央揃え」を選択しても同じようになります。


次に文字を揃えるときも同様に、文字を全て選択して右クリック→「素材を整列させる」から左揃えを選択します。
(2) 写真の色味
左側のグラデーションは明るめのブルーとパープル(寒色系)、右側のPC写真は暗めのブラウン(暖色系)が使われているのでこのままだとちょっとアンバランスに見えます。
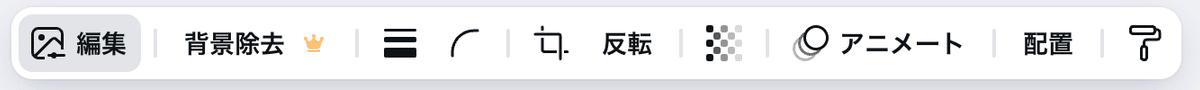
そこで、Canvaの写真編集機能を使ってテイストを合わせていきます。画像をクリックし、上部メニューの「編集」を選びます。

明るさや彩度を少し変えるだけで印象が変わってなじんできます。
このあたりは好みもあるので、いろいろ触りながら調整してみてください。
(3) ロゴが見えづらいときの調整
ロゴを入れてみて見えづらい場合は、写真の大きさや位置を変えて余白部分に入れてみます。
それでも見えづらいときの裏ワザとして、グレーや白のグラデーションを写真の上に重ねる方法があります。
【写真が明るすぎてロゴが見えづらい場合】

ロゴの後ろを少し暗くしてロゴを見えやすくします。
四角形を挿入し、白〜黒のグラデーションを作成します。このとき、グラデーションの方向をロゴの場所に向かうに連れて(上から下にかけて)だんだん濃くなるようにします。

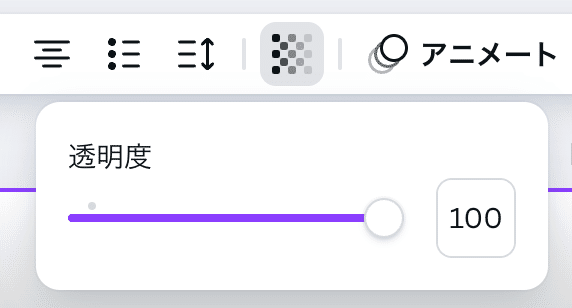
画像を選択したまま上部メニューの透明度バーを調整して10%くらいにします(画像を見ながらロゴが見えやすくなるまで調整します)。

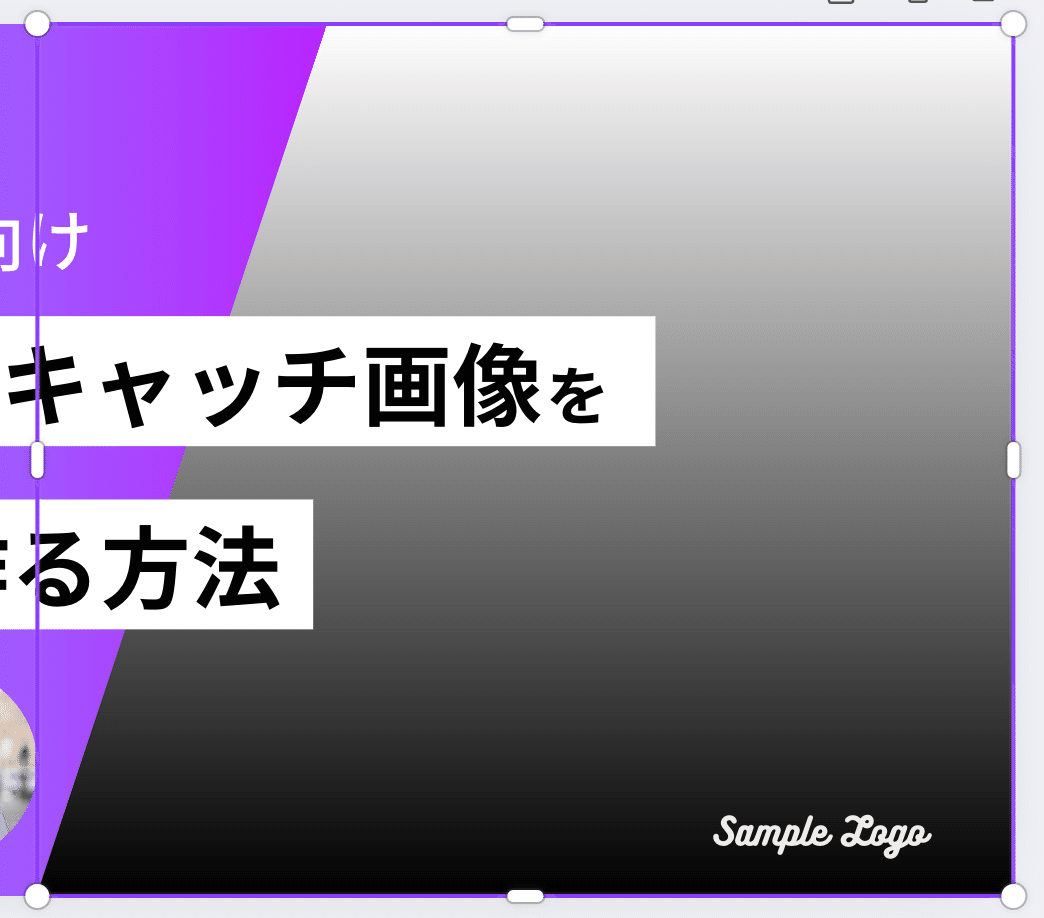
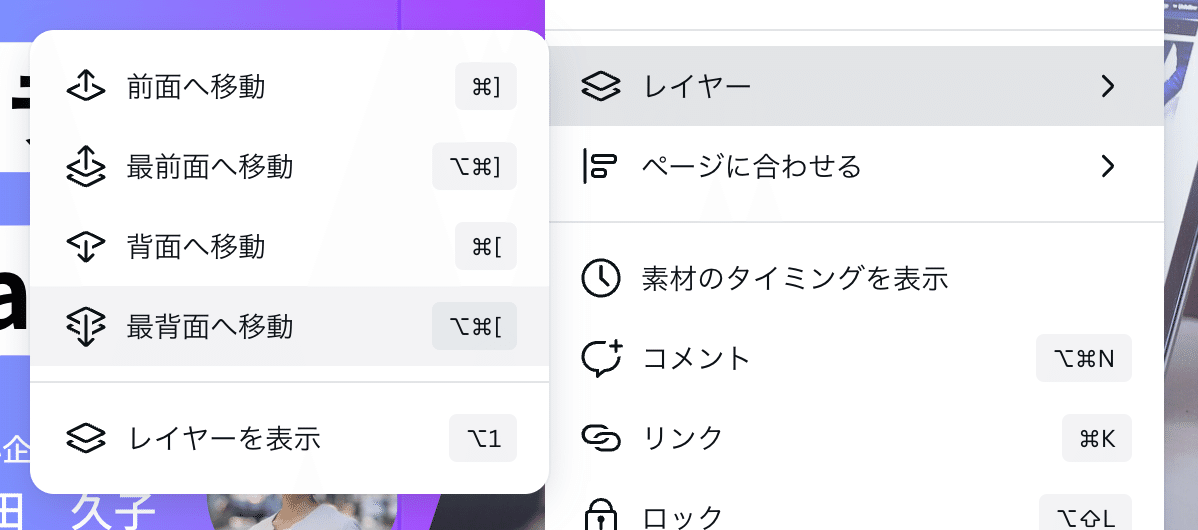
写真の上に配置したいので、今作ったグラデーションを写真の上に置いてから右クリックして「レイヤー」→「最背面へ移動」を選びます。

そのあと写真を右クリックして「レイヤー」→「最背面へ移動」を選ぶとロゴが見えやすくなりました。

【写真が暗すぎてロゴが見えづらい場合】
ロゴの後ろを少し明るくしてロゴを見えやすくします。
先ほどと同様に四角形を挿入し、黒〜白のグラデーションを作成します。このとき、グラデーションの方向をロゴの場所に向かうに連れて(上から下にかけて)だんだん薄くなるようにします。透明度、レイヤーの設定は同様です。
(4) 目で見て全体を調整する
最後は目で見て全体を調整します。
写真が変な位置で切れていないか、文字が長すぎないか、色の統一感があるか、読みづらい場所はないかなどです。
オブジェクトを移動すると四角いガイド線が現れます。その中に文字を収めるとうまく余白がとれてまとまります。
もし、ガイド線に合わせたり配置機能で揃えたりしてもなんかずれているように見えるとしたら、それは目の錯覚です。そして、この違和感は機械では調整できないので、自分の感覚を信じて揃っているように見えるところまで微調整します。
私が気になって調整したのは
右の写真の手元が見えにくかったので大きさを変えた
文字の色が黒くて重かったのでグラデーションでも使われているパープルを濃いめにした色にした
"非デザイナー向け"を呼びかけっぽくしたかったので\と/のあしらいを追加した
メインの日本語の大きさを64に、Canvaを76にした
顔写真がぼやけないように白い枠線を追加した
「Canva」という文字を区別するためにエフェクト(スプライス)を追加した
(結局この調整にけっこう時間がかかります…)
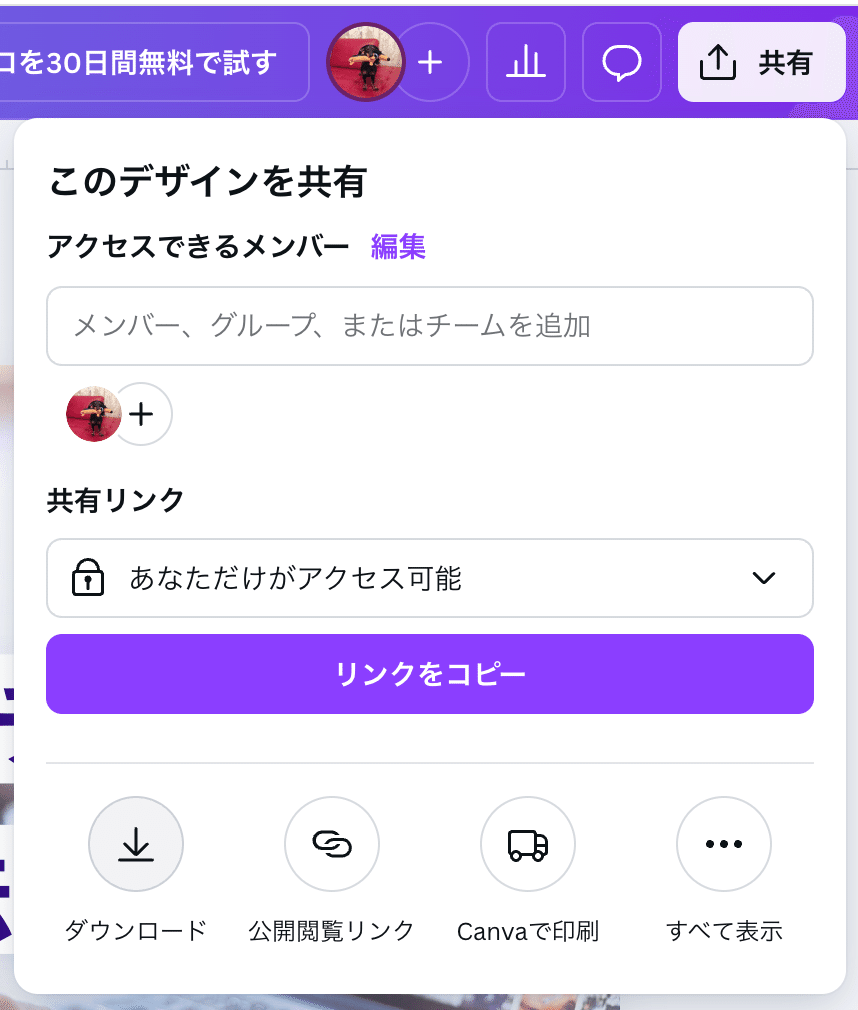
画像をダウンロードするときは、上部メニューの「共有」から「ダウンロード」を選びます。写真を使った画像の場合pngで保存するのがおすすめです。

結局できあがったのはこんな画像です。

いかがでしたでしょうか。
アイキャッチ画像、こだわればこだわるほど時間かかってしまいます。
でも、無名のライターの記事を一人でも多くの方に読んでもらうには、アイキャッチってすごく重要ですよね。これを読んでくださったみなさんも、きっとアイキャッチに誘導されたはず…!
同じ手法で私が作成した画像もあるので、ぜひ覗いてみてください。長文にお付き合いいただきありがとうございました。
