
ランクのアニメーション表示
こんばんは。Riekoです。
富士通ラーニングメディアさんの研修で学んだ振り返り、第5段です。
今回はランクチャートをちょっと応用したビジュアライゼーションをご紹介したいと思います。
Visual Best PracticeⅡを振り返る
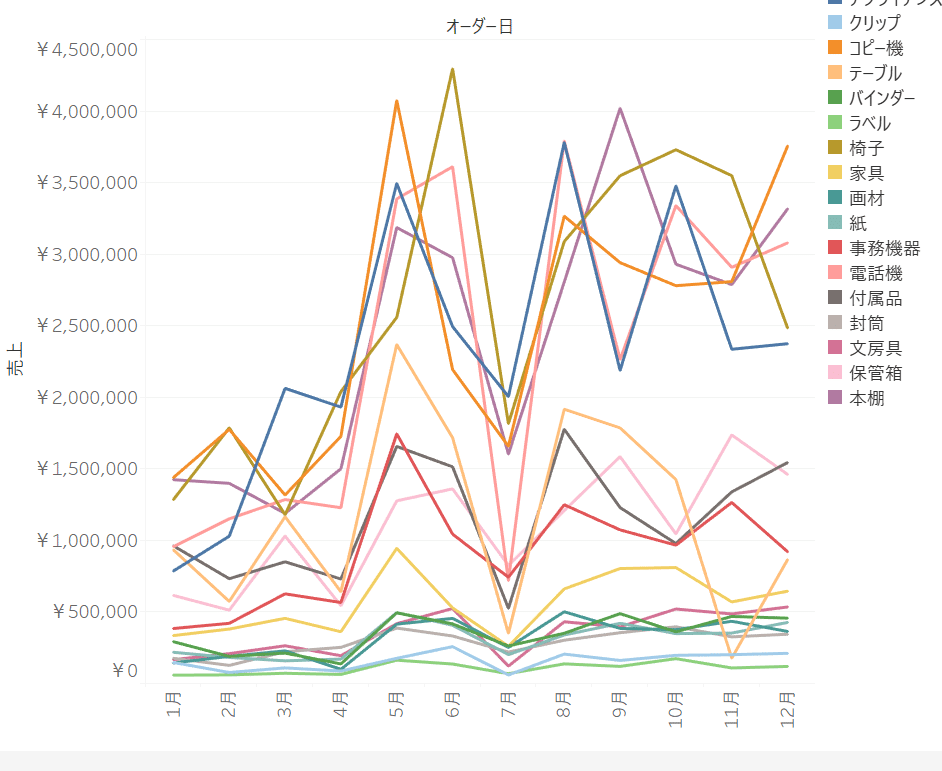
DATASaberの技術試練、Visual Best PracticeⅡは見辛いvizを改善するというものでした。そのQ2がこちらになります。

どうでしょう?なかなかわかりにくいですね。
これを改善する方法の1つとして、ランクチャートにする、というのが紹介されていました。
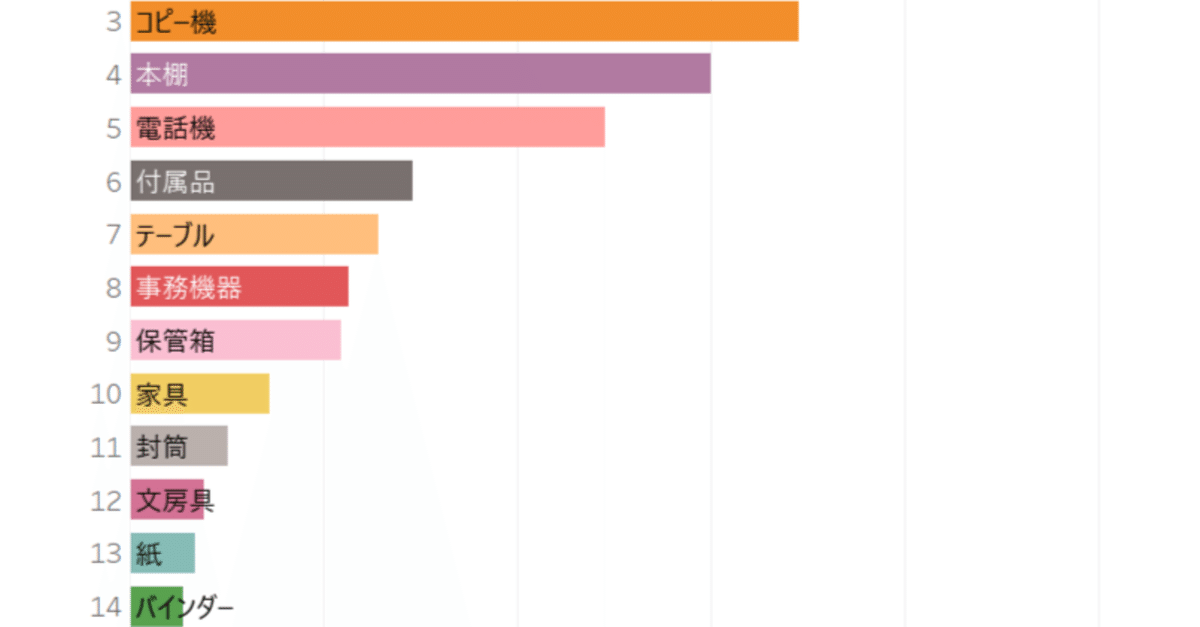
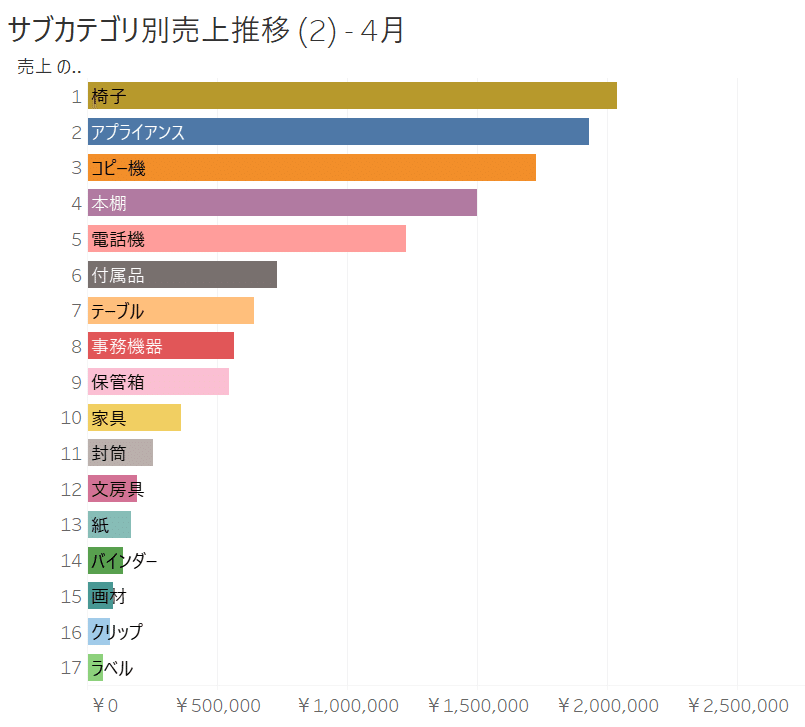
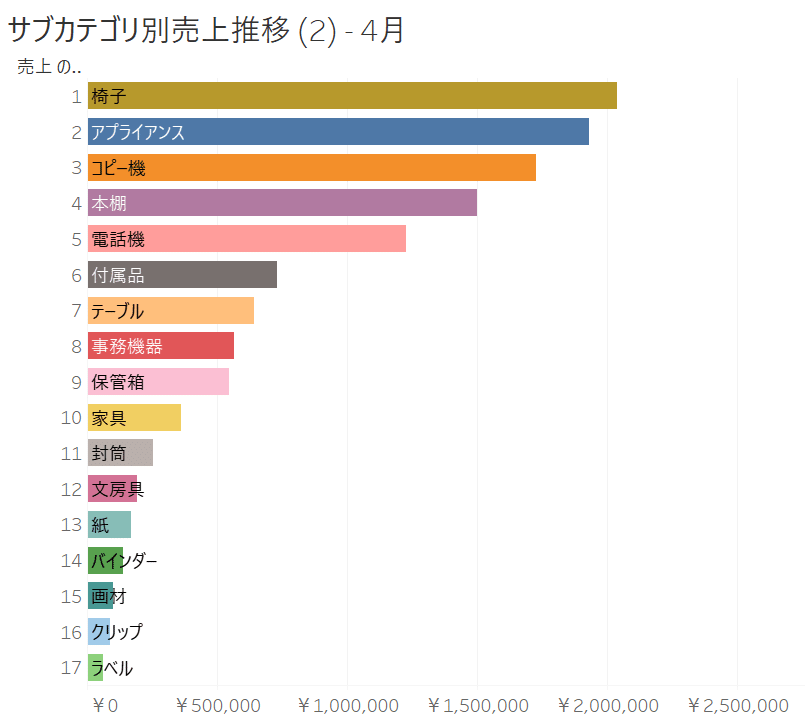
そのランクチャートもいいのですが、ランクを使ったらこんなことできますよ、という私のvizを紹介します。完成形はこちらです。
ランクチャートの応用

左側の数値がランクで、ランクの順にサブカテゴリが並んでいる、一見特にひねりのない棒グラフです。
ただ、これにはページに「月」が入っていて、ページを動かすと月ごとにグラフが動くようになっています。では、こちらを作成してみましょう。
作成手順
「書式設定」から「アニメーション」選び、アニメーションの設定から、「期間」を1.00秒にする
「売上」を列に、「サブカテゴリ」を行に置く
「サブカテゴリ」を色に置く
列の「合計(売上)」を列にコピーする
4. のコピーした「合計(売上)」に表計算を追加して、計算方法「ランク」、次を使用して計算「サブカテゴリ」にする
5. のランクになった「合計(売上)」を不連続にし、行の先頭に持っていく
行にあったサブカテゴリを「ラベル」に移動する
「ラベル」を編集して「配置」を水平方向→左にする
「オーダー日」を「ページ」に置き、不連続の月に設定する
ページを再生させる

いかがでしょうか?上記の手順で再生させると月ごとにランクが移動します。
ここでのポイントはアニメーションをゆっくりに設定すること。
既定での0.3秒では速すぎてアニメーションっぽくありません。
ただし、この設定は引き継がれてしまうので、サクサク動かすためにも、次のvizを作成するときはアニメーションの設定を短く戻しましょう
おわりに
いかがでしたでしょうか?
私自身このvizはかなり気に入っていて、社内Tableau Serverでもおまけvizとして公開しました。
このvizを見ることですごくインサイトが得られやすい、というわけではないとは思いますが(インサイト得られることもあるかも?)
こういったvizを見てもらうことでTableauを見慣れない人に親しみを持ってもらう効果があるのでは?と思っています。
見ていて楽しいのでぜひ作ってみてください。
Rieko
