
コンテナにドラッグアンドドロップするポイント
こんばんは。Riekoです。
今回は私がDATASaberの技術試練を解いていて躓いたポイントをご紹介します。
AdvancedIQ1を振り返る
例のごとく技術試練を振り返ってみましょう。
AdvancedIQ1は、パラメータを使ってグラフ表示を切り替えるというものでした。
ただ、パラメータを使って表示切替を設定できても、次の関門が存在します。
そう、コンテナの配置です。
このコンテナ、配置するのはいいけれど、
ナビゲーションみたいに形あるものが生まれるわけじゃないので、
ぶっちゃけわかりにくい。
そこで、初心者向けではあるのですが、
コンテナの中にシートをうまく配置していくためのコツをご紹介します。
コンテナの枠
まずコンテナをドラッグアンドドロップしてみましょう。
するとこのような青枠が表示されます。
この青枠がポイントになります。

シートを置いていく
では、シートを置いていきましょう。
AdvancedIQ1で作ったシートを置いていきます。
まずは「売上推移」から。

このように、全体がグレーになり青枠が表示されたらコンテナ上に置かれる、ということです。
逆に、青枠が表示されていなければコンテナ外に置かれます。
どういう状態になるかというと

このように、まず青枠が表示されません。
そして、もし最初にシートを配置する場合なら、
既にコンテナがあるので、コンテナの下だったり横だったり、
画面全体ではなく分割されたグレーのハイライトが表示されます。
(すでにシートがある場合はそのシートと分割されたグレーのハイライトになります)
このことは、コンテナ上に1度シートを配置した後、再度配置するときも同様です。青枠が出ていればコンテナ上、出ていなければコンテナ外です。
確認方法
コンテナを何個も配置する場合もあると思います。
そのような場合は、どこに何を置いたかがわかりにくくなります。
ところが、Tableauではそれを確認する方法があります。
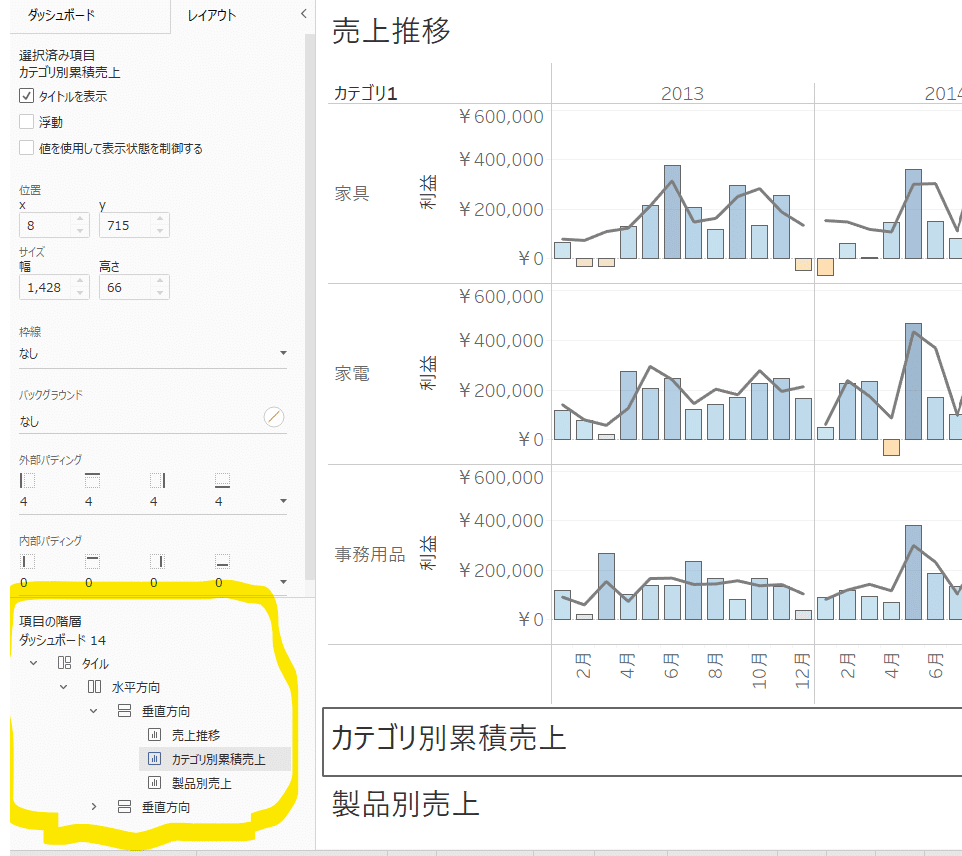
それが、「レイアウト」タブです。

左上の「ダッシュボード」タブが標準で選択されるのでこちらに目が行きがちですが、
「レイアウト」タブをクリックするとダッシュボード上のシートやコンテナなど配置したものの階層を見ることができます。
今自分の計画通りに配置されているのか?
わからなくなったら、ここを見てみましょう。
おわりに
いかがでしたでしょうか?
私自身vizを作っているときにコンテナをいくつか配置するパターンがあり、
最初なかなかうまくいかなくて何度もレイアウトタブを見ながらやり直しました。
また、何度も青枠が出ていることを確認してドラッグアンドドロップをやり直しました。
Tableau Desktopなどでは慣れたらあまり迷わないかもしれませんが、
Tableau Serverでは遅いので青枠が出るか確認してドロップした方がいいと思います。
また、レイアウトタブの活用方法は他にもあるので、後日ご紹介していきたいと思います。
今回も、こんなの知ってるよ!という方が多いとは思いますが、
私のような初心者の方の助けになれば嬉しいです。
最後まで読んでくださりありがとうございました!
Rieko
