
【リッチメッセージの画像に余白が入る問題】を3分で解決!簡単手順ガイド
LINEのリッチメッセージを作成中に「画像に余白が…」と困った経験はありませんか?
この記事では、この悩みを簡単に解決する方法をお届けします!
作業はわずか3分程度で完了。
画像を幅1040pxに調整するだけで、全画面表示のリッチメッセージが完成しますよ♪

余白問題の解決方法:基本の流れ
リッチメッセージで余白をなくすには、次の2つのポイントを押さえましょう:
画像データを幅1040pxに調整
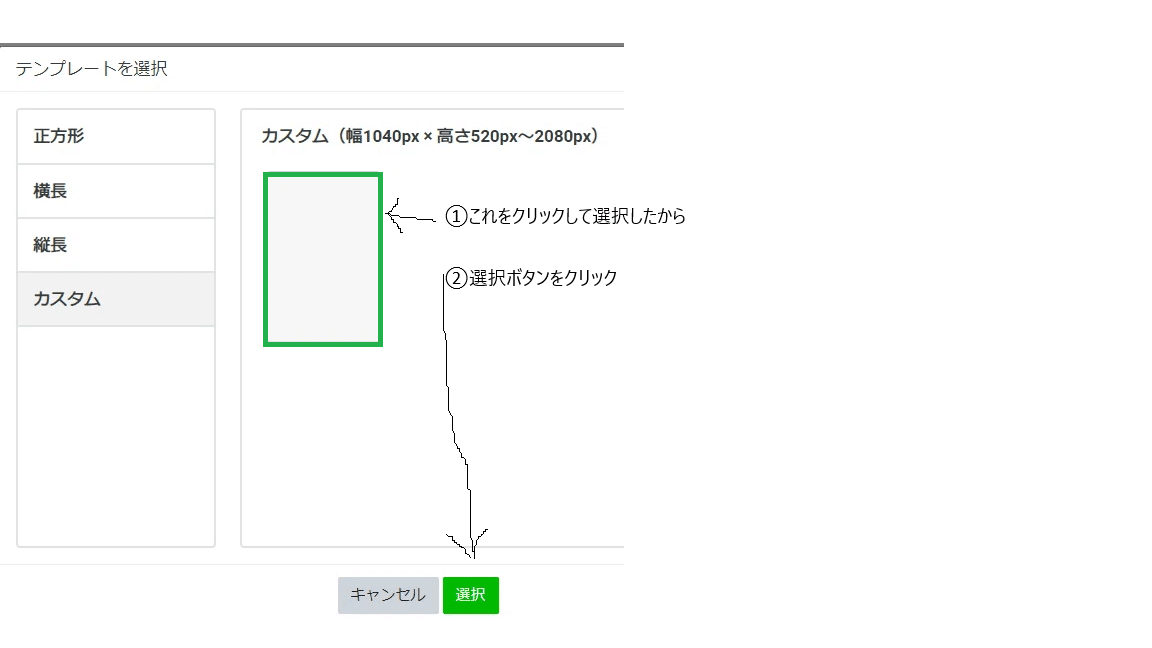
LINEリッチメッセージのテンプレートで「カスタム」を選択
この方法なら、縦型・横型どちらのデザインにも対応可能!DM用デザインをLINE用に作り直す手間も省けるので、とても効率的です。
画像を幅1040pxに調整する方法
ここでは、無料オンラインツール「iLoveIMG」を使って画像を簡単にリサイズする方法を説明します。
Step 1: iLoveIMGにアクセス
「iLoveIMG」はブラウザ上で使える画像編集ツール。
インストール不要で、無料機能を活用できます。
iLoveIMGの公式サイトを開く
画面上部の「画像のサイズ変更」をクリック


Step 2: 画像をアップロード
次に、サイズ変更画面で以下の手順を進めます:
「画像を選択」をクリックして画像をアップロード
または画像を画面にドラッグ&ドロップサイズ変更オプションで幅を1040pxに設定
※「横縦比を維持」にチェックを入れたままにする



Step 3: 変更後の画像を保存
「画像のサイズ変更」をクリックすると、変換後の画像が自動でダウンロードされます。保存先(デスクトップなど)を指定し、画像を保存しましょう。これで幅1040pxの画像が完成です!
LINEリッチメッセージに画像を設定する
作成した画像をLINEに適用していきます。
LINEのリッチメッセージ設定画面を開く
テンプレートの「変更」をクリックし、カスタムを選択
「画像の適用方法」で「画像をそのまま適用する」を選択




これで余白のないリッチメッセージ画像が完成!全画面表示で美しい仕上がりになります。
エラーが出た場合の対処方法
ごく稀に、このようなエラーが出る時があります。

ちゃんと、横1040PXで画像サイズを変更したのに、表示されます。
選択した画像のサイズを調べると、1039pxになっています。

画像サイズの変更で、入力が間違えたのかと思い、もう一度、最初から画像サイズの変更で、幅1040px、横縦比を維持にチェックが入っているのを確認し、画像サイズの変更をクリック。ダウンロードした画像のプロパティを確認すると、やはり、幅が1039pxになっています。
わずか、1pxの誤差ですが、これでは、LINEメッセージにアップロードすると、「サイズ1040px~」の警告がでてしまいますね。
画像によっては、このiLoveIMGソフトで、画像のサイズ変更を行うと、このような誤差が出る場合があります。
このような場合、
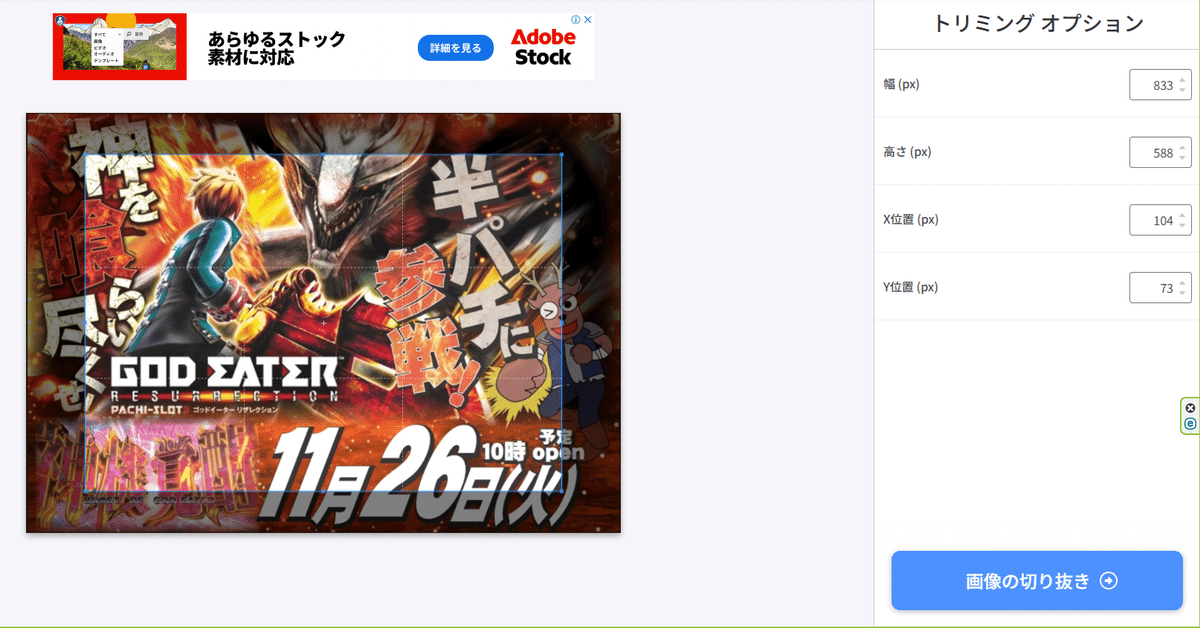
ツールの「画像の切り抜き」機能を使用することで問題を解決できます。

切り抜きまでの手順
手順①:大きめのサイズに再変更
まず、画像サイズを幅1041pxに変更します。
※この時点で、1040pxに正しく変更される場合もあります。その場合は次の手順は不要です。
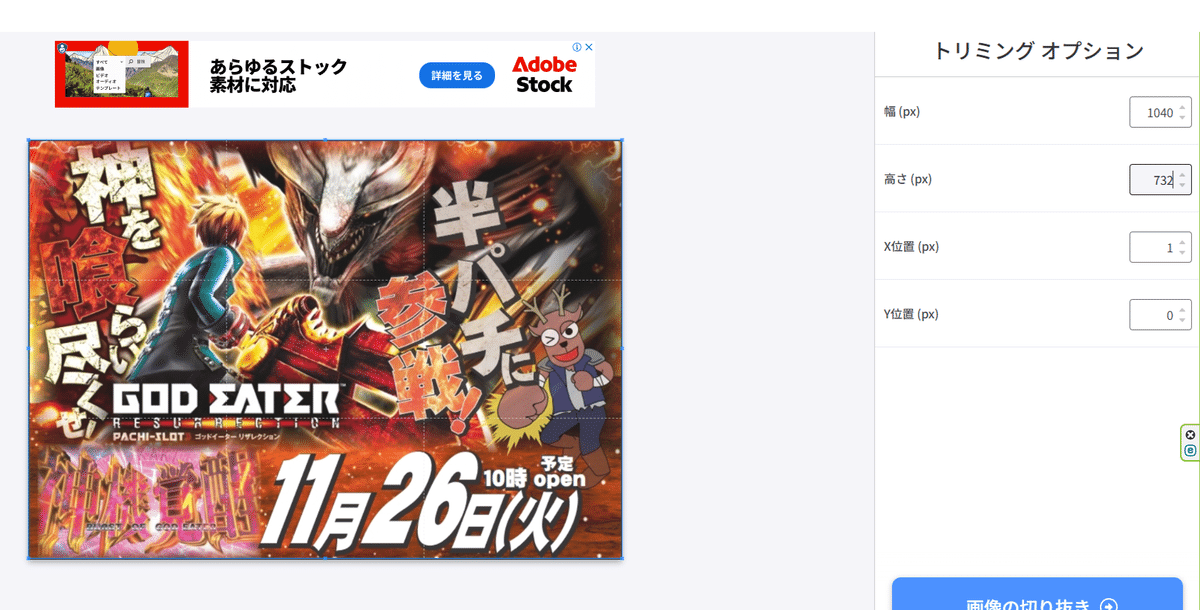
手順②:切り抜きで1040pxに調整
再び「iLoveIMG」を開き、画像の切り抜き機能を選択
幅を1040pxに設定し、切り抜きを実行
切り抜いた画像をダウンロード




手順③:画像をアップロード
ダウンロードした切り抜き画像をLINEにアップロードします。
これでエラーメッセージが表示されることなく、リッチメッセージが完成します!
注意点:エラー回避のコツ
サイズ変更後は、必ず画像のプロパティで幅を確認する
誤差が出た場合は、幅を広げた後に切り抜きを行う
画像サイズが正確であることを確認してからLINEにアップロードする
まとめ:余白なしの画像はこれで完璧!
LINEリッチメッセージの余白問題は、画像データを幅1040pxに調整するだけで簡単に解決できます。無料オンラインツールを活用すれば、時間も手間も大幅に削減可能!ぜひこの記事を参考に、スムーズに作業を進めてみてくださいね。
