
Amazon CodeWhispererを使ってみよう
2023年4月13日より一般提供が開始されたAmazon CodeWhispererを実際に使ってみたので、ご紹介しようと思います。
後半では、コーディング支援で現場の開発につかえるの?と疑問に思われてる方も多いと思いますので、実際にアプリを開発してみました。
Amazon CodeWhispererについて
Amazon CodeWhisperer(以下、CodeWhisperer)は、人工知能(AI)によるコーディング支援サービスです。
VSCodeをはじめ様々な統合開発環境(IDE)で使用可能となっており、コメントあるいはソースコードの一部に基づいて複数のコード提案を生成してくれる便利なサービスです。
2024年3月時点では、以下の18以上の言語がサポートされています。
Python
Java
JavaScript
TypeScript
C#
Go
Rust
PHP
Ruby
Kotlin
C
C++
シェルスクリプト
SQL
Scala
JSON
YAML
HCL など
現在は2つのプランが用意されており、個人の所有するAWSビルダーIDで認証を行うIndividualか、AWS IAMアイデンティティセンターで管理されているアカウントを使用したProfessionalがあります。
どちらのプラン利用でも、コード提案については制限なく利用可能となっていますが、コードセキュリティスキャンの使用回数、組織によるライセンス管理などは異なります。詳細は公式ページを参照して下さい。
個人であれば無料で利用可能
Individualであれば、AWSビルダーIDの認証するだけで無料で利用でき、特にAWSアカウントは必要ないので誰でも気軽にサービスを体験できるようになっています。
では、早速AWSビルダーIDを取得して、セットアップしていきたいと思います。
セットアップ
今回はVSCodeの拡張機能を使って導入していきます。
1.[AWS Toolkit]のインストール
まずはVSCodeの拡張機能から、[AWS Toolkit]をインストールします。

2.AWSに接続
インストール後、ウィンドウ横のアクティビティバーに追加されたAWSロゴを選択します。
[DEVELOPER TOOLS]パネルから[CodeWhisperer]を選択し、Start画面からAWSビルダーIDの認証を行います。
サインインをクリックすると、AWSビルダーIDのコピーコードがダイアログで表示されるので、[Copy Code and Proceed]を選択しコードをコピーして次に進みます。

3.リクエストの承認
ブラウザが開き、リクエストの承認画面が表示されますので、さきほどコピーしたコードを貼り付け[Next]を選択します。

選択後、サインインを求められますので事前にAWSビルダーIDを取得されている方はそのままサインインを行ってください。
まだ取得されていない方は、AWSビルダー ID の作成からメールアドレスだけで簡単に取得できます。
4.アクセスの許可
次にVSCodeデータへのアクセス許可の確認が表示されますので、[Allow]を選択すると認証が進みます。

5.認証完了
これで認証は完了です。導入に関する手順はたったこれだけということで、簡単にセットアップが完了しました。
使い方
では、使い方の確認をしていきましょう。
基本的な操作としては、コメントまたはコードの入力に基づいて、自動で提案を行ってくれます。
基本操作
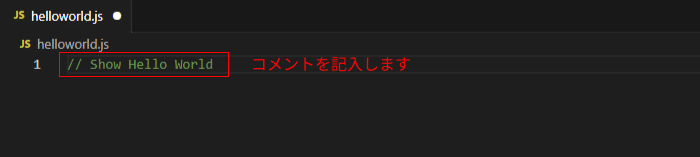
まずは「HelloWorld」を表示してもらいます。
コメントに実行したい内容を記入します。

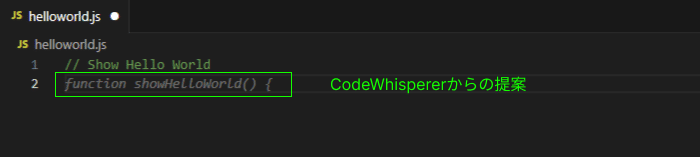
`Enter`キーで改行を行うと、CodeWhispererからの提案が自動で表示されます。
手動で提案の表示を行う場合は、`Option+C`(MacOS)または`Alt+C`(Windows)の入力で可能です。

提案状態ではグレーで表示され、複数の提案がある場合は`矢印→`キーを押すことでその他の提案を確認できます。
今回は3つの提案がありましたので、それぞれどのようなコードなのか確認します。
提案①:関数の一行目のみの提案です。
この場合、行ごとに提案を承認しながら関数を完成させていきます。

提案②:関数ブロック全体での提案で、アラート表示になります。

提案③:こちらも関数ブロック全体での提案ですが、コンソール表示になります。

このように複数コードの提案がされる場合、適切なコードを見極めながらコーディングが行えるようになっています。
採用するコードが決まったら、`Tab`キーで承認となります。

このような手順で、VSCode内でコーディングのサポートから実装まで行ってくれました。
実際に書いたのはコメント部分のみになるので、上手く扱うことで効率的にコードをかけると思います。
基本操作は上記のような形になりますが、現場では様々な規則に合わせたコーディングが必要となります。
そのあたりの制御方法や、基本操作の他にもどのような機能があるのか少し調べてみました。
規則性とその他の機能
次は「ランダムな整数を生成する関数」を作成したいと思います。
先ほど同様にコメントを記入します。

するとコメントに対する補完の提案も行ってくれました。
実際に作業を進めていく中で、コメントの提案は非常に役に立つと感じました。
コードと合わせてコメントの提案も行ってくれますし、
`//`と入力するだけでも、次に行う作業の提案をコメントでしてくれます。

次はインデントに関する制御方法です。
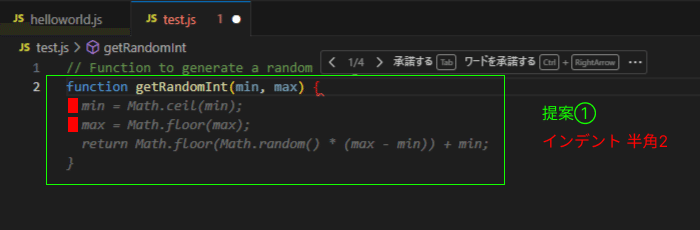
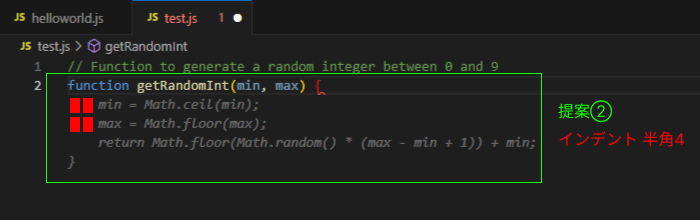
提案されるコードの中に、提案①提案②のような形で複数提示してくれます。
まず提案①ではインデントは2つの半角スペースとなっています。

提案②ではインデントが4つの半角スペースとなっています。
このように提案の中から希望の規則性を承認することで、その後のコードは希望の規則に沿った提案をしてくれるようになります。

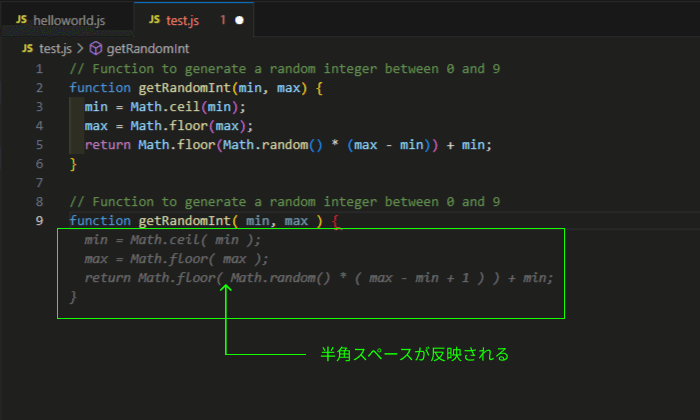
次も記述に関するスペースの制御方法です。
まず先に先に書いたコードと同様の関数で試します。
一行目のコードを承認した後に、コード自体に修正を加えます。

すると提案されるコードにも同様のスペースが生成されるようになりました。

最後は、コメントの日本語対応に関してです。
公式では英語のみ対応となっているようですが、日本語でコメントに指示を書き提案してもらうことも可能となっております。
一部CodeWhispererからのコメントが文字化けすることがあるので、少し注意が必要です。

コードセキュリティスキャン
現在は、Python,Java,JavaScriptのみコードセキュリティスキャンが使用可能となっており、脆弱性の検出できます。
Individual 50回/ユーザー/月
Professional 500回/ユーザー/月
プランによって、月に使用可能な回数に上限回数が決まってますが、どちらでも使用が可能な機能となっており、アクティビティバーのAWSロゴから[DEVELOPER TOOLS]パネル→[CodeWhisperer]→[Run Security Scan]を選択することでスキャンを実行できます。

ToDoアプリを作ってみよう
実際にどの程度のコード補完を行ってくれるのかを検証するため、ToDoアプリを作ってみたいと思います。
今回は、JavaScriptを使用してHTML要素を追加削除するだけのシンプルなものを作成していきます。
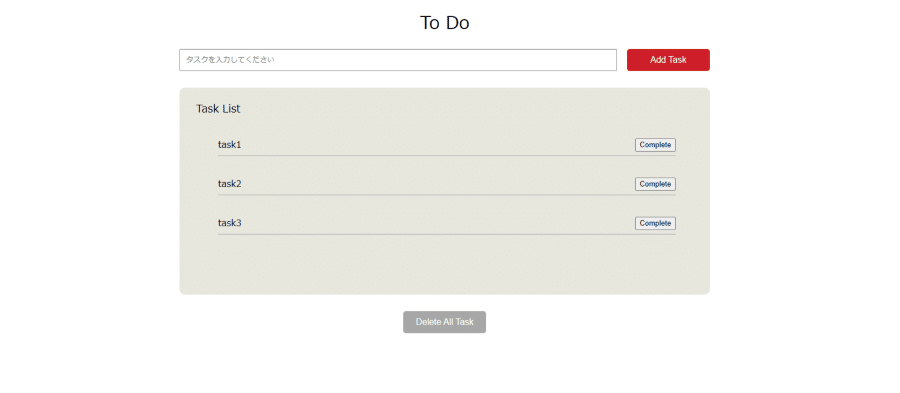
なおCodeWhispererではHTML・CSSのサポートは行っていないので、事前に画面を用意しました。

次に今回作成するToDoアプリの仕様を明確にします。
仕様を明確にすることで、必要な処理を整理しコメント内容を具体的にしていきます。
タスクを入力し、 [Add Task]ボタンを押すとタスクが追加される
追加されたタスクは、Task List内に表示される
追加されたタスクには、[Complete]ボタンが付与される
[Complete]ボタンを押すと、Task Listからタスクが削除される
[Delete All Task]ボタンを押すと、Task Listから全てのタスクが削除される
こちらの仕様を基に、さっそく作業に移りたいと思います。
アプリ作成
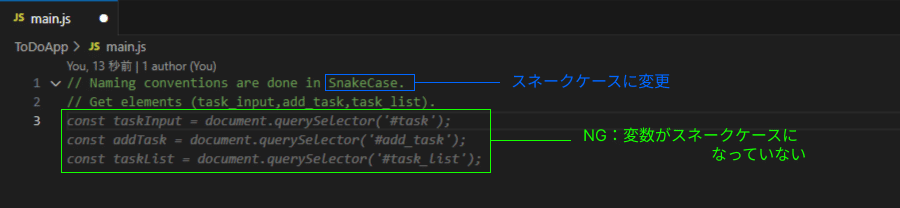
1.要素の取得
まずは、処理に必要な各要素の取得を行います。
加えて命名規則の制御が可能なのかも確かめていきたいと思います。

無事にキャメルケースで命名されています。
念のためスネークケースも試してみましたが、少し工夫が必要でした。

「SnakeCase」では上手く認識してくれないようです。
「snake_case」にすることで、提案してくれるようになりました。

今回はキャメルケースを採用します。

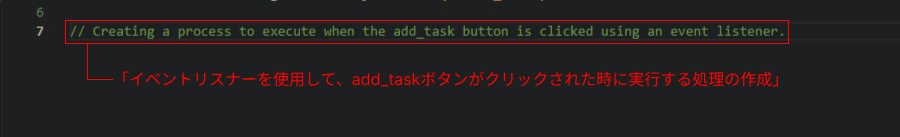
2.[add_task]が押された時のイベントリスナーの作成
[add_task]ボタンが押された時の処理を作成していきます。
ここでは断定的にイベントリスナーを使用することを明記し、希望通りの提案をしてくれるのか確認したいと思います。

希望通りイベントリスナーを使用した提案を行ってくれました。
3.タスクの追加処理
アロー関数の使用と、リストアイテム要素の作成も提案してくれてるので、そのまま承認していきたいと思います。

次の提案は、さきほど作成した`newTask`に`taskInput`の値を追加する処理と、親要素である`taskList`の中にli要素である`newTask`の追加を提案してくれています。
すごいですね!取得した要素からちゃんと推測してくれています。

次の提案は、追加した後に`taskInput`の値を空にする処理を提案してくれています。
入力フィールドを空にする処理ですね。

提案ではこちらで関数を閉じるのですが、`}`を修正してさらに処理の追加したいと思います。
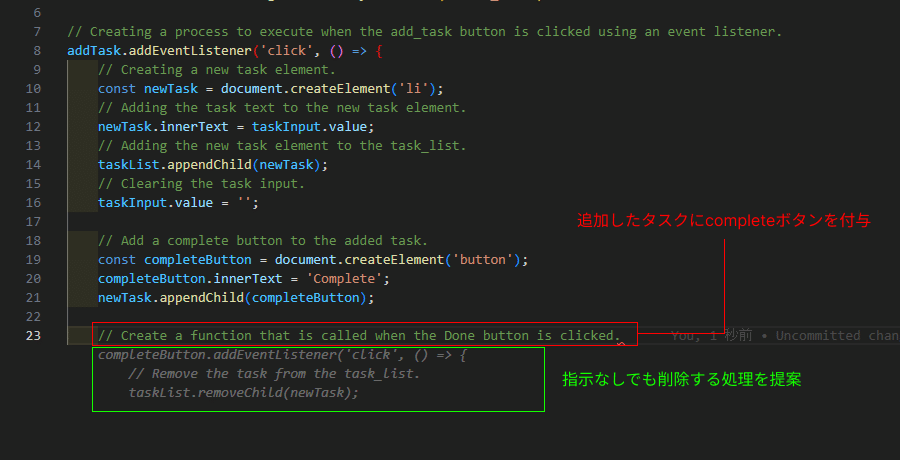
4.[Complete]ボタンの付与
追加されたタスクにcompleteボタンを付与する処理を行います。
するとコメントに対して、周囲のコードから推測した提案を行うようになりました。

次に、[Complete]ボタンが押された時の処理をコメントします。
先ほどはイベントリスナーをコメントで指示しましたが、今回は何もせずとも合わせ提案を行ってくれました。
そして`removeChild()`で親要素から削除を行う処理を行います。

こちらで[add_task]を押した際のイベントリスナーの作成は完了です。

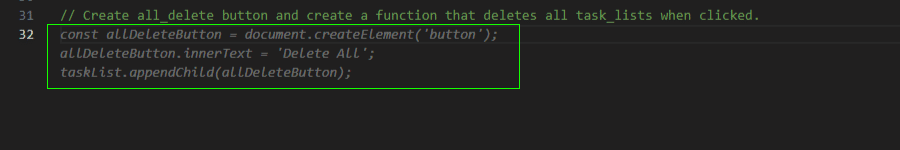
5.[Delete All Task]ボタンの作成
最後にall_deleteボタンを作成し、クリックされると全てのtask_listが削除される関数を作成していきます。
これまではコメントで細かく指示を行ってきましたが、今回はまとめてコメントに指示を記入してみたいと思います。


おっと、`button`で要素の取得を使用としています。
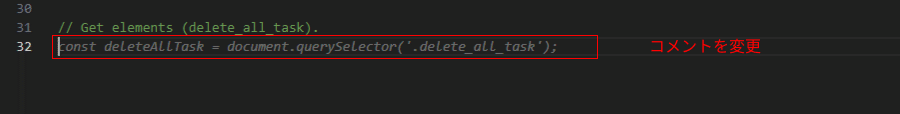
正確には`delete_all_task`の値が必要なので、コメントを変更します。

さきほどのコメントを記入します。
今度は無事イベントリスナーが提案されました。

こちらで一通りの処理は完成致しました。
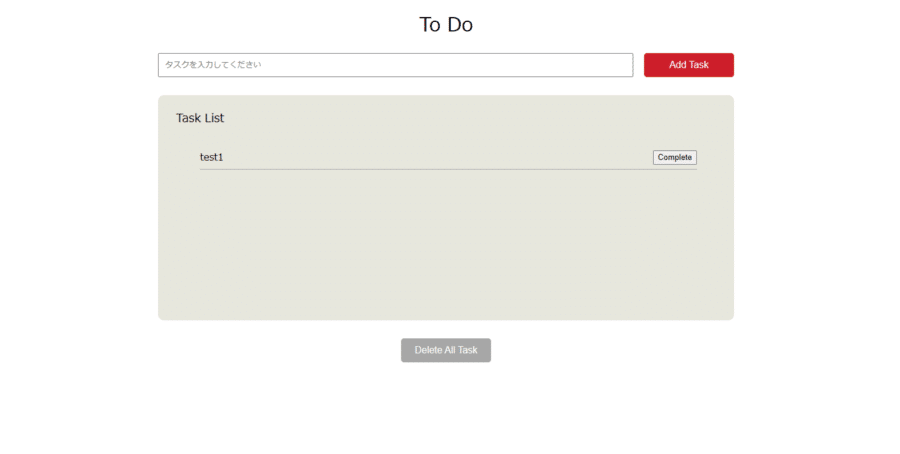
アプリの動作確認
それでは完成したToDoアプリを試していきましょう。
まずは、タスクを追加してみましょう。

無事にタスクが追加されました!
Completeボタンも付与されています。
次にCompleteボタンをクリックし、タスクが削除されるのか確認していきます。


出来ました!
無事機能しているようです。
最後にAll Deleteボタンで、全てのタスクが削除されるのか確認します。

All Deleteボタンも無事機能しました!
まとめ
以上、いかがでしたでしょうか?
やはり統合開発環境(IDE)で使用でき、すぐにコード反映されるという点は非常に便利でした!
様々な挙動の確認を行いましたが、実際に現場で使用する品質としては十分な機能であり、コメントで細かく指示を行うなどの工夫だけで、高い精度のソースコードが作成できると感じました。
今回はテスト動作の確認のみでしたので、白紙の状態からコメントを介して提案を行ってもらいましたが、周囲のコンテキストに応じて使用できるコードが多ければ多いほど、提案の精度が高くなります。
また、公式サイトでは以下のような記載があり、開いているファイルの内容などからも分析を行い、必要なコードを推測し提案を行ってくれます。
CodeWhispererはどのように機能しますか?
コードを記述する際に、CodeWhisperer は英語のコメントと周辺のコードを分析して、現在のタスクを完了するために必要なコードを推測します。
CodeWhispererはコードの提案を提供するためにどのようなデータを収集しますか?
Amazon CodeWhisperer は、コードスニペット、コメント、カーソルの位置、IDE で開いているファイルの内容などのコンテンツを入力として使用して、コードの提案を提供します。
