
WEB運用デザイナーからプロダクトUIデザイナーになって変わったこと
WEB運用デザイナーからUIデザイナーに異動して、一年とちょっとが経ったちーさんです。
今回は、UIデザイナーに異動してきて変わったことをまとめていこうと思います。
もしこれからUIデザイナーに転職を考えている人などは参考にしていただけると嬉しいです。
UXデザイナーと一緒にUX調査などにも関わっていく
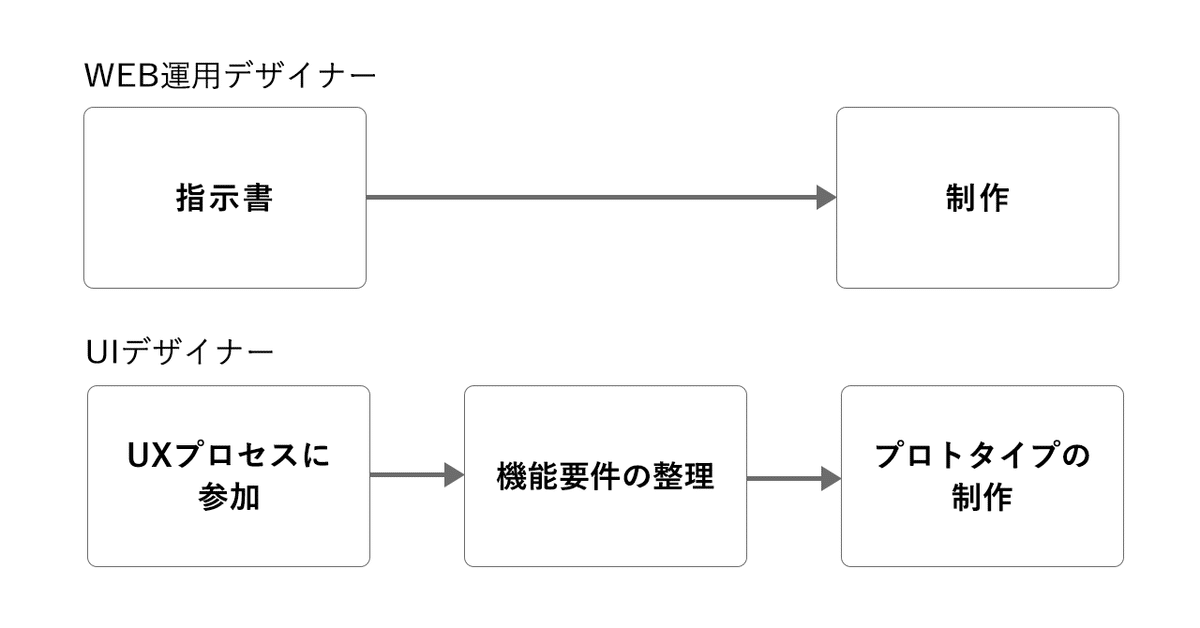
WEB運用デザイナーでは、ディレクターから降りてきた指示書を元にバナーやLPなどを作りましたが、UIデザイナーでは設計の段階から関わっていきます。
UXデザイナーと共に、インタビューや機能設計などにも関わっていきます。上流工程から取り組むことで、実際にお客さんと会話をしながらプロダクトの修正をしたりと、コミュニケーションの重要性を実感しています。
UIデザイナーは覚えることが多い(UXデザイナーもだけど……)
UXデザイナーと一緒に案件理解にも深く関わる必要があります。そのため、業界の専門用語などにも詳しくなる必要があります。業界用語は、主に本を読んで覚えたり、YouTubeやwebの記事などを参考にして覚えることもありました。
ソフトが「figma」に変わる
運用デザイナーの時はフォトショップがメインでしたが、現在は「figma」がメインになりました。現在は自分もfigmaは勉強中です……
「figma」はコンポーネントを作ることに特化しており、UIを作るにおいて便利な機能が揃っています。たとえば、オートレイアウト機能は慣れるととてもいい機能です。余白などを自動で保ってくれます。
私の場合、実践に近い形で練習するのがいいと思ったので、研修課題などを出していただき、実際に画面を作りながらfigmaの機能や操作に慣れる練習をしています。
おすすめの本は、「これからはじめるfigma Web・UIデザイン入門(株式会社 マイナビ出版)」です。基礎から学べるのでおすすめ!

指示書ではなく、ユーザーストーリーマップから下書きやプロトタイプを制作していく。
今まではディレクターが制作した指示書を元に制作していましたが、UXデザイナーが制作したユーザーストーリーマップからワイヤーを制作する必要が出てきます。指示書がないため自分でスケジュールを考えることはもちろん、ユーザーストーリーマップを読み解いてワイヤーを作る必要があります。
いかがでしたでしょうか。
自分もまだまだUIデザイナーとしては未熟ですが、いつか一人前になるため日々がんばっております。
みなさまもUIデザイナーを一つの道として考えてみるのはいかがでしょうか。
