UIUXデザイン学びます!
はじめに
はじめまして。みあです。
大学生のうちにやりたいことをやらないと後悔する気がして、
以前から興味があったUIUXデザインの勉強を始めました。
せっかくならその軌跡を記録に残そうと思い、noteを始めます。
現状
今日で、UIデザインを学んで5日目になりました。
4日間行ったこと、そして実際に学んで見た感想を書いていこうと思います。
1日目:名刺作成

UIデザインを行うにあたり、スクールか独学かでとても悩みました。
プログラミングをしている友人に相談したり、調べていく中で、金銭的にも余裕がないため、独学を選びました。
どうやらUIデザインを行うにあたり、「Figma」と「XD」が良いという情報を入手したので、共有しやすく無料でダウンロードできる「Figma」を選びました。
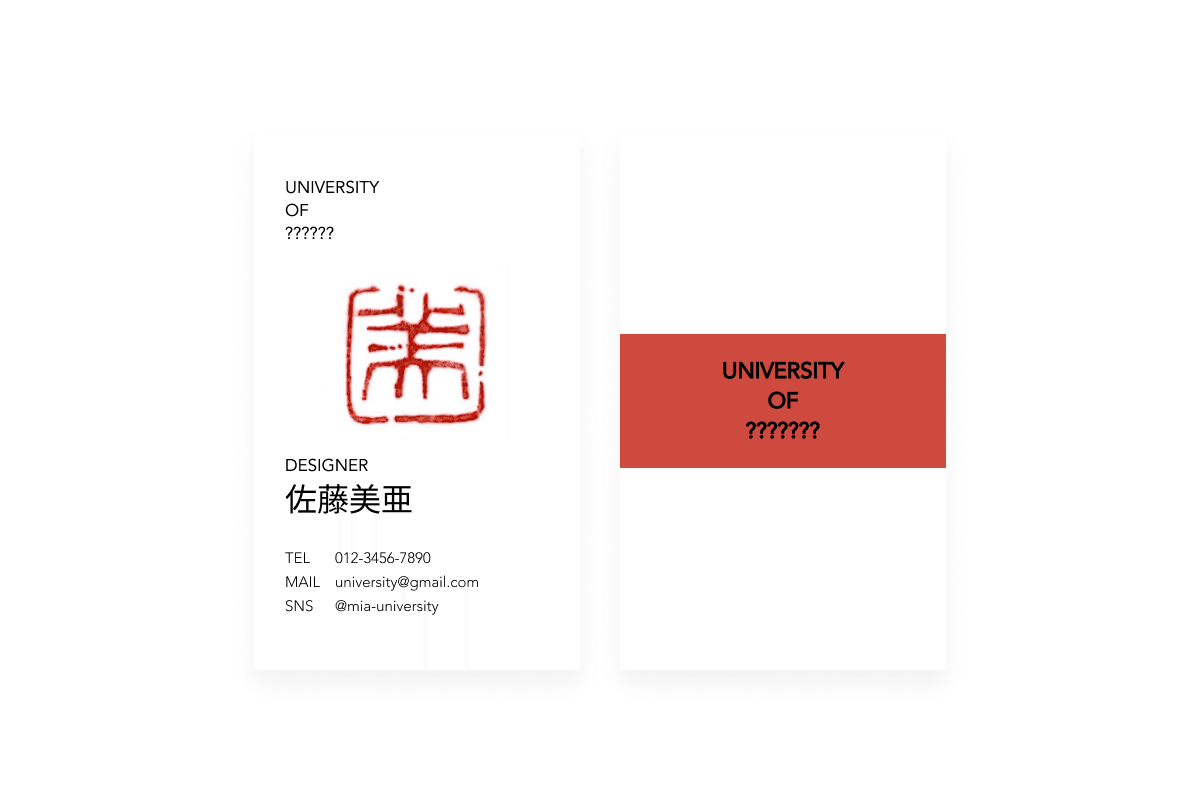
早速、cocodaで、基礎を学ぼうと名刺作成を実践。
案外できるじゃん!と自画自賛しました。(真似しただけですすみません)
結論、文字を揃えて強調したい部分と違いをつけることだけでもそれっぽくなることを実感しました。
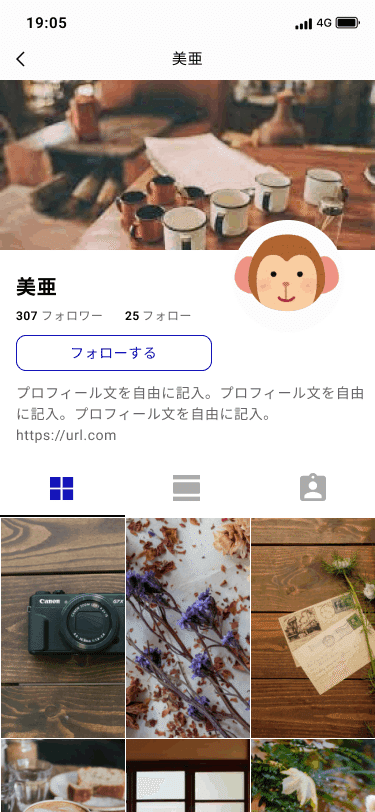
2日目:SNSプロフィール

難なく、完成。と思ったら、プレビューで確認したら、画像が見えない!
焦りました。「どこが違うのお😭」と試行錯誤小一時間。
フレームの中に画像を入れてなかったのが原因でした、、、。
ちなみにこれもcocodaです。
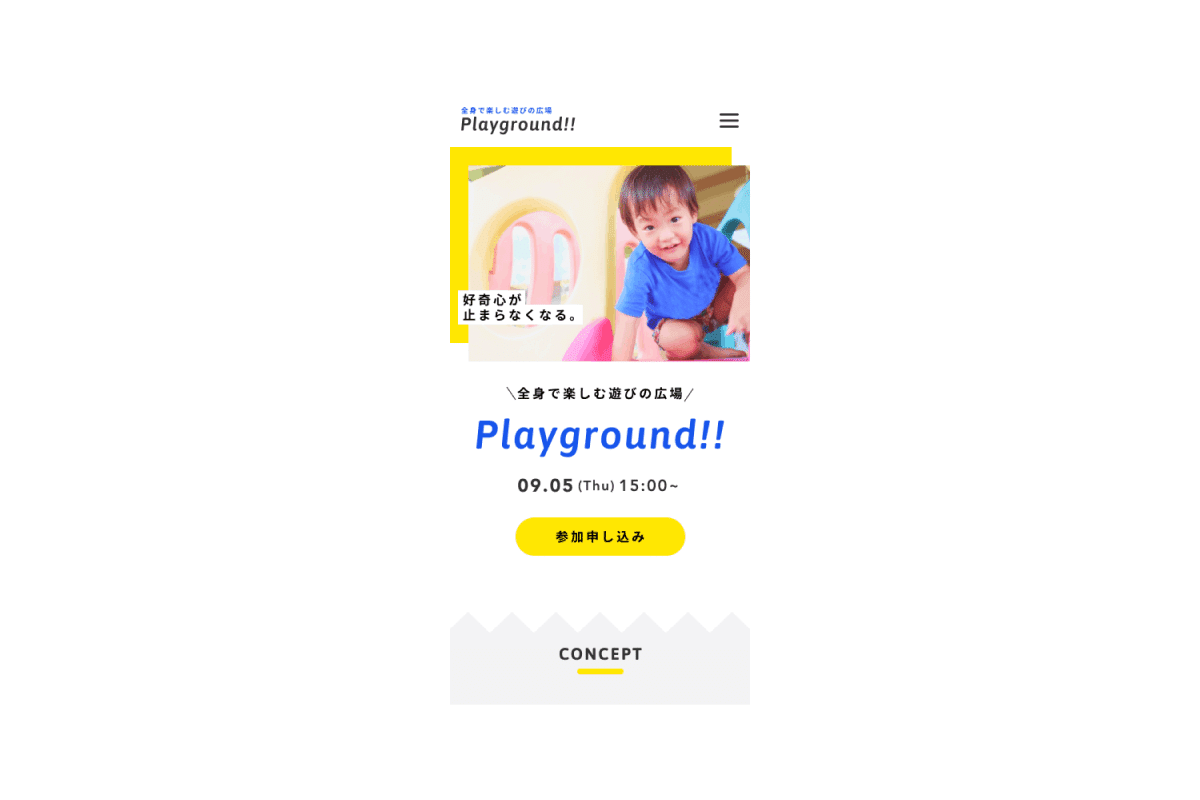
3日目:WEBサイト①

cocodaは、XDで説明してくれているんですよね。
基本的には同じような仕様にはなっているんですけど、Figmaは英語表記だったり、所々違います。
だから、動かし方を調べながらやっていたんですけど、効率が悪すぎる!
探していたら、YouTubeでUIトレースの説明をしている方がいたので、それをやろうと決意。
ただ、WEBサイトは、・文字が真っ黒で使用されることが少ないこと・ヘッダーの大きさ・並べ方とか色んな「気づき」があって楽しい!
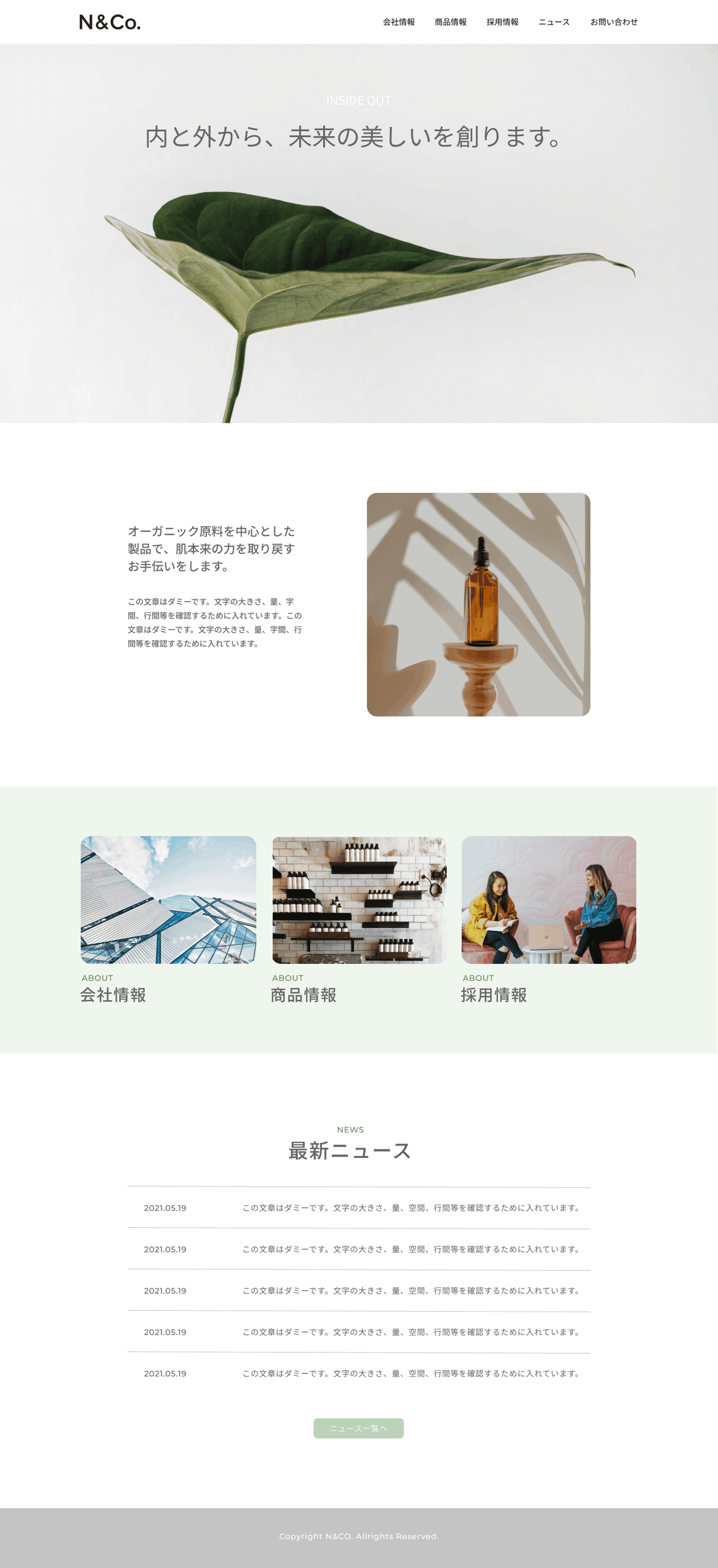
4日目:WEBサイト②

You Tubeを見ながらいざ実践!
説明をFigmaでしてくださっているので、スムーズ!
ショートカットキーを覚える良い機会となりました。
拙いメモを貼り付けておきます
・Noto Sans JP(日本語)
・Montserrat(Google Font)
・control+G グリッド表示
・shift+A オートレイアウト
・文字は#666666
・ラインは#BFBFBF
4日Figmaを触ってみて感じたこと
第一に楽しい!
そして、はやく自在に制作できるようになりたい!
でも、すぐには覚えきれないのでもう少しUIトレースをしながらDailyUIにも挑戦していきたいです。
これからの目標
5月:ツールに慣れる(UIトレース週1、DailyUI週6)
6月:サービスをデザイン
7月:UXデザインを学ぶ(並行してデザインしたサービスを実装まで持っていく)
まずは3ヶ月頑張ります!
