
AIエンジニアが一ヶ月でアプリ開発14:実装⑤(広告)
こんにちは、りぼっちです。
今日で、開発をはじめって 2週間が経過しました。ちょうど半分です。はたして一ヶ月で完成するか!(リリースできるとは言ってないw)
作り込みを行う前に広告についてまとめます。別に、このアプリで一攫千金を狙ってるわけでは無いんですが(あわよくばテスラが欲しい)、一応広告に関してもアプリの基本として触れておきたいので、運用を含めて組み込んでいきます。
もちろん使うのは Admob です。Firebase 使ってますし、Flutter のパッケージとしても、ちゃんとサポートされてるっぽいので!
Admob について
詳しくは公式サイトを見てください。ここでは、この文章を読む上で必要な情報だけを書き連ねます。
Admob は Google が運営している広告ツールです。広告主になるほうじゃなくて広告を掲載する方のツールです。似たようなサービスに Google Adsense がありますが、あれのアプリ版だと思ってください。
アプリ内に広告を出すわけですが、広告には複数の種類があります。バナー、インタースティシャル、リワード、ネイティブアドバンスです。
もっとも良く見るのがバナーです。さっそくバナーを実装してみます。
Admob バナー掲載
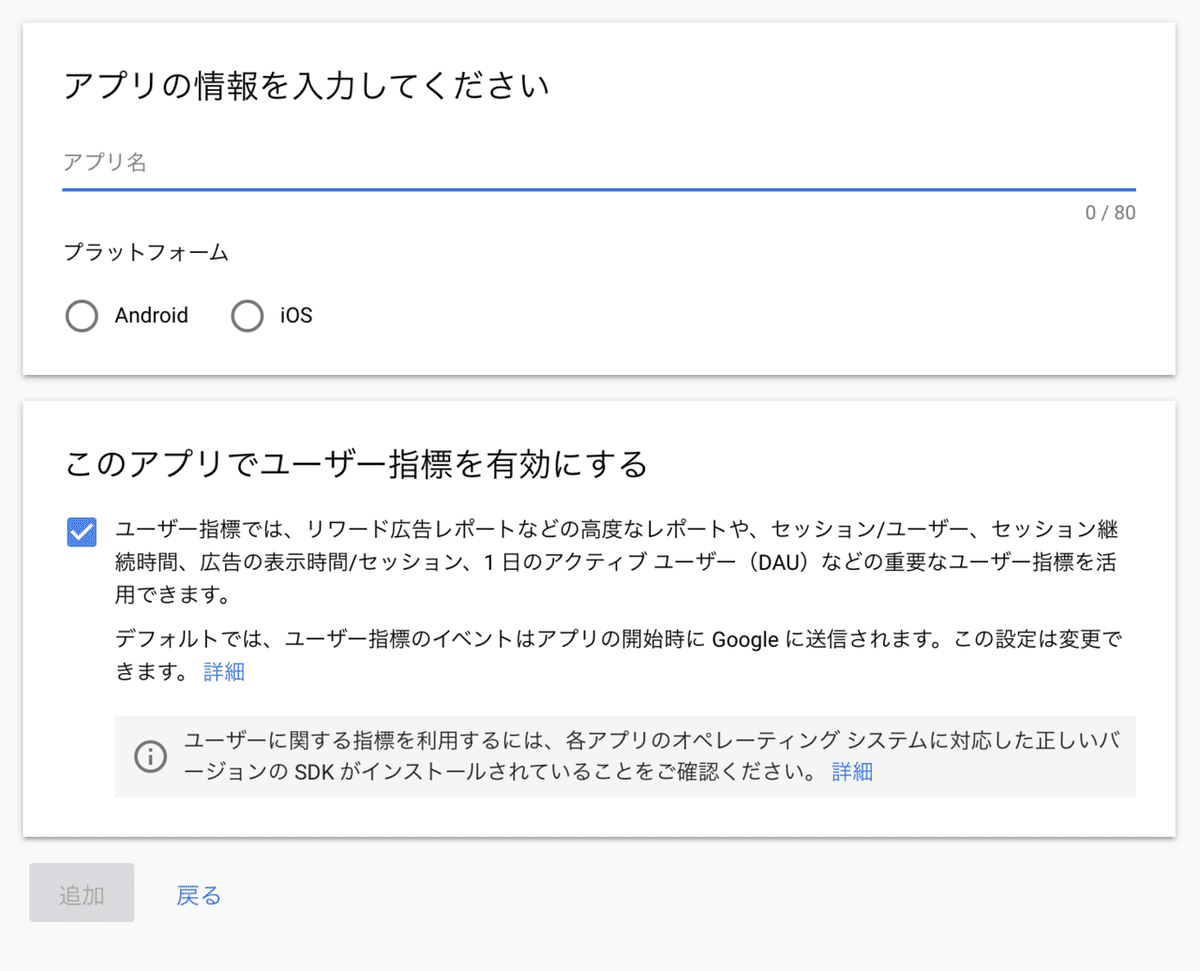
まずは、Google Admob のアカウントを作成して開発中のアプリを登録します。登録できるのは、iOS or Android のみのようです。

アプリを登録したら、次は広告ユニットを作ります。ここで広告の種類を選んで広告ユニットの id が発行されます。これを使って広告を実装します。

今回使ったパッケージは、firebase_admob という google の公式パッケージです。実装も簡単です。
その前に、OSごとの設定もありましった。iOS の場合、xcode を立ち上げて info.plistt を編集しなければいけません。`GADApplicationIdentifier` という項目を作っって、データ側は String を選択、値のところには 先ほど登録したアプリの id を登録します。
あとはバナーの設定をすれば、勝手にバナーを表示してくれます。
MobileAdTargetingInfo targetingInfo = MobileAdTargetingInfo(
keywords: <String>['flutterio', 'beautiful apps'],
contentUrl: 'https://flutter.io',
birthday: DateTime.now(),
childDirected: false,
designedForFamilies: false,
gender: MobileAdGender.male, // or MobileAdGender.female, MobileAdGender.unknown
testDevices: <String>[], // Android emulators are considered test devices
);
BannerAd myBanner = BannerAd(
adUnitId: BannerAd.testAdUnitId,
size: AdSize.smartBanner,
targetingInfo: targetingInfo,
listener: (MobileAdEvent event) {
print("BannerAd event is $event");
},
);@override
void initState() {
super.initState();
FirebaseAdMob.instance.initialize(appId: appId);
myBanner
..load()
..show(
anchorOffset: 60.0,
horizontalCenterOffset: 10.0,
anchorType: AnchorType.bottom,
);appId のところには、先ほど xcode にも登録した Admob のアプリid を記載します。
バナーを表示してみた結果が次です。


いやっ!最悪ですw
これは酷い。フローティングアクションボタンが潰れてるし、Drawer の上にも乗っかってるし。多くの無料アプリがバナー掲載してますが、よくこんな邪魔なものがあってアプリ作れるな。(それこそがUIデザインなのかもしれない)
ネイティブアドバンス広告を使う
気を取り直して、ネイティブアドバンス広告を使ってみます。
firebase_admob パッケージでも使えるみたいなんですが、設定が超複雑な感じになります。一方で調べてみると多くの人が flutter_native_admob パッケージを使っているみたいなので、そちらのパッケージを使います。これを使ったら超簡単に掲載できてしまったんだが本当に、これで大丈夫?
(広告テンプレートとかが使えないからかな?それとも他にも使えない設定がある?)
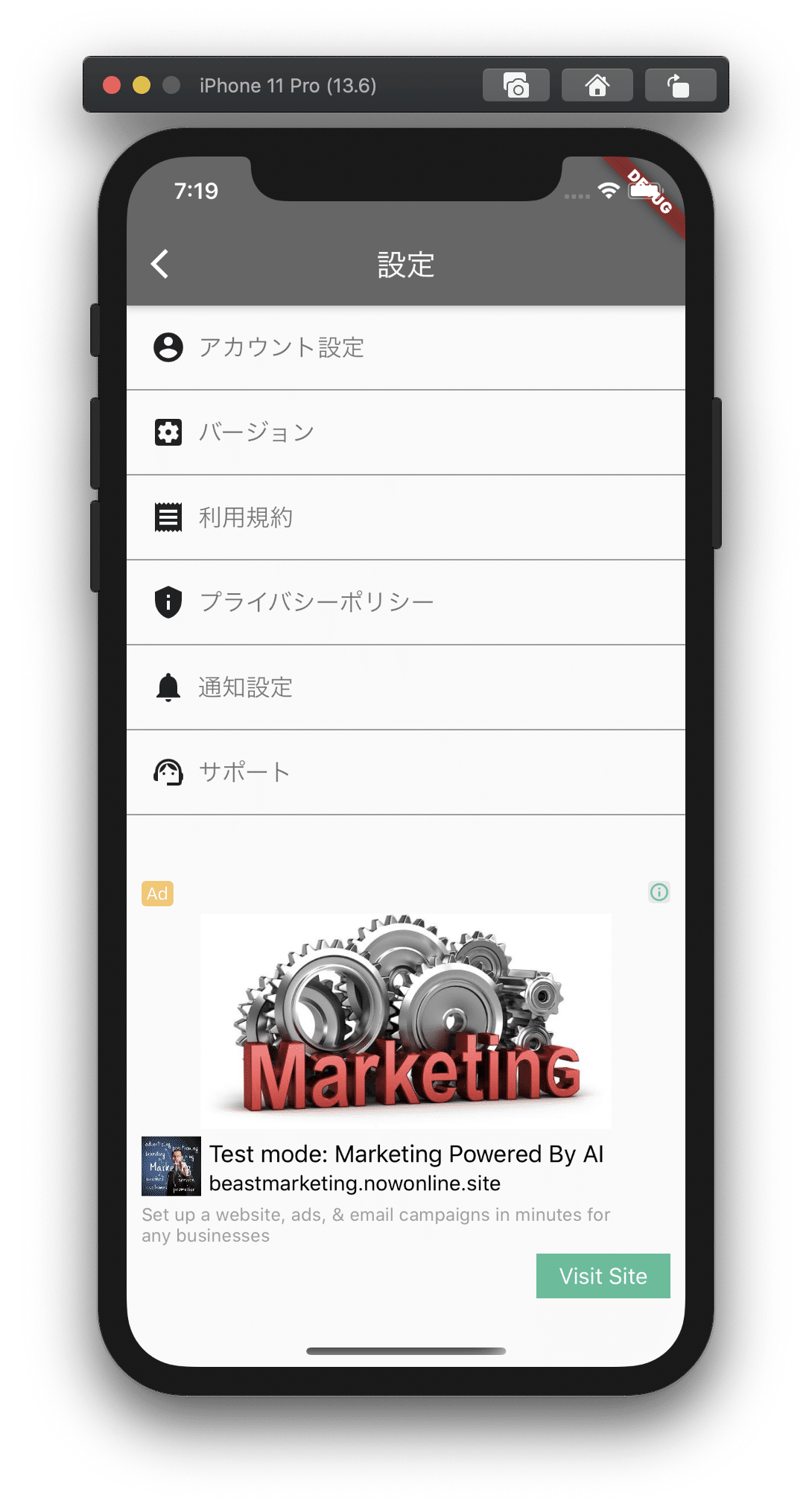
とりあえずネイティブ広告を表示させることができました。
結果は、こちらです。

さっきのバナー広告と比べると超自然。しかも、設定画面の空いてる場所を有効活用できます!
最後に
Admob 入れてみました。最初はバナー広告かなぁ〜っと思っていたんですが、超ビミューでした。たぶんネイティブ広告でいきます。ただ設定画面のところだけじゃ売り上げは上がらないだろうなぁ〜。他の場所にも広告はりますかぁ〜。
あと、あまりにも何も設定がなさすぎて、本当に大丈夫なのか不安になります。広告内容も英語だし、サイズいじっても広告の感じが変わらないので、やっぱりテンプレート使えた方が良いんじゃないかとも思ったけど、、、
まじで売り上げを求めているわけじゃないんで、いったんこのままリリースして後から改善していきましょう。
次回は、作り込みをやっていこうと思います。そろそろ LP にも手を付け始めたいな。
