
初心者が最短で素人脱却!デザイン力の磨き方
こんにちは!
世界を旅しながら活動しているフリーランスの「りかてぃ」です。
私の自己紹介は以下の記事をご覧ください!
みなさん、こんなお悩みないですか?
「何から始めたら良いかわからない」
「自分の作ったデザインがイマイチ…」
「どこまでできたら一人前のデザイナーと言える?」
「自分のデザインに自信がない」
今回は、
「初心者が最短で素人脱却できる、デザイン力の磨き方」を
お伝えしていきます!
以下、目指されている方、ぜひ最後まで熟読してください。
・デザイン力を磨いて安心して依頼されるデザイナーになりたい
・NGなデザインの特徴を把握し顧客が満足するデザインが作れるようになりたい
・「デザイン素敵」と言ってもらえるようになりたい
・市場価値の高い求められるデザイナーになりたい
1. 素人感あるデザインから抜け出せない人の特徴

素人感あるデザインから抜け出せない人の原因としては、
以下が考えられます。
・デザインの4原則を意識していない
・配色の割合を守っていない
・余白がなく窮屈
・馴染みのないフォントを使用している
・シャドウが強い
・文字に枠線を付けがち
(1)デザインの4原則を意識していない
デザインの1番の基礎と言ったら「4原則」です。
【デザインの4原則】
「近接」「整列」「反復」「対比」
これを知っていると、
本質的な構成とレイアウトの案出しを論理的に考えられるようになります。
論理的に検討できることで
根拠のあるデザインを作成できます。
(2)配色を守っていない

色の配色の割合は3つに分けられます。
メインカラー:70%
サブカラー:25%
アクセントカラー:5%
カラーに関して詳しく説明していきます。
メインカラーは、
無彩色や薄いベースとなる色がおすすめ
サブカラーは、
メインカラーの同系色を選び際立たせる
(例:青がメインカラーで、水色や紺がサブカラーとする)
アクセントカラーは、
メインカラーの対比色を選択する
(色相環で見た時の対比している色を選びましょう)
各カラーの色は、
2〜3色あっても良い
(例:サブカラー2色(淡い青と紺) 等)
70%:25%:5%の割合は、きっちりではなく目分量でOK
(3)余白がなく窮屈
全体的に余白がなく窮屈なものは、素人感が出ます。
十分な余白を設け、
スッキリし洗練されたデザインになるよう意識しましょう!
(4)馴染みのないフォントを使用している

馴染みのないフォントは、イメージが伝わりづらくなります。
視認性や判読性、可読性を意識し選択していきましょう。
ちなみにフォントは、
「明朝体」「ゴシック体」「セリフ体」「サンセリフ体」に
分けられます。
フォントによってデザインの印象が変わってくるので
雰囲気が伝わるフォント選びが重要
よく使用されるフォントは、以下の9つになります。
ヒラギノ角ゴシック
Noto Sans
Noto Serif
Times New Roman
M Plus 1p
Oswald
さわらび明朝
Roboto
メイリオ
ぜひ参考に使用してみてください!
(5)シャドウが強い

素人がやりがちなシャドウの付け方で、
シャドウが濃いと文字自体に違和感があり、視認性が悪くなります。
さりげないシャドウの方が立体感が際立ち良いです。
(6)文字に枠線を付けがち

文字に枠線を付けるのも、素人がやりがちなことです。
デザインの雰囲気やイメージがずれ、本来伝えたい世界観が伝わりづらくなり、ダサくなるので使うのはやめましょう!
2. デザインのルールを理解する

デザインのルールでは、以下が大切になります。
・色
・文字
・整列
・余白
・素材
・情報
(1)色
配色は基本3色以内に絞ろう!
「メインカラー」「サブカラー」「アクセントカラー」
(2)文字
フォントの統一、太さを合わせよう!
【おすすめの本】
ほんとに、フォント
(3)整列
要素を整列させるのは重要です。
整列をすると統一感が生まれ、
相手に情報が伝わりやすくなる
文字のサイズが異なる要素も関連性が生まれ、
それぞれの情報が結びつきます。
整列を意識することでより相手に伝わりやすい
まとまりのあるデザインを作成できます!
(4)余白
余白間隔を統一させよう!
【おすすめの本】
けっきょく、よはく
(5)素材
全ての素材のテイストを統一させよう!
【素材のおすすめのサイト】
ICOOON MONO
イラストAC
PhotoAC
Canva (Pro ver)
(6)情報
情報に優先順位をつけデザインを作成します。
まず優先順位をつけないと、
本来伝えたいことが伝わらないデザインになるので、
要素を洗い出し、優先順位をつけていきましょう!
3. デザインはストック命

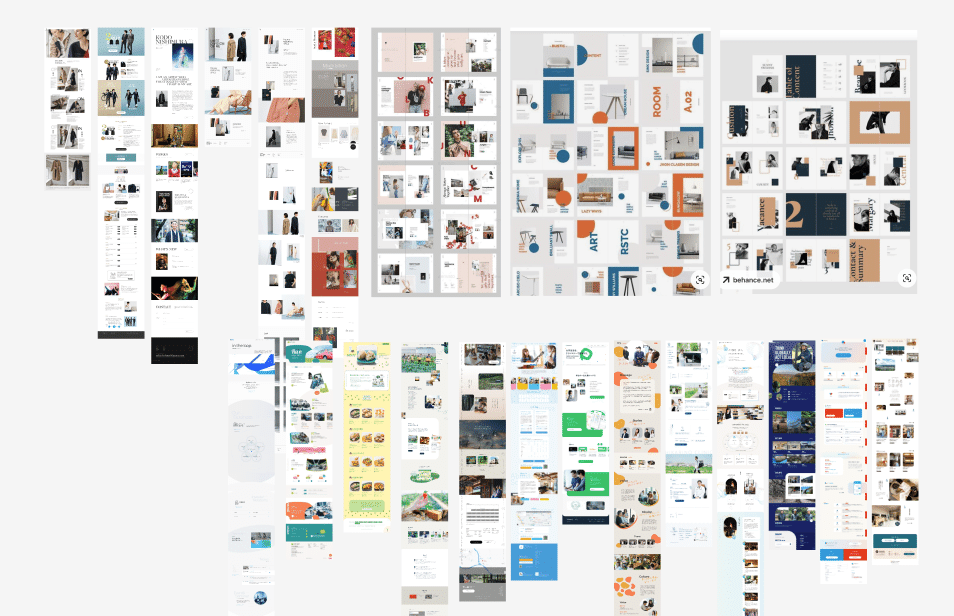
デザインのストックが多ければ多いほど、デザインの幅も広がります。
おすすめのリサーチサイトを紹介します。
【おすすめのサイト】
1、Pinterest
2、1GUU
3、SANKOU!
4、81-web.com
5、MUUUUU.ORG
6、Parts.
私はNotionというアプリを使って、日々まとめています。

リサーチは「良質なデザイン」の共通点を理解する鍵です!
【リサーチ方法】
・同じ業界のデザインのリサーチ
・同じ雰囲気のデザインのリサーチ
デザインのストックが多くなると、リサーチ時間が短縮し、
他のことに時間が使えるようになります!
4. デザイン力の磨き方

(1)プロから添削を受ける
独学では限界があるため、
プロから添削を受け「一流のデザイン」を知ることは大事になります。
【独学のデメリット】
・デザインなんかダサいけど、原因がわからない
・どう改善したら良いかわからない
・うまく言語化できない
プロからの添削を受け、デザイン力を向上していきましょう!
(2)言語化をする
デザインを見たら、日々の言語化が必須です。
デザインを言語化できると
「デザインの良し悪し」が言語化できるようになり、
今の自分に足りないものは何か?気づくことができます。
デザインを作る際、一つ一つに意味を持たせましょう!
・この「余白」はなぜこのくらい空けたのか?
・なぜこの「あしらい」を使ったのか?
・なぜこの「フォント」なのか?
・なぜこの「文字サイズ」なのか?
・なぜこの「色」を使ったのか?
どんな質問が来ても答えられるよう
一つ一つのデザインに意味を持たせ作成しましょう!
デザインは「何かを伝える手段」です。
「伝えること」を第一に、情報の優先順位を決めて作成していきましょう!
(3)デザインの分析をする
デザイン1つに対して30分で良いので分析してみましょう!
【デザインの分析方法】
1、ターゲットはどんな人か?
配色やデザインの雰囲気からターゲットを読み取る
2、このデザインで伝えたいことは?
デザインの意図を情報から読み解く
3、誘導したいゴールは?
例)購入に繋げる 等
4、どんなコンセプトがあるか?
どんな考え方をもとにデザインを作成しているか
分析をすることで、
デザインの幅が広がっていきます。
どんどんやっていきましょう!
まとめ

素人感のあるデザインから抜け出すためには、
基礎を理解した上で、言語化・分析し、デザインの幅を広げていく。
その上で、
どんどん実践しトレースしたり、オリジナルデザインを作成し、
プロからの添削を受け、デザイン力を上げていきましょう!
最後まで読んでいただき、ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
