Liltoonのdissolveとアニメーションを用いてのアイテムの切り替え方法【VRchat】【アイテムON/OFF】

どういうことか?
下記のXの動画を御覧ください
ParticleSystemを理解していないのでちょっとよくわかりませんが、いい感じに衣装チェンジできるようになりました。
— らいの / Rhino (@Rhino_HS) October 13, 2024
もう少し改良を重ねて何着か着れるようにするのと、小物もこういう感じで出し入れしたいと思う。#VRChat pic.twitter.com/7LTppn1Hey
通常、エクスプレッションメニューから衣装を切り替える際はパッパッと瞬時に切り替わると思います。
でも、それでは自分も見てる側のプレイヤーもつまらないので、このようなものを考えました。
端的に説明すると
・Liltoonのdissolveという機能を使用して境界線を作成
・境界線起点となるオブジェクトの向こう側は服などが透明になる
・境界線と同じ高さにParticleSystemを配置
・あとはアニメーションで動かすだけ
です。簡単ですよね?自分でもできそうですね。
必要なアセット・用意するもの
準備するツール
・lilToon 記事作成時 ver 1.8.2
・Modular Avatar 記事作成時 ver 1.10.3
・Gesture Manager または Av3Emulator
・お好みのパーティクル
必要なものはこれだけです。
注意事項
記事の最中にも注意事項を記載しますが、実装できないのに読み進めて時間を損していただくのもアレなのでちょこっと記載します。
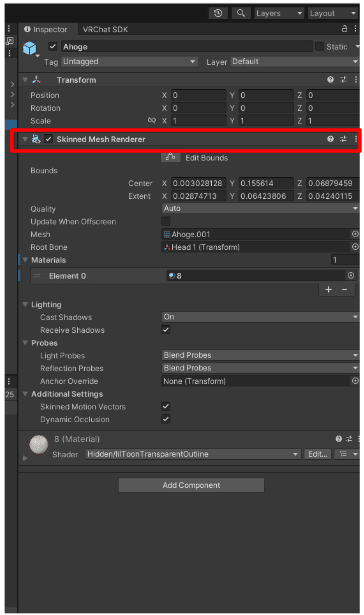
・アイテムを透明にするためには、アイテムがSkinned Mesh Rendererであることが必須です。Mesh Rendererでは使用できません。
上記の事項さえクリアできれば実装できると思います。Particleについては私もよくわからないので、聞かないでください。。。

作成手順
ある程度VCC、Unityを使用できるという認識のもと進めていきます。
(VCCで新規プロジェクトを作成する ヒエラルキーやインスペクターの意味がわかる、アニメーション作成がわかる等)
アバターと衣装、髪の毛、パーティクルをHierarchyのSceneに配置
アバター直下に衣装、髪の毛、パーティクルをドラッグアンドドロップ。
境界線オブジェクトの作成
いよいよ本題です。
アバターを右クリックし、Create Emptyでオブジェクトを作成。
オブジェクトの名前を「境界線の親」などに変更。
その中にCreate Emptyで「衣装1」「衣装2」を作成。
(今回はデフォルトと着替え衣装の2種類のため)
初期状態は「境界線の親」を非表示にしておきましょう。
パーティクルが飛び出したりしてしまいます。

服やアイテムの設定
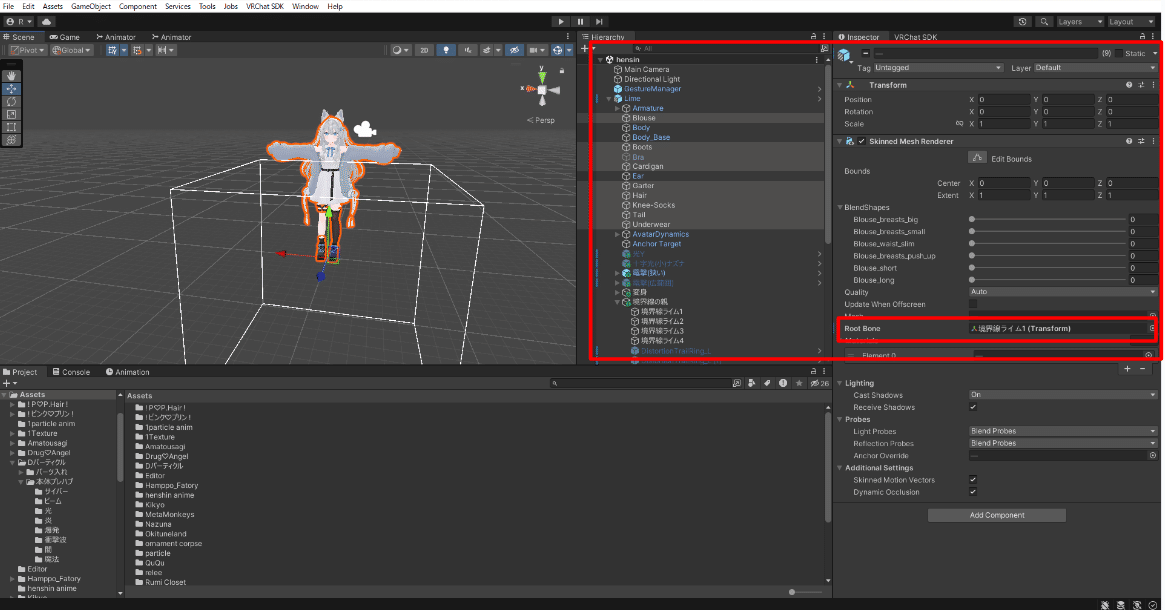
ほとんどオブジェクトに対しての操作は同じなのでライムちゃんの髪の毛で説明します。(ライムちゃんは髪の毛と耳が同じマテリアルなので耳も消えてしまうのですが、耳は後述するRoot Boneの設定は変更しないでください。耳も消えてしまいます。)
切り替える服の設定は後述の向きの軸を反対に設定します。
通常衣装が1なら-1など
マテリアルが複数ある場合は同じ操作を繰り返します。
衣装チェンジの場合であれば、BodyやBodyBaseは設定をいじらなくて良いです。身体も変えたい場合は、同じように設定してください。
今回はY軸なので耳が消えないようにしていますが、X軸やZ軸の場合は同じマテリアルの場合、耳も半分になったり消えてしまいます。
なので、消えてほしくない部分のマテリアルをコピーして体や耳にいれることでそれを回避することができます。
・透明化したいオブジェクトを選択。
・Inspector からマテリアルの設定画面を展開する
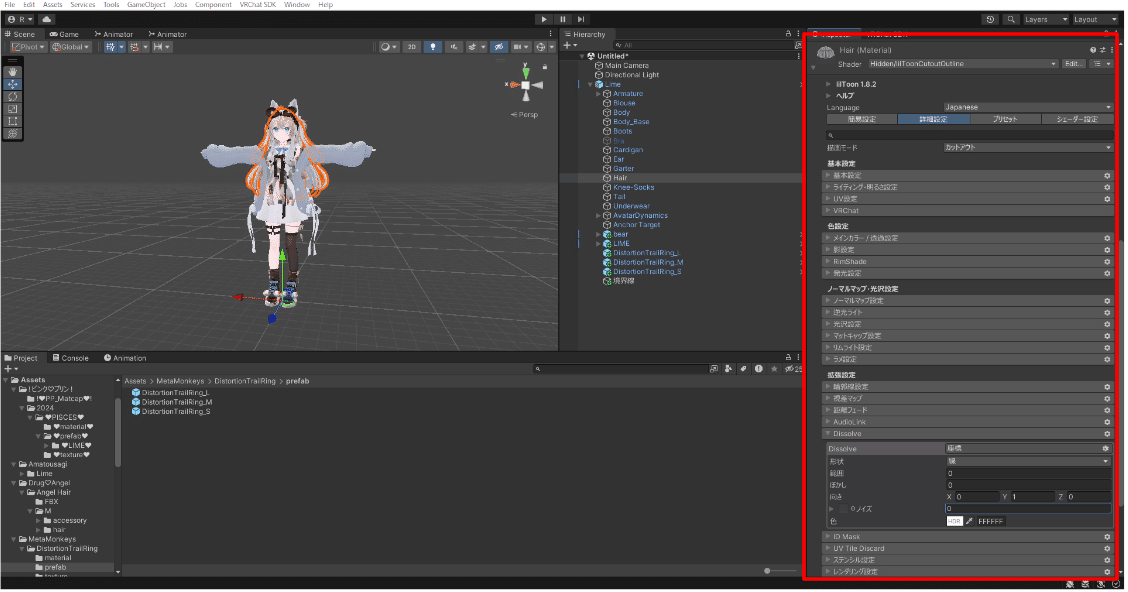
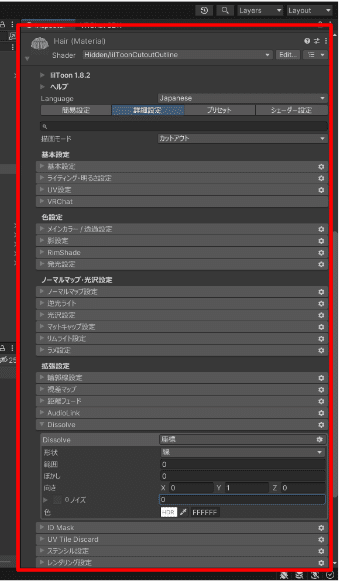
・Shader は 「liltoon」 を選択。
・「詳細設定」 を選択。
・描画モード 「カットアウト」
・拡張設定 - Dissolveを展開
-Dissolve 「座標」
-形状 「線」
-範囲 「0」
-ぼかし 「0」
-向き X「0」 Y「1」 Z「0」
↑左右に切り替えたい場合はX軸の数値を、
上下に切り替えしたい場合はY軸の数値を、
前後に切り返したい場合はZ軸の数値を変更してください。


通常時に着ておきたい衣装の向きの数値を1
切り替え時に着たい衣装の向きの数値-1
にしてください。
設定が終わったら上半身と下半身で衣装が別れていると思います。

Root Boneの設定
次に服のRoot Boneに境界線を設定していきます。
これを行うと境界線オブジェクトのY軸の↑側と↓側で服の境界線を移動することができます。
デフォルトの衣装を「衣装1」に
切り替えする衣装を「衣装2」に設定していきます。


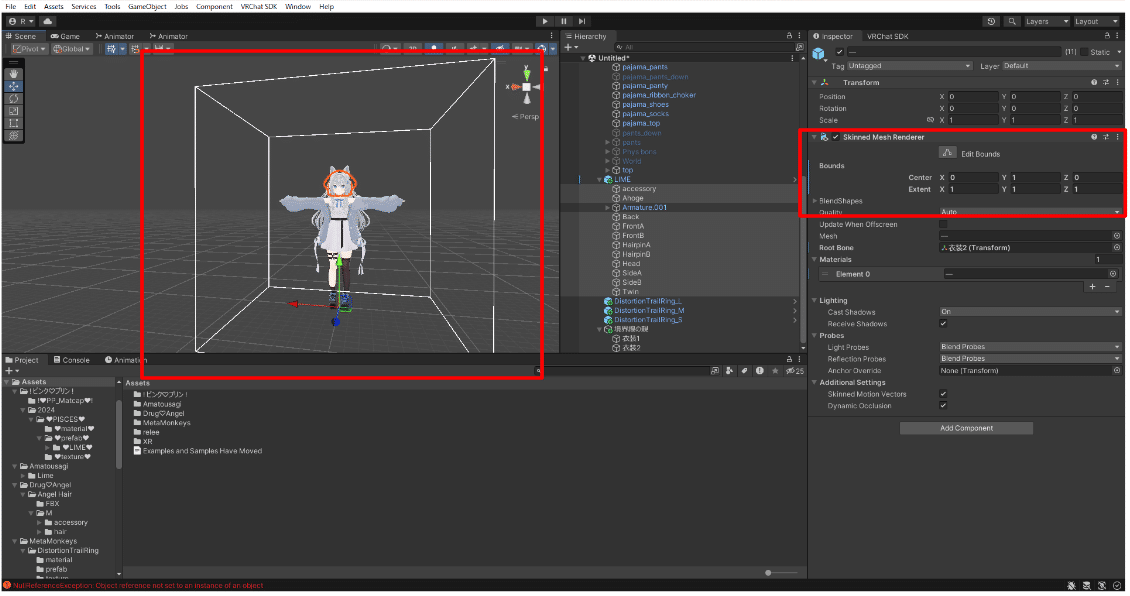
衣装や髪の毛のプレハブのMA Mesh Settingsの変更
Gesture Managerなどでプレイモードを押してみるとわかるのですが、
アイテムのRoot Boneを設定しても、アイテムのプレハブにMA Mesh Settingsで「Bounds 設定」の設定モードを「設定しない」に変更しましょう。これを忘れるときちんと動作いたしません。

境界線を動かしてみましょう
プレイモードやSceneで境界線をY軸で上下すると衣装が切り替わっているのがわかると思います。
このとき、カメラをズームするとRoot Boneを服や髪の毛がちらついたり、消える場合があるかと思われます。
その際、こちらの記事を参考にしたり、
オブジェクトのBoundsのCenterの位置調整やExtentを大きくしてください
このとき重要なのが、「境界線の親」を移動させるので移動先でも範囲が入るように大きめに設定するのがコツです。
アバターの身長にもよりますが、
デフォルトのBoundsのCenterのYを1に
切り替え衣装のBoundsのCenterのYを-1に
しておくとちょうどいいかなと思います。


「境界線の親」にパーティクルを配置します
「境界線の親」にお好みのパーティクルを配置します。
VRCで表現できるパーティクルで境界線をうまく隠せるパーティクルがおすすめかと思います。
今回は「MetaMonkeys」様の【無料】トレイルリング / Distortion Trail Ringを使用させていただいております。
色々と調整をしてこの様になりました。

アニメーションを設定しましょう
言葉で説明すると難しく感じますが
作成してみると難しいことではありません。
「境界線の親」を表示させ
パーティクルを発生させて、
「境界線の親」のY軸を上に、下に移動させるアニメーションを2つ
アニメーション停止状態に「境界線の親」が上下のどちらかにある状態の2つ
計4つのアニメーションを作成するだけです。
このとき、アバターのオブジェクトにドラッグアンドドロップすると作成後も編集できるようになりますよ。
アニメーションと同じフォルダ改装にアバターの名前のアニメーションコントローラーが作成されていればOKです。
ドラッグアンドドロップしたらアバターを選択してアニメーションを録画します。
ブレンドシェイプの変更などもアニメーションに組み込んでおけばよいでしょう。
初期の服のON/OFFアニメーションにブレンドシェイプの変更が組み込まれている場合は、初期で入っているエクスプレッションメニューでON/OFFを別途する必要があります。(直接アニメーションを変更するのもありだと思います。)
アニメーション作成時の注意点
UnityではParticleSystemのオブジェクトを選択していないとSceneではパーティクルが表示されないようになっております。
Gameの画面では表示されます。
私は変更方法を知りません。
なので、アニメーション作成するときはパーティクルオブジェクトを選択した状態でアニメーションを組むと良いでしょう。



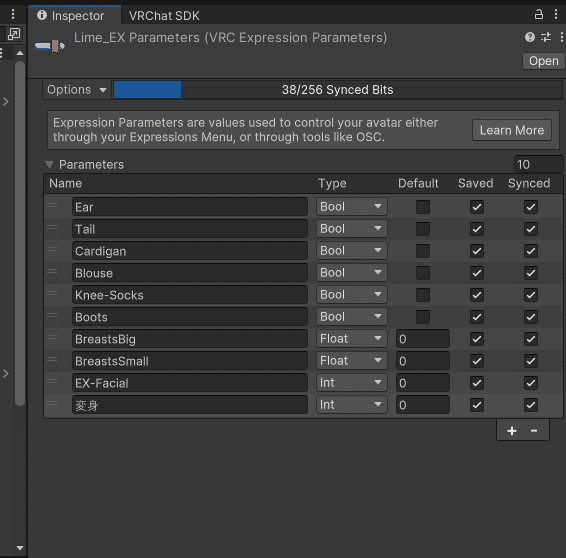
次にアバターパラメータを作成しましょう
ON/OFFだけなのでBoolで良いかと思われますが、Boolだとワールド移動したときやアバターを変更したときに毎回変身しちゃうので
int型にして待機している状態も作成します。
0が最初→1がデフォルト、2になったら衣装チェンジ
衣装チェンジしたらその状態を維持するために0に戻す
というイメージで作成したいと思います。
「変身」という名前でInt型のパラメータを作成します。

アニメーターコントローラー(FX)の設定をしましょう
パラメータ作成
Parameterに「変身」をInt型で作成。

レイヤ作成
私は作成時問題はありませんでしたが、記事を作成するときに何回か実装を繰り返しているとバグ?ってアニメーションが正しく遷移しない場合がありました。何回かUnityを閉じたり、プロジェクトを作り直したり、なにかしたら治るかもしれません。
Layersにデフォルト衣装にチェンジするレイヤを作成
Weightを1にするのを忘れないでください。

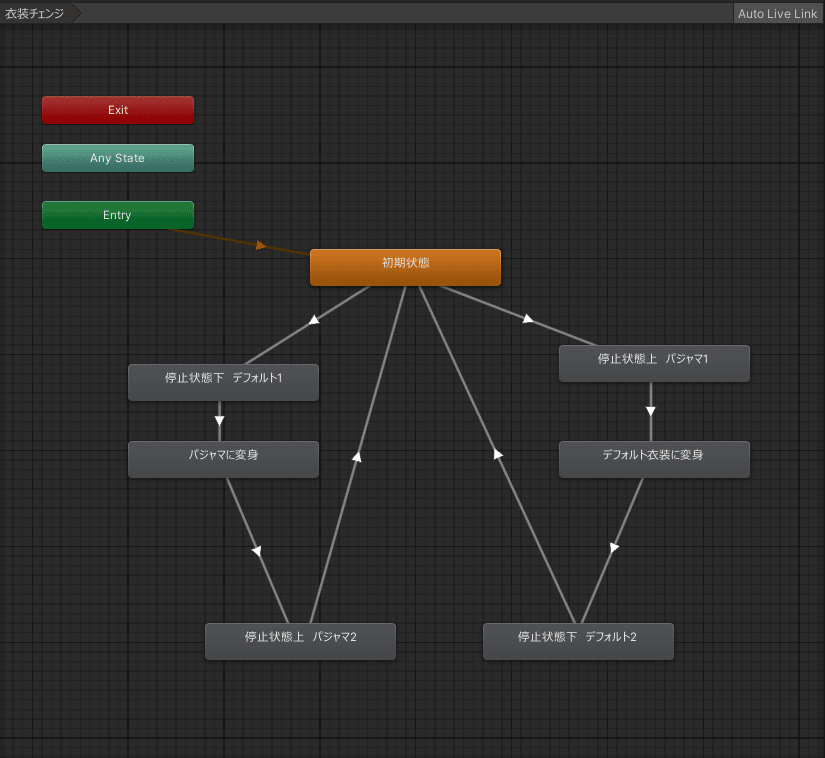
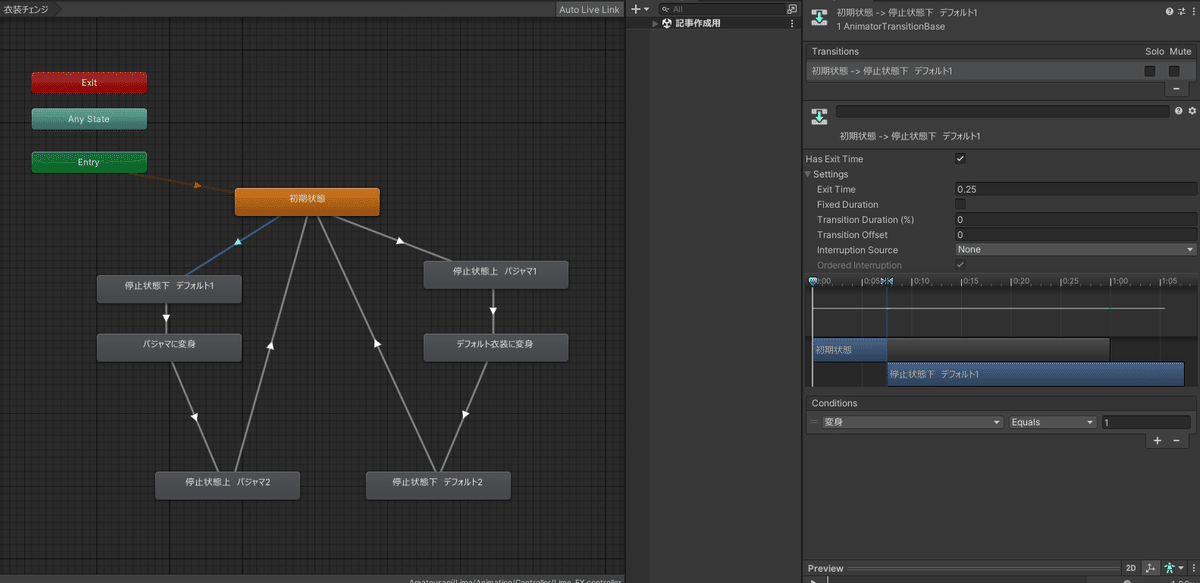
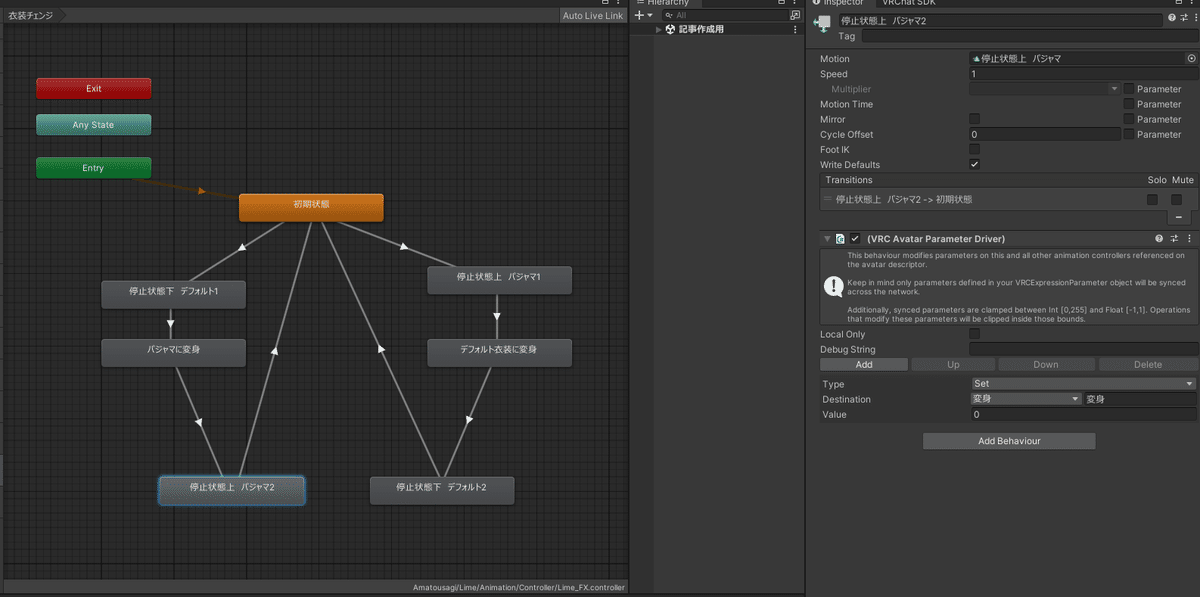
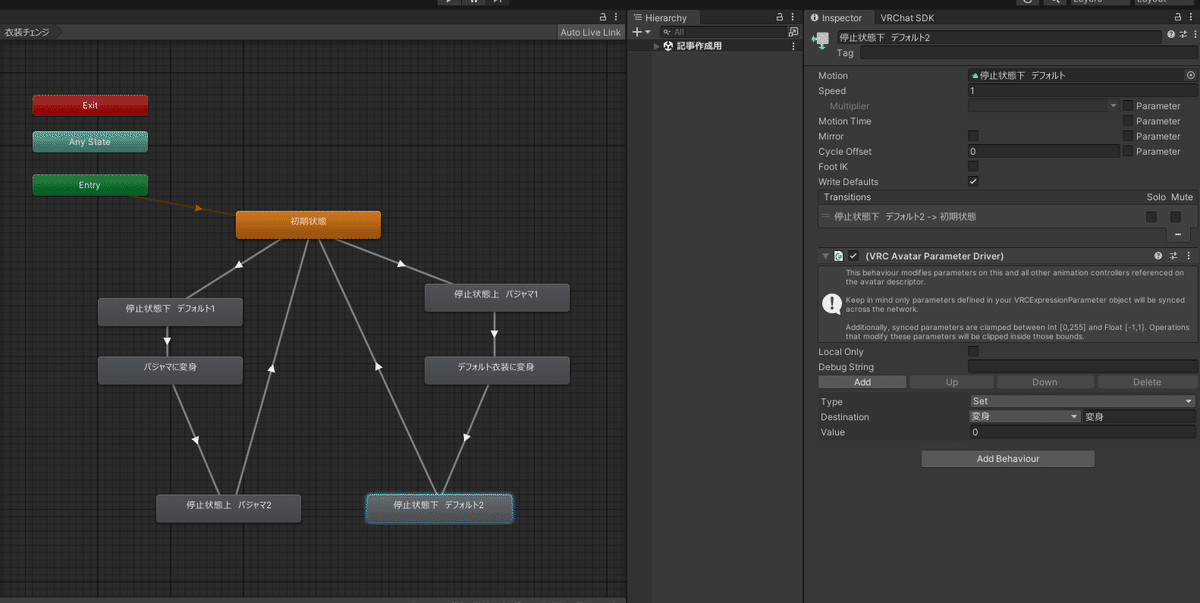
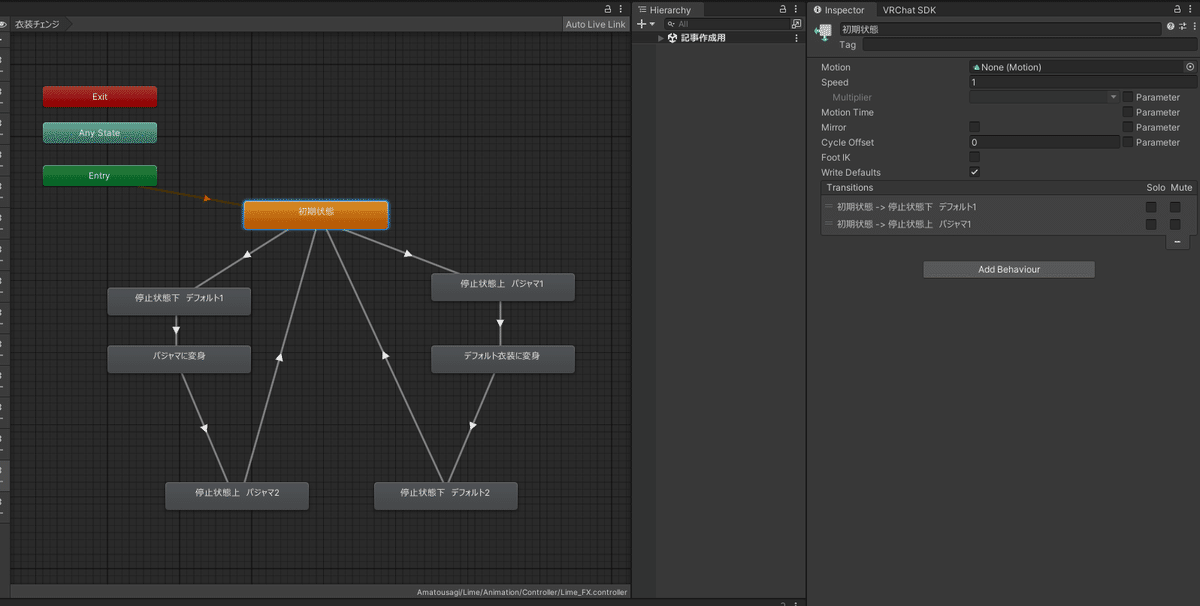
レイヤの全体図はこんな感じ
Entryから初期状態は待機状態で必ず通ります。アバターがリセットされている状態でワールド移動してもアニメーションが怒らないようにしています。
パラメータが1になったらパジャマに変身を実行
(変身前に停止状態下デフォルト1 パジャマ1が入っていますが、無くても動作すると思います。)
変身後は待機状態
パラメータが2になったら初期状態に戻りデフォルト衣装に変身を実行
変身後は待機状態

レイヤの矢印は以下のように作成しましょう。画像を参考にして作成してください。
Has Exit Time は「チェックを付ける」
Exit Time は 「0.25」
Transition Duration(s) は「0」

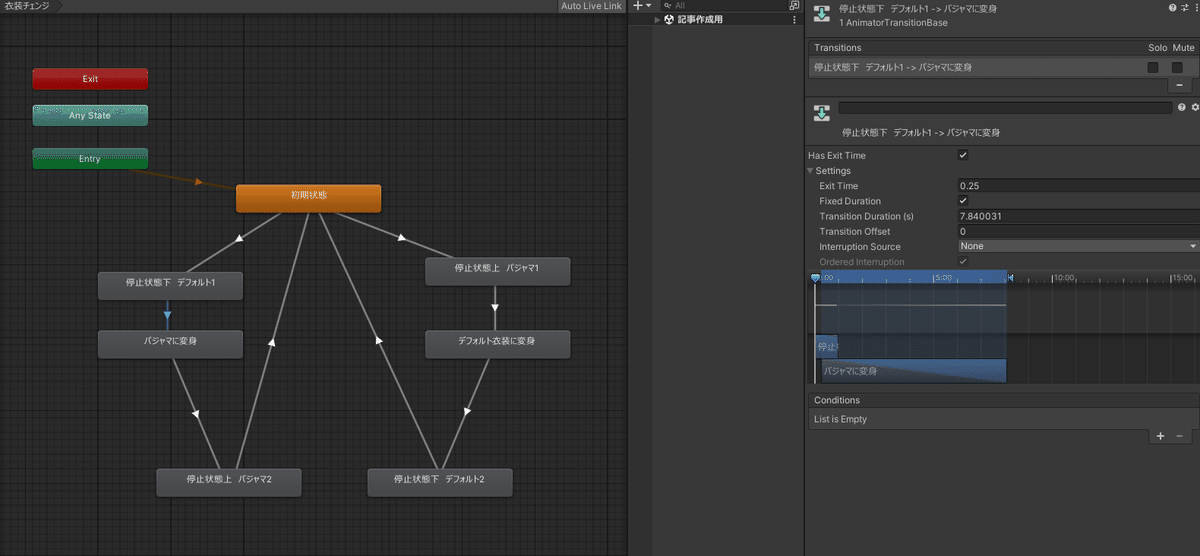
Has Exit Time は「チェックを付ける」
Exit Time は 「0.25」
Transition Duration(s) は「アニメーションの秒数」
↑Transition Duration(s)は◀の矢印をスライドすると100%となる箇所があるのでそこに設定すると楽です。

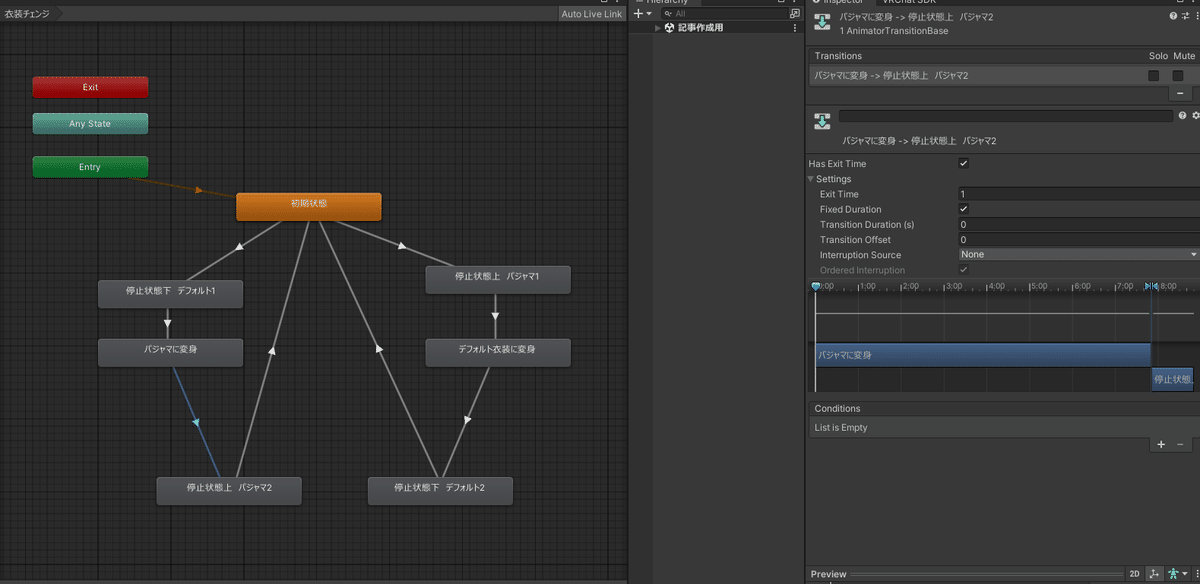
Has Exit Time は「チェックを付ける」
Exit Time は 「1」
Transition Duration(s) は「0」

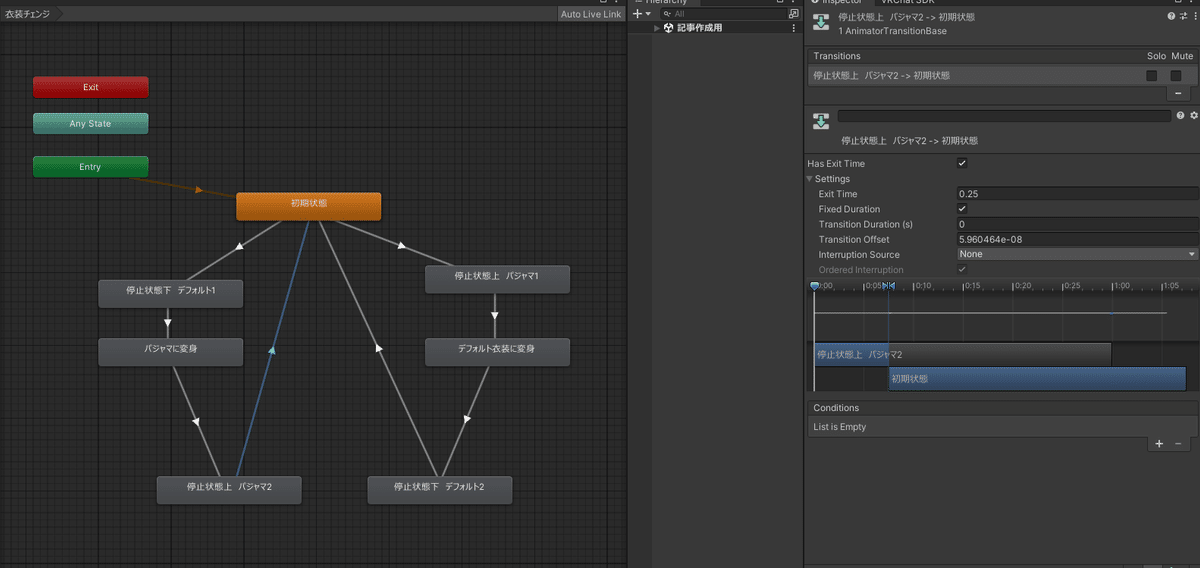
Has Exit Time は「チェックを付ける」
Exit Time は 「0.25」
Transition Duration(s) は「0」

Has Exit Time は「チェックを付ける」
Exit Time は 「0.25」
Transition Duration(s) は「0」

Has Exit Time は「チェックを付ける」
Exit Time は 「0.25」
Transition Duration(s) は「アニメーションの秒数」
↑Transition Duration(s)は◀の矢印をスライドすると100%となる箇所があるのでそこに設定すると楽です。

Has Exit Time は「チェックを付ける」
Exit Time は 「1」
Transition Duration(s) は「0」

Has Exit Time は「チェックを付ける」
Exit Time は 「0.25」
Transition Duration(s) は「0」

停止状態 パジャマ2 デフォルト2には Add Componentして VRC Avatar Parameter Driverを追加してAddを押し変身パラメーターを0で設定しましょう。



MA(Modular Avatar)でメニューを作成
MAを用いてメニューを作成していきましょう。
アバターのオブジェクトで右クリックをし、Create Emptyを作成。
名前を「衣装チェンジ」
Add Componentを押し
「MA Menu Installer」「MA Menu Item」を追加してください。
「MA Menu Item」のタイプを「Sub Menu」にする。

「MA Menu Item」の「メニューアイテムを追加」でスイッチを2つ作成しましょう
表示名を「※パジャマ」「デフォルト衣装」など、わかりやすい名前に変更しましょう。
※自身の衣装の名前に変更してください。
「MA Menu Item」で作成したスイッチのパラメータを設定
「パジャマ」
・パラメータ値の自動のチェックを外し「1」を入力
・パラメータ名はアバターパラメータで作成した「変身」を設定
「デフォルト衣装」
・パラメータ値の自動のチェックを外し「2」を入力
・パラメータ名はアバターパラメータで作成した「変身」を設定

完成です
VRchatにアバターをアップロードして、エクスプレッションメニューから操作をしてみてください。
パジャマを実行したあとにデフォルト衣装を実行するとうまくいくと思います。
動画のように動作したら完成です。
