
ビジュアルコンセプトとパフォーマンスを意識したCSSアニメーション技法
はじめまして、Retail AIグループのProduct Development Departmentでエンジニアをしている中村です。
昨年Retail AIのコーポレートサイトがリニューアルしました!
リニューアル前と比べると様々なコンテンツがアップデートされていますので、是非ご覧ください!
コーポレートサイトを開くとまず目に入るのがキービジュアルのアニメーション。こちらのアニメーションはRetail AIのロゴを模したものでRetail AIのvisionを表現しています。
今回は、このアニメーションを実装するにあたって工夫したことを紹介したいと思います。
Retail AIのロゴについて
実装の話をする前に、キービジュアルが表現しているRetail AIのロゴの意味について簡単に紹介します。

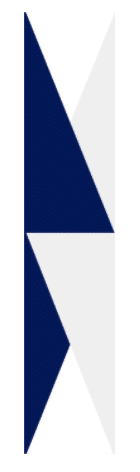
Retail AIのロゴはブルーのモチーフとグレーのモチーフがかけ合わさったロゴとなっています。それぞれの色が何を意味するかというと、ブルーは私たちRetail AIグループのルーツとなる株式会社トライアルカンパニー(小売事業)、グレーはAI事業をはじめとするテクノロジー事業(株式会社Retail AI)を意味しています。
Retail AIのvisionで「テクノロジーによって、新時代のお買い物体験を生み出し、流通の仕組みを革新する」と掲げているように、ブルーのモチーフ(小売事業)とグレーのモチーフ(IT事業)がかけ合わさることにより、流通の仕組みを革新するということを表現したロゴとなっています。
アニメーションの構成
それではここから実装の話に移りたいと思います。

キービジュアルのアニメーション(PCから閲覧したとき)は上記3つのパートから構成されています。
①左右からブルーとグレーのモチーフが出てきて
②モチーフがかけ合わさり
③最後に文字が左からスライドインし、グレーのモチーフの上に画像がふわっと出現
といった流れです。
一見単純そうに見えるアニメーションですが、このアニメーションを実現するために工夫したことが2つあります。
工夫その1 〜 モチーフ分割 〜
1つ目の工夫は赤枠で囲っているモチーフが左右から出現し、かけ合わさるパートの部分です。

この動きを実現しようとするにあたり、まず以下のような方法を考えました。
ブルーのモチーフとグレーのモチーフをそれぞれ1枚ずつの画像でアニメーションさせようとすると、出だしは問題ないですがモチーフがかけ合わさったときロゴの繋ぎ目部分が上手く表現できません。

そのためモチーフがかけ合わさったときの繋ぎ目を上手く表現するために、初めから繋ぎ目部分がくり抜かれたブルーとグレーのモチーフを用意しようと考えました。

しかしこの方法だとロゴに込められた意味を表現できていないということでビジネスサイド側から却下されました。
冒頭でロゴに込められた意味を紹介させていただいた通り、小売事業とIT事業が組み合わさるのではなくかけあわさることによって流通業界を革新させたという意味が込められています。
上記のような実装方法であると、お互いの足りていない部分を補って組み合わさる、というように本来伝えたいこととは異なった印象を与えかねません。
上記2点を踏まえ、モチーフをくり抜かず1枚の画像で表現するのは難しかったため、最終的には下記のようにモチーフを分割してアニメーションを実装しました。

1枚のモチーフを四角形の画像1枚と三角形の画像2枚に分割し組み合わせることによって、1枚の画像のようにしか見えなくてもモチーフが重なったとき、三角形の重ね順を制御することでロゴの繋ぎ目を表現することができます。(番号は重ね順を表しています)
以上が1つ目の工夫点となります。
工夫その2 〜pngとjpgの使い分け〜
2つ目の工夫箇所はモチーフがかけあわさって、グレーのモチーフの上に画像が出現する部分です。

一見すると、下図のようにグレーのモチーフの上にロゴの繋ぎ目部分が透過された画像を重ねるだけで済むというように見えるかもしれません。(透過する箇所はわかりやすくするため灰色にしています。)

しかし、ここで1つ問題がありました。
背景透過画像を用意しようとすると、画像のファイル形式はpngである必要があります。(画像形式としてwebpも採用していますが、一部のブラウザのバージョンなどでwebpは対応していません。)
キービジュアルの画像は色数の多い画像のため、png形式にするとファイルサイズが大きくなり、ページの読み込み速度の低下に繋がります。
そのため、ファイルサイズのことを考えるとjpgを使うという選択肢になりました。
ただ、jpgを使うと背景透過ができないため、このようにロゴの繋ぎ目部分を表現できません。

そこで繋ぎ目を表現するために、繋ぎ目部分に下図のような画像重ね合わせました。(透過部分はわかりやすくするため灰色にしてます。)

これでファイルサイズを大きくすることなく、透過アニメーションを実現することができました!
最後に
今回はコーポレートサイトリニューアルに伴う、キービジュアルのアニメーションの実装上の工夫点を紹介させていただきました。
上記の工夫により、ロゴの意味を正しく伝え、ユーザー体験も損なわない形で実装できたと思います。
今回のコーポレートサイトのリニューアルは私含めて主に2名で開発を行いました。2人とも若手の部類に入りますが、弊社では若手エンジニアでも活躍できる場がたくさんあります。
Retail AIではエンジニアを絶賛募集中ですので、もし興味を持っていただけたらご連絡ください!
