
PHOTOSHOP / これが最後の必殺技!くらえ!ハイパスオーバーレイ!!!の巻
どーもこんにちは。
札幌を拠点とし活動中のレタッチャーの大谷キミトです。
今回はいろいろレタッチしたあとに、この必殺技をするだけで絵が何倍も強くなるというテクニックをご紹介。
その名も必殺「ハイパスオーバーレイ!!」
しかもめちゃめちゃ簡単で30秒もあれば終わってしまう優れもの。
私もよくビジュアル制作の最後でこれを使って、バシッと絵を強く仕上げています。
それではやっていきましょう!
今回使う素材はこちら!

普通のゴリラをキングコングみたいにできるかチャレンジでつくったゴリラビジュアル。(そんなチャレンジはない。ただの息抜きでつくったやつ)
まずはbefore / afterをご覧ください。

みなさんこの違いがわかるだろうか。
もう少しアップで行こうか。

ハイパスオーバーレイありの方がエッジがバリっとして質感がアップした感じがするはず。
画面全体を力強く見せたい時なんかにおすすめ。
私もかなりの確率でこのハイパスオーバーレイを使用している。
フィルターのスマートシャープなんかでも似たような効果が得られることもあるけど、やってみて好きな方を使うといいと思う。
いろいろやってみてその画像によって合う方を選んでほしい。
ということで、早速必殺技「ハイパスオーバーレイ」のやり方を説明する。
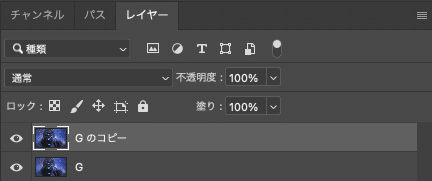
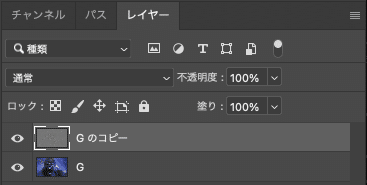
1.画像を複製する
まずはレイヤーを複製しよう。(Ctrl + J)
レイヤーが他にもある場合は結合してから複製だ。

2.ハイパスフィルターをかける
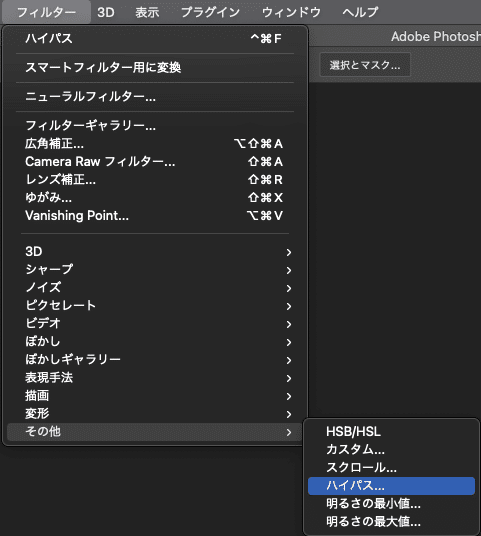
複製ができたら上のメニューバーから
フィルター → その他 → ハイパス を選ぶ。

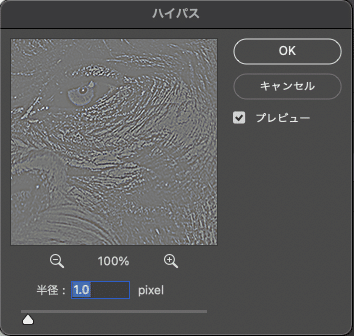
するとボックスがでてきて数値を設定できる。


数値が小さいほど弱く繊細な感じに、数値が大きいと強く荒くというイメージだと思ってもらえればいいと思う。
とりあえず初めての人は効果を見るために少し大きめにかけていいと思う。
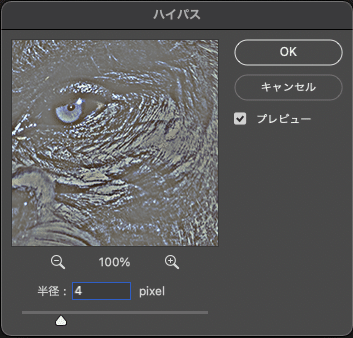
今回は4pixelと設定してみた。
こんな感じでグレーっぽい画像に変化したはずだ。


ここまでできたら次にいこう
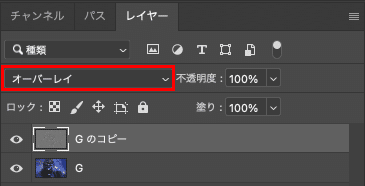
3.ブレンドモードを変更する
あとは簡単、このレイヤーのブレンドモードをオーバーレイにするだけ。
これで最後だ!!
くらえ!!ハイパスオーバーーーーレーーーーーーイっ!!!
※心の中で叫んだ方がいい結果になる様な気がする。
ちなみに私はたまに言っている。笑

バシィィィィィィっっっ!!!!!!
どうかな。
きっと画像がバリっと強くなったはず。
あとは適当に数値を変えたり、不透明度で調整したり、マスクを使ったり、ハイパスオーバーレイを重ねてみたりして楽しんでくれ。

これがハイパスオーバーレイ!!
難しことは何もない。
ハイパスかけてオーバーレイにするだけ!
ばりっと絵が強くなる。
これが必殺ハイパスオーバーレイ!!
思わず歌いたくなるハイパスオーバーレイ!
ハイパスオーバーレイっ♪
ハイパスオーバーレイっ♪
簡単だからやってみてね。
おまけ。
ちなみにコングはこの3枚の画像から作られている。
— 大谷キミト/レタッチャー/ビジュアルデザイナー / Photoshop (@niepce356) June 25, 2021
1.完成
2.メイン素材
3.歯素材
4.口素材 https://t.co/u7RQA6t1a4 pic.twitter.com/CR6yzfOFYX
ハイパスオーバーレイ!簡単できた!という人はいいね押してね!
Photoshopのショートカットキーが覚えられるよ!
次のレタッチテクニックを見る。
↓
PHOTOSHOP / 「ねぇ、今夜光るキノコでふ・ん・わ・りしない?」的なテクニック
いいなと思ったら応援しよう!

