
PHOTOSHOP / AIでうまく消せない時は画像を切断せよ。
こんにちは。
札幌を拠点とし活動中のレタッチャーの大谷キミトです。
一つよく使うPhotoshopテクニックをご紹介しましょう。
みなさん何かオブジェクトを消したい時、削除ツールや生成AIなどを使う機会が増えていますよね。
特に削除ツールは本当に便利!
消したいものをなぞるだけでさっと消せてしまう。
けど、うまくいかずに画像がごにょっと歪んしてまったり、おかしなものが生成されることありませんか?
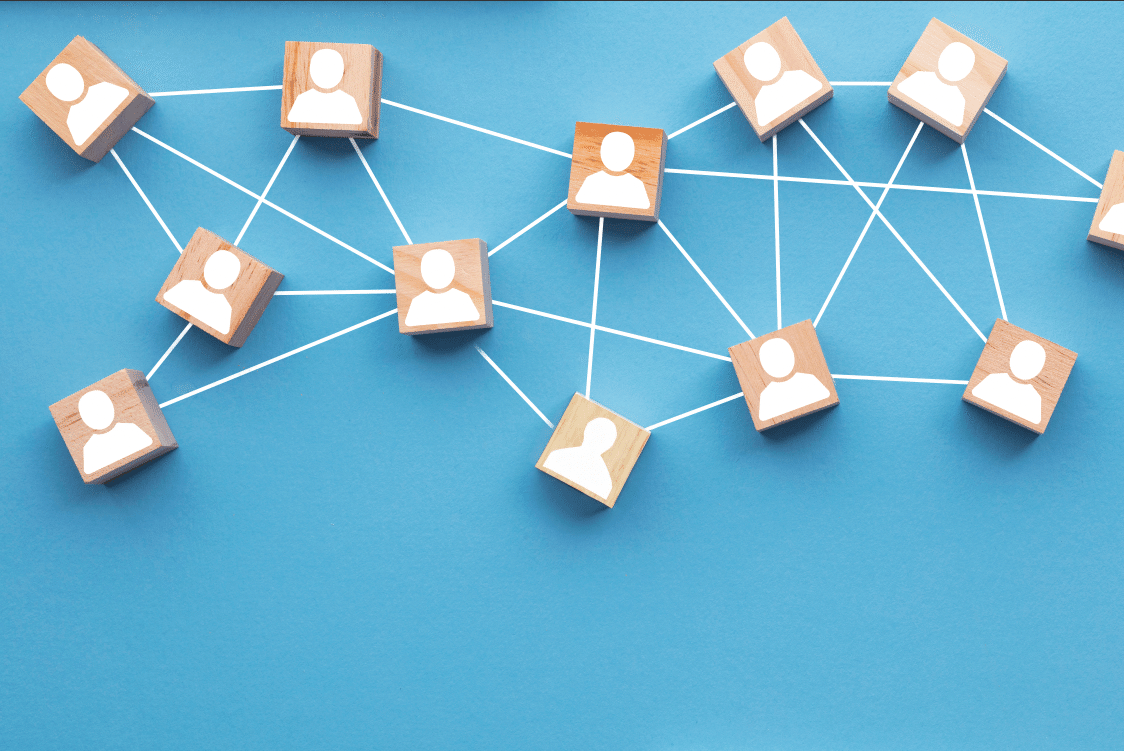
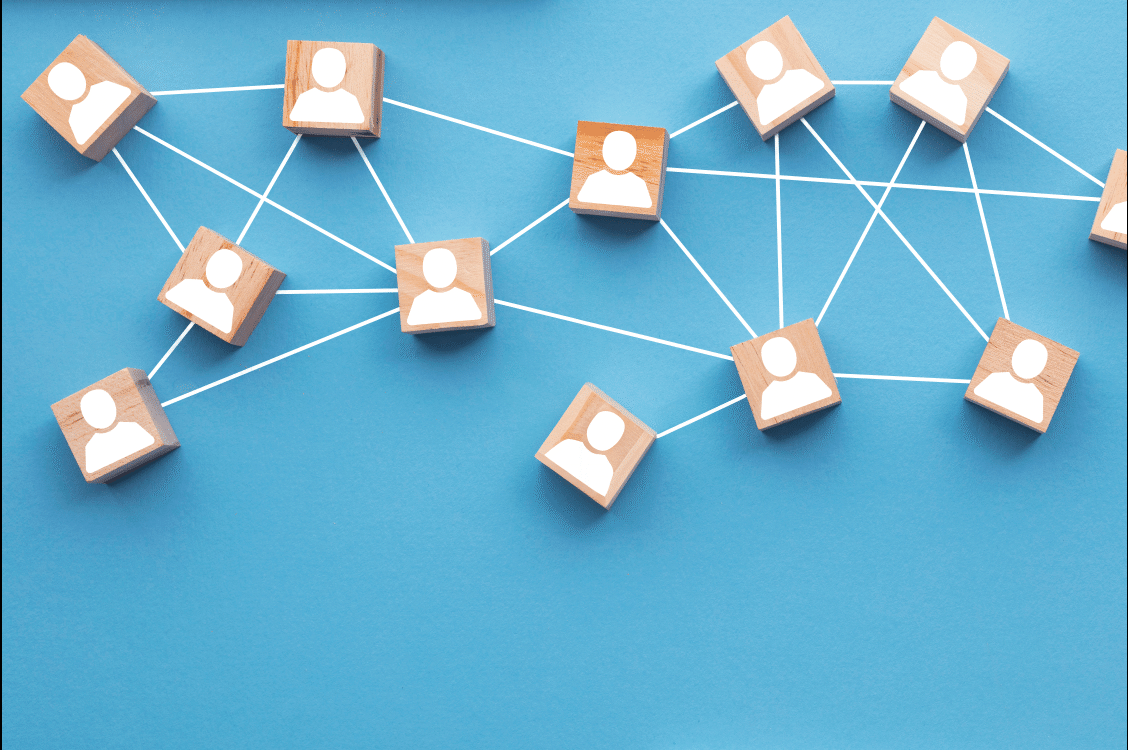
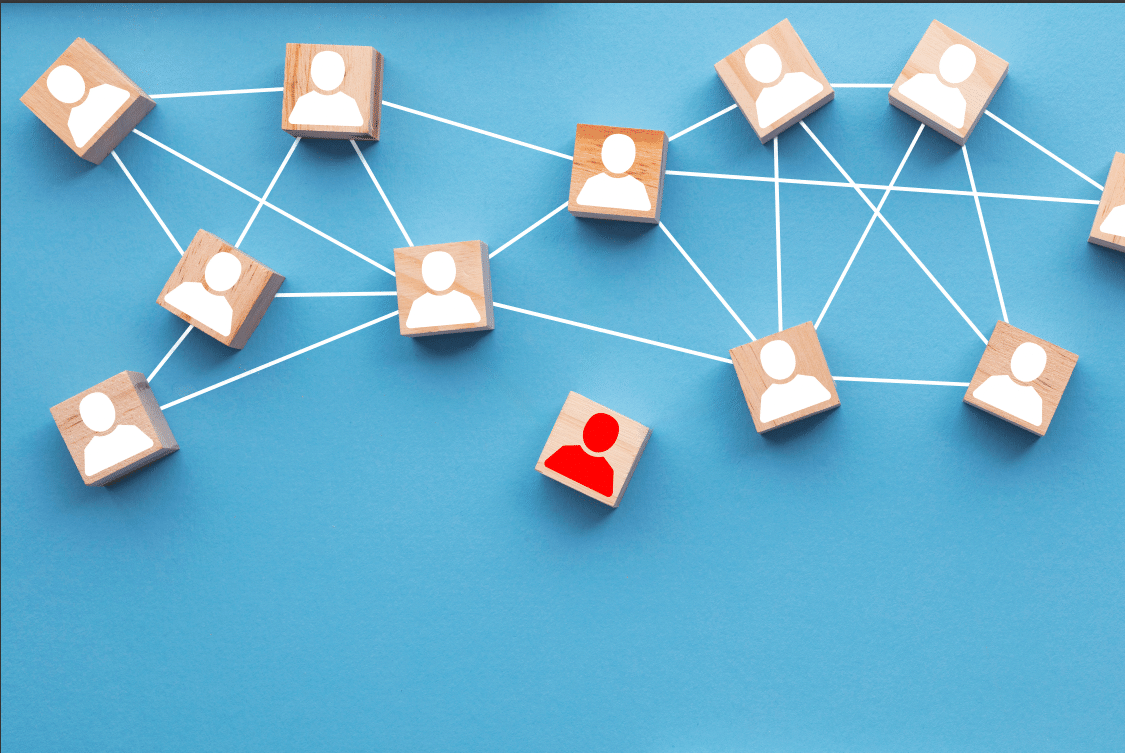
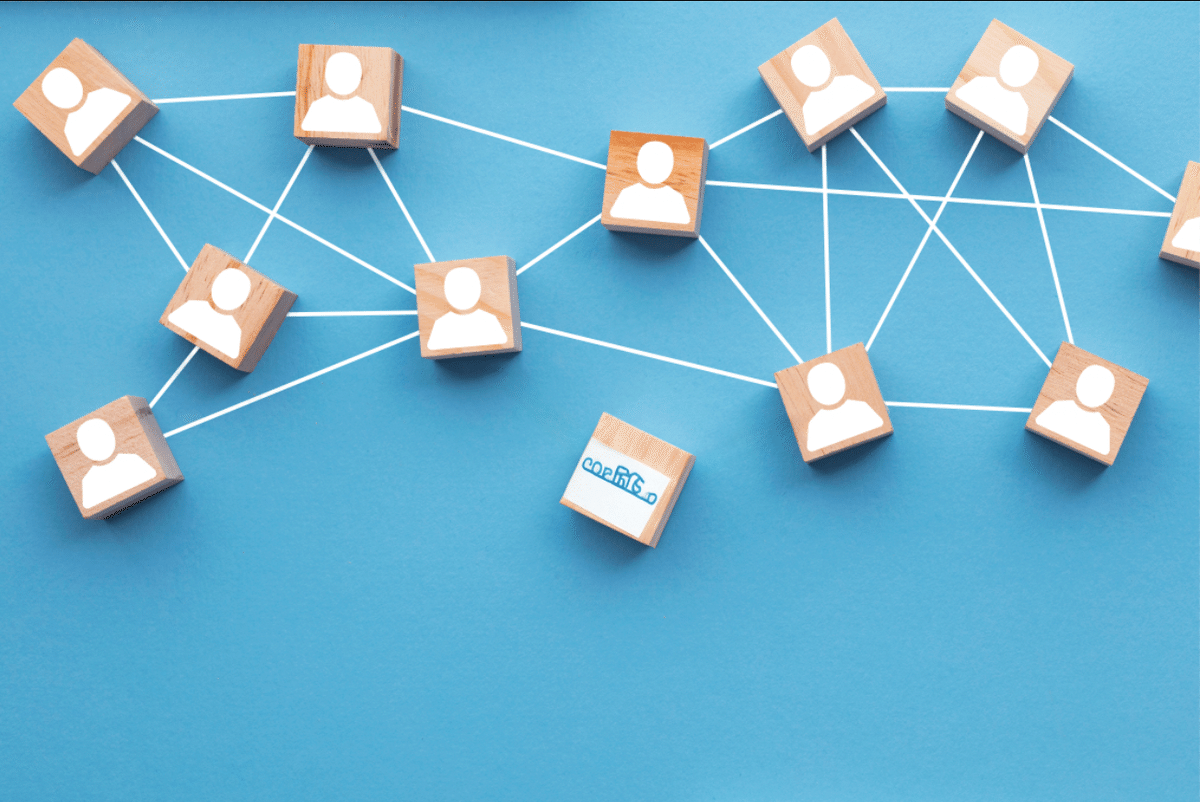
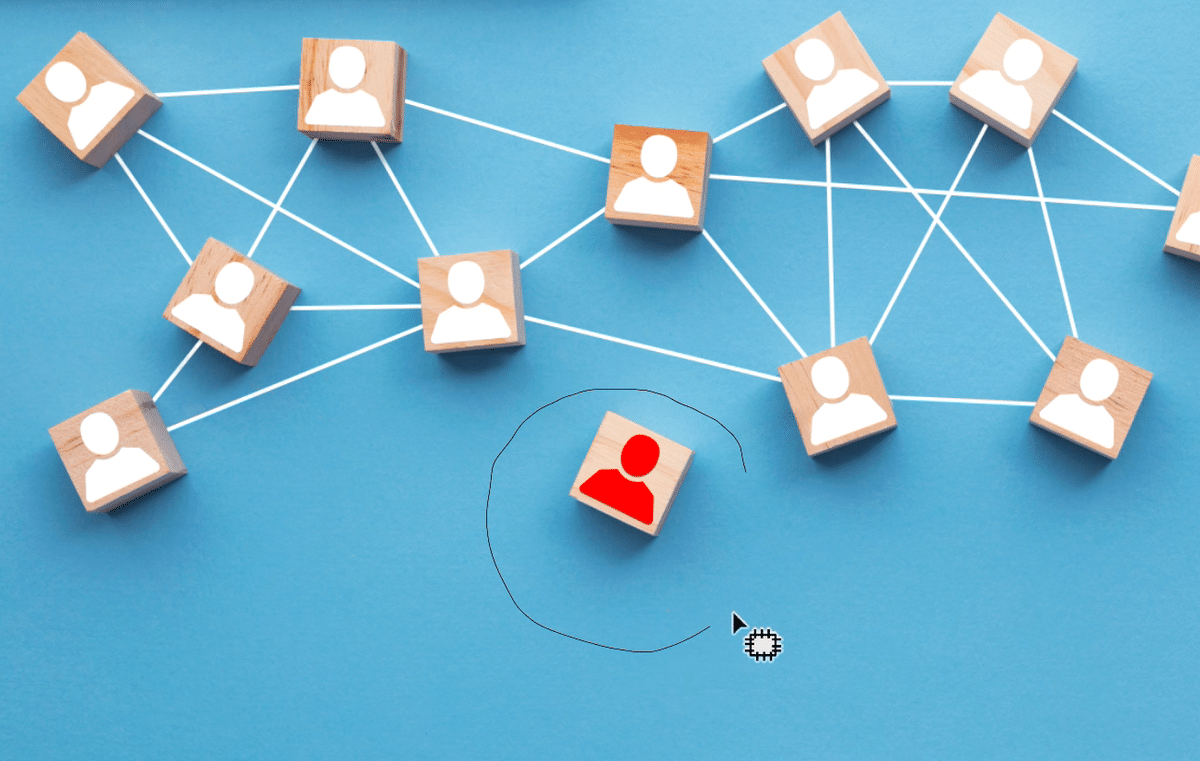
例えばこの画像赤マークブロックを消したい場合みなさんならどうしますか?

削除ツールを試す
最初に試すならおそらく削除ツールを使用してサクッと消せないでしょうか?
今なら大半の人がそう考えると思います。
ではさっそくやってみましょう。
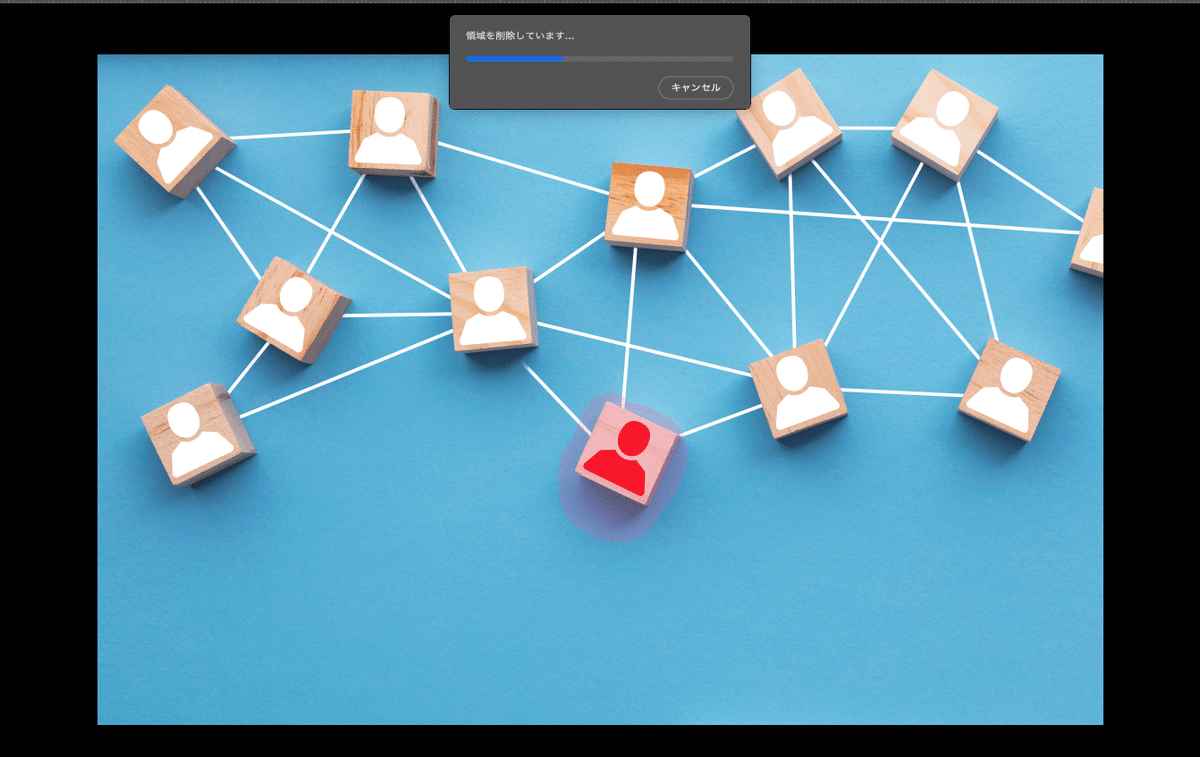
まずは赤マークブロックだけを削除ツールでなぞってみましょう。
このツールで削除したい対象をぐりぐりするだけ。


見事に白マークブロックに差し変わりました。
これではダメですね。
削除したいのですから。

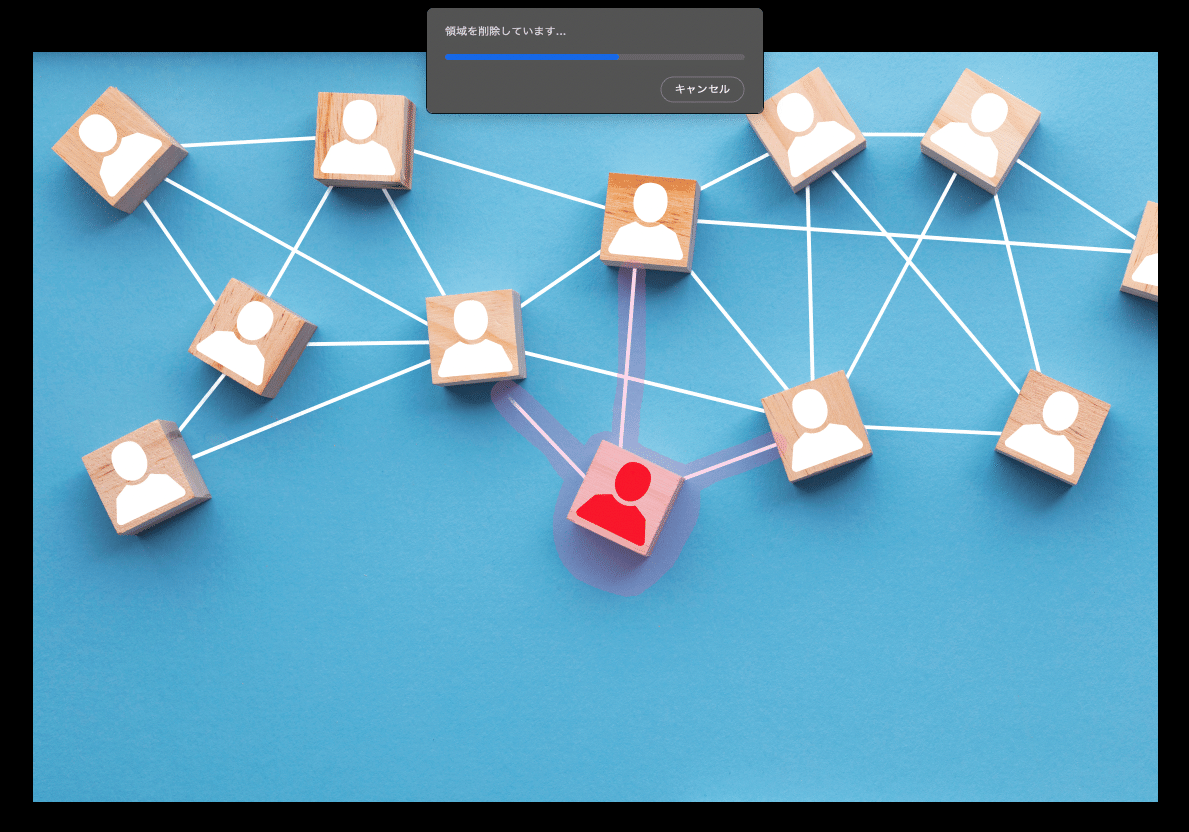
では、次に白い3本のラインも含めて削除ツールを使用してみましょう。

すると2本ラインは消えましたが、また白マークブロックが生成されました。

何度かやってみても1度で全てが綺麗に消えません。
さぁこれもダメ。
次の手を考えましょう。
生成AIを試す
みなさん次に考えるのは生成AIではないでしょうか。
だってサクッと楽して消したいじゃない。
生成AIでやってみましょう!
消したい部分を選択範囲で囲んで…
プロンプトなし(指示文章なし)で生成!!!

すると新たな白マークブロックが生成されました。

この後何度かやってみましたが、同じような結果でした。
いろんなプロンプトを入れてみてもダメでした。
(もしプロンプトありで削除できた方は教えてください。)

さぁこんな時あなたならどうしますか?
実はこれ、そんなに悩まずとも綺麗に消すことができるのです。
画像を切断する
こんな時は画像のくっついている部分を切断し、2段階で削除していくのがおすすめ。
オブジェクトがくっついていると、干渉し合い綺麗に消すことができないことが多いのです。
今回の場合、まずは白ラインのみを削除ツールで削除します。
3本にわかれてるので3回削除ツールを使うだけ。
ラインのみであれば一瞬で消すことができるでしょう。
※削除ツールが使えない画像の場合はスタンプツールなどで地道に切断します。

では次に赤マークブロックを削除します。
ここで赤マークブロックだけに削除ツールや生成AIを使用しても、うまく削除できません。
他のブロックたちの影響で何だかおかしなことになるのです。
謎の文字が書かれたブロックが生成されたり、なぜか時計がでてきたり笑


削除ツールも生成AIも結果はほぼ同じです。
ではもっと簡単に考えてみましょう。
昔からある機能「パッチツール」を使う。
今回はもっと昔からある単純な機能「パッチツール」を使用します。

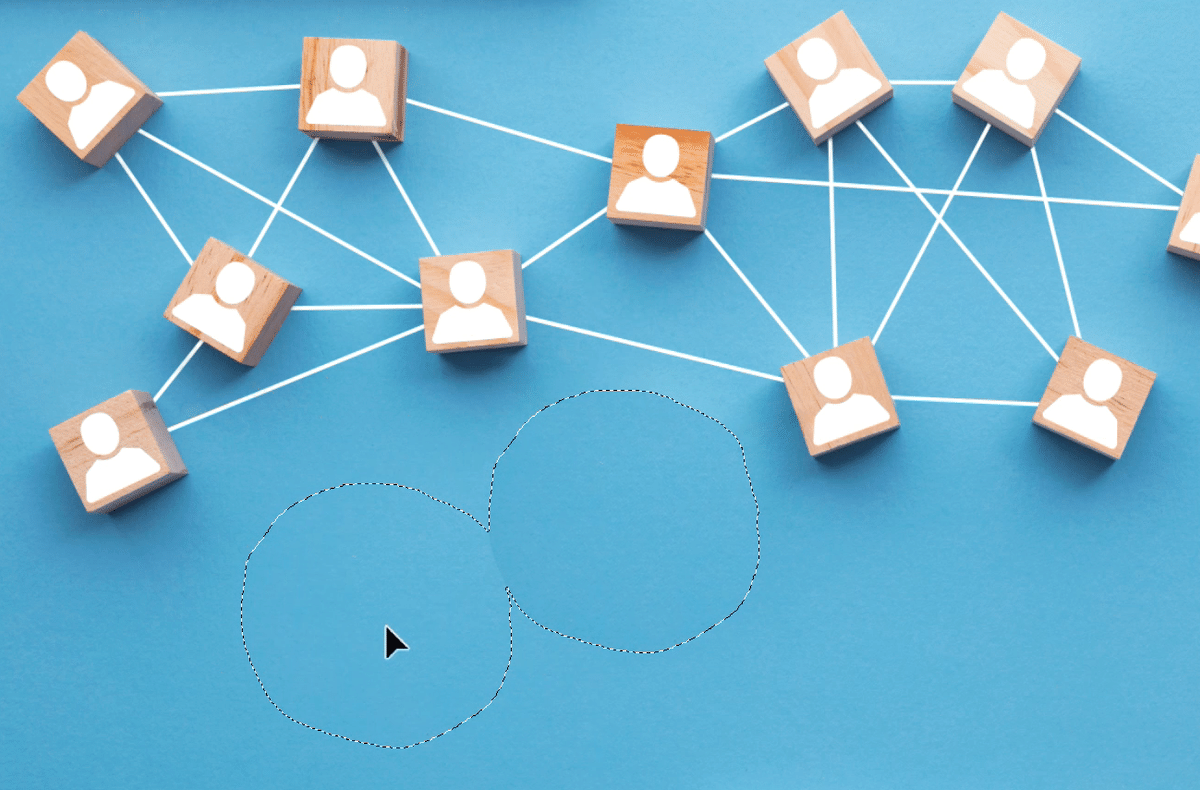
このパッチツールで消したい部分を囲みます。

囲んだ後は選択範囲を掴み、何もない背景の上に持っていく。

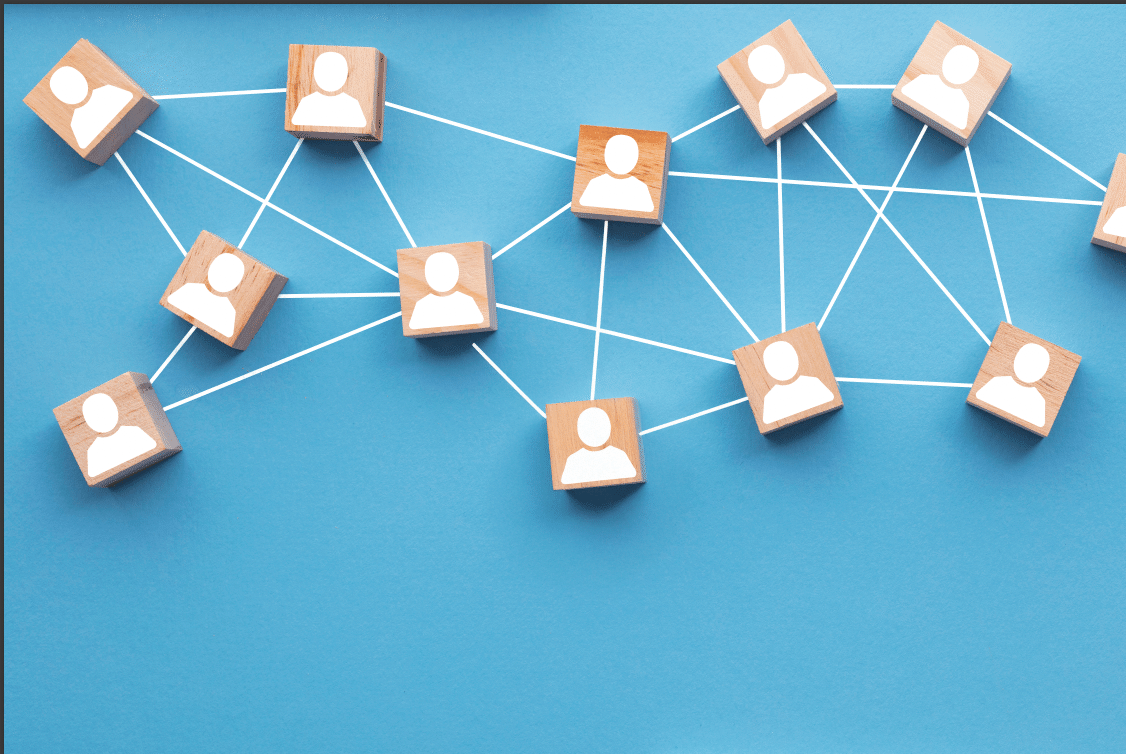
すると綺麗に消える!

ラインがつながっていないのでパッチツールで簡単に削除する事ができました。
このようにAI1発でうまく削除ができない場合はくっついている部分を切断し、2段階に分けて作業していくのがおすすめ。
似たようなもので、大きすぎる範囲のものを削除しようとしてもうまくいなないことが多々あります。
そんな時は
消したいものを細かく切断してみる。
他のものにくっついている部分を切断してみる。(スタンプツールなどで部分的に削除)
などをしてから削除ツールやパッチツールを使うと意外と綺麗に消せたりします。
少し手間はかかりますがAIばかりに頼って悩むより、少しアナログを取り入れるとうまくいくことも多いでしょう。
Photoshopテクニック
— Kimito Ohtani / 大谷キミト - ビジュアルデザイナー / レタッチャー (@niepce356) January 2, 2025
削除ツールとか生成AIでうまくオブジェクトを削除できないことってありませんか?
画像がごにょっと歪んだり、変なものが生成されたり
切り離すとやりやすいという話。
PHOTOSHOP / AIでうまく消せない時は画像を切断せよ。 https://t.co/17byZs8NIk pic.twitter.com/Kz5JpsrZLn
是非みなさんも試してみてくださいね。
PHOTOSHOPレタッチを教える「キミの学校」はこちら

いいなと思ったら応援しよう!

