
PHOTOSHOP / 炎エフェクト!!地獄の馴染ませテクニックツアー編!!
こんにちは。
札幌を拠点とし活動中のレタッチャーの大谷キミトです。
今回はビジュアル製作には欠かせない合成レタッチテクニックのご紹介。
みなさんエフェクトの合成うまくいってますか?
炎のエフェクトや雷のエフェクトを入れたときに、なんだか馴染まないなぁってことありませんか?
何故馴染まないのか?その悩み、このnoteで解決するはずです。
もちろん馴染ませ方だけではなく、絵作りのポイントとその作業の意味も解説していきます。
今回は上級者編です。
基本操作が分かっている方、パスとアルファチャンネルの切り抜きを理解している方が対象です。
さぁ炎エフェクト!!地獄の馴染ませテクニックツアーの始まりですよ!
地獄から這い上がってきた人は、おそらく炎使いになっているだろう。
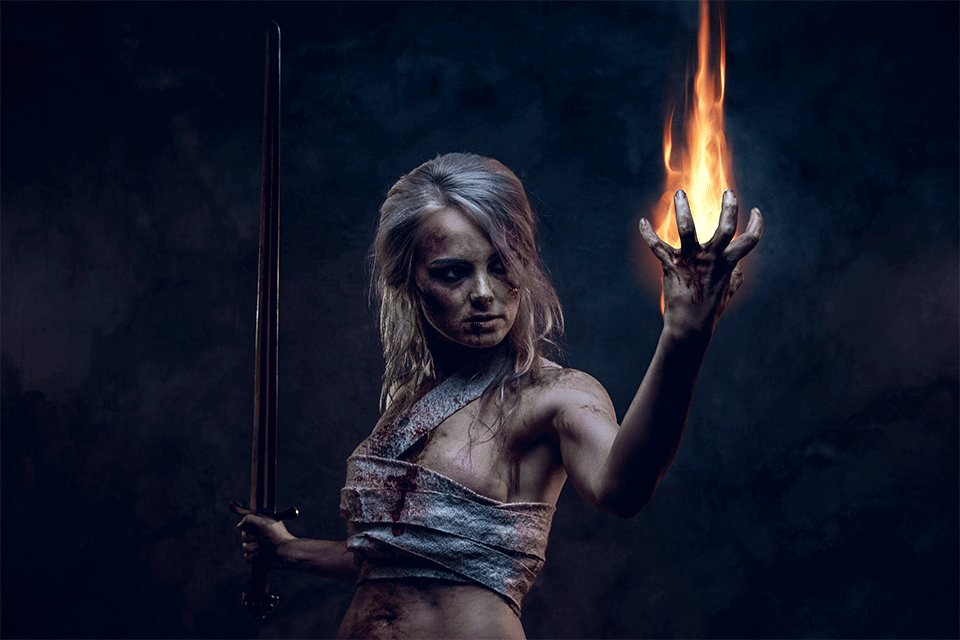
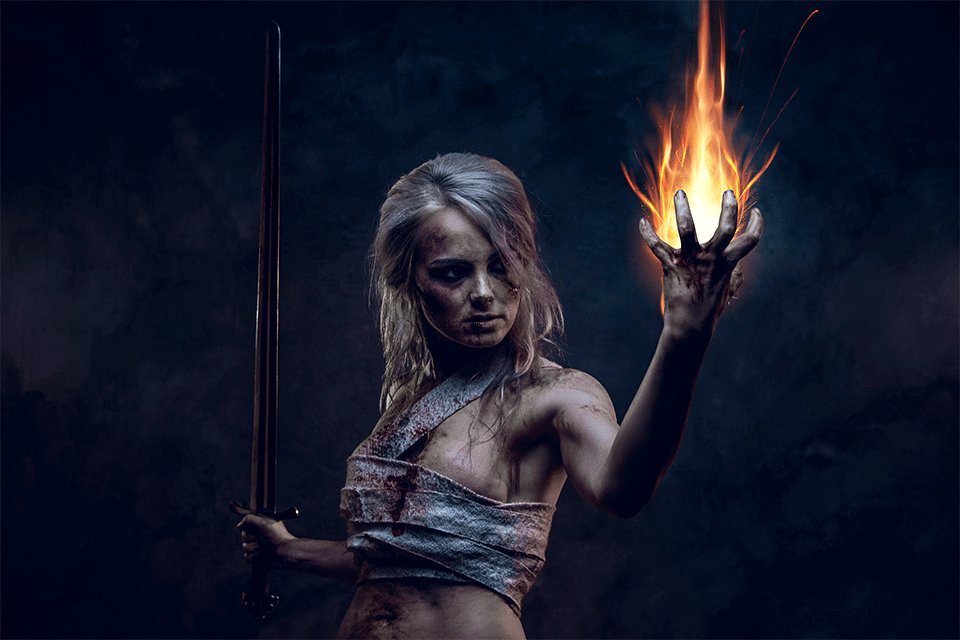
まずはこちらのbefoer/afterをご覧ください。
レタッチメイキング
— 大谷キミト/レタッチャー/ビジュアルデザイナー / Photoshop (@niepce356) June 24, 2021
君は地獄へ踏み込む勇気はあるか?
PHOTOSHOP / 炎エフェクト!!地獄の馴染ませテクニック編!!https://t.co/FyHeGyNa1R pic.twitter.com/A82SpaK7K2

今回は手から炎を繰り出す魔法系エフェクトを追加してみました。
注目するべきは手から出てる炎...ではないのです。
もちろん炎のエフェクトも大切ではあるのですが、その周辺もかなり重要なのです。
レタッチで色変更とかしたら反射した色のことまで考える。
— 大谷キミト/レタッチャー/ビジュアルデザイナー / Photoshop (@niepce356) June 4, 2021
レタッチは論理
炎の場合も同じ。
これは一体どういう意味なのか。
作り方と一緒にも詳しくみてみよう。
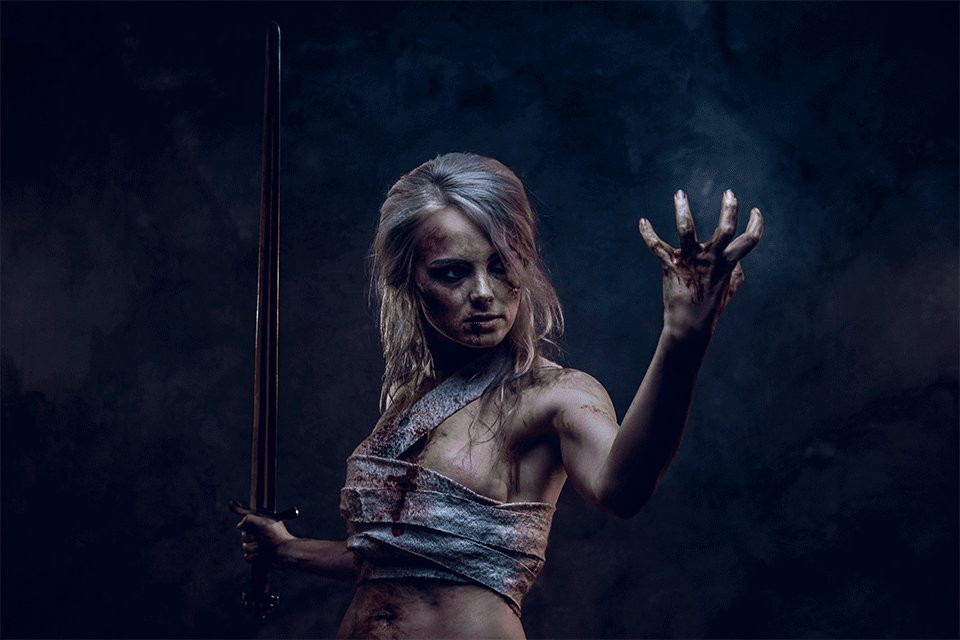
元画像はこちら。
この画像を使って作業していきます。

第1章 . 人物切り抜き
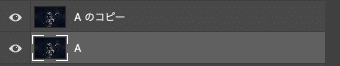
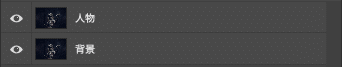
まずは人物と背景を別々に調整したいので、レイヤーを複製(Ctrl+J)します。

現在は単純に同じものが2つ重なっている状態です。
分かりやすいように名前を「人物」と「背景」に変更しておきましょう。

次に「人物」レイヤーの切り抜きをしていきます。
切り抜き無くしてはレタッチはできないと思ってください。
切り抜きテクニックに関しては過去にも何度もやっていますので今回は省きますね。
パスとアルファチャンネルを使用した切り抜きというやつです。
今回は手の部分だけでも切り抜ければ炎は入れる事はできますので、それで試してみても良いかもしれません。
え、わからない。どうやって切り抜くの?
そんな方は切り抜きができないとこの先進めないので、まず私の書いたレタッチ本か下記のnote2つのどちらかをチェックしてください。
現在AIによりPHOTOSHOPの自動切り抜きもかなり便利になりました。
しかしアナログ的なこの切り抜きを覚えるとかなりいろんなシーンで役に立つと思うので、本格的にレタッチをやりたい人は是非覚えてくださいね。
応用すればレタッチ人生が変わるはずです。
今のところアナログ最強です。
AIにはできない切り抜きがここにある!
レタッチ書籍(いろんなテクニック詰め合わせでコスパ最強)
人物切り抜き-テキスト版(自分のペースで読みたい人におすすめ)
人物切り抜き-動画版(動画版なので分かりやすい)
では作業に戻りましょう。
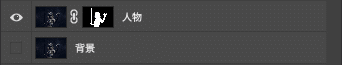
上記の切り抜き方法で先程の人物レイヤーにマスクをつけて切り抜きます。



このように切り抜けました。
今回背景も生かすので髪の毛は結構ざっくりでも良いかもしれません。
第2章 . 炎の追加
では次に炎を入れていきましょう。
手から炎を出しているような感じに見せたいので、人物レイヤーの下に入れていきます。
目指す炎は優しくゆらゆら燃えているだけではなく、メラメラバチバチきそうな少し勢いのある激しさのある炎。
素材もこのような素材は目指すイメージと少し違うので使用しませんでした。

今回は4種類の炎を重ね合わせています。
激しく燃え盛るエフェクトにしたいので動きのある素材を選びました。
拡大縮小などするので基本スマートオブジェクトに変更して使用します。

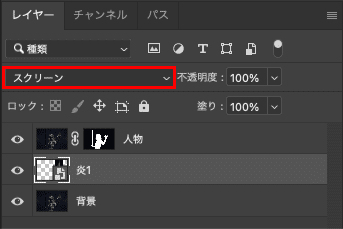
まずは「炎1」を自由変形(Ctrl+T)で90度程度時計回りに回転させ縦に入れれます。
この時ブレンドモードをスクリーンにしましょう。
黒い背景は透過され、炎の部分だけが表示されます。

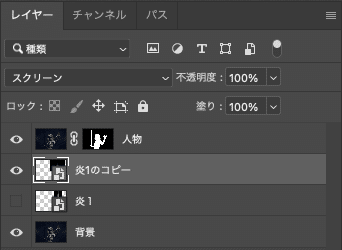
「炎1」
こちらは縦に勢いよく上がる炎

さらにもう一つ「炎1」を複製し、自由変形(Ctrl+T)で左右反転後、縦に潰して配置します。
「炎1のコピー」
少し炎の範囲を広げました。


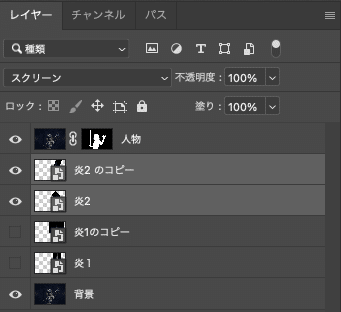
続いて「炎2」
「炎2」も複製し、左右に反転してブレンドモードをスクリーンで配置します。
こちらは横にはみ出る炎の演出


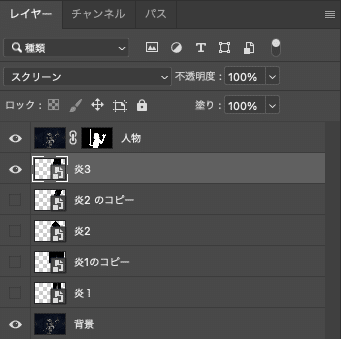
同様に「炎3」も入れていきます。
こちらは中央の激しい発生点の明るさ用


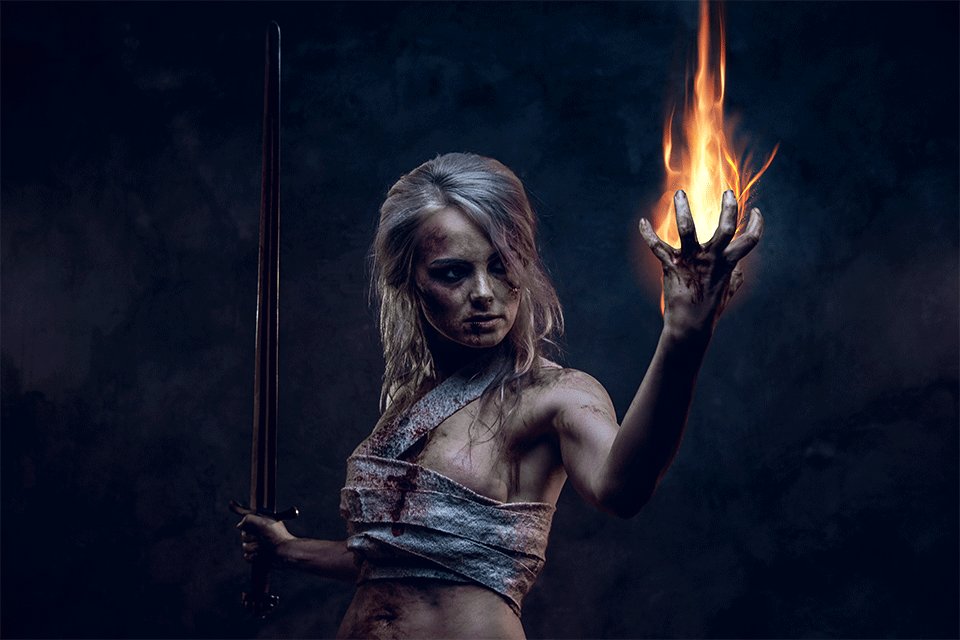
3種類の炎を全て表示させるとこのようになります。


メインの炎のエフェクトができました。
ここまでは簡単ですね。
炎をスクリーンで乗せただけですから。
しかしこれで満足してはいけません。
ここで終わってしまってはエフェクトは絶対に馴染みません。
いままで炎をスクリーンで乗せただけで満足していませんでしたか?
しかしそれでは弱いのです。
しっかりとこの女性の掌から燃え盛る炎の塊が出ているように見せなくてはいけません。
もう一度重要な事を言います。
レタッチで色変更とかしたら反射した色のことまで考える。
— 大谷キミト/レタッチャー/ビジュアルデザイナー / Photoshop (@niepce356) June 4, 2021
レタッチは論理
レタッチにも論理が必要。
...
うん。
それはわかったけどここまで全然地獄じゃないだろって?
なにをおっしゃる。
ここからが本番。
さぁ。
この先は本当に絵作りに興味があり、心揺さぶるかっこいいビジュアルを作りたい人だけが開けていい扉だよ。
本当にエフェクトの馴染ませ方が知りたくて、いい作品作りたいってやつだけが開けていい扉。
レタッチまぢめんどくせぇって人は絶対にやめた方がいい。
だってまぢでめんどくさい作業。
ワンクリックでかっこいい絵なんてできません。
めんどくさいことやらないと絶対にできない。
本当にやりたい人以外は絶対に開けちゃだめ。
ダメのダメのダメ。
途中で投げ出したりしたら
ダメ!絶対!
長いから。
果てしなく続くから
7000文字近くあるから。
初心者向けではないから!
基本操作は書いてないから!!
本当にやりたい人だけ
さぁいくぞ!!!
ガチャ...

さぁ!!細かすぎる地獄の絵作りワールドへようこそ!!!
ヒョっヒョっヒョっヒょっーーーーーーシャーーーっ!!!
※注
ここからはキャラを変更してお届けします。
少々口が悪くなりますがご了承ください。
...
よくここまで辿り着いた。
この扉を開いてしまった諸君。
よくも恐れもせずこの扉を開けたもんだ。
君は結構変態だな。
しかし
後悔はさせん。
いや、大変すぎてむしろ後悔しか無いかもしれん。
ここからがエフェクトを馴染ませる本番だ。
いままでエフェクトが馴染んだような馴染んでないような...みたいなところで止まっている貴様。
この地獄から這い上がれた暁には炎使いの称号「ケオテシゴクカ-ダリマジハノクゴジハレコ-エタコ」(適当)をくれてやる。
さぁ!行くぞ!!
※口悪くてごめんなさい。そーゆーキャラ設定って事で...
後悔しないでね。
第3章 / 地獄の反射光
先程の2のスクリーンでエフェクトを乗せるというのは知っている人も多いと思う。
しかしこのままでは、はっきり言って全然馴染んでいない。

いかにも炎を取ってつけた感が満載。
よく考えてみてほしい。
もし自分の目の前に地獄の炎があったらどうなると思う?
地獄の炎が君を襲うはずだろ?
そうだよ、炎の熱と光が君に当たるんだよ。
熱ぃし眩しいはずなんだよ。
では、それを再現していこう。
※なんか第1,2章と口調が変わっているけど気にしないでくれ。
今回はそーゆーキャラ設定って事で...
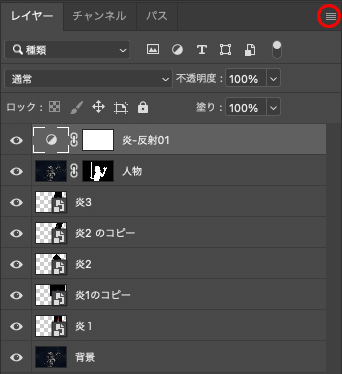
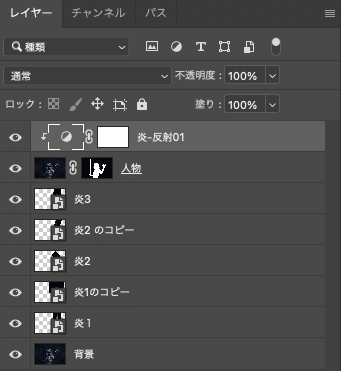
まずはトーンカーブを出して、「炎-反射01」と名前を変更だ。
そして人物だけにトーンカーブがつくようにクリッピングマスクを作成。
え。
クリッピングマスク?
なにそれうまいの?
って思ったやつ
1回だけいうから覚えておきな。
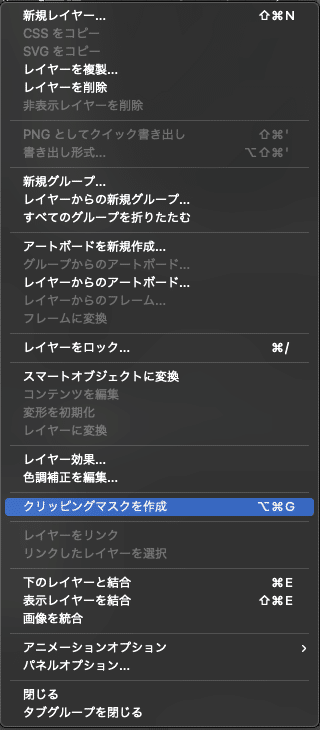
作った「炎-反射01」を選んで、レイヤータブ右上のボタンをクリック

「クリッピングマスクを作成」を選ぶと、すぐ下のレイヤーに関連づけられる。
これで「人物」レイヤーのみに影響するトーンカーブになったという事だ。

なんか矢印見たいのがでて、関連づけられたのがわかるはず。

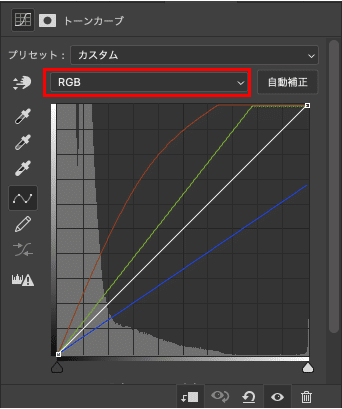
このトーンカーブを、炎が当たったようなオレンジっぽい色になるように調整するんだ。
赤枠内のRGBの項目からそれぞれ、レッドとグリーンを多めにあげ、ブルーのハイライト側を落とす。
すると、ハイライト部分の青が抜けて全体がオレンジっぽくなったはず。


うむ。いい感じ。
だけどこのままじゃだめ。
全体がオレンジに染まっている。
光が届いているところ、届いていないところの差をつけてあげることで、人物の目の前に炎があるという位置関係がでてくるんだ。
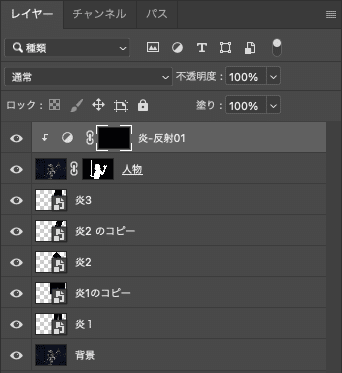
一度この「炎-反射01」マスクの階調を反転(Ctrl+I)させて、真っ黒にしてあげよう。

こんな風にトーンカーブをつける前と同じになったはず。

ここで「炎-反射01」のマスクに対して、ブラシの白で炎が当たってほしい部分のみを表示させるんだ。

少し炎が当たっている感がでたんじゃないだろうか。
これはもちろん今後微調整しながらやっていくことになる。

しかしこれだけでは終わらない。
この程度で終わるはずがないのです。
ここから先は
¥ 2,200
頂いたサポートは新作の素材や資料などに使用させていただきます。
