
PHOTOSHOP / 超初心者はまずパスを使いこなせ!
こんにちは。
札幌を拠点とし活動中のレタッチャーNORD WORKSの大谷キミトです。
今回はPHOTOSHOP初心者の為のパス講座です。
私はよくtwitterでこんな事を言っています。
そうなんです。
レタッチ作業で欠かせないものと言えば『切り抜き』なんです。
切り抜きができると、部分的な色補正もできるし、合成もできる。
レタッチャーは毎日このパスを使います。
そしてレタッチの約7割は切り抜き作業といっていいでしょう。
何か手を加えるときに必ず必要になるのが切り抜きなんです。
PHOTOSHOPで切り抜きをする方法は、いくつかありますが
一番自由度が高く、狙ったとおりに切り抜くことができるのが、パスとチャンネルを使用した切り抜きです。
この2つの主な使い分けは、簡単に言うと製品のようなカチッと抜きたいものがパス。
髪の毛や、透明のグラスなどの半透明をいかした切り抜きをしたいときにチャンネルを使います。
初心者の方はまずパスを使って、このような簡単なものから切り抜きの練習をしてみましょう。
今回はこのパスを使って、マスクを付けるところまで解説してみます。
1.パスの作成
2.パスを使用した選択範囲の作成
3.マスクをつけて背景を切り抜く
1.パスの作成
今回はこのスプーンのパスを作成してみます。

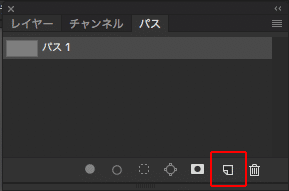
まずはパスのタブを開き、新規チャンネルアイコンをクリックします。

「パス1」ができました。
次にパスツールを選択します。
ショートカットキーはPです。
![]()
パスはポイントを打つことで自動的にポイント同士が繋がりラインを作ってくれます。
パスのポイントを打つコツはこのような感じ。
・最初のポイントは角がよい。
・次のポイントは山(谷)のてっぺん
・また角にポイントをおく
と、いうふうにこれを繰り返し、ポイントとハンドルをうまく使いながら外周をグルッと囲むわけです。

うまくなると2のポイントを飛ばして1か3でハンドル操作をすることもできます。
もちろん後でポイント追加したり削除したり、ハンドル操作も可能です。
ポイント増加:ポイントがないライン上でクリック
ポイント削除:ポイントの上でクリック
ポイントの移動:command(Ctrl)を押しながらクリックし移動させる
ハンドル操作:altを押しながらハンドルを掴み動かす
片方のハンドルにする:altを押しながら終わりのポイントをクリック



簡単なものでたくさん練習をしてみると、複雑なものでも切り抜きができるようになります。
最初はポイントの数が多くなるのは仕方のないことです。
パスの使い方が上手い人は、ものすごく少ないポイントでラインを作ることができます。
少ないポイントのほうが、修正等がしやすく都合がいいことが多いのです。
しかしポイントを少なくするのが目的ではないので、多少多めでも切り抜ければ問題ありません。
何度もやってコツをつかんでいくと、ポイントは自然と少なくなっていくと思います。
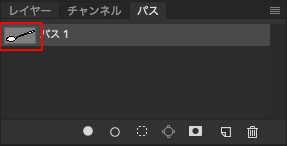
このパスはグルっと1周させることで選択範囲を作ることができます。
パスで最初に作成したポイントをクリックすると、パスがつながります。
2.パスを使用した選択範囲の作成
次はこのパスで選択範囲を作ってみます。
このパスを選んだ状態でcommand(Ctrl)+サムネール画像をクリックすると選択範囲が作成されます。

この点線が動いているのが選択範囲が作られた状態になります。

3.マスクをつけて背景を切り抜く
ここまで来たら、せっかくなのでマスクをつけて切り抜いて背景を見えなくしてみましょう。
方法は簡単。
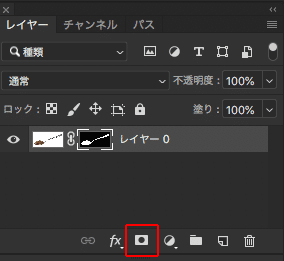
この選択範囲が作られた状態で、レイヤータブのマスクのアイコンをクリックするだけ。

するとこのように背景が透明になったことを示す、チェック柄が現れます。

これで切り抜きの完成です。
パスはレタッチをやる上での基礎的な機能といってもいいので、レタッチがうまくなりたいと思っている方は、是非おぼえてくださいね!
パスができたらマスクを覚えよう!
いいなと思ったら応援しよう!

