
輪郭線ありか、なしか、それが問題だ
私は基本的に輪郭線のあるイラストをご提供していますが、今日は輪郭線なしのイラストについて考察しようと思います。
輪郭線イラストを描く理由
・ぱっと見すぐわかるから
・使う色を絞れるから
・細かい表現ができるから

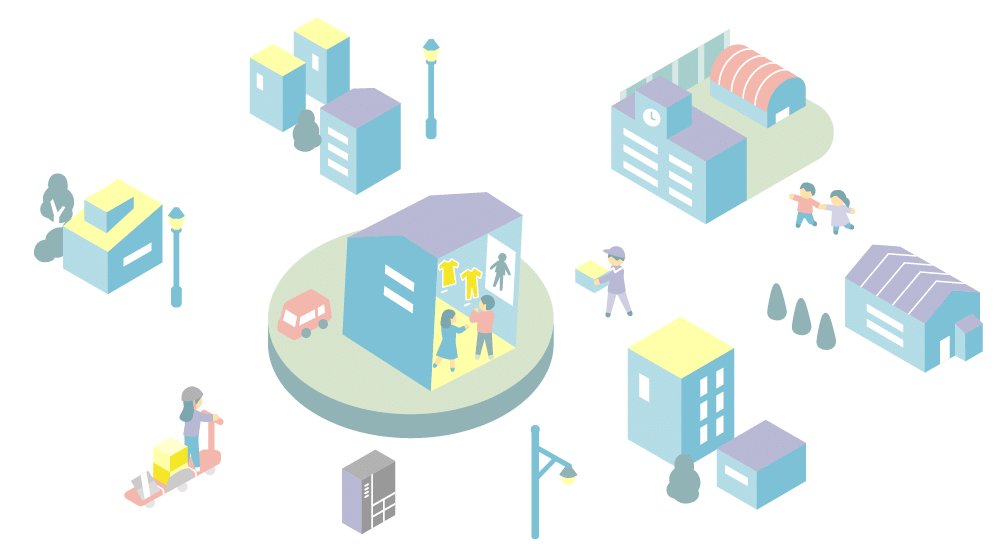
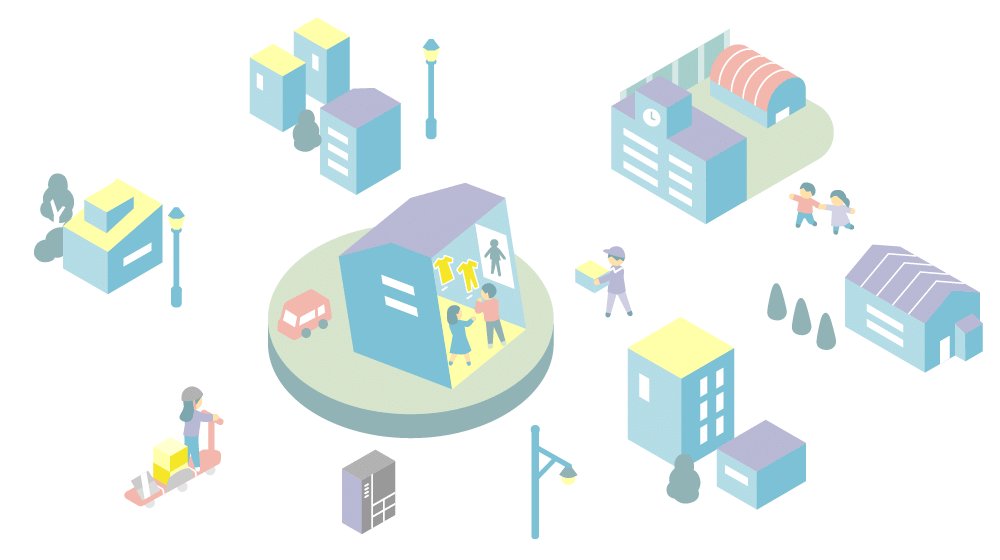
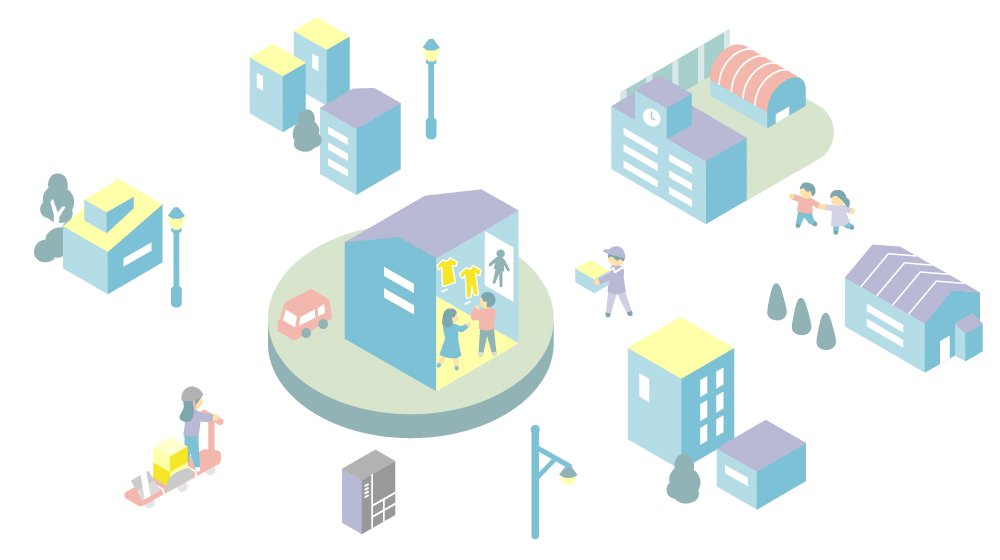
↑このイラストの輪郭線をなくすと、

上の方がイラストの内容がすぐ理解できたのではないでしょうか。輪郭線があることで色数を絞ることができ、強調したいポイントをコントロールすることができます。
説明イラストは輪郭線イラストが多いです。

輪郭線のあるイラストは細かな描写が可能で多くの情報量を伝えることができるからです。
一方、輪郭線なしのイラストはフォルムに目がいき、抽象的な表現や動きのある表現に適しています。
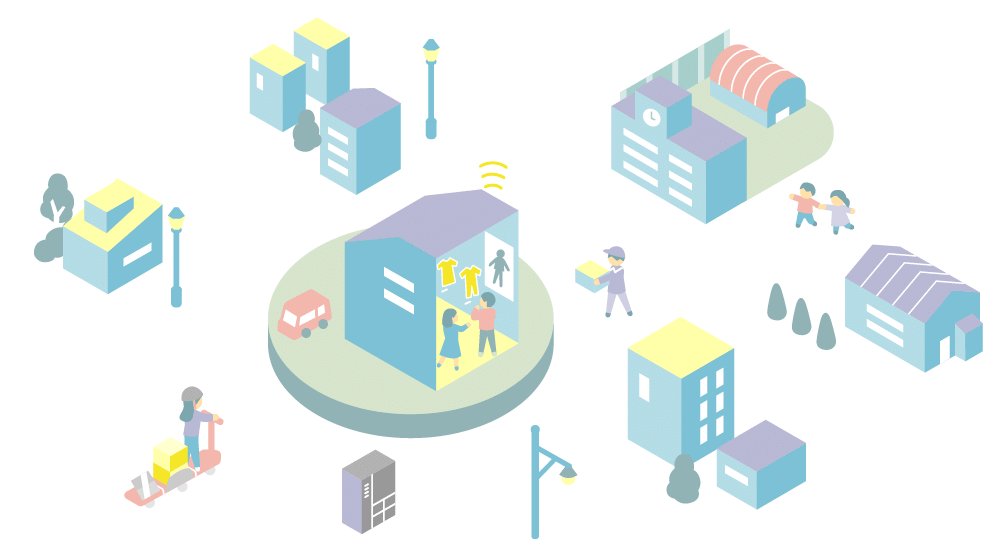
サイト上でマウスを動かしたりスクロールするアクションに合わせてイラストが動く表現をインタラクティブ・インフォグラフィックというそうです。
突然の長いカタカナですね。
インタラクティブ・インフォグラフィックとは、イラストの動きで視線を誘導し、情報を可視化するというものです。
動画やプログラミングされたアニメーションで、ループ再生のもの、マウスの動きに合わせて反応するものが一般的です。
Youtube広告やランディングページ、企業のトップページなどで見かけますね。
一つのイラスト素材を色々なサイズで使用したり、機械的で滑らかな動きが重要なので、輪郭線はかえって邪魔になります。

動くものは自然と注目しますし、何かがピコピコと動くと楽しい気持ちが引き出されます。ただ、ストーリー性があったりイラストの情報量によって輪郭線がないと表現しきれなくなりますので注意が必要です。
もし、イラストを輪郭ありにするかなしにするか迷ったら
・輪郭線ありのイラスト
↓
細かな描写必要な時、描いてあるものを具体的にわかってほしいとき。純粋にイラストの情報量が多いときなど。
・輪郭線なしのイラスト
↓
インタラクティブ・インフォグラフィックを作りたいとき。文字などほかのデザインとのバランスでメリハリが欲しいとき。
どちらの表現にするにしても、その場で何を伝えたいのか、それを見失わないのが一番大切ですね。
この記事が気に入ったらサポートをしてみませんか?
