
ESLint、Prettierによりソースコードを自動整形してみた
こんにちは!株式会社レスキューナウのシステム部でフロントエンド、バックエンド、インフラ構築などを担当している吉井です。
今回はソースコードの静的自動解析に使われるESlint、
ソースコードの自動整形に使われるPrettier、
そして、それらを利用してエディタからソースコードの自動整形を行う設定についてご紹介させて頂こうかと思います。
ESLintについて
まずは、ESLintについて説明させて頂きます。
ESlintはソースコードの静的自動解析ツールで以下のような機能が有ります。
問題を見つける
コードを静的に解析して、問題点を見つけます。
その内容としては、型定義、変数名、
コード内にスペースとタブ双方が存在するなどその他様々です。
ビルド前に指摘してくれるため
スピーディーに問題点の把握が出来ます。
JetBrains,VSCode等のエディタと連携することも出来るため、
エディタ上でその問題点の内容を通知してくれます。問題点を自動修正する
変数名、コード内にスペースとタブ双方が存在するなど
一部の問題については、ESlintに自動修正してもらうことも出来ます。(型定義など全ての問題点までは自動修正出来ません)設定をカスタマイズ出来る
console.logによるログ出力を許可しない
(動作確認用に使った出力が残らないように)、
文字列を囲むクオートをシングルorダブルで統一など
通知する項目を追加したり、
または特定の不要な通知を除外したり出来ます。
これにより、そのプロジェクトにあった独自設定を
構築することが出来ます。
Prettierについて
次にPrettierについて説明させて頂きます。
Prettierとはソースコード整形ツールで
改行、スペースの位置などを決められた法則に従って
ソースコードを整形してくれるものです。
コードを書く際に個人差が出やすい部分を統一することが出来るため、
コードスタイルの一貫性を保つことが出来ます。
環境設定
では、これらのツールの環境設定をしていきます。
下記のコマンドによりeslintをインストールします
yarn add eslint --dev
次に下記のコマンドを実行し、eslintの設定を決めます。
yarn run eslint --init実行すると設定に関する質問が次々に出てくるのでそれに答えていきます。
今回は下記のように設定しました。
Ok to proceed? (y) y✔ How would you like to use ESLint? · problems
✔ What type of modules does your project use? · esm
✔ Which framework does your project use? · vue
✔ Does your project use TypeScript? · No / Yes
✔ Where does your code run? · browser
✔ What format do you want your config file to be in? · JavaScript
The config that you've selected requires the following dependencies:
eslint-plugin-vue@latest
@typescript-eslint/eslint-plugin@latest
@typescript-eslint/parser@latest
✔ Would you like to install them now? · No / Yes
✔ Which package manager do you want to use? · yarnこれを行うと、下記のような内容が記述されている
.eslintrc.cjs というファイルが作成されていることが確認出来ます。
module.exports = {
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:vue/vue3-essential",
"plugin:@typescript-eslint/recommended"
],
"overrides": [
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"vue",
"@typescript-eslint"
],
"rules": {
}
}次に、下記コマンドによりPrettierをインストールします。
yarn add -D prettierエディタへの設定
次にエディタへの自動整形の設定を行います。
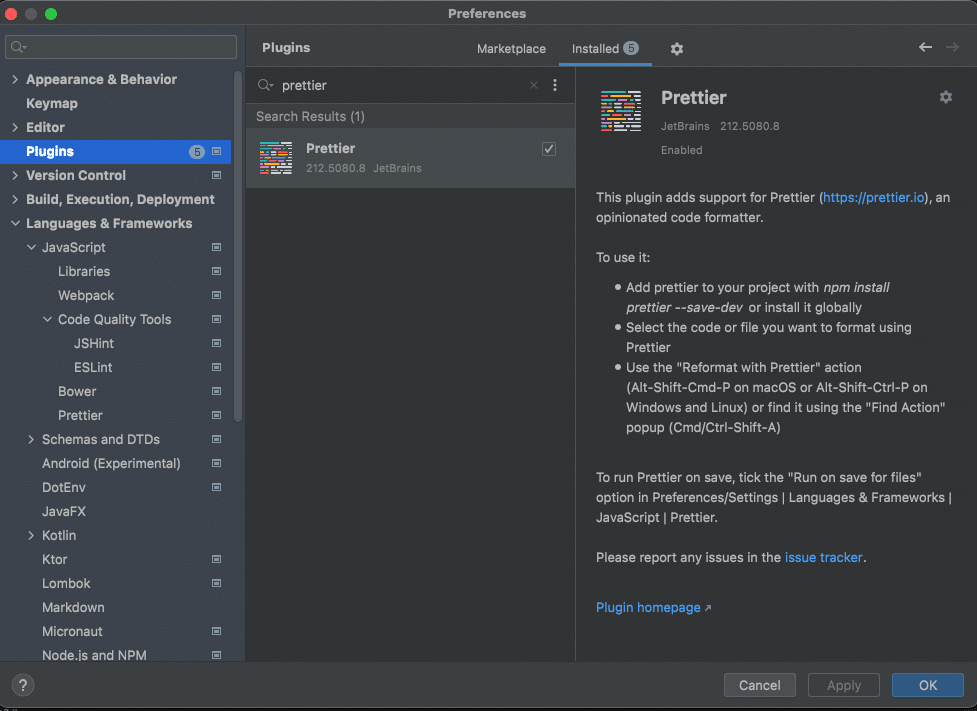
今回はJetBrainsのIntelliJに設定してみます。
Intelli Prettierプラグインをインストールします。

次にLanguage & Frameworks > JavaScript > Prettier から設定を変更します。

Prettier packageは、**/node_modules/prettierなどPrettierがインストールされてるパスを入力し、Run for filesはコード整形の対象するファイルの拡張子を設定します
Keymapから"reformat prettier"で検索し、
自動整形のショートカットキーを確認します。

ショートカットを実行して、コードが自動整形されることを確認して下さい。
今回の設定は、ソースコードの機能に直接関与する内容では無いですが、
コードの品質を保つ為、そして業務効率化の為に
かなり役立つものだと思います。
さらに色々な情報を集めて常に業務効率化を意識していきたいですね!
こちらの記事を参考にさせて頂きました。
IDEAで保存時にESLintとPrettierを実行してファイルを自動整形する
最後まで読んでいただき、ありがとうございました。
最後に
現在、レスキューナウでは、災害情報の提供、災害情報を活用した安否確認サービスなどのWebサービスの開発エンジニアを募集しています!
社員・フリーランスに関わらず、参画後に安心してご活躍できることを目指し、応募された方の特性・ご希望にマッチしたチームをご紹介します。
ちょっと話を聞いてみたい、ぜひ応募したい、など、当社にご興味を持っていただけましたら、お気軽にエントリーください!!
