
Photo by
air_mezzanine
SwiftUI 背景をグラデーションする方法
こんばんは! りーさんです。
今回はグラデーションの仕方について書いていきます。
LinearGradient
グラデーションは、始点と終点で定義された軸に沿って色関数を適用します。グラデーションは、グラデーションで塗りつぶされた各形状の境界四角形に単位空間ポイントをマップします。
今回はこちらを使用していきます。
線形グラデーションの作成
init(gradient: Gradient, startPoint: UnitPoint, endPoint: UnitPoint)
ベース グラデーションから線形グラデーションを作成します。
グラデーションを縦にしたい場合
struct ContentView: View {
let gradient = Gradient(stops: [.init(color: Color.blue, location: 0.0), .init(color: Color.pink, location: 0.5)])
var body: some View {
ZStack {
LinearGradient(gradient: gradient, startPoint: .top, endPoint: .bottom)
Text("HELLO WORLD")
.font(.system(size: 60).bold())
}
}
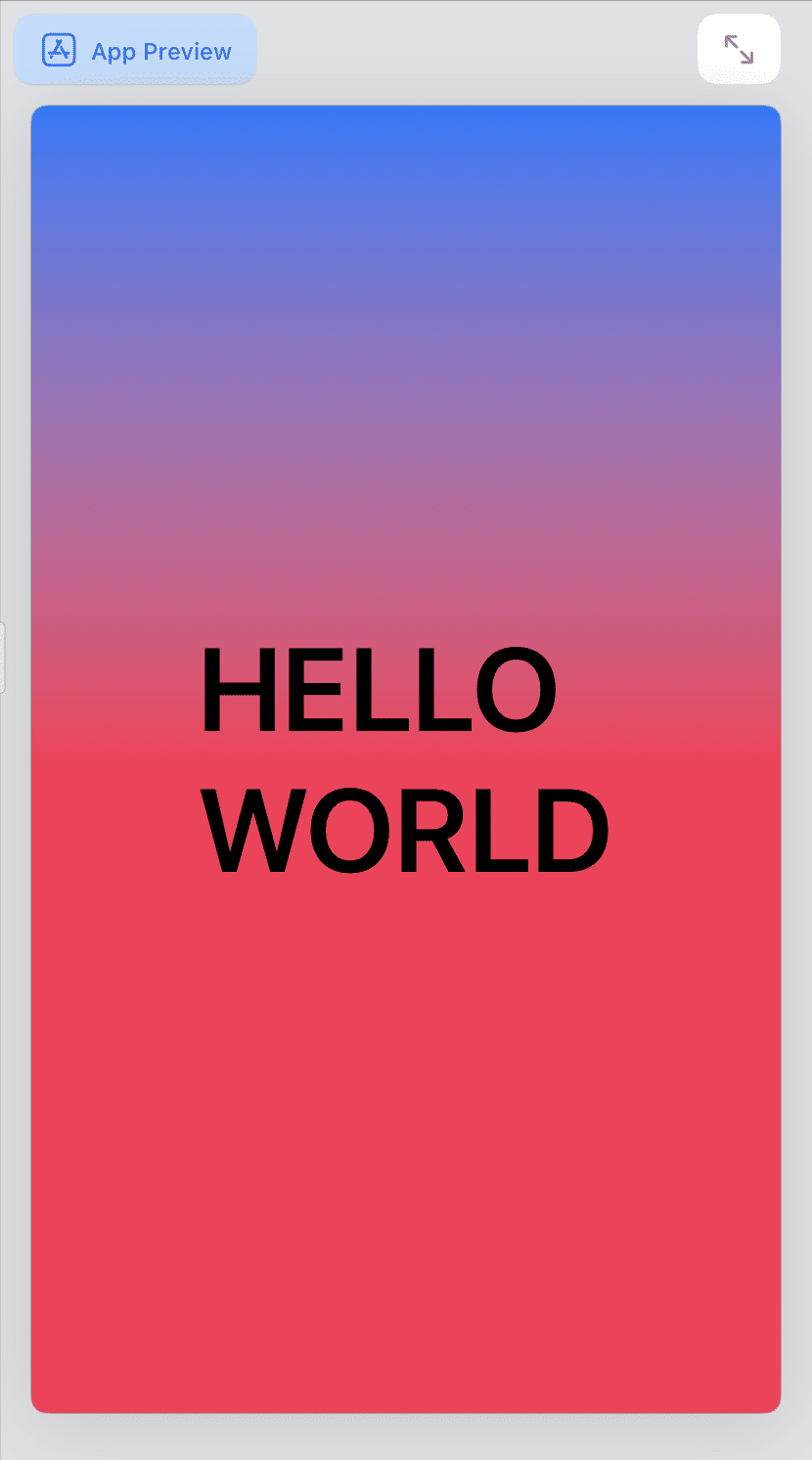
}実際の描写(縦)

それぞれ、startPointとendPointの向きは10種類あるみたいです。
.bottom
.bottomLeading
.bottomTrailing
.center
.leading
.trailing
.top
.topLeading
.topTrailing
.zero
グラデーションを横にしたい場合
struct ContentView: View {
let gradient = Gradient(stops: [.init(color: Color.blue, location: 0.0), .init(color: Color.pink, location: 0.8)])
var body: some View {
ZStack {
LinearGradient(gradient: gradient, startPoint: .leading, endPoint: .trailing)
Text("HELLO WORLD")
.font(.system(size: 60).bold())
}
}
}
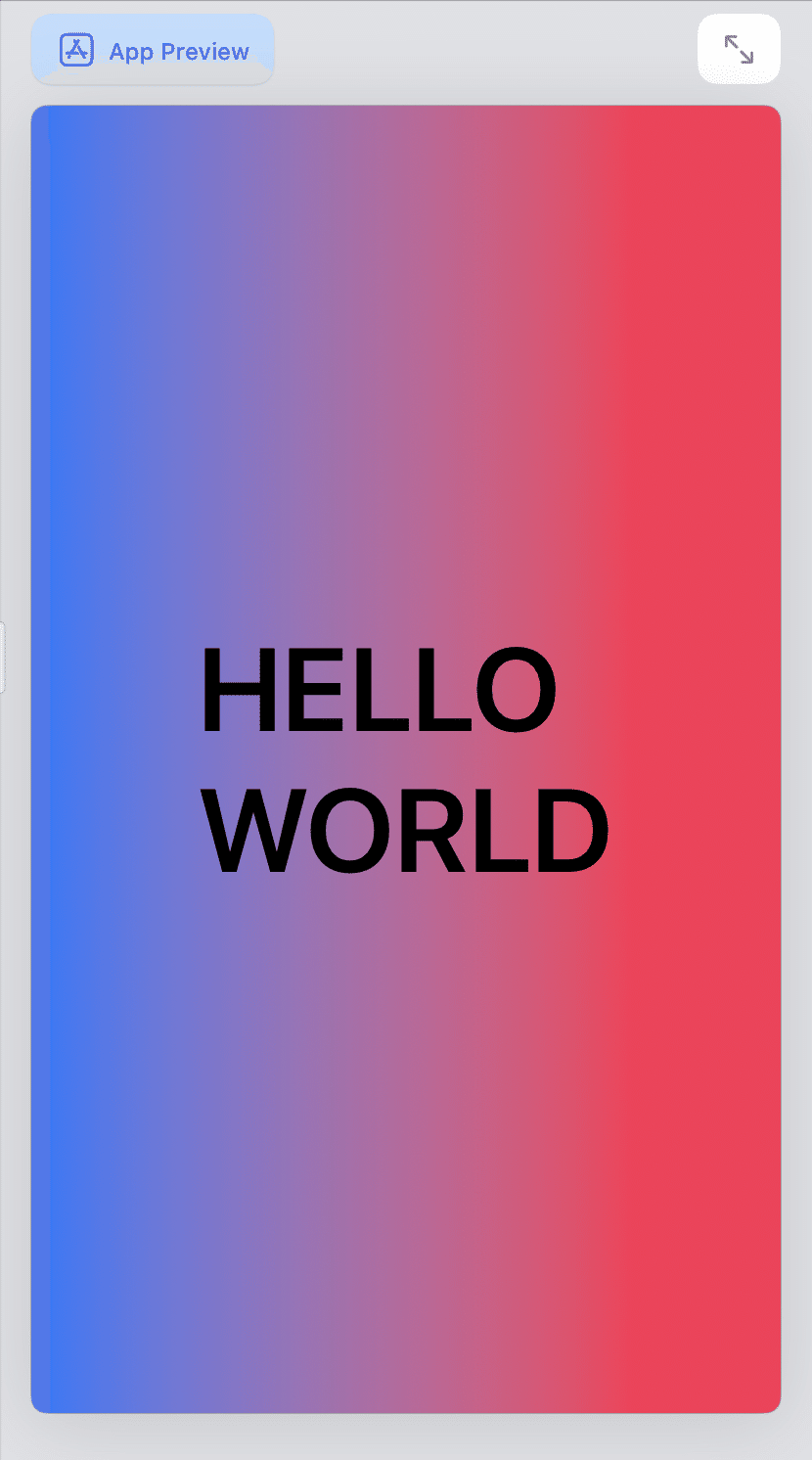
実際の描写(横)

グラデーションを斜めにしたい場合
struct ContentView: View {
let gradient = Gradient(stops: [.init(color: Color.blue, location: 0.0), .init(color: Color.pink, location: 0.8)])
var body: some View {
ZStack {
LinearGradient(gradient: gradient, startPoint: .topLeading, endPoint: .bottomTrailing)
Text("HELLO WORLD")
.font(.system(size: 60).bold())
}
}
}
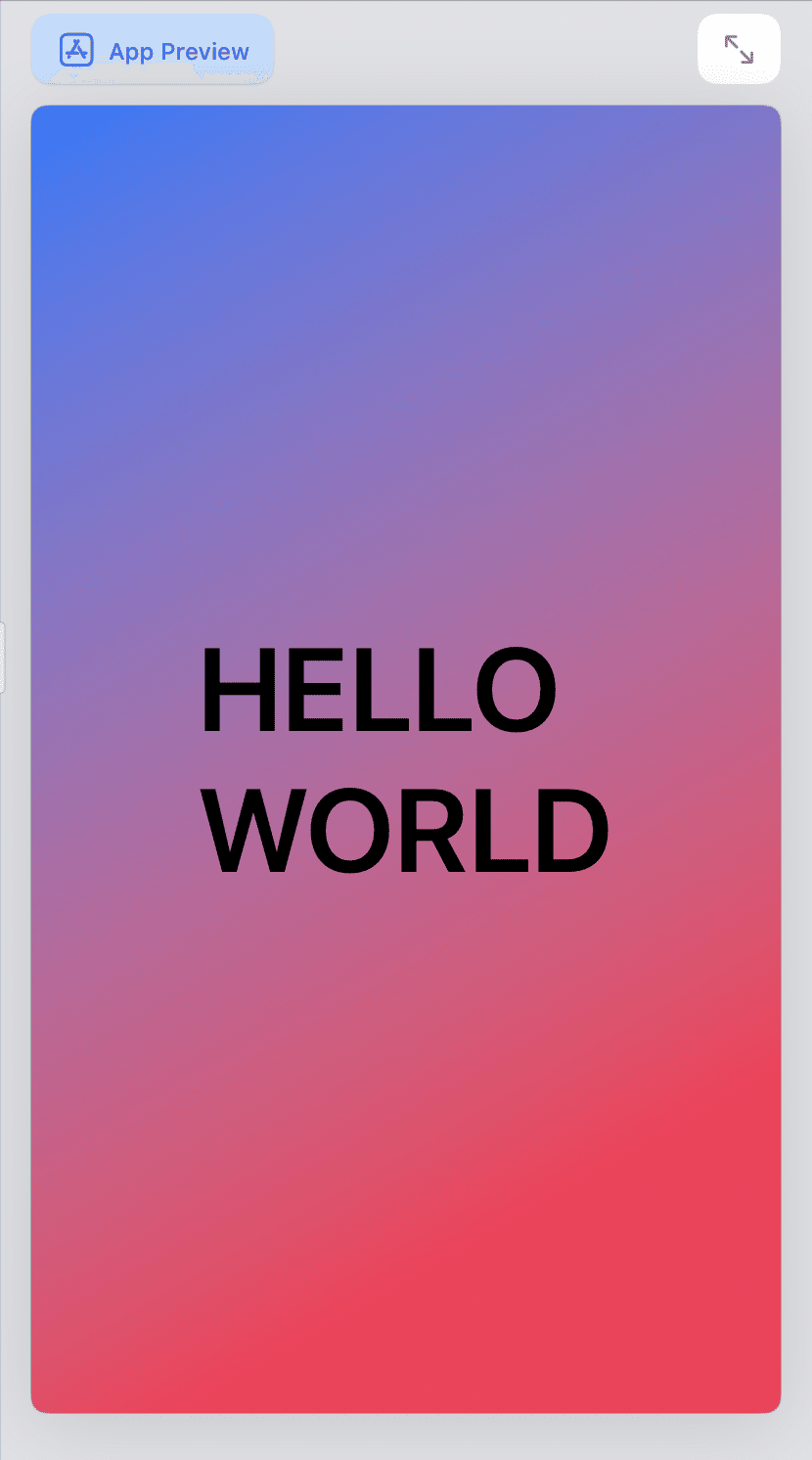
実際の描写(斜め)

以上!グラデーションの仕方の紹介でした。
