
AffinityDesignerで「いらすとや」再現に挑戦#02
前回の続き。今回の趣旨としては、前回のやり方が複雑なイラストでも通用するのかの確認です。
この記事では前回と重複する部分を省略しています。
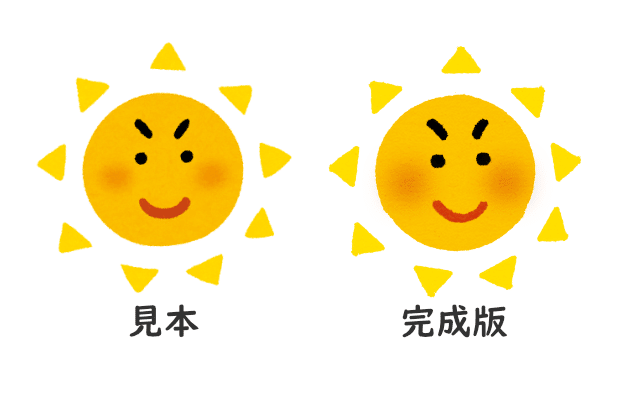
完成版

こちらが、今回の完成版。
見本より勝ち気な感じになりましたが、仕上がりには満足です。
手順①: ベース作成

「楕円ツール」や「三角形ツール」、「ペンツール」で見本をトレースして、境界線をブラシにしています。まだテクスチャを適用していないので、少しのっぺりした印象です。

ほっぺたについては、「楕円ツール」で作った円に「ガウスぼかし」をかけています。今回は真円にしましたが、形を工夫すればクオリティが上がりそうな予感。
手順②: ラスタライズ→テクスチャ適用

こちらも手順は前回と同じ。
ただ今回はパーツが複数なので、すべてを同じグループにしてから「ラスタライズ」をかけます。こうすれば、ひとつの画像になり、テクスチャがまとめてかけられます。
ただ、ひとつの画像になってしまうので、後から修正できるようにラスタライズ前にコピーをしておいたほうがいいかもしれません。
ちなみに、今回もテクスチャ用画像はこちらから。
今回は前回の四角形とは風合いが違ったので、「表面がざらざらしたダンボールの無料テクスチャ素材」という画像をテクスチャに使っています。
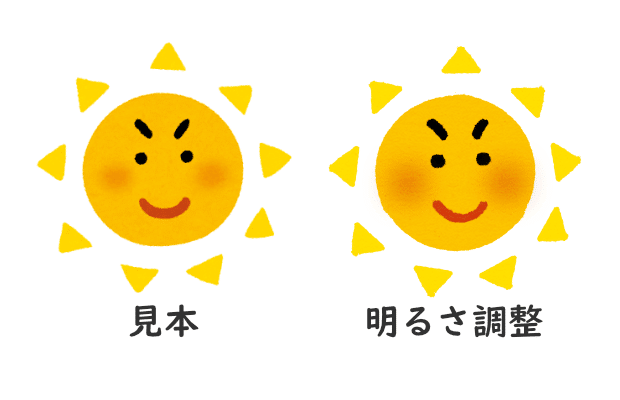
手順③: 明るさ調整

テクスチャの適用で変わってしまった色を戻します。
前回は「リカラー」を使いましたが、今回は色が複数なので「明るさ/コントラスト調整」を使いました。コントラストは触らず、明るさのみを若干上げています。
新しい要素

これで完成です。
基本的に工程は前回と変わりませんが、新しい要素としては2つ。
・グループ化してラスタライズ
・色調整は「明るさ/コントラスト調整」
今回のやり方であれば、複雑なイラストにも対応できると思います。
