
ES2019にはいった新機能各位を試してみるマン
やっほ〜めろたんだよ〜
最近は会社内でラグマス部ができてしまったので僕はAgi/Lukのクリアサしてるよ〜
Str振ってなかったからゴミみたいなダメージしか入らなくって泣いてるよ〜
ヘッダーの画像は内容と一切関係ないカラテ王だよ。
たまにはテックなことも書かないとな〜と思ってたらちょうど?ES2019の正式リリースがあったようだったので、それにはいった新機能とかを触ってみようかな〜とおもった次第だよ。
実際まださわれないものも?あると思うので雑になる & 気分で動かしたりしなかったりするかと思うけど見ていくよ〜〜〜〜〜
動かす環境は "Google Chrome 75.0.3770.100 (Official Build) (64 ビット)" のdev toolで見れるコンソールで試すよ〜
ここにある「Expected Publication Year」が「2019」のものを見ていくよ〜
Optional catch binding
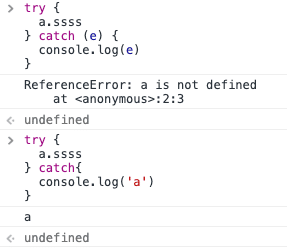
こいつは try catchの引数を省略できるようにするやつだね
try {
// なにかすごい処理
} catch (error) {
// error はつかわないんだよな〜
}
みたいな感じの "error" を省略できる感じですね〜

うごいた!
便利そうではある〜
JSON superset
JSON.parseがJSONの仕様に準拠していないパースをしているからなおすやで。みたいな感じかな〜?
というか今まで準拠してなかったんか…。
(JavaScript Object Notation とは一体…。)
まあこれは動作確認するアレでもないかな…
Symbol.prototype.description
Symbol使ってる人どれくらいいるんだろ。
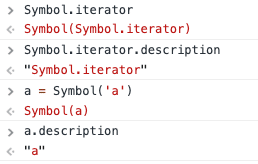
Symbolをつくるときに引数としてdescriptionを渡しますが、今まではそのdescriptionを取り出すことはできませんでした。
今回はいった Symbol.prototype.description で簡単に取り出せるようになりました。
Symbol.iterator.description
// これでdescriptionが文字列で手に入るはず
動きますね〜
便利かな?
Function.prototype.toString revision
FunctionのtoStringの修正がはいったみたいですね。(雑)
組み込み関数等でtoStringしたときの返り値の文字列を標準化するぞ〜というようなものでしょうか。
まあこれも動作確認するアレでもないかな…
Object.fromEntries
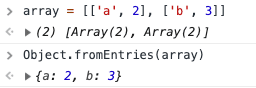
[['a', 2], ['b', 3]] みたいなのをObjectにできるやーつ。ってかんじですね。
MapがObjectでそのままつかえるみたいな感じっぽい。
ほいだば実際に触ってみる。
array = [['a', 2], ['b', 3]]
Object.fromEntries(array)
// これでObjectになるはーず
なるじゃ〜ん。
便利そう。
Well-formed JSON.stringify
JSON.stringify が不正な形式のUnicode文字列を返していたようで、それを修正するもののようですね。
JSON superset と同じようなアレを感じますね。
まあこれも動作確認してもなぁ…。
String.prototype.{trimStart,trimEnd}
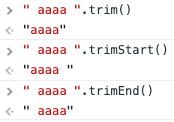
String.protorype.trimを前と後ろだけ行うようなものですね。
" aaaa ".trimStart()
" aaaa ".trimEnd()
動きますね〜。個人的にはあまり使い所が浮かばないですが、多分今まで正規表現とかで頑張ってたところがだいぶ楽になるしわかりやすくなるのでいいですね。
Array.prototype.{flat,flatMap}
いわゆるflattenってやつですね。
Arrayの中のArrayをいい感じにてんかいしてくれるやーつですね。
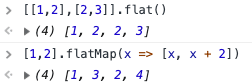
[[1,2],[2,3]].flat()
[1,2].flatMap(x => [x, x + 2])
結構ほしかったやつなのでちゃんとはいって嬉しいマン
まとめ
毎年いろいろはいって新しくなっていくのを見ているとES5とかES3とかあのへんとかと比べるとすごいなぁ〜(小並感)っておもいますね〜。
これからもいろいろはいっていくのが楽しみですね〜
そんなわけで、ES-Nextの話を雑に話して盛り上がりたいと思っていますのでみなさんbosyu社に是非!来てくれ!(雑)
あと7月12日にころちゃんと僕がVue.js Night Nagoyaで話すので、興味がある人は名古屋で僕たちと握手しましょう!!

