
stability matrix forgeで画像の一部を変更する方法
低スペックパソコンでもStable Diffusionを使いたい人にとって、唯一活用できる「stability matrix forge」
stability matrixの使い方はパソコンにインストールするだけですので、検索したらyoutubeやHPで詳しく書いてくれてますが、私もまた別記事で書きます。
stability matrix forgeで何とか美少女までは出すことが出来たとしたら、次の悩みが出てくると思います。
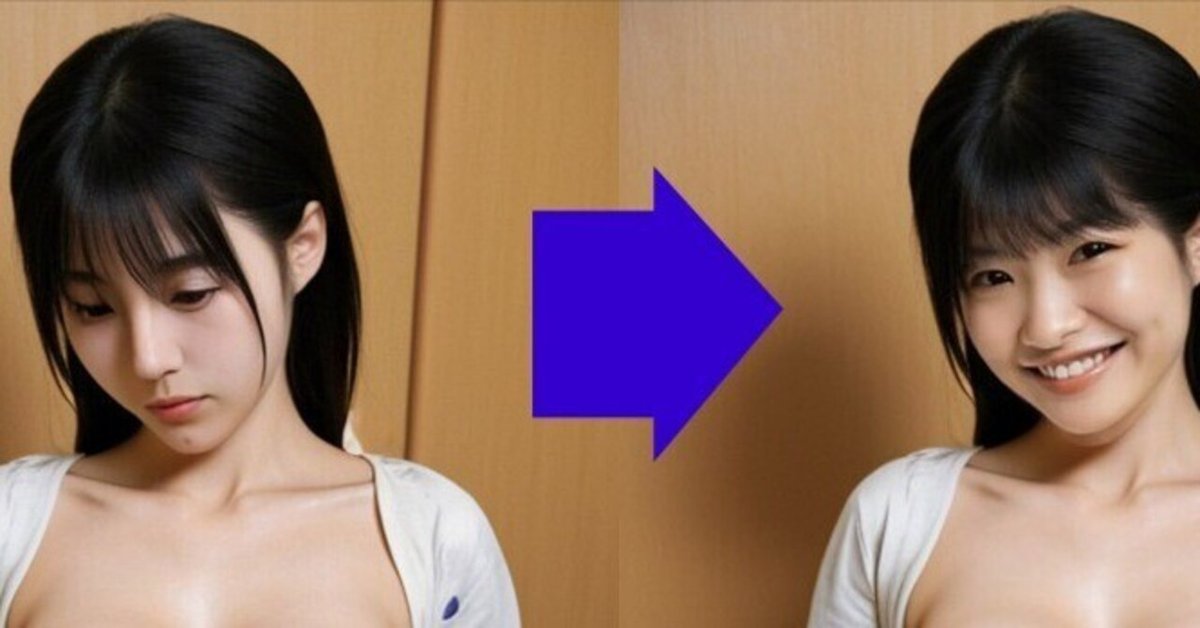
画像の一部だけ変更したい!
例えば表情だけ変えるとか、髪の色を変えるといった感じです。
私もまだ基礎中の基礎しかわかりませんし、詳しい管理画面の内容も理解していません。
そのため、今後見返した時に、自分でも思い出せるような備忘録となります。
stability matrix forgeは低スペックPCでも起動できる素晴らしい性能を持っています。
Stable Diffusionがやっと使える!となっても、同じプロンプトを入力しても、前回と同じ画像は出てきません。
気に入った画像が出てきた時に、
「惜しい!指がおかしい!」
「表情がもうひとつ・・」
といった課題も出てくると思います。
そうなった時に使えるのが、「in paint」機能ということにたどり着きました。
in paint機能は、img 2 img タブから使用できるみたいですので、試してみましょう。

上記画像のように、stability matrix forge のタブで、img2img タブを選択し、その下部にあるインペイントを選択。
出力した画像を試してみましょう。

顔の部分をマウスで描画して塗りつぶします。

試しに「自然な笑顔」と入力して実行します。

すると画像全体の構図は変わりなく、表情だけ笑顔に変わりました。
ただ、これは失敗するケースもありますので、何度か試してみて、自分なりの方法を模索するのも大事みたいです。
次は髪の色を変えてみましょう。

髪の毛の部分を描画で塗りつぶして「Natural pink hair」とプロンプトを入れて実行。

いい感じになったけど、頭頂部周辺は黒のまま。

何度トライしても色がうまくいかないので、頭頂部が黒いままで出力された画像をダウンロードして、それをimg2imgに再アップして、描画で選択して、同じように「Natural pink hair」と指示をして画像生成。

これでようやく自然な色合いの変化になりました。
もっとハイクオリティに変更できる人もいると思いますが、検索しまくっても、詳しい方法は有料商材とかばかり。
ちゃんとした商材かどうかも分からないものに金払うのは、基礎を理解してからでないと無駄になるので、まず自分でトライしてみましょう。
