
Androidアプリ作成しました(Go NoGo Challenge!)
今回の記事では、少しリモートワークネタから趣向が異なりますが、知人と二人で作成したAndroidアプリについて紹介します。
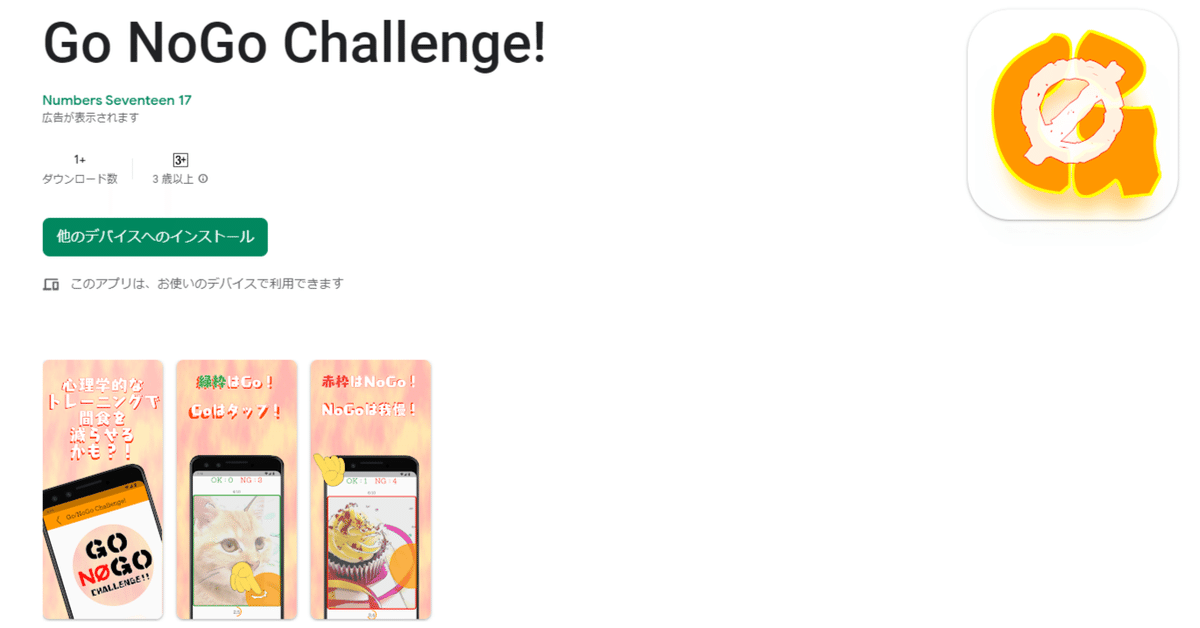
まずは、実装したアプリについてご紹介
「Go NoGo Challenge!」という、ゲームアプリです。
ゲーム感覚で自分自身の空腹感と向き合うことができたら、という目的で実装したアプリになります。
ゲーム構成は至ってシンプルで、自分が今食べたいものを選択し、その後表示される画像が、「まさに食べたいものの画像≒NoGo画像」の場合は、タップせず、「そうでない画像≒Go画像」の場合は、タップするというゲームになっています。
そうでない画像は、その食べたいものがある時に不足している栄養素をベースにチョイスした画像も含んでいます。

なぜ、このアプリを実装したのか
開発にはFlutterを用いており、ことの起こりは、Flutterのバージョンアップの情報から、「Flutterを触ってみても良いかも」と知人に提案して頂いたことがキッカケでした。
今回のアプリに関しては、アプリの説明部分にもありますが、こちら(https://www.lifehacker.jp/article/lht_foodt/)のサイトを参考にしています。
ちょうど去年ぐらいに、自分自身用にブラウザで動作するこの類似アプリを個人的に作っていたのです。
もともと、家政学や医学、スポーツ関連の書籍が大好きで、乱読系の質であり、ネットの情報もその手の情報を好んで収集しています。そういう下地があり、当時自分自身用に作ってみようという発想に繋がりました。
ただ、自分で作ったものを用いていた時に、少し気になっていた点がありました。
それは、ランダムに画像をキーワードで取得するAPIを用いていたため、ほしい画像がうまく取得できていないという動作になっていたことです。
やはり、NoGoの画像は、本当に美味しそうな画像を用い、Go画像に、NoGoっぽい画像が紛れ込むのは回避したいと考えました。
そして、実際のゲーム動作はとてもシンプルなものになるため、初めてのアプリ開発・初めてのFlutter利用のしかかりとして、良いお題になるのではと考えたのも理由の1つです。(知人は、実務でのアプリ開発経験はありますので、私のみ初めてのアプリ開発ですが)

実装の役割分担について
まず、ゲーム内容の企画は私が担当し、知人からはその企画をもとに、とても有意義なフィードバックをもらいました。それをもとにブラッシュアップしながら作成してゆきました。
画像の収集及び、加工は、私の方で担当しました。収集の補助にはJavaScriptやPython、加工にはPythonを用いて実装しました。
FlutterのDartの実装において、メインのロジックや、画面遷移などの構成、共通化、広告の導入などゲームの根幹に当たる部分は、知人の方で担当しました。全体の7~8割は知人の方でFlutterの実装に対応してもらった次第です。
私は、特定の画面の作成や、ユーザーコントロール化、デザインの調整等でFlutter開発に関わりました。
その際に、知人が整えてくれていたベースクラス等の使い勝手が大変良く、「ありがてぇ…!ありがてぇ!」と言いながら活用し、実装を進めることができました。
後ほど、知人の方が、書いたコードについてブログとして記事をまとめたい、ということを言っていましたので、記事をまとめた後はそのリンクをこちらに貼れればと思っています。
最後のアプリの公開ステップは、そもそもアプリ公開することや、企画を言い出したのが私だったので、私の方で対応しました。説明文や説明画像、ロゴなどの作成も含めて、ビルドを作り、Google Play Console上で公開の設定をし、と、結構骨が折れる作業で、一度リジェクトで戻ってきた後、その指摘になんとか対応し、再提出をし、音沙汰が無いなと思っていたら、公開されていました。。!

作ってみた感想
まず、Pythonでの画像加工を楽しく対応しました。もともとPythonは実務でも趣味でも用いている使い慣れた言語なので作りやすかったです。且つ、画像加工の調整は、直近淡水彩画の技法について個人的に学んでいたため、その技法をプログラミング化してゆく調整はとてもやりがいがありました。
そして、FlutterやDartが初めてだったので、新しい言語やフレームワークのお作法から、気付かされるものも多かったです。なまじHTMLやCSSを用いる経験が長かったからこそ、デザイン調整でのCSSとの違いが結構気になりましたが、郷に入れば郷に従えで対応するようにしました。
また、ちょうどFlutterのバージョンアップタイミングだったこともあり、ネットの情報が古いバージョンのものだったりするのも、地味に落とし穴になりました。まだまだ熱い技術なのだなと痛感した次第です。
そして、個人的に一番大変だったのが、最後のデプロイに向けての準備でした。慣れていない作業ということもあり、プログラミングを作るのとは別の苦労がありました。多言語化対応のアプリなので、説明文もそうですが、説明用の画像も各言語ごとに用意したり、アイコンやらを作ったり等の作業は、手探りの中での実施で、大変ではありましたが、それらの工程を経験できたのは、本当に得難いものだと感じました。
Play Storeに公開するにあたって、場所代として25ドルが必要だということも、今回の経験を通して知りました。ただ、Apple Storeの場合は、毎年99ドルとのことなので、そちらに比べればお手頃なのだなという、各ストアの内実も、このアプリ公開をした結果、実体験として知ることができました。

今後の展望
今回のGo NoGo Challenge!のアプリ内の、Go画像には、飼っている猫の画像も含めています。飼っている猫はたくさん取得した画像がありますので、その画像を流用できたのは、とっても嬉しかったです。
現在構想中の次のアプリでは、その猫を前面に押し出したアプリにしたいと思っています。

最後にリモートワークと絡めて
今は昔、最初に勤めていた会社で、同僚の人が、Androidアプリを作成したということを聞いたのが、初めての身近な個人プログラマーによるAndroidのアプリ開発でした。
当時の私にとって、その同僚の人の対応は、「絶対自分には無理だろうな~」と思っていたことですが、そこからの大きな変化を感じました。
リモートワークにシフトし、その延長で、時間的ゆとりから、行ける図書館が増え、読書体験も増加し、家政学や医学等への興味が高まり、その積み重ねの結果が、今回のアプリづくりにつながって来ているので、リモートワークにシフトできて本当に良かったと思っています。
リモートワークをしていたからこそ、飼っている猫の愛らしい写真を、たくさん収集することができたと思っています。次回のアプリでは、それらを更に活用し、飼い主バカを発揮してゆきたいと思いました。
また、今回各節に掲載したgifアニメは、自作のホワイトボードアニメーションキャンバスを用いて作成しました。こちらは別途、形にしてゆきたいものがあり、その試行も兼ねて用いてみました。(noteのgifをアップロードする際の調整が少し面倒だということをその過程で知りました。。)