
簡単オリジナルBobbleHead
大人気 ボブルヘッド、日本の伝統工芸品で言うところの「赤べこ」を例としたアンドロイドjavaアプリのメイキングマスターが目標です。世界中のチビっ子にプレゼント!初めてのアプリ作成にもちょうど良い教材としてご覧ください。
前提
Android スマートフォン( 5.0.2~)
Android Studio Jellyfish | 2023.3.1
Windows 11 home
ボブルヘッドにしたいお気に入りの画像ファイル

公開ソース
github に公開してますから どなたでも
https://github.com/remixgrjp/BobbleHead
から ダウンロード・インポート・ビルド・実行できます。が、ここでは ブラウザでソースを参照&コピペできれば十分です。gitコマンドでの記事も後日投稿予定です。
新規プロジェクト
Android Studio を起動して 新規プロジェクトを追加します。
テンプレートを選択:「Empty Views Activity」が簡単です
パッケージ名を入力:例は asia.remix.bobbleheadbasic です
言語を選択:java です
ミニマムAPI:実行させたいデバイスの Android バージョンに対応した APIバージョンを選択します
ビルド・実行して、デバイス画面に「Hello」などが表示されれば ok です。ここからがプログラミングです!
画面に画像を表示する
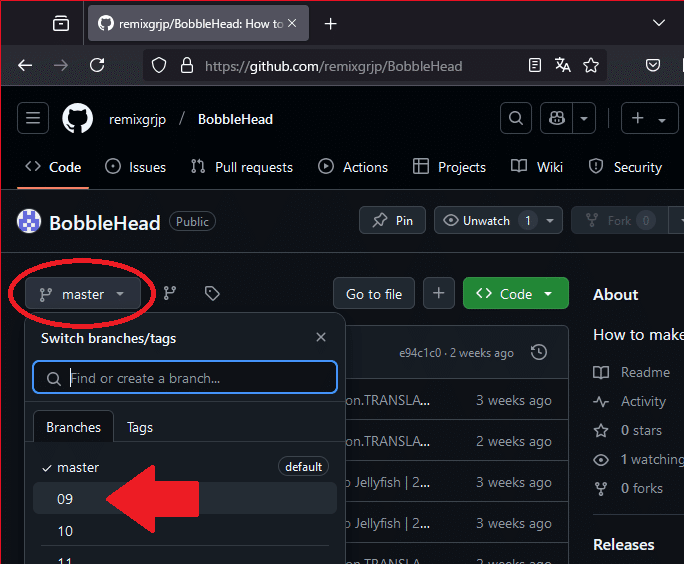
github のブランチ「09」の状態に該当します。

画像ファイル
オリジナル画像をファイル名「head.png」として次の位置に配置します。「head.jpeg」や「head.gif」でも構いません。背景を透明にした画像形式がおすすめです。
app/src/main/res/drawable/head.png ★ 画像ファイル
レイアウトファイル
「activity_main.xml」の内容をgithubのソースからコピペするか変更箇所を編集します。
app/src/main/res/layout/activity_main.xml ★★ レイアウトファイル
プロジェクトフォルダ
├─.idea
├─app
│ │ .gitignore
│ │ build.gradle.kts
│ │ proguard-rules.pro
│ │
│ └─src
│ ├─androidTest
│ ├─main
│ │ │ AndroidManifest.xml
│ │ │
│ │ ├─java
│ │ │ └─asia <==ここからパッケージ名 ドット区切りのディレクトリ構造になります
│ │ │ └─remix
│ │ │ └─bobbleheadbasic
│ │ │ MainActivity.java ★★★ プログラムファイル
│ │ │
│ │ └─res
│ │ ├─drawable
│ │ │ head.png ★ 画像ファイル
│ │ │ ic_launcher_background.xml
│ │ │
│ │ ├─drawable-v24
│ │ │ ic_launcher_foreground.xml
│ │ │
│ │ ├─layout
│ │ │ activity_main.xml ★★ レイアウトファイル
│ │ │
│ │ ├─mipmap-anydpi-v26
│ │ ├─mipmap-hdpi
│ │ ├─mipmap-mdpi
│ │ ├─mipmap-xhdpi
│ │ ├─mipmap-xxhdpi
│ │ ├─mipmap-xxxhdpi
│ │ ├─values
│ │ │ colors.xml
│ │ │ strings.xml
│ │ │ themes.xml
│ │ │
│ │ ├─values-night
│ │ └─xml
│ └─test
└─gradleビルド・実行して、次のように表示されれば ok です。あとは画像を揺らせば良いわけです。

1方向にゆらす
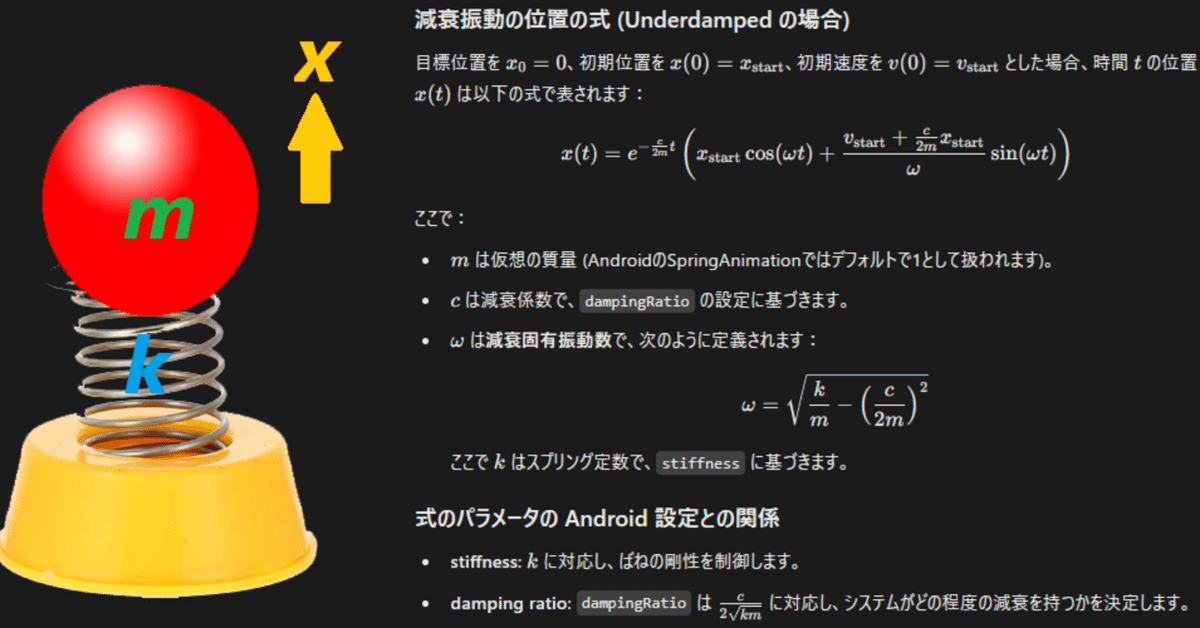
この記事のタイトル画像の おそらく高校数学の減衰振動公式が実装された API があります。
androidx.dynamicanimation.animation.SpringAnimation
これを使えばパラメータを与えて減衰振動をアニメーションできます。github のブランチ「11」に切り替え、ファイル
app/src/main/java/asia/remix/bobbleheadbasic/MainActivity.java
の 1行目(package 宣言)以外をコピペします。ビルド・実行すると次のように画像タップで減衰振動します。
78行目 setStiffness() バネの硬さ
79行目 setDampingRatio() バネの減衰比
86行目 setStartValue()
のパラメータを変えて好みの動きにします。これが減衰振動アニメーションの基本です。71行目の「SpringAnimation.TRANSLATION_Y」で 振動方向を決めます。もう少し本物っぽく見せたいです。
いろいろな振動パターン
github のブランチ「10」に切り替え、先ほどと同じく ファイル
app/src/main/java/asia/remix/bobbleheadbasic/MainActivity.java
の 1行目(package 宣言)以外をコピペします。
画像タップ毎に振動パターンを変えるように実装しているので、どんな振動があるか分かります(「ALPHA」「 SCALE_X」「 SCALE_Y」は収束値を調整しないと消えるので端折ってます)。
縦方向+横方向にゆらす
github のブランチ「12」に切り替え、同じく ファイル
app/src/main/java/asia/remix/bobbleheadbasic/MainActivity.java
の 1行目(package 宣言)以外をコピペします。
72行目で imageView(画像)に「SpringAnimation.TRANSLATION_X」(X軸方向の減衰振動)のアニメーションさせるオブジェクトを追加してます。振動方向が斜めになっただけ・・・、もう ひと工夫です。
縦方向と横方向のバネ性質を分ける
github のブランチ「13」に切り替え、同じく ファイル
app/src/main/java/asia/remix/bobbleheadbasic/MainActivity.java
の 1行目(package 宣言)以外をコピペします。
縦方向と横方向のバネ性質を
76~84行目 createSpringAnimationA 1つ目のバネ性質
86~94行目 createSpringAnimationB より柔らか、より長時間
に分けて imageView(画像)を振動させることで より自然になります。
とりあえず完成
ここまでで、振動方向とバネ性質 の合成手順が分かりました。ついでに画像中心に回転する振動を追加しました。github のブランチ「14」は 回転方向単体での減衰振動の実装です。移動距離が角度に置き換わります。
github のブランチ「15」(2025-01-01時点でmasterブランチと同じ実装)が縦方向・横方向・回転方向を合成した減衰振動の実装です。
あとはアイデア次第
です。まずは、胴体画像の追加ですね。Z軸方向と拡大縮小を実装して3Dアニメーションに挑戦するのも面白いかもしれません。
画像の位置調整
画像サイズの拡大・縮小
画像の差し替え
横長画面対応
画像状態の保存・復帰
照度センサーで減衰振動
などの機能を追加したのが

です、無料なのでご自由にどうぞ。
APK形式ダウンロードファイル
ご自由にフォーク&改造してくださいね
投げ銭用にてこれで終わりです。
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
