
実はぜんぜん簡単じゃない「テクスチャ」と「フォトバッシュ」
「素材を使うのはズルだ」という誤解
Google検索で「フォトバッシュ」と入力すると、

こんな感じでそこそこ荒れています。
否定派の意見をみると、
自分の手で描かずに素材をパクって楽をするのは卑怯だ、
という内容がほとんどです。
しかし実際のところ、大抵のプロは素材を使用していますし、
使ってもいい素材(自作、あるいは著作権フリーのもの)だけを
使用しています。
逆にいうと著作権を無視した素材の使用は絶対に駄目なんですけどね。
そもそも「フォトバッシュ」って何?
説明してませんでした。すみません。
フォトバッシュというのは技法の名前です。
複数の写真素材を組み合わせ短時間で絵を仕上げる技法なんですが、
素材を使用すること自体に対して嫌悪感を示し、
ズルとかチートだと非難する人たちがいます。
著作権さえ守っていれば当然素材はいくら使っても問題ないのですが、
どうやら「素材を使って楽をしている」ことが
気に入らない人が多数のようです。
この記事でいいたいことは、
「素材を使うのは全然楽ではないし高い技術が必要だ」
ということです。
フォトバッシュを用いた制作の実例
今回はデモンストレーションということで、
基本的な「素材の用意の仕方」と「テクスチャを貼り付ける方法」を
実例をお見せしながら解説していきます。
注意!
フォトバッシュ用の写真やテクスチャ素材は
「絶対に」自身で作成したものか著作権フリー(CC0)のものを使用してください!!
たとえただの習作でも、絶対に著作権で保護されている画像を使用してはいけません!!
これさえ守ればあとはなんでもOKです。

「Pixabay」というサイトから拾ってきた写真です。
このサイトはオススメです。
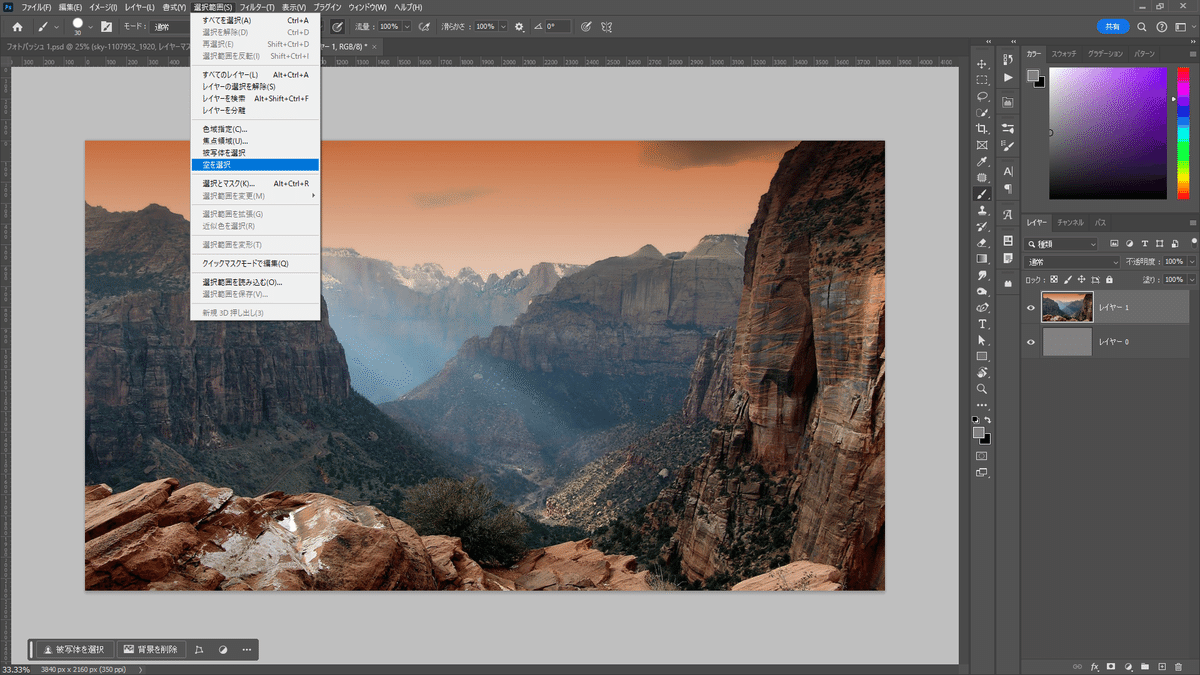
いきなり何か見えちゃってますが、
Photoshopには「空を選択」という機能があります。
これを押せば一撃で空を選択し、そのまま切り抜くことができます。

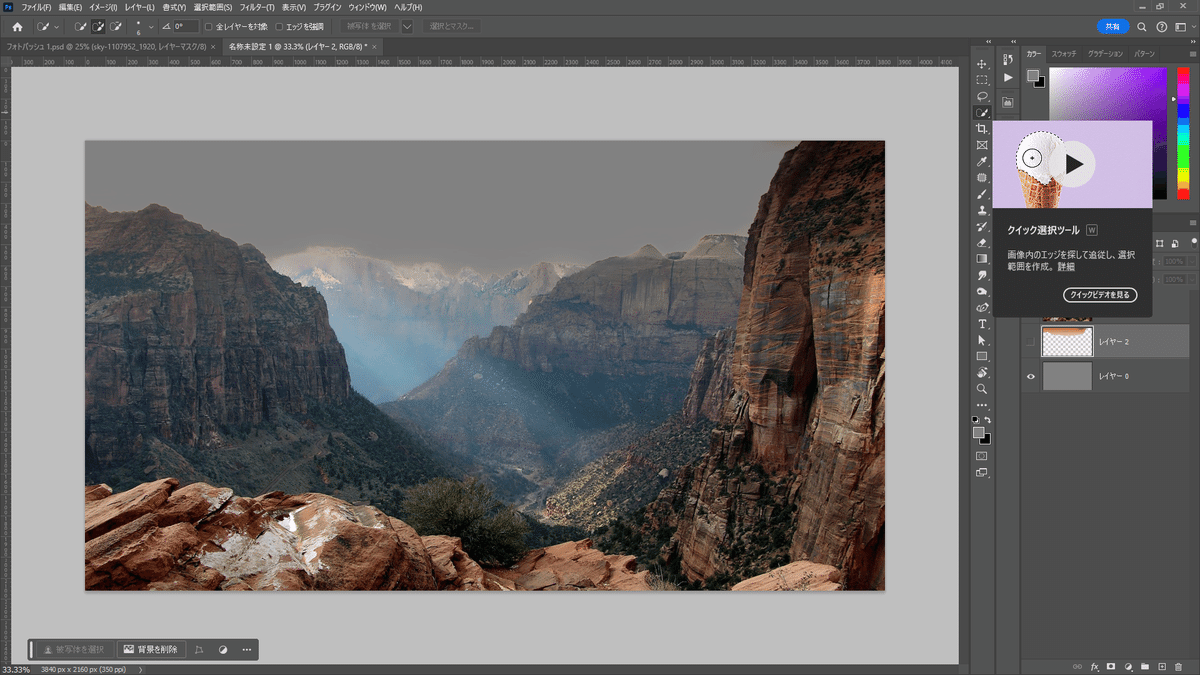
空を切り抜いて、下に敷いてるグレーが見えるようになりました。
で、今度は「クイック選択ツール」を選び、
岩山を選択していきます。

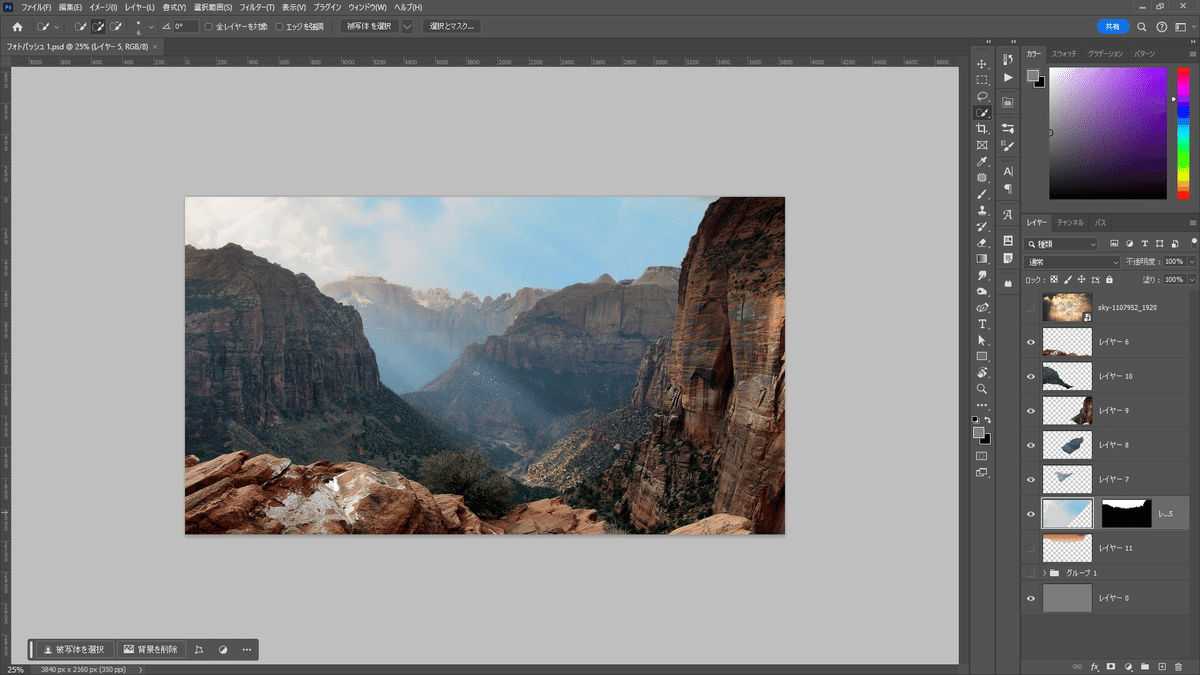
いきなり手順が飛んじゃいましたが、
レイヤー構成を見てください。
ひとつひとつの山が別々のレイヤーに分けられていることが
わかるかと思います。
今回はバラバラに分けたパーツにテクスチャを貼っていったのですが、
このパーツたちを使って別の作品を作ることもできます。
手持ちの便利なアイテムが増えていくようなものだと考えてください。
うまく馴染むよう色調補正を施した別の写真の空を貼り付けたのが
上の画像です。
あとは同様の手順でうまく統一感を持たせながらテクスチャを
各パーツに貼っていくだけです。だけといっても、
その「馴染ませる」というのが本当に難しいポイントです。
ちなみにテクスチャを貼る方法は、
テクスチャをドラッグして持ってきて、
パーツの上に被せてクリッピングするだけです。
レイヤーのモードや塗りのパーセンテージ、色調などをいじることで、
徐々にパーツ同士の違和感を減らしていきます。

あれこれ試行錯誤しながら落ち着いたのがこちらの画像です。
制作を終えてから絵を観ると反省点がよくわかりますね。
ぶっちゃけ、制作のしんどさは自力で絵を描くのと
そこまで変わりません。
写真素材を使うとそれっぽさは出ますが、
代わりに色調補正などの調整の作業が本当に難しいです。
うまく絵が描けないとか、もしくはPhotoshopを使いこなせない人がフォトバッシュをやると、「ただの雑コラ」が出来上がります。
今回の記事では実際にフォトバッシュを行う過程をお見せしましたが、
「自分でもできそう」と思った人はどれくらいいるでしょうか?
この記事でいいたいことがまっすぐに伝わったのなら、
ほとんどの人は「難しすぎる」という感想を持ったんじゃないかと思います。
フォトバッシュ、ひいてはテクスチャを扱うことは決して簡単ではありません。
「楽でいいな」と思っていた方はぜひ一度チャレンジしてみてください。
前回の記事は初心者向けの内容でしたが、
今回はけっこう難しい内容を扱いました。
うまく説明できていない、あるいはし切れていないことが
たくさんあると思いますので、
「ここをもっと詳しく知りたい!」など、
ご要望やご意見などありましたら
ぜひお気軽にコメントをお願いします。
それでは今回はこのへんで。
スキをポチッと、またnoteとXのフォローもよろしくお願いします!
最後までお読みいただきありがとうございました!
