42日目 最小限の見た目実装⑤(padding調整)
おはようございます。昨日の続きです。
昨日までのおさらい
以下のような見た目を表示できるチャット用の画面を、RailsからHTML・CSSなどを用いて作成しようと思っています。

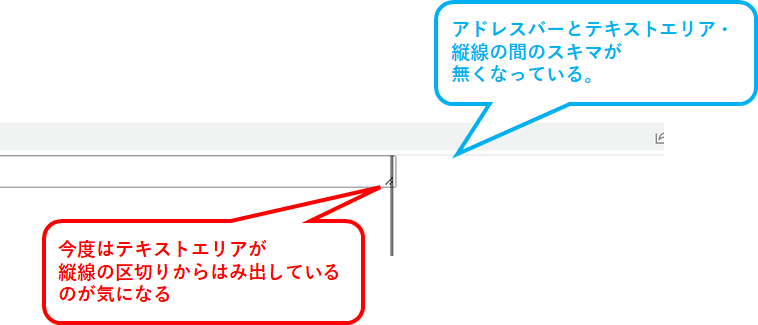
昨日は、アドレスバーとテキストエリア・縦線の間にスキマがあったので、そのスキマを無くして、以下のような感じまで画面の見た目を調整することができました。

ただ、スキマはなくなっているものの、今度はテキストエリアが縦線の区切りからはみ出しているのが気になったので、それだけ調整できればと思います。

現時点でのコード(昨日まで)
HTML
1 <div class = "real_chat">
2 <div id = "free_space">
3 <div id = "input_area">
4 <textarea name="comment"></textarea>
5 </div>
6 </div>
7
8 <div id = "history_space">
9 <div id = "output_area">
10 <table id = "result">
11 </table>
12 </div>
13 </div>
14 </div>CSS(SCSS)
1 // Place all the styles related to the chat controller here.
2 // They will automatically be included in application.css.
3 // You can use Sass (SCSS) here: http://sass-lang.com/
4
5 body{
6 height: 100vh;
7 margin: 0; //「user agent stylesheet」の設定をリセット
8 }
9
10 .real_chat{ //「index.html.erb」のdivタグの"real_chat"というclassが、チャット画面全体を指す
11 display: flex; // 「自由スペース」と「履歴スペース」を横に並べる
12 height: 100%;
13 #free_space{ //「index.html.erb」のdivタグの"free_space"というidが、「自由スペース」を指す
14 width: 70%;
15 height: 100%;
16
17 #input_area{ //「index.html.erb」のdivタグの"input_area"というidが、インプット部分を指す
18 width: 50%;
19 margin-left: auto; // インプット部分を「自由スペース」の右寄せにする
20 //vertical-align:top; // デフォルトで「自由スペース」の上寄せになっているため、指定不要
21
22 textarea[name="comment"]{ //「index.html.erb」のtextareaタグの"comment"というnameが、入力テキストエリアを指す
23 width: 100%;
24 }
25 }
26 }
27
28 #history_space{ //「index.html.erb」のdivタグの"history_space"というidが、「履歴スペース」を指す
29 width: 30%;
30 height: 100%;
31 padding: 0 0 0 0;
32 border-left: double; // 「履歴スペース」には「自由スペース」との境界線がわかるように区切り(二重線)を付ける。
33
34 #output_area{ //「index.html.erb」のdivタグの"output_area"というidが、アウトプット部分を指す
35 width: 100%;
36 height: 100%;
37 }
38 }
39 }テキストエリアが縦線の区切りからはみ出す原因の把握
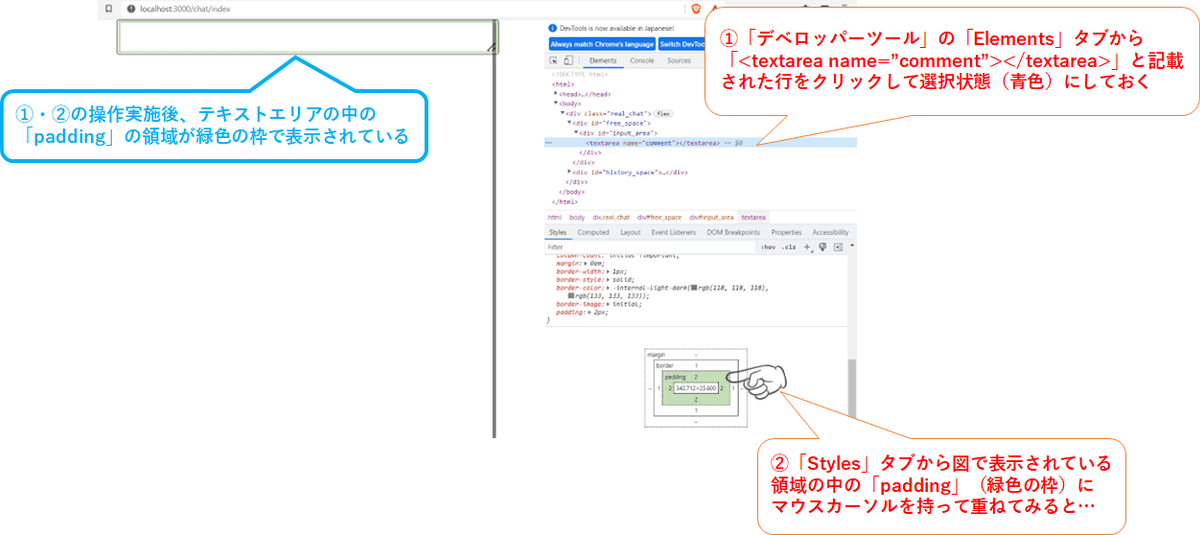
なぜ、はみ出すか原因を調べるための方法は昨日と同じように「デベロッパーツール」を利用して、HTML・CSSのどこに問題があるか分析してみます。(昨日の記事に、方法の詳細が書いてありますので、よかったらご参考ください。)
昨日と同様に、HTMLのタグごとにチャット用の画面の中で表示されている領域を一つ一つ確認したら、以下のように、HTMLのtextareaタグの「padding」となっている領域がはみ出している、ということがわかりました。

「padding」とは対象の要素(divタグ等)の内側の余白部分を設定できるところです。以下に例として図を使った解説があります。

テキストエリア(textareaタグ)に対して「padding」が設定されていると、上の図の例1のように、テキストエリア内の文字列とテキストエリアの枠の間に余白を作ることができます。
ただし、「padding」が0に設定されている場合は、テキストエリア内の文字列とテキストエリアの枠の間に余白が作られないため、テキストエリア内の文字列が見づらくなります。
(※補足として、「margin」についても上の図に説明があります。「margin」は「padding」とは異なり、テキストエリアの周囲外側に余白を作るものです。)
今回は、どうやら、「user agent stylesheet」というブラウザが標準で用意されているCSSによって、テキストエリア(textareaタグ)には「padding: 2px」と設定されているようです。

原因への対処
前章にて、「padding: 2px」が今回、テキストエリアが縦線の区切りからはみ出した原因であるということがわかりました。
では、「padding: 0px」にしてはみ出さないようにすればいいかといったら、そういうわけにもいかず、先ほどの図(以下に再掲します)にもあった通り、

上記の例2によって、余白が無くなってしまうため、見た目が悪くなります。
ですので、ここではCSSに、テキストエリアの表示領域(inputエリア;テキストエリアの親要素)に対して、簡単にテキストエリアそのものの位置をほんの少しだけ左側へずらす設定を追加することで対応します。
そこで参考になるのは、以下の「right」プロパティです。
色々と書いてあると思いますが、上記の記事の「解説」という見出しの中で、以下を参考にします。
・position が relative に設定されている場合、 right プロパティは要素の右辺
が通常位置から左方向へ移動する量を指定します。
例えば、以下のような設定をCSSに追加することによって、対象とする要素の位置を指定した長さだけ左側へずらすことができます。
position: relative;
right: 1%; // 設定対象の親要素の横の長さに対する1%の分だけ左側にずらすそれで、どの程度の長さだけ左側にずらすのかという話になりますが、先ほど「user agent stylesheet」により、「padding: 2px」という設定がなされているという話があったかと思いますが、以下の図のように

左側にも右側にも2pxの長さの余白が設定されているので、合計4pxの長さだけはみ出しています。
ですので、以下のようにCSSの設定を追加すれば、はみ出すことがなさそうです。(「user agent stylesheet」で設定されているpaddingの設定によるため、ブラウザによって違いが出てきそうですが…)
position: relative;
right: 4px; // 4pxだけ左側にずらす(user agent stylesheetのpaddingの分)ですので、以下のようにCSSを変更することにしました。
変更前(記事の冒頭に載せた「SCSS」見出しから17~26行目を抜粋)
17 #input_area{ //「index.html.erb」のdivタグの"input_area"というidが、インプット部分を指す
18 width: 50%;
19 margin-left: auto; // インプット部分を「自由スペース」の右寄せにする
20 //vertical-align:top; // デフォルトで「自由スペース」の上寄せになっているため、指定不要
21
22 textarea[name="comment"]{ //「index.html.erb」のtextareaタグの"comment"というnameが、入力テキストエリアを指す
23 width: 100%;
24 }
25 }
26 }変更後(21行目と22行目を追加)
17 #input_area{ //「index.html.erb」のdivタグの"input_area"というidが、インプット部分を指す
18 width: 50%;
19 margin-left: auto; // インプット部分を「自由スペース」の右寄せにする
20 //vertical-align:top; // デフォルトで「自由スペース」の上寄せになっているため、指定不要
21 position: relative;
22 right: 4px; // 4pxだけ左側にずらす(user agent stylesheetのpaddingの分)
23
24 textarea[name="comment"]{ //「index.html.erb」のtextareaタグの"comment"というnameが、入力テキストエリアを指す
25 width: 100%;
26 }
27 }
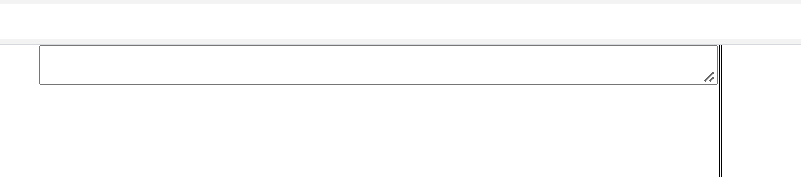
28 }上記のように変更した状態で、追加したSCSSファイルを保存し、アプリケーションを起動して、チャット用の画面を見てみます。

テキストエリアが縦線の区切りからはみ出すことはなくなりましたが、テキストエリアの枠が縦線の区切りに重なっているのが少し気になりますので、もう少しだけ調整します。
テキストエリアが縦線の区切りと重なっている領域は、見る限りでは、縦線の太さの分だけ重ねっていそうです。
調べてみると、縦線の太さはブラウザ標準で用意されているCSSの設定にもよりそうですが、「2~3px」ぐらいになりそうです。
先ほどの「padding」プロパティを考慮した「4px」と合わせると、「right」プロパティに「7px」と設定すれば、縦線の区切りと重なることはなさそうです。
ということでSCSSで設定した「right」の設定行を以下のように変更します。
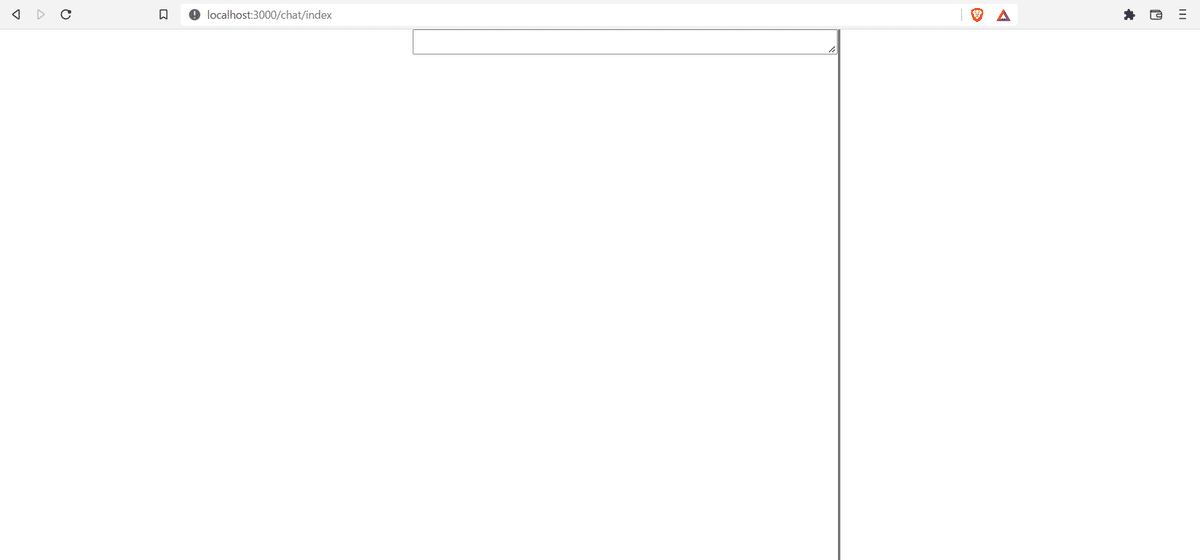
right: 7px; // 7pxだけ左側にずらす(user agent stylesheetのpaddingの分(4px)と縦線の太さの分(3px))上記のように変更を保存した状態で改めてチャットの画面を見直します。

今度は縦線の区切りとも重なることがなくなりました。
改めてチャット用の画面の全体を見直すと、以下のような感じになっており、だいぶ初期画面イメージ図に近づいてきたと思います。

最終的なCSS(SCSS)のコード内容
1 // Place all the styles related to the chat controller here.
2 // They will automatically be included in application.css.
3 // You can use Sass (SCSS) here: http://sass-lang.com/
4
5 body{
6 height: 100vh;
7 margin: 0; //「user agent stylesheet」の設定をリセット
8 }
9
10 .real_chat{ //「index.html.erb」のdivタグの"real_chat"というclassが、チャット画面全体を指す
11 display: flex; // 「自由スペース」と「履歴スペース」を横に並べる
12 height: 100%;
13 #free_space{ //「index.html.erb」のdivタグの"free_space"というidが、「自由スペース」を指す
14 width: 70%;
15 height: 100%;
16
17 #input_area{ //「index.html.erb」のdivタグの"input_area"というidが、インプット部分を指す
18 width: 50%;
19 margin-left: auto; // インプット部分を「自由スペース」の右寄せにする
20 //vertical-align:top; // デフォルトで「自由スペース」の上寄せになっているため、指定不要
21 position: relative;
22 right: 7px; // 7pxだけ左側にずらす(user agent stylesheetのpaddingの分(4px)と縦線の太さの分(3px))
23
24 textarea[name="comment"]{ //「index.html.erb」のtextareaタグの"comment"というnameが、入力テキストエリアを指す
25 width: 100%;
26 }
27 }
28 }
29
30 #history_space{ //「index.html.erb」のdivタグの"history_space"というidが、「履歴スペース」を指す
31 width: 30%;
32 height: 100%;
33 padding: 0 0 0 0;
34 border-left: double; // 「履歴スペース」には「自由スペース」との境界線がわかるように区切り(二重線)を付ける。
35
36 #output_area{ //「index.html.erb」のdivタグの"output_area"というidが、アウトプット部分を指す
37 width: 100%;
38 height: 100%;
39 }
40 }
41 }おわりに
ここまで読んでくださってありがとうございました。
今度はjavascript(ajax)&Railsのデータベースを組み合わせて、チャット履歴にどんどん入力したデータを追加していく、ということをやっていきたいと思います。
ただ、毎日投稿にもそろそろ体力的・精神的に限界が来たかな~と思いましたので、そろそろ本日で毎日投稿を止めて、次回はもっと落ち着いたペースでやろうと思います…。
体力的・精神的に落ち着いてきたらまた投稿を再開しようと思いますので、もし、興味がありましたらよろしくお願いいたします。
(明日投稿がなければ、42日連続投稿が最高記録、ということで認識してください…笑)
