30日目 データベースをできるだけ小さく設計する
おはようございます。
かなり暑くなりましたが、コツコツやります。
昨日からチャットアプリ開発を始めようと思いましたので、少しずつ自分自身のやりたいこと(構想)に向けて、少しずつ設計・実装を進めます。(昨日の記事はこちら)
ちなみに1~28日目の記事について気になる方は以下のマガジンにてまとめていますので、もし、お時間・ご興味がありましたら読んでみてください。
今日は簡単にデータベースの設計だけしようと思いますが、その際には「小さく始める」こと、スモールスタートを意識します。
なぜスモールスタートかというと、大きなことを考えると、その大きなことに向かっていくためにはその分だけ大きなエネルギーが必要になってくるので、その大きなことを達成するまで動き続けることが大変であったりします。
ですので、スモールスタートでまずは小さく始めて、小さく動き続けることによって、いつか大きな動きにつなげられるようにしよう、というわけです。
わたし自身は最近、「まずは動く」「行動できる自分になる」ことを心掛けているため、このスモールスタートが今の自分にとってはしっくり来るかなあと思うので、そのスモールスタートを意識しています。
話が逸れましたが、データベースの設計で小さく始めるために、昨日の記事で書いた構想を思い出します。
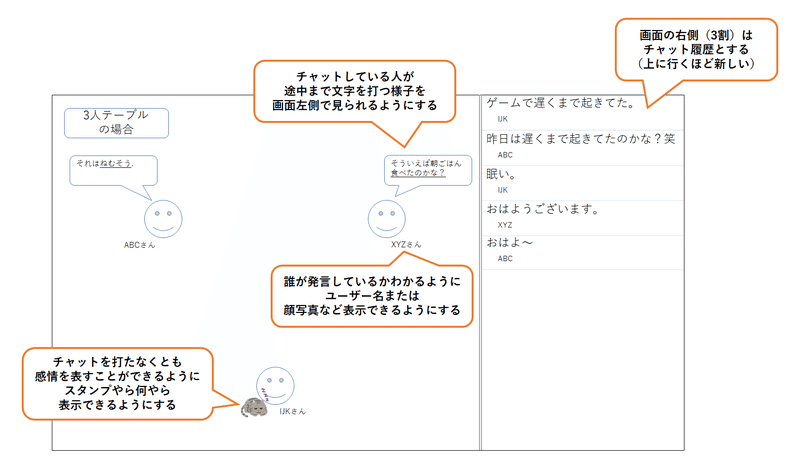
昨日の記事では以下のようなものを作りたいと考えました。

それで、やりたいことは色々と思い浮かぶのですが、まずは、上の構想図の右側の部分、「チャット履歴」を実現できる小さなデータベースの設計から考えていきます。それを軸として少しずつデータベースを追加・変更しながらプログラミングを行なって、どんどん積み重ねようと思います。
まずは、データベースの初期設計を考えたのですが、それをクラス図にて表そうと思います。クラス図とは以下に詳しい解説が載っている記事があるのですが、
上記の記事からクラス図の説明部分を1つ引用すると、
クラス図はUML(統一モデリング言語)のひとつで、特徴は「システムの静的な構造・関係性を視覚的に表現するための図」であることです。
https://cacoo.com/ja/blog/how-to-write-class-diagram/
ということであり、文字を使わずに図を使って、システムの構造や関係性を表すことができるものです。
わたし自身はよくクラス図にお世話になっていて、仕事でもよく使っていますが、今回の記事でも何を創ろうとしているのか視覚的に表現するために使いますね。
簡単なものですが、以下にクラス図を載せます。

上のクラス図に3つのクラスがあり、それぞれ
・「Room」:部屋
・「User」:ユーザー
・「Comment」:コメント
と書いてあります。
チャット履歴を実現するシステムの構造を考える際、わたしは
「1つの部屋で何人かのユーザーが色々としゃべったり、何もしゃべらないで聴いている」
というようなイメージで考えており、そのイメージでは「部屋」「ユーザー」「しゃべる」という3つの存在があります。
そこで、その3つの存在をそれぞれクラスとして表すことにして、「Room」「User」「Comment」というように作ることにします。
また、それぞれのクラスには、以下のように5W1Hがわかる属性も付けます。
・Room(部屋)にはどこ(Where)の部屋なのか場所を表すために、「ID」を使う。
・User(ユーザー)には発言者が誰か(Who)わかるように「ユーザー名」も付ける。
・Comment(コメント)には、コメント内容だけじゃなく、いつ(When)発言したものかわかる「作成時刻」も付ける。
ちなみにそれぞれのクラスはどのように動いていくかどうかの機能(操作)は、作っていくうちにどんどん変わっていくことが多いと思うので、後で考えることにします。
まずは「小さく始める」ことを意識して、最低限の「クラス」と「属性」だけ仮のものを決めておきます。
今日もここまで読んでくださってありがとうございました。
明日はRails(JRuby on RailS)アプリ開発時において重要なMVCについて説明したいと思います。
次回に続きます。
