32日目 初期データベース設定①(modelファイルとmigrationファイル作成)
おはようございます。
これから、JRuby on Railsでチャットアプリを作ってみようとしているところで、その最初のデータベースを設定しようと思っております。
最初のデータベースというのは本当に簡単なもので、以下のような図(クラス図)となっております。

「Room」「User」「Comment」という3つのクラスのみ考えており、まずは「動くものを作ることを優先」しています。なぜ、その3つのクラスのみ考えたのかという経緯についてはこちらの記事で詳しく記載しております。
今日はその3つのクラスについて、それぞれデータベースのテーブルを設定しようと思いますので、Railsでどのようにそれを実現していくか書いていきます。
開発環境
・Windows 10
・JRuby 9.1.17
・Rails 4.2.4 (※「bundle install」コマンドにてインストール)
・bundler 1.17.3 (※バージョン「2.3.15」も同時にインストール済)
・PostgreSQL 10.21
・Visual Studio Code
本日の作業
本日は以下の作業を行ないます。
・model(モデル)ファイルとmigration(マイグレーション)ファイルの作成(編集は次回に回します。)
modelファイルとmigrationファイルの作成
まず、modelファイルとmigrationファイルの作成を行ないます。これらのファイルのそれぞれの意味は以下の通りです。
・modelファイル:
⇒Railsからデータベースを扱う際に必要なファイル(特別にデータベースへ格納&データベースから取り出すときに必要な動作がある場合はmodelファイルにて記述する)
・migrationファイル
⇒データベースへどのように変更を加えるか内容をまとめたもの
migrationファイルによって、Railsを用いてデータベースの構成に変更を加えることができ、またmodelファイルによって、Railsアプリケーションを動かした際に、複雑なデータベースの操作を行なうことが可能になります。
これらのファイルを作る際には、自動的に作成するコマンドがあり、そのコマンドは以下の通りです。(通常ならば、コマンドの内容はもっと短く簡潔なものなのですが、筆者のPCの環境では、JRubyを使用していること、bundleのバージョンを同時に2つ利用していることから、このように長くなっております…。)
jruby -S bundle _1.17.3_ exec rails generate model (モデル名) (カラム名):(型)例えば、今回の場合でいうと、3つのクラスがあって、それぞれデータベースのテーブルとして扱う予定ですが、Railsではそのテーブルを1つのModelとして考えて、以下のようにモデル名とカラム名を定義します。
・モデル1:Room ⇒ カラム(型):ID(int)
・モデル2:User ⇒ カラム(型):ID(int)、name(string)
・モデル3:Comment ⇒ カラム(型):ID(int)、content(string)、created_at(datetime)
※IDの型については、Rails 5.0以前はintでしたが、Rails 5.1以降はBigintになります。なお、今回はRails 4.2.4を用いるため、intになります。
※モデル2のnameはユーザー名を表し、モデル3のcontentとcreated_atはそれぞれ(コメント)内容、作成時刻を表します。
ただし、Railsの場合、IDというカラムは必ず自動で生成されるため、IDの指定は不要です。
また、created_atというカラムについても、特に指定がないかぎりは自動的に作成されるため、こちらも指定は不要です。そのため、上記3つのモデルを生成するためのコマンドは、以下のようになります。
モデル1を生成(modelファイルとmigrationファイルを自動作成)するコマンド(※IDカラムは自動生成のため指定省略)
jruby -S bundle _1.17.3_ exec rails generate model Roomモデル2を生成するコマンド(※IDカラムは自動生成のため指定省略)
jruby -S bundle _1.17.3_ exec rails generate model User name:stringモデル3を生成するコマンド(※IDカラムとcreated_atカラムは自動生成のため指定省略)
jruby -S bundle _1.17.3_ exec rails generate model Comment content:string【お詫びとご注意】 ※2022年7月2日追記
申し訳ありません。上記のコマンドですが、末尾の「content:string」は修正済のもので、修正前は「name:content」となっておりました。(本当は「string」型にしたかったけれども、「content」型という存在しないものを指定してしまっていました。)
エラーが出るのかと思いましたが、エラーが出ずにそのままmodelファイルとmigrationファイルが作られていたようで、気づかずにそのまま記事を書いて公開してしまっておりました。
既にコマンド入力済の方は、お手数をおかけいたしますが、以下の2つのコマンドを上から順に入力すれば、モデル3のmodelファイルとmigrationファイルの修正をやり直すことができます。
jruby -S bundle _1.17.3_ exec rails destroy model Commentjruby -S bundle _1.17.3_ exec rails generate model Comment content:string上の2つのコマンドの入力に成功すれば以下のように表示されます。

以降は、修正が反映した状態での記事になります…。
混乱させてしまったならば申し訳ありませんが、よろしくお願いいたします。
上記の3つのコマンドについて順番にコマンドプロンプト上から入力してみることにします。
まず、コマンドプロンプトを立ち上げて、「cd」コマンドなどで自分が開発したアプリのプロジェクトデータがある場所まで作業場所を移動させておきます。(今回の例では「C:\Users\youto\Desktop\playtool\real_chat」とします。)

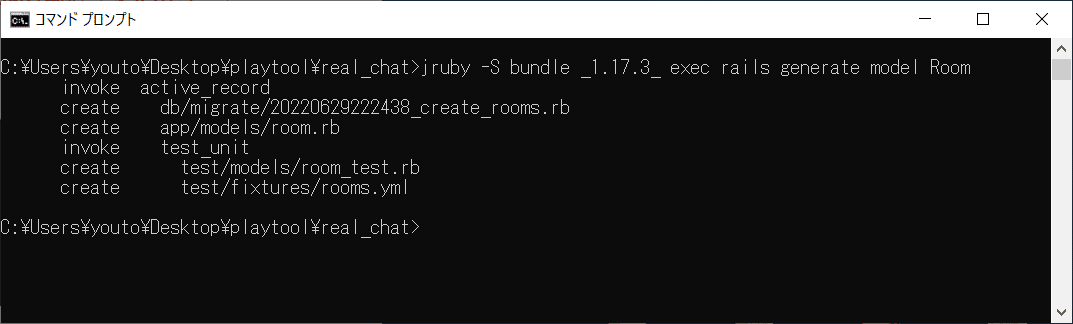
ここでモデル1を生成するコマンド「jruby -S bundle _1.17.3_ exec rails generate model Room」を入力してみます。すると、以下のような表示が出ると思います。

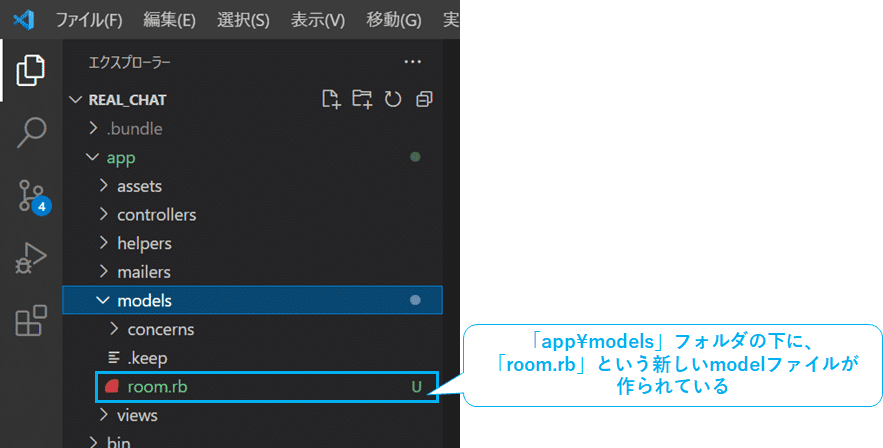
ここで、Visual Studio Codeを起動してみます。開発したアプリのプロジェクトデータがある場所をVisual Studio Codeを開くと、画面左側に「エクスプローラー」ビューがあると思いますが、

「エクスプローラー」ビューから「app」⇒「models」の順にクリックしてみてください。以下のように「room.rb」という新しいmodelファイルが作られているはずです。

また、「エクスプローラー」ビューから「app」⇒「migrate」の順にクリックしてみてください。以下のように「(YYYYMMDDhhmmss)_create_rooms.rb」という新しいmigrationファイルが作られているはずです。
※(YYYYMMDDhhmmss)のYは年(Year)、Mは月(month)、Dは日(day)、hは時間(hour)、mは分(minute)、sは秒(second)を表します。

さらに新しくできた「(YYYYMMDDhhmmss)_create_rooms.rb」ファイルをクリックします。するとVisual Studio Codeの画面右側に、以下のようにmigrationファイルの内容が表示されるかと思います。

(本当はコマンドを入力すると、testファイルも作成されるのですが、今回は重要でないため、ここでは触れません。)
モデル2を生成するコマンド「jruby -S bundle _1.17.3_ exec rails generate model User name:string」、モデル3を生成するコマンド「jruby -S bundle _1.17.3_ exec rails generate model Comment content:string」「jruby -S bundle _1.17.3_ exec rails generate model Comment name:content」も、続けて一気にやってしまいます。
例として、コマンドプロンプトから2つのコマンドを順番に入力すると以下のように表示されると思います。

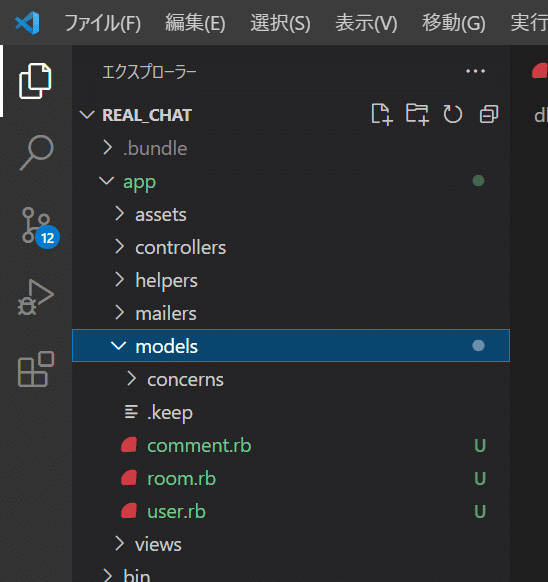
ここで、Visual Studio codeの画面に戻って、画面左側の「エクスプローラー」ビューから、「app」⇒「models」の順にクリックしてみてください。以下のように、先ほど作成した「room.rb」のほかに、「comment.rb」「user.rb」という2つの新しいmodelファイルが作られているはずです。

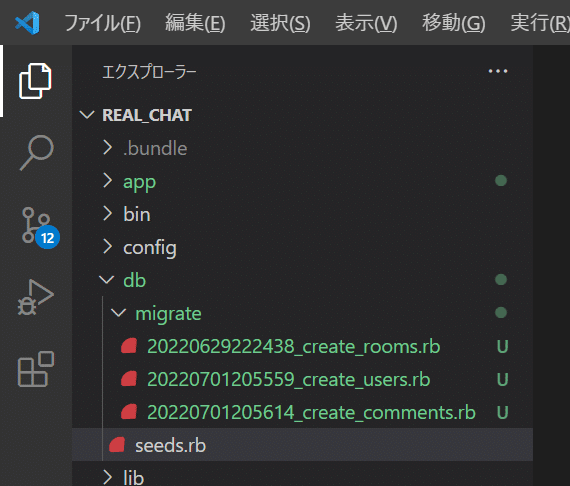
また、「エクスプローラー」ビューから「app」⇒「migrate」の順にクリックしてみてください。以下のように先ほど作成した「(YYYYMMDDhhmmss)_create_rooms.rb」の他に、
「(YYYYMMDDhhmmss)_create_users.rb」
「(YYYYMMDDhhmmss)_create_comments.rb」
という2つの新しいmigrationファイルが作られているはずです。

ちなみに、「(YYYYMMDDhhmmss)_create_users.rb」と「(YYYYMMDDhhmmss)_create_comments.rb」のファイルの内容も以下に見せますね。
「(YYYYMMDDhhmmss)_create_users.rb」のファイルの内容は

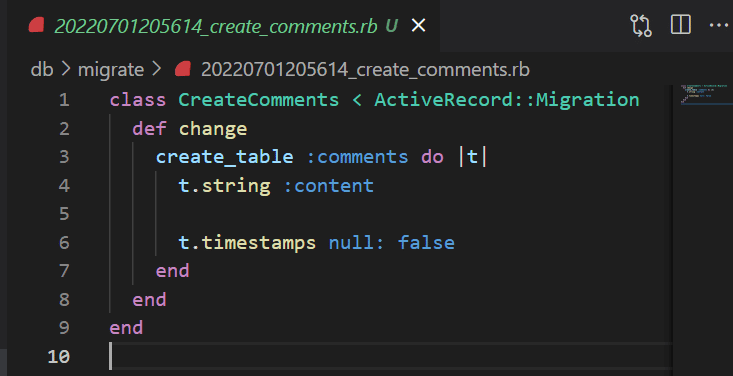
であり、「(YYYYMMDDhhmmss)_create_comments.rb」のファイルの内容は

となっているかと思います。
migrationファイルの内容について、詳しく説明できればと思いますが、説明は次回に回します。
おわりに
ここまで読んでくださってありがとうございました。本日の作業時間が限られていたため、中途半端になりましたが、続きは次回に回しますので、興味がありましたらそちらもご覧ください。
次回もよろしくお願いいたします。
