39日目 最小限の見た目実装②(CSS部分の編集開始)
こんばんは。現在、JRuby on Railsにてチャットアプリの作成中です。
昨日はコントローラーの作成と、HTMLの部分に手を入れていました。
今日はCSSの部分に手を入れようと思います。(昨日の記事は以下参照)
(ちなみに筆者はCSSが一番不得意のため、失敗が多々あるかと思いますが、心を広くして見ていただけましたら幸いです。)
おさらい(HTML)
昨日の記事にも書いてありますが、現在、chatコントローラーを作成済であり、その際、Railsアプリケーションのプロジェクトデータの「app」⇒「views」⇒「chat」フォルダの下に「index.html.erb」ファイルを作成済でもあります。(以下は「index.html.erb」ファイルをVisual Studio Codeから開いた場合の画面例です。)

「index.html.erb」ファイルの現在の内容は以下の通りとなっており、今のところ全てHTMLで記載されております。
1 <div class = "real_chat">
2 <div id = "free_space">
3 <div id = "input_area">
4 <textarea name="comment"></textarea>
5 </div>
6 </div>
7
8 <div id = "history_space">
9 <div id = "output_area">
10 <table id = "result">
11 </table>
12 </div>
13 </div>
14 </div>CSSの編集を行なう際には、上記のHTMLの内容を基にします。
CSS(SCSS)の編集
まずは編集対象のファイルを開きます。ここでは、chatコントローラーを作成済ですので、そのコントローラーと同じ名前が付いている「chat.scss」を編集対象とします。
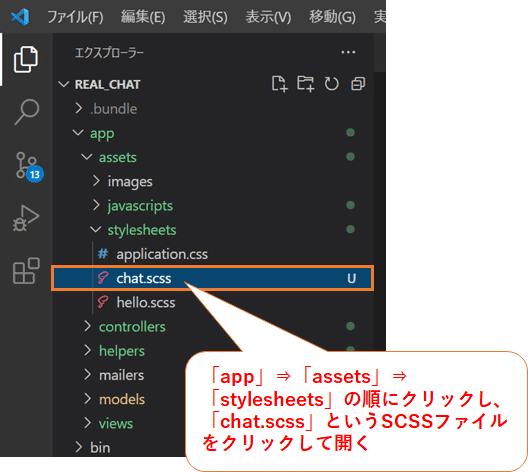
ファイルの開き方については以下の通りで、Visual Studio Codeを開いて、「app」⇒「assets」⇒「stylesheets」の順にクリックした後に「chat.scss」をクリックすれば開くことができます。

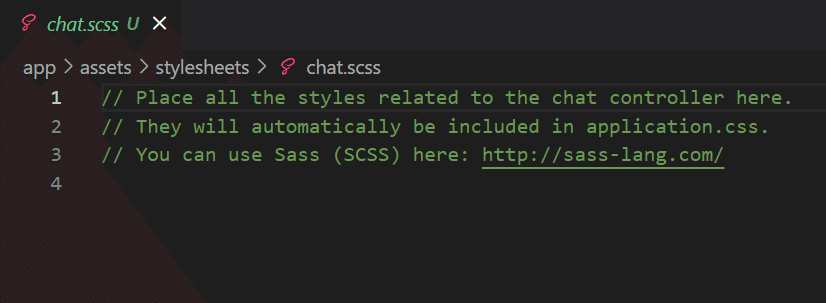
「chat.scss」をVisual Studio Codeから見た場合、現時点では以下の通りとなっておりますが、1~3行目はただのコメントであり、SCSSとしては何も定義されていない状態です。

そこで、先ほどのHTMLの内容を見ながら、SCSSファイルへどのように定義すれば、どのような見た目になりそうかイメージを膨らませながら考えます。
わたしとしてはまず、見た目は以下の図(初期画面イメージ図)のようなものになってほしいなと考えております。

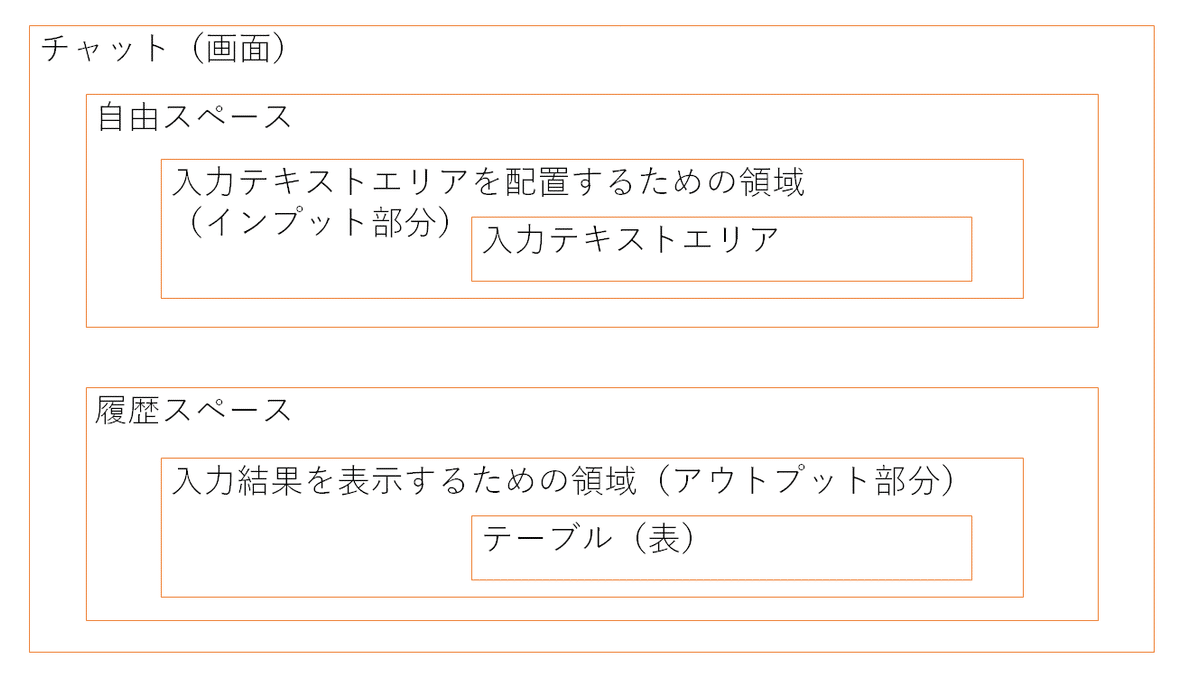
また、上記の画面イメージを実現する際、HTMLの書き方に合わせて作成したHTML構造図(※わたしが作った造語です)は以下の通りです。

上記の初期画面イメージ図、HTML構造図を基に、見た目を定義するための最小限の必要な要素を洗い出します。必要な要素とは例えば、以下の通りです。
チャット(画面)の中の左側(「自由スペース」)と右側(「履歴スペース」)はそれぞれ横並びとする。
「自由スペース」の横の長さは全体の7割(70%)とし、「履歴スペース」の横の長さは全体の3割(30%)とする。
「自由スペース」と「履歴スペース」の縦の長さはどちらも画面いっぱいの大きさとする。(100%)
「履歴スペース」には「自由スペース」との境界線がわかるように区切り(二重線)を付ける。
入力テキストエリアを配置するための領域(インプット部分)の横の長さは「自由スペース」の横半分の長さとする。
インプット部分は「自由スペース」の右上に配置する。
入力テキストエリアの横の大きさはインプット部分の横の大きさと同じとする。(インプット部分の横全体を満たす)
入力結果を表示するための領域(アウトプット部分)は履歴スペースと同じ大きさとする。(縦も横も同じ大きさとし、履歴スペース全体をすべて満たすように配置するものとする。)
こうして必要な要素を文字にしてみると、最小限の画面構成でも、これだけの要素が必要なんだ、と思うかもしれないですね。
では、上記1~8の要素をSCSSファイルへと組み込んでみます。具体的には先ほど開いた「chat.scss」ファイルの内容を以下のように変更します。
変更前
1 // Place all the styles related to the chat controller here.
2 // They will automatically be included in application.css.
3 // You can use Sass (SCSS) here: http://sass-lang.com/
4 変更後(5~32行目を追加)
1 // Place all the styles related to the chat controller here.
2 // They will automatically be included in application.css.
3 // You can use Sass (SCSS) here: http://sass-lang.com/
4
5 .real_chat{ //「index.html.erb」のdivタグの"real_chat"というclassが、チャット画面全体を指す
6 display: flex; // 「自由スペース」と「履歴スペース」を横に並べる
7 #free_space{ //「index.html.erb」のdivタグの"free_space"というidが、「自由スペース」を指す
8 width: 70%;
9 height: 100%;
10
11 #input_area{ //「index.html.erb」のdivタグの"input_area"というidが、インプット部分を指す
12 width: 50%;
13 margin-left: auto; // インプット部分を「自由スペース」の右寄せにする
14 //vertical-align:top; // デフォルトで上寄せなので指定する必要なし
15
16 textarea[name="comment"]{ //「index.html.erb」のtextareaタグの"comment"というnameが、入力テキストエリアを指す
17 width: 100%;
18 }
19 }
20 }
21
22 #history_space{ //「index.html.erb」のdivタグの"history_space"というidが、「履歴スペース」を指す
23 width: 30%;
24 height: 100%;
25 border: double; // 「履歴スペース」には「自由スペース」との境界線がわかるように区切り(二重線)を付ける。
26
27 #output_area{ //「index.html.erb」のdivタグの"output_area"というidが、アウトプット部分を指す
28 width: 100%;
29 height: 100%;
30 }
31 }
32 }変更後のコードには、わかりにくそうなところになるべくコメントを入れてみましたが、コメント内容を見て伝わったならば幸いです。また、上記のファイルはSCSSの書き方となっており、通常のCSSとは異なる書き方になっておりますので、通常のCSSでは上記と同じように書くことはできませんので、ご注意ください。
SCSSファイルの中に「.real_chat」、「#free_space」、「#input_area」など、ところどころに名前が付いているものがあると思いますが、それらの名前は、「index.html.erb」ファイルにて定義されている名前とも結びついており、SCSSファイルで定義された内容が、こちらの「index.html.erb」ファイルで定義された内容とも関連し合って、見た目が構成されていきます。
1 <div class = "real_chat">
2 <div id = "free_space">
3 <div id = "input_area">
4 <textarea name="comment"></textarea>
5 </div>
6 </div>
7
8 <div id = "history_space">
9 <div id = "output_area">
10 <table id = "result">
11 </table>
12 </div>
13 </div>
14 </div>試しにローカルで動かして見ると…?
では、この状態でローカルでアプリケーションを起動させてみます。起動する際には、コマンドプロンプトから、Railsアプリケーションのプロジェクトデータのある場所まで作業場所(カレントディレクトリ)を移動してから、以下のコマンドを入力してください。
jruby -S bundle _1.17.3_ exec rails serverコマンドを入力したら、ブラウザから起動したRailsアプリケーションを開き、先ほど作った画面のページへアクセスします。
アクセス先の確認方法は以下のように、Visual Studio Codeを開いて、Railsアプリケーションのプロジェクトデータの「config」⇒「routes.rb」の順にクリックすると、その「routes.rb」の中に、ルーティングの定義があるため、そのルーティングからアクセス先を確認できます。

上記を見ていただくと、作成した「chat」コントローラーの「index」アクションに対応する「chat/index」が定義されていますが、この「chat/index」と
ローカルで起動する際のデフォルトのURL(「http://localhost:3000」)と組み合わせると、アクセス先は次のようになります。
http://localhost:3000/chat/index
上記のURLを開いてみます。すると…

・・・あれ?
何だか思ったのと違う結果になりましたね~笑
どうやら、CSSの内容に不備があったようですので、修正する必要があるようです。
おわりに
今回はここまでです。読んでくださってありがとうございました。
そろそろ毎日投稿も限界だなあと思いましたので、今後は土日休みにしようと考え中です。
明日投稿できるかはわかりませんが、なるべく継続して書けたらと思います。
よろしくお願いいたします。
