49日目 入力コメントをajaxで送信⑥(POST送信でコメント登録)
おはようございます。祝日ですが、今日もnote書きます。
現在、コメントを入力した内容をajaxで送信して、データベース上へ登録できるように取り組み中であり、(JRuby on Rails)を用いております。
今日はjqueryを用いて、POST送信を行ない、コメントをデータベースへ登録しようと思います。
動作環境(前提条件)
・Windows 10
・JRuby 9.1.17
・Rails 4.2.4
・bundler 1.17.3 (※バージョン「2.3.15」も同時にインストール済)
JQueryを用いたJavasciptコード
一昨日の記事まででテキストエリアへのキーボードイベント&キーコードを取得できるところまでは作成することができました。
そこで、今回はテキストエリアからコメントを入力してEnterキーを押したら、コメントをデータベースに登録、という動きを付けようと思います。
ここから一気にコメント内容を取得して、ajaxを用いて実際にデータベースへ登録するところまで進めます。そこでjavascriptファイル「chat.js」の内容を以下の通り変更します。
変更前
1 $(function(){
2 $('textarea[name="comment"]').keydown(function(event) {
3 console.log(event.key);
4 - });
5 })変更後
1 $(function(){
2 $('textarea[name="comment"]').keydown(function(event) {
3 console.log($(this).val());
4 if(event.key === "Enter"){
5 $.ajax({
6 url: "create",
7 type: "POST",
8 dataType: "json",
9 data: { comment:
10 {
11 "content": $(this).val(),
12 "user_id": 1 // seeds.rbで1つのみ生成するため、IDが1のもののみ
13 }
14 }
15 }
16 ).done(function (data) {
17 var message = data.message;
18 console.log(message);
19 })
20 }
21 });
22 })変更前と比べて一気にソースコードが増えたかと思いますが、順番に説明します。なお、変更後のソースコードの1~2行目は変更前のソースコードと同じですので、説明は省略します。
3行目
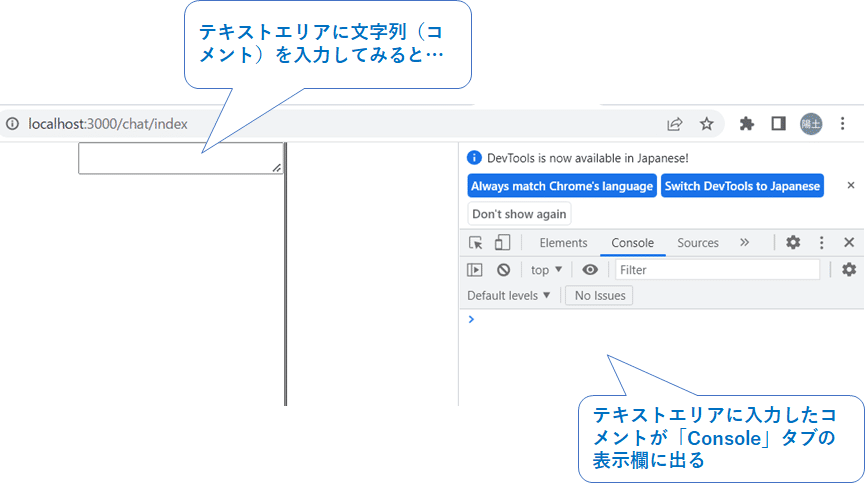
まず、以下の3行目ですが、「$(this).val()」という値を「デベロッパーツール」の「Console」タブ(画面)表示欄に出力するという意味です。
console.log($(this).val());そもそも「$(this).val()」とは何か、については、まず最初の「$(this)」はイベントが発生したHTMLの要素そのものを指します。今回の場合、2行目に「$('textarea[name="comment"]').keydown(function(event)」というのがあって、その範囲の中(2~20行目の{…}の中)で「$(this)」が呼ばれているので、「$(this)」は(キーが押されたときの)"comment"という名前の要素を持つテキストエリアを指します。※参考記事も以下に載せます。
また、「$(this)」の右側の「.val()」は要素の持つ値を指しており、ここでの「$(this)」は(キーが押されたときの)"comment"という名前の要素を持つテキストエリアを指すので、そのテキストエリアの入力した文字列(コメント内容)を指します。
つまり、テキストエリアへ入力したコメントを「デベロッパーツール」の「Console」タブ(画面)表示欄に出力する、ということになります。(以下にも図を付けて解説しています。)

4行目
次の4行目ですが、これは入力したキーがEnterキーのものであるかを確認するための条件文です。入力したキーがEnterキーのときのみ、5行目以降へと進むことができます。
if(event.key === "Enter"){「event.key」の部分については、ここでは「event」がキーを押したときのイベントに関する情報を表し、「event」の中に様々な情報が入っています。
また、「event」の中に「key」というキーを押された時の情報も入っていて、「event.key」という書き方でその情報を取り出すことができますが、その情報からどんなキーが押されたか区別することができます。
例えば、Enterキーを押したら、event.keyは"Enter"という文字列の情報が入っています。ですので、event.keyの中に"Enter"という文字列の情報が入っていることがわかれば、Enterキーを押したときのみプログラムが動く、というようにプログラムの動きに条件を付けることができます。
そのため、「if(event.key === "Enter"){」と書いて、event.keyに入っている情報が"Enter"かどうか判定しております。
※「===」という3つの等号を使っていますが、これは厳密等価演算子というもので、完全一致かどうか(値だけでなく型も一致するかどうか)確認できるものです。詳しく知りたい方は以下をご参考ください。
5~15行目
そして、5~15行目ですが、肝心のajaxを用いた動きの部分であり、この5~15行目で、Railsアプリケーションサーバにコメントデータを送ることができ、データベースへの登録が可能です。(以下にも5~14行目のそーすこーどを抜き出して載せます。)
$.ajax({
url: "create",
type: "POST",
dataType: "json",
data: { comment:
{
"content": $(this).val(),
"user_id": 1 // seeds.rbで1つのみ生成するため、基本的にIDは1となる
}
}
}先頭の「$.ajax({」はそのものズバリajaxを使うという意味ですが、大事なのは次の行からです。
まず、「url: "create"」は"create"というURLにアクセスするものです。ここでは"create"としか短く指定しておりませんが、この指定だけでも問題なく動作します。詳しくは次の章で後述します。
次に「type: "POST"」はサーバーにリクエストを送る場合の方式を"POST"として指定するものです。リクエストを送る場合の方式は主に2種類あって"GET"と"POST"があります。(他にもありますが)
"GET"と"POST"で何が異なるのかというと、"GET"はサーバーからデータを取得する際に用いるもの、"POST"はサーバーにデータを送ってサーバーにデータを保存(登録)してもらう際に用いるものと認識していただけましたら幸いです。(以下に参考記事を載せます。)
さらに「dataType: "json"」はリクエストに対する処理結果のデータタイプであり、ここではJSONを指定しています。データの形式にはHTMLかJSONかどちらかを選ぶことができますが、サーバー側のほうで、未定義のものは選ぶことができません。(未定義のものを選んだ場合、エラーとはならないが、サーバーから処理結果データを受け取ることはない。)
最後の「data: ~略~」の部分は、実際にサーバーに送る内容を指定している箇所です。
「data: ~略~」の中に「"comment"」という項目があって、さらにその下に「"content": $(this).val()」がありますが、「"content"」に「$(this).val()」というようにテキストエリアから取得したコメント内容のデータを指定することによって、サーバーが「"content"」を元に、コメント内容のデータを把握して、そのデータを登録する動きを行なうことができます。
また、「"comment"」項目の下に「"user_id": 1」もありますが、コメント内容(「Comment」モデル)を誰が発言したか区別できるように、「User」モデルのデータを1名分だけ過去に作ってあったので、そのデータのIDを用いて、"user_id"に指定しています。(過去に作ったときの記事はこちら。基本的にデータを1つ作るたびに、IDは自動的に1,2,3,…という連番で振り分けられる)
このように「data: ~略~」にて、「"comment"」という項目を使ってデータの形式を定義しておりますが、この定義で指定している理由は、先日に作成したアクションでブラウザ(ユーザー)側からデータを受け取ったときの形式をあらかじめ指定しているため、その形式の定義に合わせているからです。(※説明がわかりにくくて申し訳ありませんが)
16~19行目
今度は5~15行目に続く、16~19行目の部分ですが、こちらはajaxを実行した後の結果の動きを定義している部分になります。※「.done」という名前がajaxを実行した後のもの、と思っていただいてよいです。
).done(function (data) {
var message = data.message;
console.log(message);
}) 「).done(function (data) {」の中に「data」というのがありますが、この「data」にはサーバーから得られたリクエストの結果が入っています。
どんな結果が入っているのかというと、以下の記事で定義した
「response_success」、「response_bad_request」、「response_internal_server_error」のいずれかの結果が入っています。つまり、データ登録成功か、登録するためのデータの形式が間違っているか、何らかの理由で登録失敗したか等、の結果が入っています。
「routes.rb」に「create」アクションへのルーティング設定を追加
ここで、「routes.rb」に「chat」コントローラーの「create」アクションに対するルーティング設定を追加することを忘れていましたので、「routes.rb」にその設定を追加します。
変更前
1 Rails.application.routes.draw do
2 get 'chat/index'
3
4 get 'hello/index'
5
~以下略~変更後(3行目を変更)
1 Rails.application.routes.draw do
2 get 'chat/index'
3 post 'chat/create'
4 get 'hello/index'
5
~以下略~これで、ローカルでアプリケーションを起動した場合、
「http://localhost:3000/chat/create」
へPOST送信でアクセスできるようになります。
ここで、前章でまだ説明していなかった、ajaxで指定していた「url: "create"」という意味の話に戻るのですが、この「url」で"create"と指定するだけで、「http://localhost:3000/chat/create」へアクセスできます。
理由について説明するとややこしくなるのですが、順を追って説明します。
ajax使用時には、その呼び出しは「chat.js」というjavascriptファイルで行われている。
その「chat.js」は「index.html.erb」という「chat」コントローラの「index」アクションに対応するファイルから呼び出されている。
その「index.html.erb」は「routes.rb」の設定により、「chat/index」というURLで定義されている。
その場合、もし、ローカルでアプリケーションを起動した場合、デフォルトでは、「http://localhost:3000」というドメイン(&ポート)でアプリケーションを開くことが可能であり、「http://localhost:3000/chat/index」で、「index.html.erb」と「chat.js」で構成されているチャット用のが画面にアクセス可能。
また、「http://localhost:3000/chat/index」にてアクセスしている時に、「chat.js」からajax使用時は、URLの末尾部分のファイル名(index)を除いた「http://localhost:3000/chat/」を前提として使える。
そうすると、ajaxに「url: "create"」と指定すると、前提として使える「http://localhost:3000/chat/」と「create」を組み合わせて「http://localhost:3000/chat/create」というURLでアクセスすることになる。
言葉にすると長くなってしまいましたが、上記のように繋がっているため、「url: "create"」と短く指定するだけで良いのです。
実行結果&データベース登録への確認
実際にテキストエリアからコメントを入力してEnterキーを押してみます。「本日は晴天なり、テストです。」とテキストエリアに入力してEnterキーを押してみると、以下のように画面が表示されていくと思います。

Enterキーを押したら、データベースにも登録されているかと思います。そこで、データベースに登録されているかどうか確認してみます。
そこで、以下の例のようには、psqlコマンドにてデータベースの中身を確認してみました。

psqlコマンドをどのように入力すればよいかという手順の説明が必要かと思いますが、今日、書く分のエネルギーが尽きました…。
どこかのタイミングで書ければと思います…。
おわりに
ここまで読んでくださってありがとうございました。
次回へ続きますが、とうとう50回ですので、やっと自分の中で大きな区切りの1つに辿り着けそうです。
50回目もよろしくお願いいたします。
