9日目 遠回りしながらRailsインストール[JRuby 9.1.17]②
おはようございます。
昨日の続きです。昨日の記事はこちら。
jruby on railsを、jruby 9.1.17バージョンでインストールしようとしたものの、2回失敗したところ、です。
インストール2回目失敗のおさらい
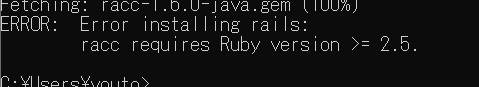
2回目に失敗したときには以下のエラーが表示されていました。

「racc」について、Rubyが2.5以上であることが求められているようです。
Railsについては、以下のコマンドにてインストール時にバージョンを「4.2.4」を既に指定しています。
jruby -S gem install rails -v 4.2.4そのため、jrubyが「9.1.17」で、Railsが「4.2.4」を指定した状態で、それでもエラーが出るとしたら、raccもバージョンを指定するしかなさそうですが、他のgemをインストールする際にも同様の問題が出てくるような気配がします。(gemについてはこちら↓)
改めてライブラリ管理方法を見直した
Rubyにはgemという様々なライブラリがあります。また、それぞれのgemには他のgemに依存して動作するものがあり、依存関係にある互いのgemのバージョンによっては動いたり、動かなかったりするものがあります。
Railsも然りで、Railsもgemですが、Railsも他のgemに関連(または依存)して動作することがあります。そして、Railsのバージョンによっては、関連する他のgemの(特定のバージョンのRailsが正しく動作するための)バージョンも異なります。
そのため、Railsが正しく動作するためには、Railsと関連するすべてのgemのバージョンをまとめて管理できたほうがスムーズに開発を進むことができます。
そのための便利な仕組みとしてbundlerというライブラリ管理ツールがあります。
ですが、私はいつもの開発の癖として、railsの新しいアプリケーションを作成する際には以下の手順でいつも作っていました。以下の方法でもrailsを作ってアプリを開発することができましたし、実際に困ることは少なかったからです。
1. 「gem install rails」でrailsをインストールする
2. 「rails new」でrailsの新しいアプリケーションを作成する
上記の方法では、railsも含めて、railsと依存関係にある他のgemもバージョンをまとめて管理することが難しくなります。
わたしの元々やりたいこととしては、herokuへ、WindowsからRailsアプリをデプロイすることでした。そのための前提条件として以下があります。
JDK 8インストール
JRuby 9.1.17インストール
jruby -S gem install bundler
※herokuでWindowsからRailsアプリをデプロイするための前提条件については以下のリンク参照
前提条件のJDK 8も、JRuby 9.1.17もかなり古いバージョン(5年くらい前?)で、その古いバージョンが動作するためのRailsバージョンも古くなり、そのRailsバージョンに関連する他のgemのバージョンも古くなります。
そのため、それらのバージョンをまとめてうまく管理しておかないと、どこかで、gemのバージョンが、古いものではなく新しいものに指定してしまい、インストールに失敗するということが起こります。
なので、今回の場合は、自分の開発の癖・経験を一旦置いておいて、ライブラリ管理方法を見直すことにしました。
bundlerをしっかり活用していく
先ほども触れましたが、Railsと関連するすべてのgemのバージョンをまとめて管理できるbundlerというライブラリ管理ツールがあり、bundlerについては以下に詳細が書かれている記事を見つけました。(かわうそさんのnoteです。かわうそさん、ありがとうございます。)
bundlerは基本的に「Gemfile」というファイルの中にある記載内容に沿って動きます。「Gemfile」とは、上記記事(かわうそさんのnote)にも書いてありますが、
Gemfile (青)
アプリで必要なgemのレシピ。「どこから」「どのバージョンの何を」落としてくるかを書いている。たとえるならインストール依頼書。
https://note.com/sg37/n/n7cc0d1914a56
であり、何かしらのアプリを作ろうとする際、必要なgemとそのバージョンをまとめて「Gemfile」へ書いて、「bundle install」というコマンドを打つことで、「Gemfile」に書かれている内容に従って、インストールを実行します。
また、最初に「Gemfile」を作る時は「bundle init」で、Gemfileの雛形を作るそうですので、以下の流れに沿って、railsのインストールを試みます。
「bundle init」で「Gemfile」の雛形作成
「Gemfile」を、自分が開発したいアプリに合わせて編集
「bundle install」で「Gemfile」の記載内容に従ってインストール
Gemfileの作成
Gemfileの雛形作成
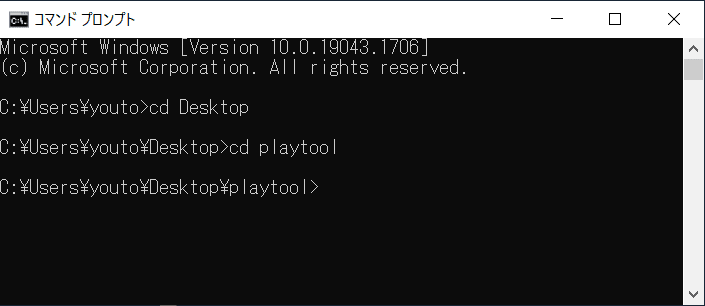
まず、Windowsからコマンドプロンプトを起動し、以下のように自分が開発したいアプリを作るための作業場所(ディレクトリ)へと移動します。(cdコマンドなどで、自分の好みの作業場所へと移動していきます。)

※作業場所については自分の好みでよいのですが、わたしの場合はとりあえず、自分のデスクトップ画面上で、趣味として開発したアプリをまとめて配置するような場所を作りたかったので、「playtool」という趣味で作ったツールという意味の名前を付けた、以下のディレクトリを事前に作成済です。
作業場所(ディレクトリ)→ C:\Users\youto\Desktop\playtool
※「C:\Users\youto\Desktop」の部分は、わたしのPCの環境の場合です。読者の皆様がそれぞれ、ご自身のPCでやってみる場合、「C:\Users\youto\Desktop」の部分は、ご自身のPCの環境に合わせて置き換えてください。以降の「C:\Users\youto\Desktop」の部分の記述も全て同様に置き換えるようにお願いいたします。
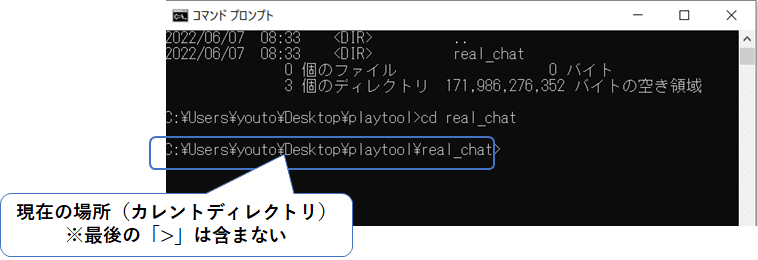
作業場所まで移動できましたら、新しいrailsアプリケーションを作って、その作成したデータを配置する場所を作るために、自分で作った作業場所「playtool」の下に、「real_chat」という名前を付けた新しいディレクトリを作ります。(※「real_chat」は今後、自分の作りたいアプリの名前に合わせた仮の呼称です。)

そこから更に、「real_chat」の中へ、「cd」コマンドで移動します。そうすると、現在の場所(カレントディレクトリ)が以下の表記になっていると思います。
カレントディレクトリ→ C:\Users\youto\Desktop\playtool\real_chat

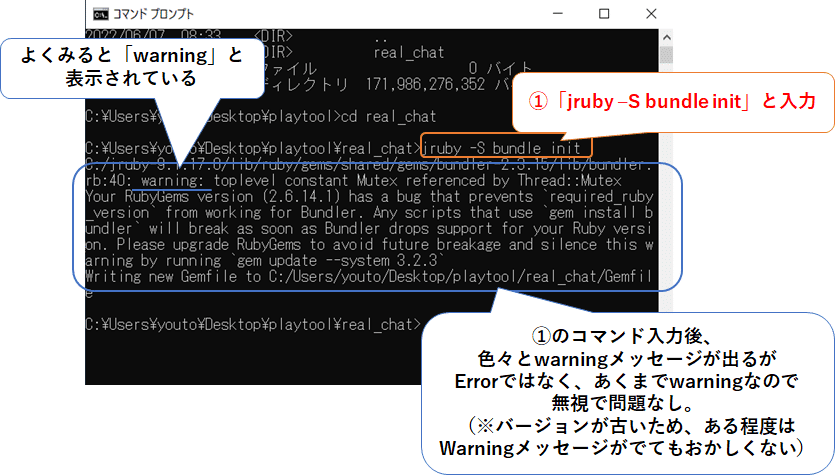
現在の場所を、自分の作りたいアプリ名を付けたディレクトリのところへと移動できたら(例:「real_chat」)、そこで、以下のコマンドを入力します。
jruby -S bundle init今回はjrubyを扱うので先頭に「jruby -S」を付けることを忘れずに行います。そしたら、以下のように色々とwarningメッセージが出ると思います。

ただ、「error」ではなく「warning」メッセージですので、無視しても問題ありません。メッセージの内容も、ruby(に対応するjruby)のバージョンが古いために起こりうるものですので、バージョン管理がしっかりできていれば問題ないもの、と考えて先へと進みます。
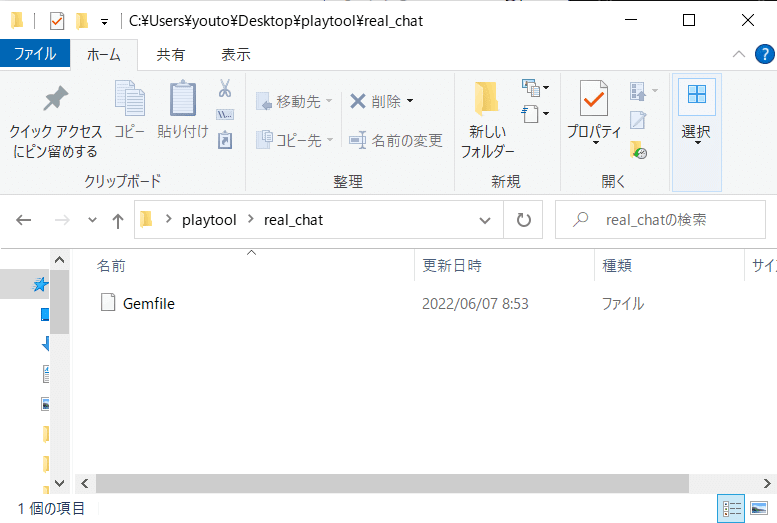
「jruby -S bundle init」コマンドを入力したら、一旦、エクスプローラを開いて、「C:\Users\youto\Desktop\playtool\real_chat」のディレクトリの下に「Gemfile」が出力されているかどうか確認します。

上記のように、「Gemfile」というファイルがあれば、「Gemfile」の作成成功です。
GemfileをVisual Studio Codeで開く
次に、「Gemfile」の編集ですが、せっかくですので以前にインストールしたVisual Studio codeで開いてみます。
まず、Visual Studio codeを起動します。

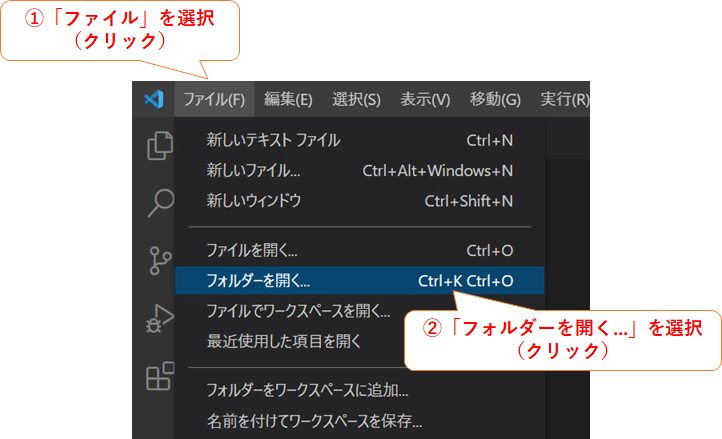
次に、以下のように①と②の操作を行います。

そしたら、以下のように「フォルダーを開く」という画面が出てくると思うので、以下の①・②の操作を実行します。

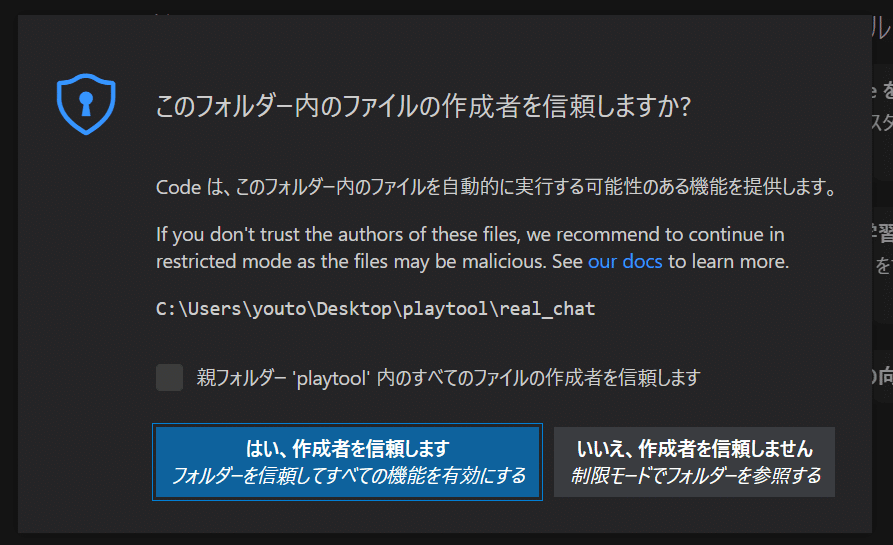
すると、以下のような注意メッセージが出てくることもありますが、「C:\Users\youto\Desktop\playtool\real_chat」は私が作成したフォルダであり、その下にあるファイルも私が作成・管理するものですので、「はい、作成者を信頼します」というボタンをクリックします。

「はい、作成者を信頼します」というボタンをクリックしたら、Visual Studio Codeの画面左側を見てみます。以下のように、「Gemfile」という名前が表示されているかと思います。

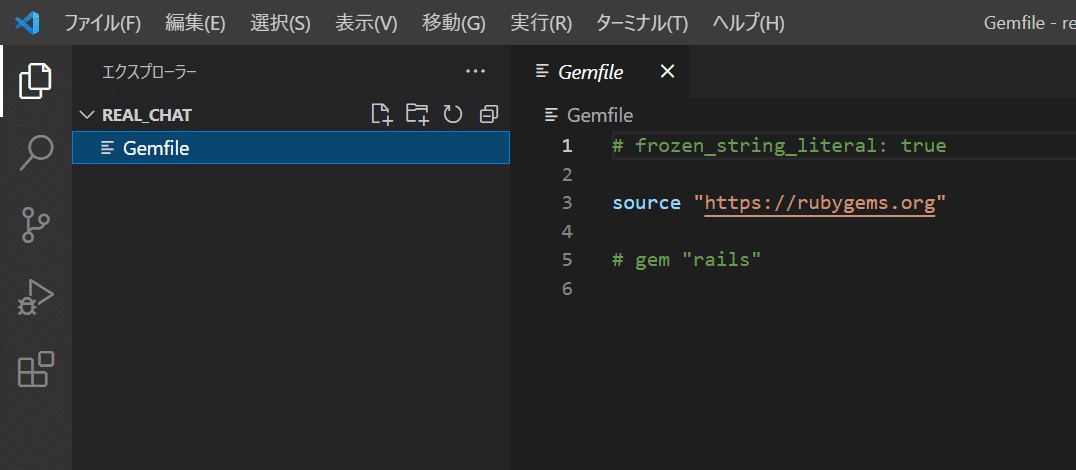
そこで、「Gemfile」と表示されている周辺をクリックすると、以下のように画面右側が「Gemfile」の内容を表示するものに切り替わっていると思います。

「bundle init」コマンド入力直後のGemfile
Gemfileの内容を見てみると、現在は以下のように記載されています。
# frozen_string_literal: true
source "https://rubygems.org"
# gem "rails"それぞれの行の意味については、念のために説明すると、
1:# frozen_string_literal: true
→ trueを付けた場合、同じ内容の文字列であれば、オブジェクトが別であってもtrueを返します。(falseの場合、同じ内容の文字列であっても、オブジェクトが異なれば、falseになります。
2:source "https://rubygems.org"
→ gemのダウンロード・インストール元(ソース)を"https://rubygems.org"に設定するという意味です。
3:# gem "rails"
→ railsについて特にバージョンを指定せずにインストールするというものですが、先頭にコメントアウトの記号(#)が付いているため、特に何もしません。
という意味になります。ですが、後述で、Gemfileの内容をまるっと変える予定のため、Gemfileの内容を全て消してしまっておきます。(ショートカットコマンド「Ctrl + A」で全選択 → 「Ctrl + Delete」で全削除が可能です。)

ここで、わたしが作りたいアプリの名前に合わせてGemfileを変えていきます。
Gemfileの編集
さて、どのようにGemfileを変えていくかですが、先ほども述べたように元々はheroku上へのデプロイが目的ですので、heroku上で動かせるものを基準に編集しようと思います。
そこで、heroku上で公開されているサンプルアプリがありますが、以下のリンクによれば、
「git clone」の後に続くURLが書かれております。(以下抜粋)
git clone https://github.com/heroku/jruby-getting-started.git「https://github.com/heroku/jruby-getting-started.git」が、herokuにて公開されている、サンプルアプリのダウンロード先です。そこで、「https://github.com/heroku/jruby-getting-started.git」をWebブラウザで開いてみます。(以下にリンクをはっておきますね。)
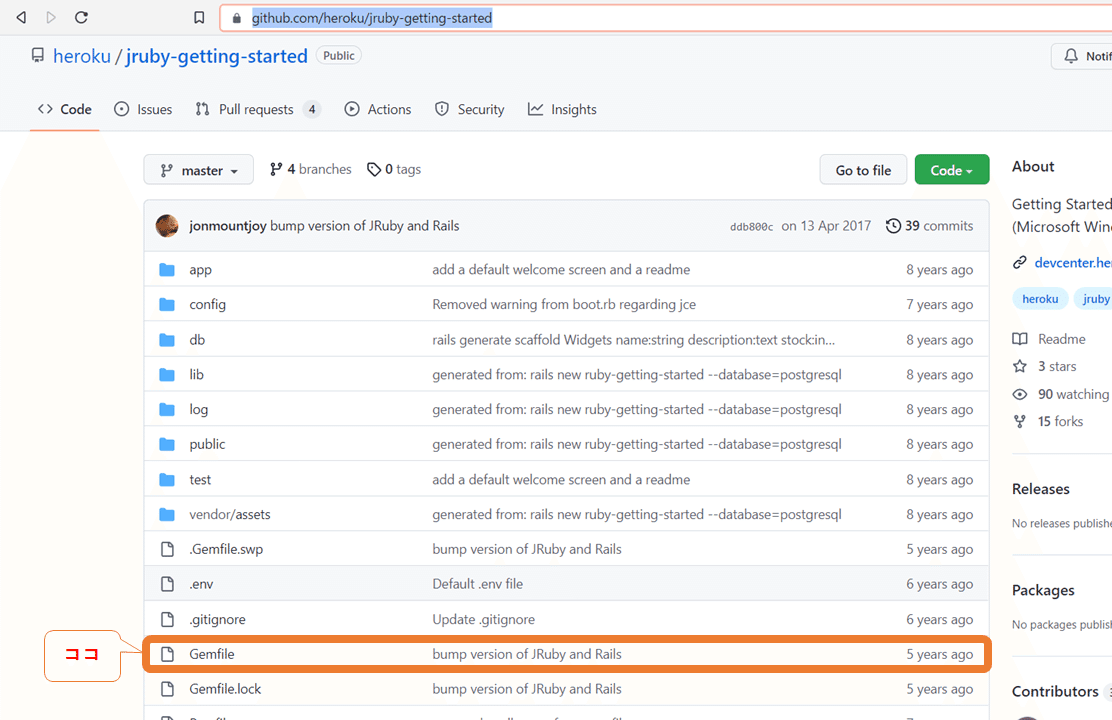
そしたら、Webブラウザで開いた先の中で、以下のように「Gemfile」の表記が見つかるかと思います。

そこで、その「Gemfile」と表示されている箇所をクリックします。そしたら、そのHerokuにて公開されているRailsサンプルアプリのGemfileの内容が見られると思います。

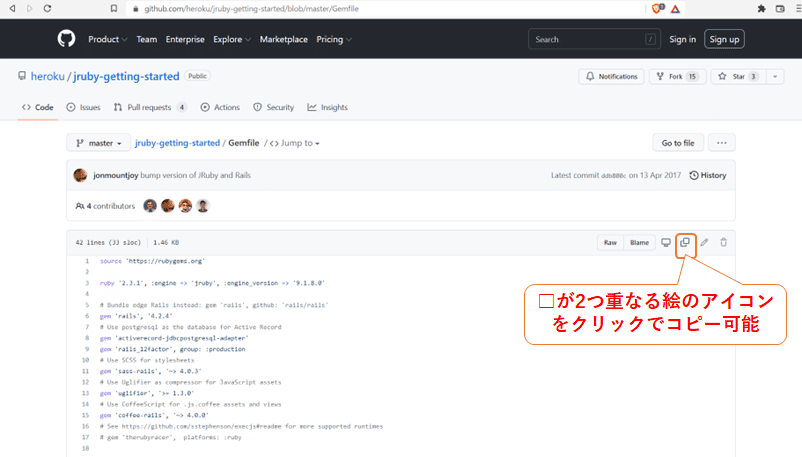
せっかくですので、Gemfileの内容を全てコピーしてみます。コピーは以下のように、画面の右側の、□が2つ重なる絵のあるアイコンをクリックすることで、コピーすることができます。

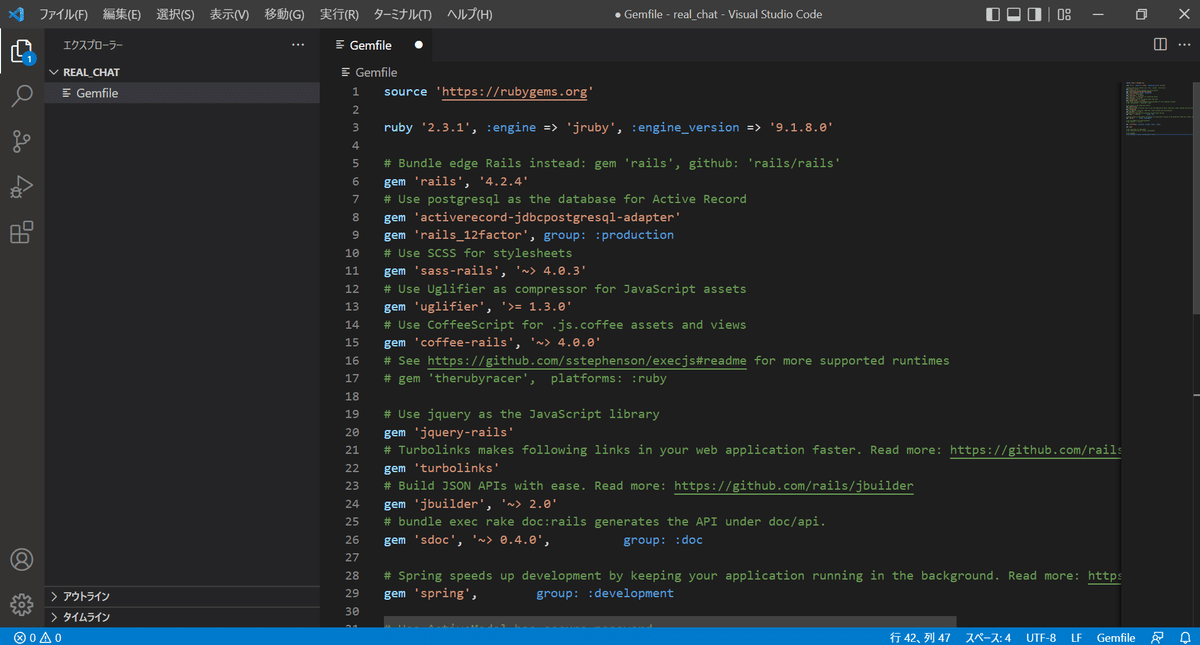
コピーしたら、先ほどのVisual Studio CodeのGemfileの内容を表示している画面に戻り、そのGemfileへ、コピーしたものをペーストしてください。(先ほど全削除したところへ、そのままペーストする感じです。)

これで、Gemfileの編集をひとまず終了とします。
GemfileのJRuby と Railsのバージョンの確認
ここで、herokuのサンプルアプリのGemfileにおいて、JRubyとRailsのバージョンをどのように指定しているのか見てみたくなったので確認します。それらのバージョンを指定している箇所をコピー&ペーストしたGemfileから抜き出してみると、以下のように記載がありました。
ruby '2.3.1', :engine => 'jruby', :engine_version => '9.1.8.0'
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
gem 'rails', '4.2.4'jrubyのバージョンを指定しているところ(先頭行)をよく見ると、なんと、インストールしているjrubyのバージョンと同じ「9.1.17」ではなく、「9.1.8.0」を指定しているようです。
⇒ 「ruby '2.3.1', :engine => 'jruby', :engine_version => '9.1.8.0'」
Gemfileで指定されているjrubyのバージョンが、インストール済のjrubyのバージョンと異なったとしても、インストール済のjrubyのバージョンのほうが新しければ、Gemfileで指定されているjrubyのバージョンのほうがそれより古くても動くので問題がない、ということかな???
もしかすると、冒頭で述べたrailsの2回目のインストール失敗と関係があるかもしれないとも考えます。
jruby、rails、それぞれの指定するバージョンの組み合わせによって、関連する他のgemのバージョンも変わって来る可能性があると思いますし。
そう考えると、今度は上手くいくかもしれないと、ちょっとした期待を込めて、再度Railsのインストールを試みます。
方法を変えてインストール3回目挑戦!…今度こそ?
Gemfileを作り、改めてバージョンをしっかりと指定・管理して、Railsをインストールできるようになってきたので、改めてRailsのインストール3回目に挑戦してみました。
今度は、「gem install rails」を使わずに「bundle install」というコマンドを使ってインストールしてみます。
そこで、以下のようにコマンドプロンプトを起動して、「cd」コマンドでカレントディレクトリを、作りたい新しいアプリの配置先(Gemfileがおいてある場所)へと移動します。
カレントディレクトリ例 ⇒ C:\Users\youto\Desktop\playtool\real_chat

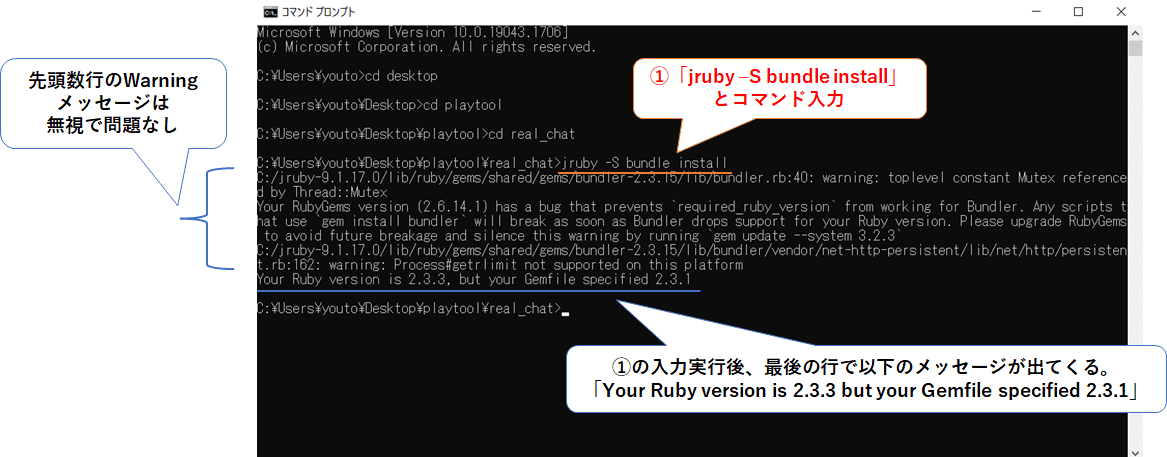
カレントディレクトリへと移動できたら、以下のように「jruby -S」を先頭につけてコマンドを入力します。
jruby -S bundle installそしたら、今回はインストールできるか!?と思ったら、

またもや失敗… orz
エラーメッセージの内容を確認すると、最後の行あたりに、
「Your Ruby version is 2.3.3 but your Gemfile specified 2.3.1」という表記が。
先ほど、以下のようにわたしはコメントしましたが、
jrubyのバージョンを指定しているところ(先頭行)をよく見ると、なんと、インストールしているjrubyのバージョンと同じ「9.1.17」ではなく、「9.1.8.0」を指定しているようです。⇒ 「ruby '2.3.1', :engine => 'jruby', :engine_version => '9.1.8.0'」
「結局、JRubyのバージョンを'9.1.8.0'じゃなく、'9.1.17.0'に揃える必要があるじゃん!」と、心の中で大きくツッコミを入れました。
わかりにくいツッコミで申し訳ありませんが。
おわりに
またもや、インストール失敗で終わりました。
さすがに作業時間とnoteへの執筆に時間がかかりましたので記事はここまでにしますが、明日また再挑戦します。
ちなみに、記事の中で、「C:\Users\youto\Desktop」の部分や、「playtool」、「real_chat」というディレクトリがあって、それぞれ自分のPCの環境に合わせてそのまま書いてしまっておりますが、noteへ執筆するための作業時間をできるだけ減らしたいので、あえてそのまま書いております。
わかりにくくて申し訳ありませんが、読者の皆様のほうで、今回の記事のように作業する場合は、ご自身のPCの環境に置き換えて設定していただけましたら幸いです。
本日もお疲れ様でした。
次のターンへ続きます。
