6日目 Visual Studio codeのインストール&Ruby向け拡張機能の導入①
昨日の続きです。昨日についてはこちら↓
heroku上へ、Windows PCからRails(Ruby on Rails)で作ったWebアプリをデプロイ(展開)したいと思っていますが、その下準備の途中です。
今回は、WebアプリをRailsで開発するため、Visual Studio Codeをインストールします。
Visual Studio Codeについて
Visual Studio Codeは、プログラミングで実際にコードを書くときに色々と便利にしてくれるもので、テキストエディタとしても使えるし、プログラミング言語によっては、拡張機能を導入することによって、コンパイルやデバッグなど、統合開発環境としても使えるようです。
テキストエディタについてはこちら↓
Visual Studio Codeについて詳しく知りたい方はこちら↓
私の場合は、Railsで開発する時、いつもVisual Studio Codeをテキストエディタとして利用しておりますので、以下にインストール手順や、Rails向けの拡張機能の設定などを紹介しようと思います。
※ちなみに、インストール時の私のPCの環境は以下の通りです。
OS:Windows 10(64bit)
CPU:AMD Ryzen 5 4500U
インストール手順
1. Visual Studio Codeのダウンロード
まず、以下のリンクをクリックします。
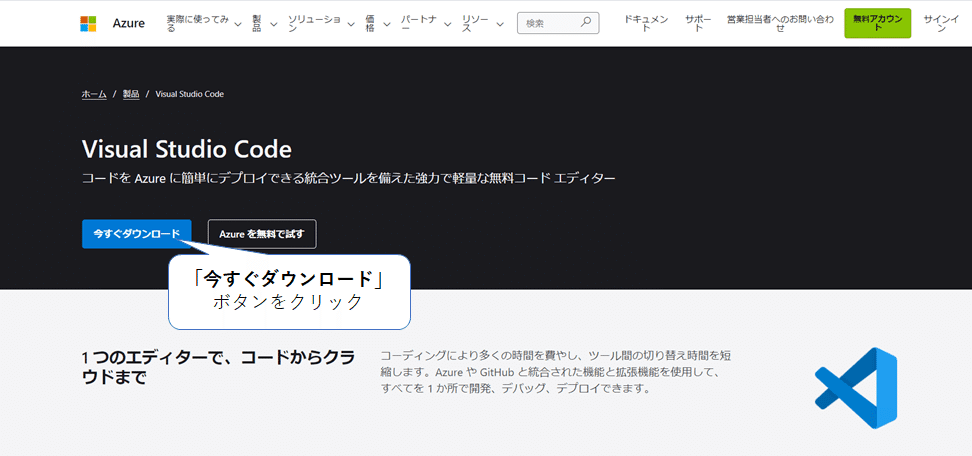
そしたら、以下のような表示が出てくるかと思いますので、「今すぐダウンロード」ボタンを見つけて、ボタンをクリックします。(2022年6月4日現在)

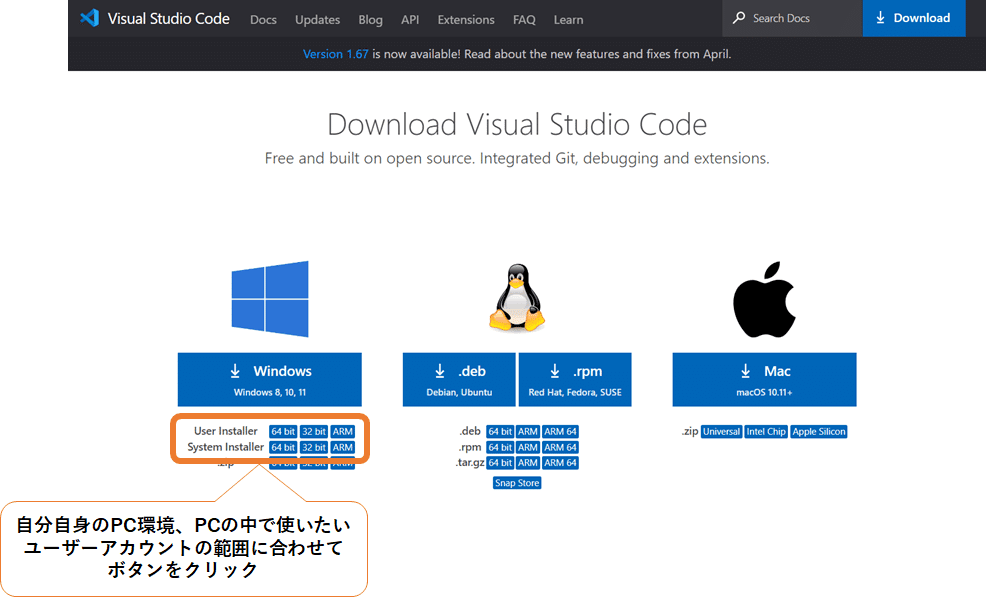
すると、以下のように、OSごとにダウンロードするファイルを選択できる画面が出てきます。

上の図を見てわかるように、色々と選択できるものがあると思いますが、Windowsの場合は、上の図の左側にある、吹き出しが指す茶色の枠内を対象にすればよいかと思います。
例えば、Windowsでは、「User Installer」と「System Installer」の2つがありますが、前者の「User Installer」はインストールしようとするPCに対して、自分自身がいつもログインしているユーザーアカウントのみVisual Studio Codeを使う場合に選択します。
一方で、後者の「System Installer」はインストールしようとするPCに対して、自分自身のユーザーアカウントだけでなく、他のすべてのユーザーアカウントでも使えるようにしたい場合に選択します。
(PCを個人で使う場合、1つのユーザーアカウントしか使わない場合が多いかと思うので、前者、後者のどちらを選択しても大丈夫だと思います。)
また、「64bit」「32bit」「ARM」という3つのボタンがあると思いますが、使用しているPCのCPU(プロセッサ)がARMでない限り(例:AMDやIntelなど)は、「64bit」か「32bit」のどちらかを選択します。
わたしの場合、CPUは「AMD」で、OSは「Windows 10 64bit」ですので、「64bit」を選択してダウンロードします。(ちなみに「System Installer」のほうを対象としました。)
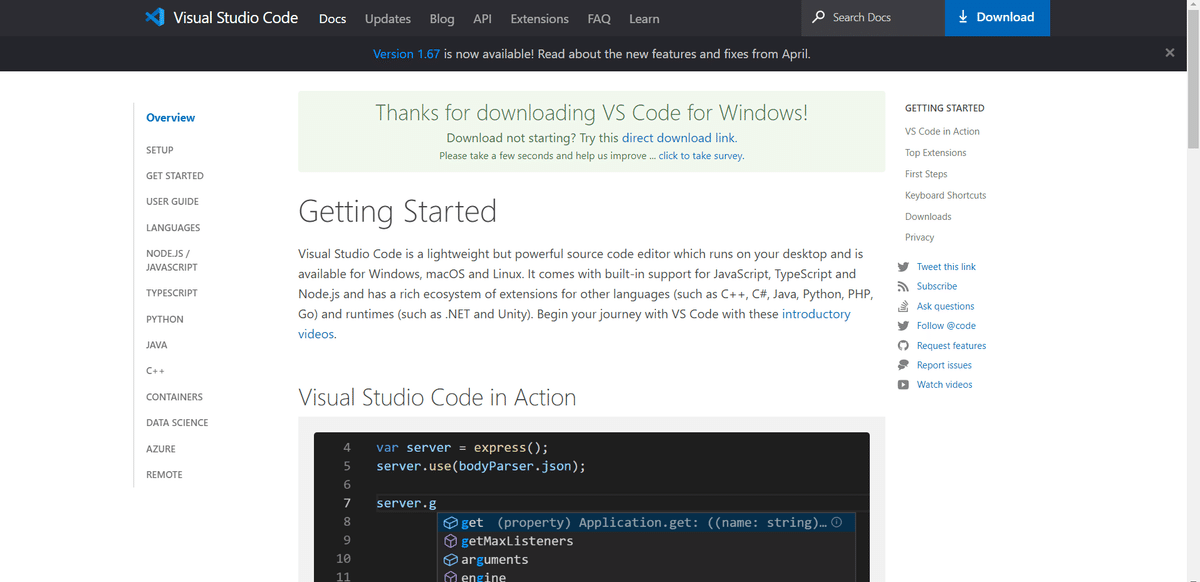
そうすると以下のような「Thanks for downloading VS Code for Windows!」というメッセージの出る表示画面に切り替わり、

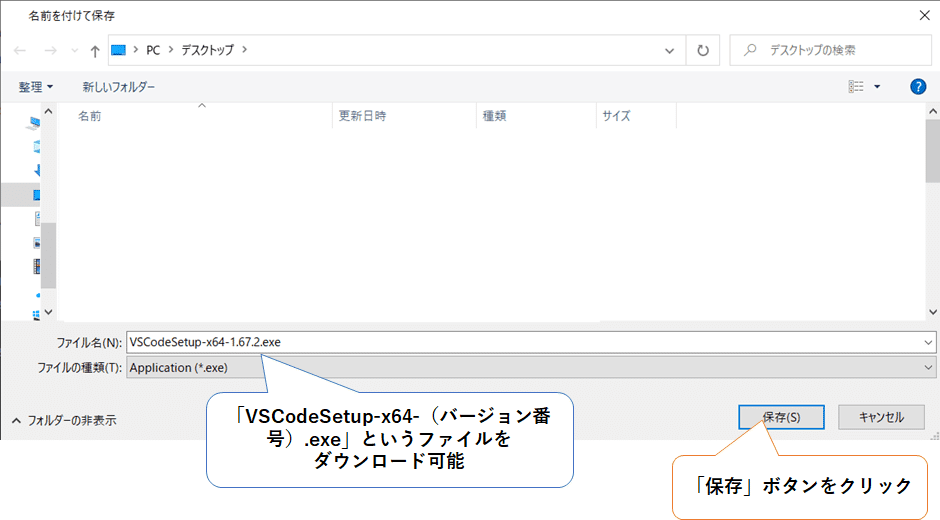
それから数秒程度待つと、以下のような「名前を付けて保存」画面が出てきますが、そこで任意の場所を選択して、「保存」ボタンをクリックすれば、「VSCodeSetup-x64-(バージョン番号).exe」というファイルをダウンロード可能です。(わたしの場合はとりあえずデスクトップへ保存しました。)

2. Visual Studio Codeのインストール
手順1にてダウンロードが終わったら、例えば、デスクトップに保存した場合は以下のアイコンが出てくると思うので、そのアイコンをダブルクリックします。

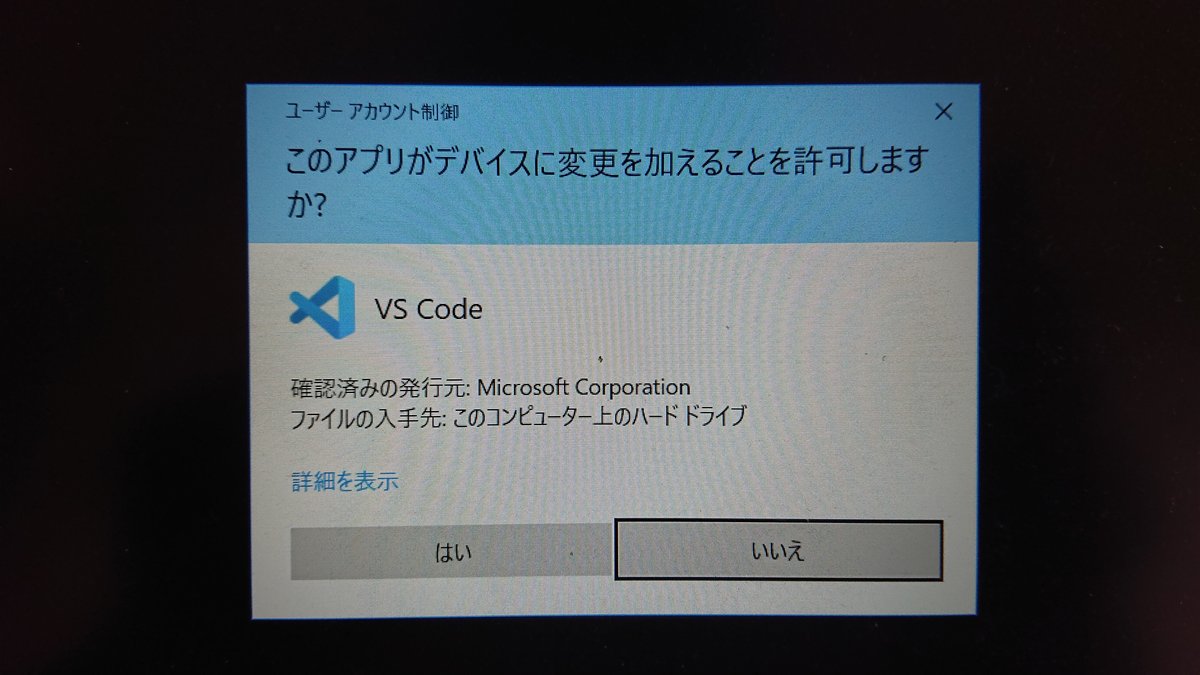
すると、以下のユーザーアカウント制御画面が出てくると思いますが、「はい」をクリックします。

そしたら、以下の「使用許諾契約書の同意」画面が出てきますが…

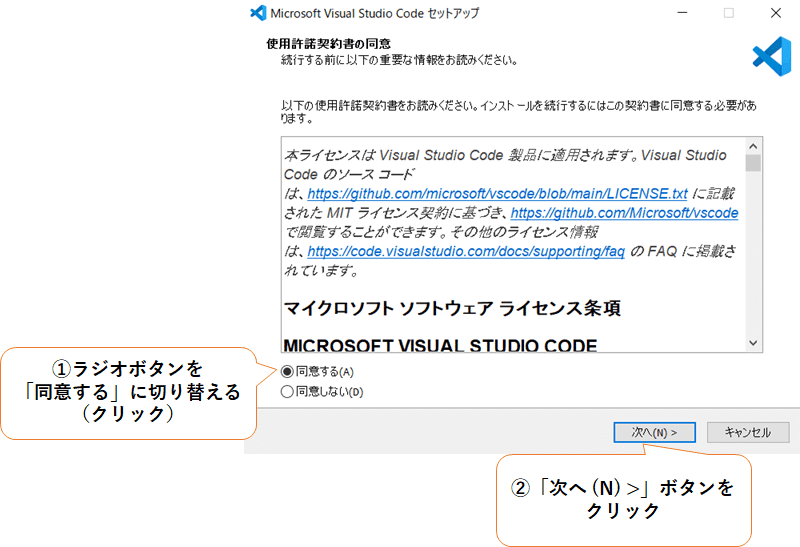
Visual Studio Codeを使用するためには、同意するしかないため、以下の①、②のように、「同意する」に切り替えて、「次へ(N)>」ボタンをクリックしてください。

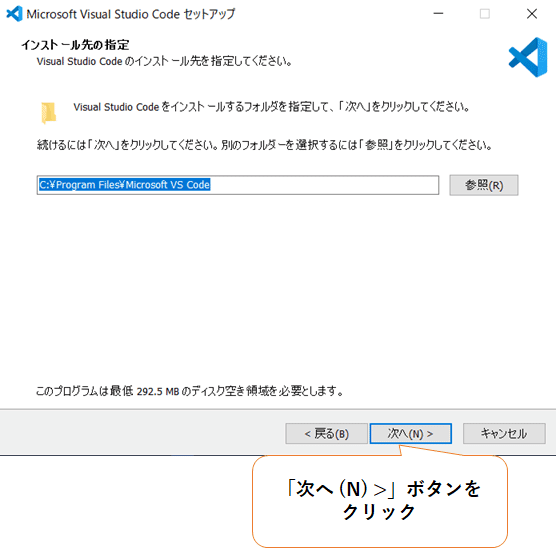
すると、以下のようにVisual Studio Codeのインストール先を指定する画面が出てきますが、特に変更がない限り、そのまま「次へ(N) >」ボタンを押下します。

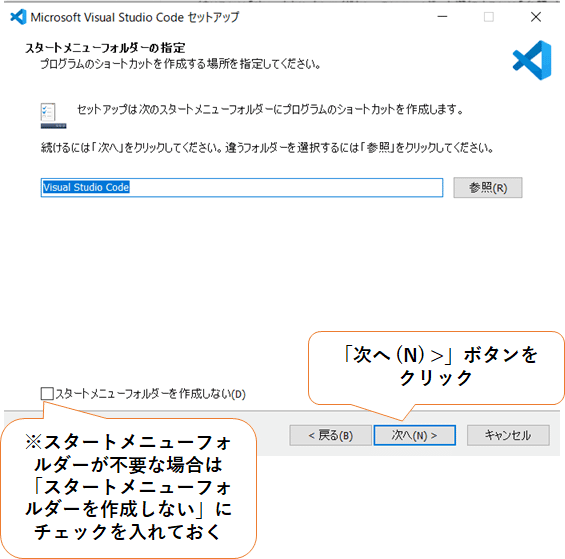
今度は、Visual Studio codeのスタートメニューフォルダーを作るかどうかを確認する画面が出てくるので、必要な場合はそのまま「次へ(N)>」ボタンをクリックします。不要な場合は、左下の「スタートメニューフォルダーを作成しない」のチェックボックスにチェックを入れてから、「次へ(N)>」ボタンをクリックします。

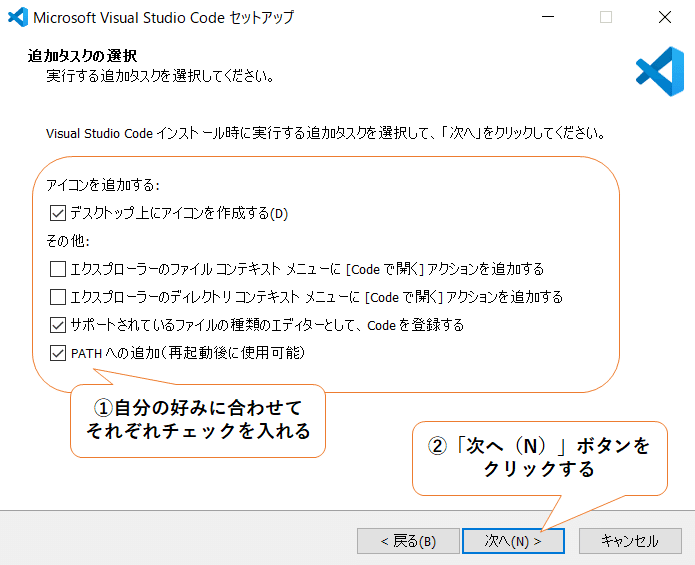
そしたら、「追加タスクの選択」画面が出てきて、「デスクトップ上にアイコンを作成する(D)」など、Visual Studio codeを起動しやすくするための追加タスクを選択できるチェックボックスが出てきます。
わたしの場合は、以下の追加タスクを選択しましたが、読者の皆様は、自分が使いたい使い方に合わせて選択すればよいかと思います。
・「デスクトップ上にアイコンを作成する(D)」
・「サポートされているファイルの種類のエディターとして、Codeを登録する」
・「PATHへの追加(再起動後に使用可能)」

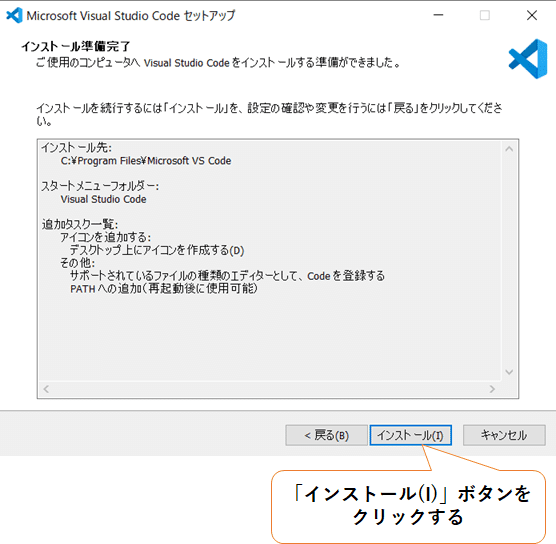
最後に、インストール・設定内容を確認する画面が出てくるので、内容に問題がなければ、「インストール(I)ボタン」をクリックします。

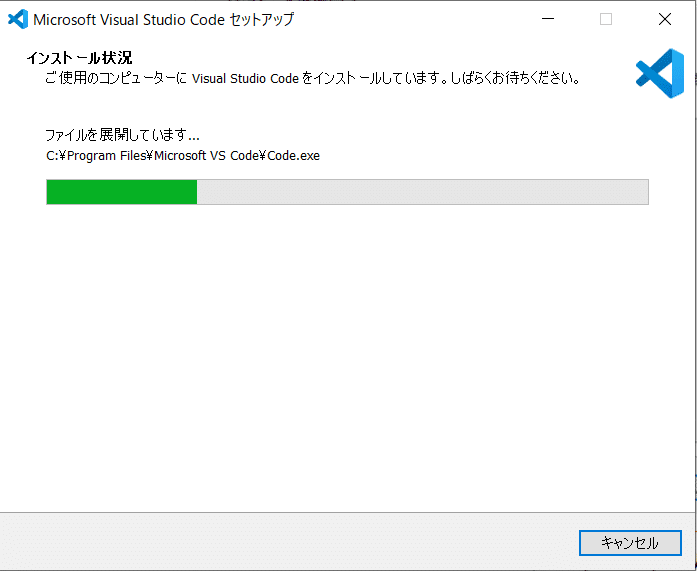
「インストール(I)ボタン」をクリック後、以下のように、インストールが進行中であることを表す画面が出てきますので、画面中央のインストール進捗バーが全て緑色で満ちるまで待機します。

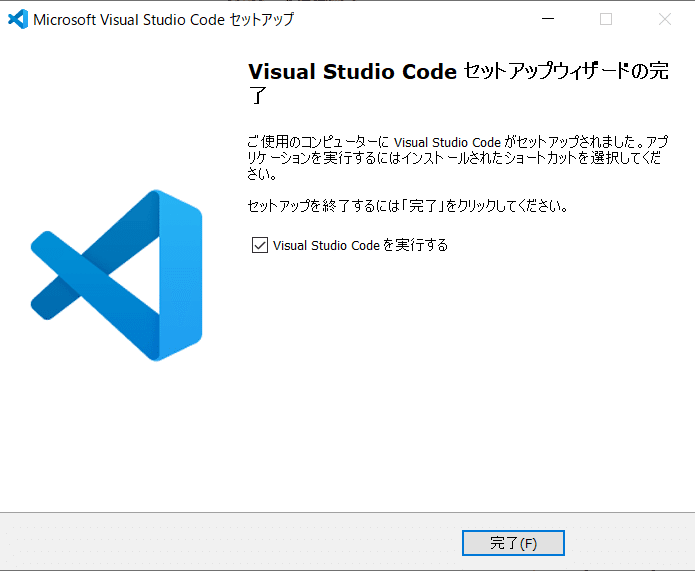
何分か待ったら、Visual Studio Codeのセットアップ(インストール)が完了されたことを知らせるメッセージ画面が出てきますので、「完了」ボタンをクリックします。(※画面中央の「Visual Studio Codeを実行する」チェックボックスへのチェックはそのまま入れておきます。)

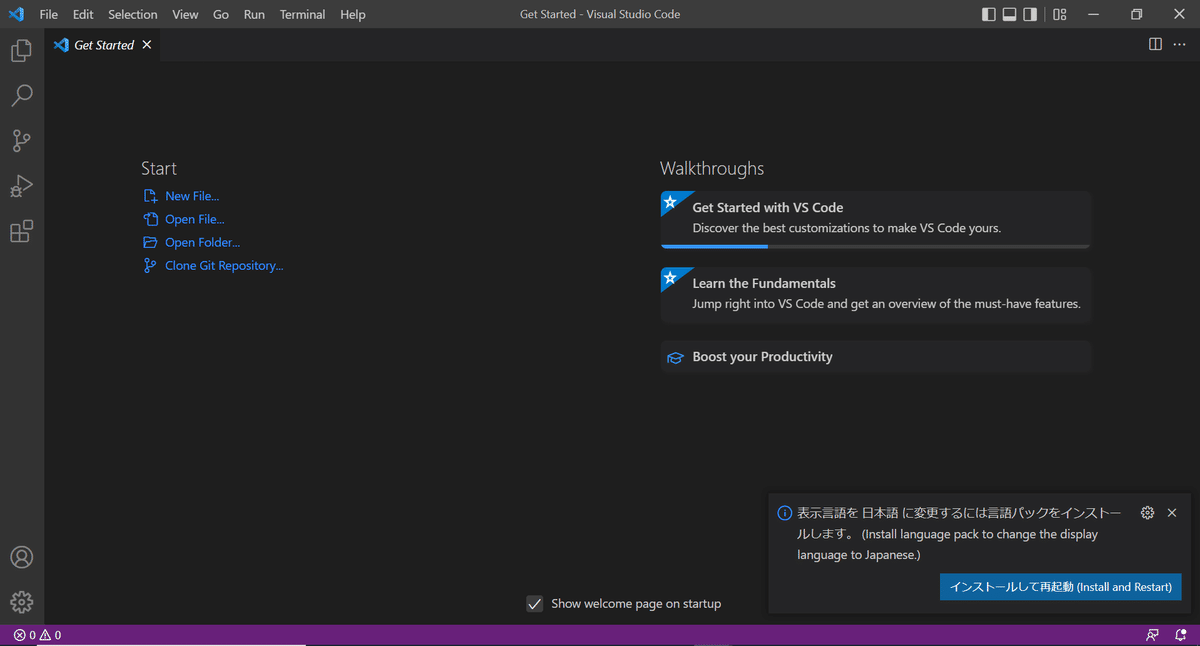
「完了」ボタンをクリック後、自動的にVisual Studio Codeが起動して、以下の画面が表示されましたら、Visual Studio Codeのインストールに成功です。

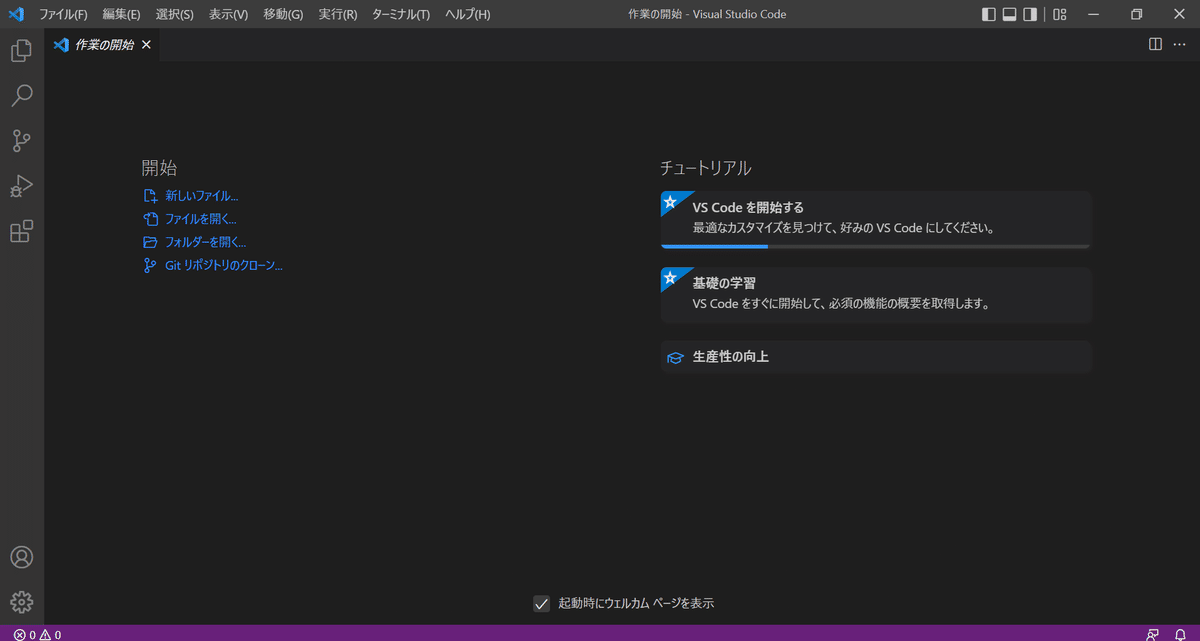
なお、上の起動画面の右下に、「表示言語を日本語に~」というメッセージ画面が出てくると思いますが、日本語で使いたい場合は「インストールして再起動(Install and Restart)」ボタンを押しておけば、以下のように起動画面が出てきて、日本語で使えるようになります。
※もし、「表示言語を日本語に~」というメッセージ画面が出てこなかった場合でも、次のターンで、設定方法について説明する予定ですので、次のターンまでお待ちいただけましたら幸いです。

おわりに
今回のターンでは、Visual Studio Codeのインストールまでで終わりとしますが、次のターンでは、日本語の導入も含めて、Ruby向けの拡張機能の導入を行ない、Visual Studio Codeを使って、Rubyでプログラミングを行うための環境を整えていきます。
今回もお疲れ様でした。
次のターンへ続きます。
