46日目 入力コメントをajaxで送信③(javascriptファイル新規作成&プリコンパイル)
おはようございます。
今日もコツコツ積み重ねます。これまでの取り組みは以下にまとめてあります。
現在、コメントを入力した内容をajaxで送信して、データベース上へ登録できるように取り組み中であり、(JRuby on Rails)を用いております。
今日はjavascriptファイルの新規作成とプリコンパイルのみ済ませておこうと思います。
動作環境(前提条件)
・Windows 10
・JRuby 9.1.17
・Rails 4.2.4
・bundler 1.17.3 (※バージョン「2.3.15」も同時にインストール済)
javascriptファイルの新規作成
jqueryを使う際には、javascriptを新しく用意します。(既にあるapplication.jsファイルへ書いても良いのですが、後でどんなコードを書いたか自分で整理しやすいように、javascirptファイルを作っておきます。)
javascriptファイルの作り方は以下を参考にしております。
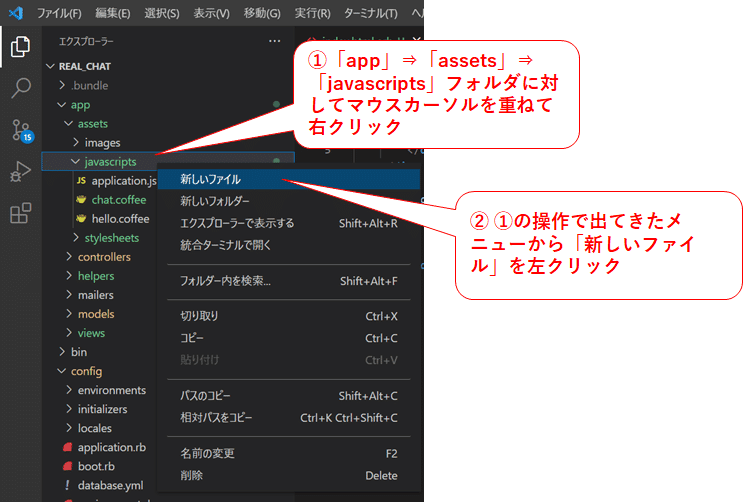
エディタとしてまず、Visual Studio Codeを起動し、該当のRailsアプリケーションのプロジェクトデータの場所を開き、最初に以下の①と②の動作を実施します。

新規のファイル名の入力が求められるので、以下の③と④の操作を行ない、新しい「chat.js」というjavascriptファイルが作られることを確認します。

ここまででjavascriptファイルの作成は終了です。
作成したjavascriptファイルのプリコンパイル
Rails4の場合、javascriptファイルを作成しただけでは、作成したjavascriptファイルがプリコンパイルされず、javascriptファイルが読み込まれません。
※Railsのプリコンパイルについて知りたい方はこちらの記事が参考になると思います。プリコンパイルにはアセットパイプラインという仕組みを利用して、js・coffeeファイルをjsファイルにコンパイルしたり、コンパイルしたファイルを統合するなど、作成したファイルを最終的に1つのファイルにまとめていくようなことをするようです。
そこで、以下の記事を参考にして、javascriptファイルのプリコンパイルの設定を追加します。
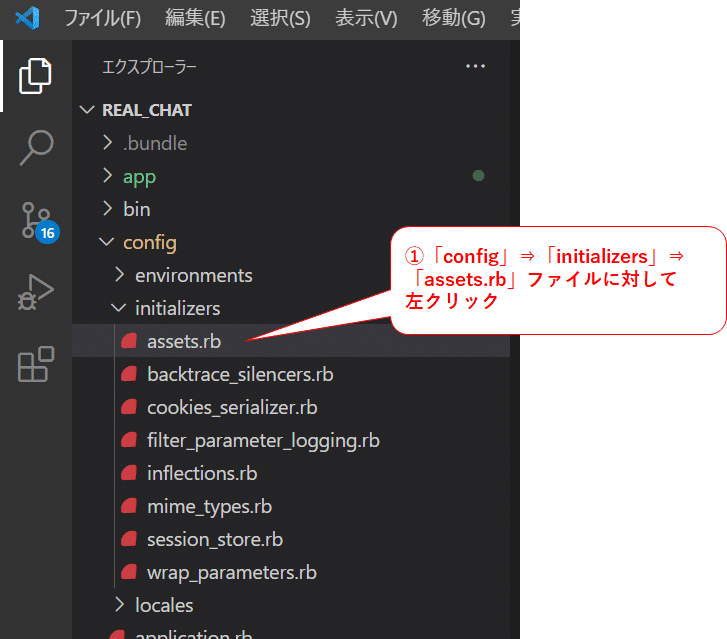
今回の場合では、javascirptファイルを作成した時と同様に、Visual Studio Codeを起動して、該当のRailsアプリケーションのプロジェクトデータの場所を開き、以下の①の操作を実施します。

assets.rbファイルを開くと以下のようなコード内容になっているかと思います。
1 # Be sure to restart your server when you modify this file.
2
3 # Version of your assets, change this if you want to expire all your assets.
4 Rails.application.config.assets.version = '1.0'
5
6 # Add additional assets to the asset load path
7 # Rails.application.config.assets.paths << Emoji.images_path
8
9 # Precompile additional assets.
10 # application.js, application.css, and all non-JS/CSS in app/assets folder are already added.
11 # Rails.application.config.assets.precompile += %w( search.js )そこで、以下のコードを1行、assets.rbファイル内容の末尾へ追加します。(上記コードの11行目の次の行へ追加)
Rails.application.config.assets.precompile += %w( chat.js )ここで注意点として、作成したjavascriptファイルと同名のcoffeeファイルがあった場合、そちらのcoffeeファイルの記述内容が優先されてしまう(coffeeファイル(chat.coffee)がjavascriptファイル(chat.js)にコンパイルされて、自分で作成したjavascriptファイル(コンパイルされたchat.jsとはもう一つのchat.js)が上書きされてしまうらしい?)ため、同名のcoffeファイルを削除する必要があります。
今回、「chat.js」という名前でjavascriptファイルを作成したのですが、「chat.coffee」という同名のcoffeeファイルも同じフォルダ内にあります。

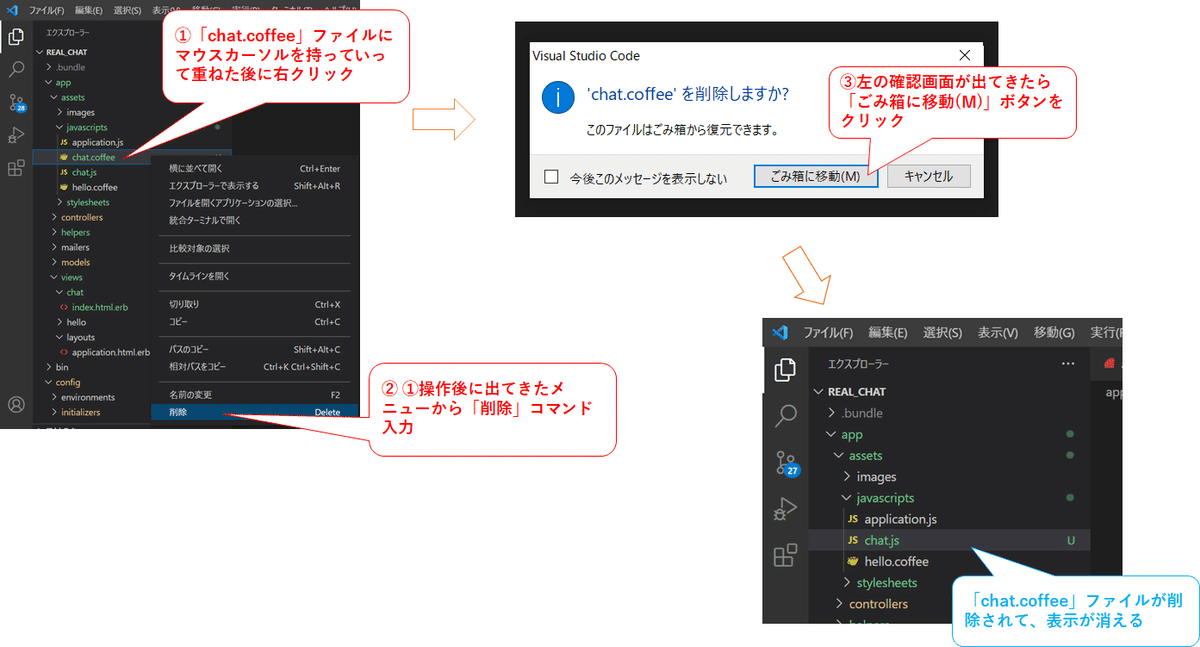
そこで、以下の①~③の操作を行い、「chat.coffee」を削除します。

上記の通り、同名の「chat.coffee」というcoffeeファイルがないことを確認できたら、コマンドプロンプトを起動して、カレントディレクトリを該当のRailsアプリケーションのプロジェクトデータへと移動させた後に、以下のコマンドを入力します。(bundlerは1.17.3のバージョンがインストール済であることが前提です。)
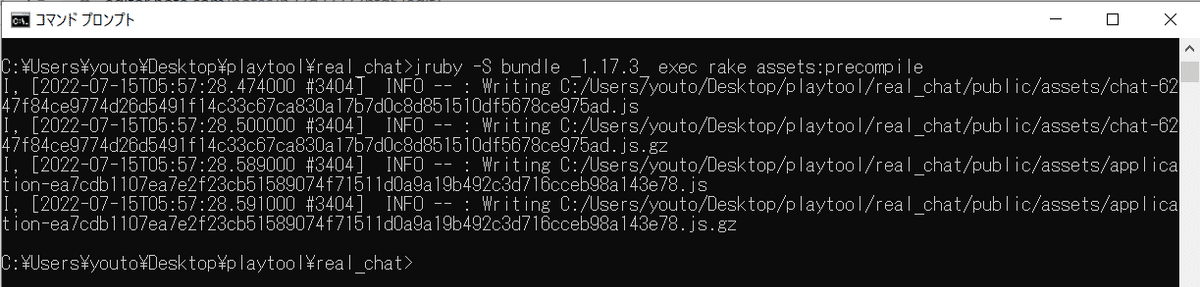
jruby -S bundle _1.17.3_ exec rake assets:precompile成功したら、例として以下のような表示が出てくると思います。

これで、作成したjavascriptファイルのプリコンパイルは完了です。
おわりに
ここまで読んでくださってありがとうございました。
もう限界かと思いきや、意外ともうちょっとだけnoteを続けられそうです。
当面は連続50日を目指してnoteに書きます。
次回もよろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
