45日目 入力コメントをajaxで送信②(jqueryの導入について)
こんばんは?おはようございます???
どっちかは不明ですが、何はともあれ、今日もnoteに少しだけ書きます。これまでの取り組みは以下にまとめてあります。
ちなみに昨日からコメントを入力した内容をajaxで送信して、データベース上へ登録できるように取り組み中であり、(JRuby on Rails)を用いております。
今日はajaxを使用する場合には導入した方が楽になるjqueryについて説明します。
動作環境(前提条件)
・Windows 10
・JRuby 9.1.17
・Rails 4.2.4
・bundler 1.17.3 (※バージョン「2.3.15」も同時にインストール済)
jqueryとは
以下の記事がわかりやすいと思います。
jqueryを用いると、javascriptを用いて書く場合と比べて、コードを書く量が大幅に減らすことができ、コードをラクに書くことができるようになります。
また、ブラウザの違いを吸収することができることも大きく、Google ChromeやSafari等、ブラウザによっては、同じjavascriptでも動作が異なることがあるようですが、jqueryならば同じような動作をしてくれるようです。
一方で、通常のjavascriptよりも動作が遅くなることがあったり、javascriptの動きを理解しなくてもjqueryを書くことができるため、javascriptそのものに対する理解が浅くなりがちという面もあるようです。
わたしとしては、javascriptの動きをしっかりと理解しつつも、コードを楽に書くことができるならばどんどんjqueryを使っていったほうが良いかと思います。(ラクに書けるというのは大きいと思います。)
Railsでjqueryを導入する場合
Railsへのjquery導入は以下の記事を参考にします。
実はこれまでの開発・環境構築作業で既にjqueryを導入済です。
ちょうど1か月前(記事を書き始めてから14日目)にRailsをインストールする際に、自動的にjqueryもインストールしていました。
実際にRailsアプリケーションのプロジェクトデータ内にあるGemfileを開いて見ると、以下のようなコード内容となっておりますが、18行目に「gem 'jquery-rails'」というRailsでjqueryを使用するために必要なGemが記述済になっています。
1 source 'https://rubygems.org'
2
3 ruby '2.3.3', :engine => 'jruby', :engine_version => '9.1.17.0'
4
5 # Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
6 gem 'rails', '4.2.4'
7 # Use jdbcpostgresql as the database for Active Record
8 gem "activerecord-jdbcpostgresql-adapter", "1.3.24", :platform => :jruby
9 # Use SCSS for stylesheets
10 gem 'sass-rails', '~> 5.0'
11 # Use Uglifier as compressor for JavaScript assets
12 gem 'uglifier', '>= 1.3.0'
13 # Use CoffeeScript for .coffee assets and views
14 gem 'coffee-rails', '~> 4.1.0'
15 # See https://github.com/rails/execjs#readme for more supported runtimes
16 gem 'therubyrhino'
17 # Use jquery as the JavaScript library
18 gem 'jquery-rails'
19 # Turbolinks makes following links in your web application faster. Read more: https://github.com/rails/turbolinks
20 gem 'turbolinks'
21 # Build JSON APIs with ease. Read more: https://github.com/rails/jbuilder
22 gem 'jbuilder', '~> 2.0'
23 # bundle exec rake doc:rails generates the API under doc/api.
24 gem 'sdoc', '~> 0.4.0', group: :doc
25
26 # Use ActiveModel has_secure_password
27 # gem 'bcrypt', '~> 3.1.7'
28
29 # Use Unicorn as the app server
30 # gem 'unicorn'
31
32 # Use Capistrano for deployment
33 # gem 'capistrano-rails', group: :development
34
35
36 # Windows does not include zoneinfo files, so bundle the tzinfo-data gem
37 gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]また、上記Gemファイルの内容にて「bundle install」&「bundle update」(詳しくは先ほどの14日目の記事)も実施済であり、Railsにてjqueryを使用するためのGemをインストール済です。
さらに、実際にRailsからjqueryを使用するためには、application.jsファイルに以下の記述を追加する必要があります。
//= require jquery
//= require jquery_ujs※application.jsファイルの場所はRailsのバージョンが4.2.4であれば、
Railsアプリケーションのプロジェクトデータ内
⇒「app」フォルダ
⇒「javascripts」フォルダ
⇒「application.js」ファイル
の順で辿ることができるかと思います。
jqueryの動作確認
この章でも以下を参考にします。
動作確認のために「index.html.erb」ファイルを使って確認しようと思いますが、新しく作るのも手間ですので、これまでの作業で作成済の「index.html.erb」を使って、動作を確認してみます。(詳しくは以下の38日目の記事)
現在、わたしが開発中のRailsアプリケーションにchatコントローラーを作成済であるため、「app」フォルダ ⇒ 「view」フォルダ ⇒ 「chat」フォルダの下に「index.html.erb」というファイルがあります。(以下はエディタにVisual Studio Codeを使用した場合の画面例です。)

「index.html.erb」の中身は上記の写真からでもわかるように以下のコード内容となっております。
変更前
1 <div class = "real_chat">
2 <div id = "free_space">
3 <div id = "input_area">
4 <textarea name="comment"></textarea>
5 </div>
6 </div>
7
8 <div id = "history_space">
9 <div id = "output_area">
10 <table id = "result">
11 </table>
12 </div>
13 </div>
14 </div>そこで、以下のように変更を加えます。
変更後1(10行目に1行追加)
1 <div class = "real_chat">
2 <div id = "free_space">
3 <div id = "input_area">
4 <textarea name="comment"></textarea>
5 </div>
6 </div>
7
8 <div id = "history_space">
9 <div id = "output_area">
10 <p>jQuery稼働テスト(未稼働)</p>
11 <table id = "result">
12 </table>
13 </div>
14 </div>
15 </div>上記で変更した内容は10行目の「<p>jQuery稼働テスト(未稼働)</p>」の追加であり、jqueryを使う前に動きの変化を確認するためのコードです。
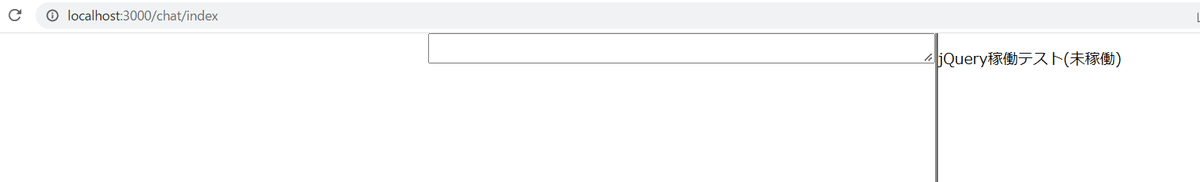
実際にローカルでアプリケーションを起動させてみると、画面の右側あたりに、「jQuery稼働テスト(未稼働)」という文章が出ていることを確認できるかと思います。(全体図と拡大図を下に載せます。)


それでは、先ほどの変更(変更後1)から、更に以下のように変更(変更後2)します。
変更後2(11~16行目を更に追加)
1 <div class = "real_chat">
2 <div id = "free_space">
3 <div id = "input_area">
4 <textarea name="comment"></textarea>
5 </div>
6 </div>
7
8 <div id = "history_space">
9 <div id = "output_area">
10 <p>jQuery稼働テスト(未稼働)</p>
11 <script type="text/javascript">
12 $(document).ready(function() {
13 $("p").text("jQuery稼働テスト(稼働中)");
14 });
15 </script>
16 <table id = "result">
17 </table>
18 </div>
19 </div>
20 </div>上記で変更した内容は11~16行目であり、<p>タグへの記述内容を「jQuery稼働テスト(稼働中)」へと変えるためのjqueryのコード内容が追加されています。
現在、10行目の<p>タグに「jQuery稼働テスト(未稼働)」と書かれていますが、「jQuery稼働テスト(稼働中)」へと変わっていれば、jqueryが動いたことになります。
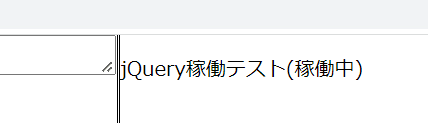
実際にjqueryが稼働していて、「jQuery稼働テスト(稼働中)」へと変わるか確認してみます。変更を保存してローカルでアプリケーションを再度開いて見ると、以下のように「jQuery稼働テスト(未稼働)」から「jQuery稼働テスト(稼働中)」へと表示内容が変わっていることを確認できるかと思います。


これで、jqueryが動いていることを確認できました。
実際にjqueryを書く際には、直接「index.html.erb」など、HTML部分に書き込むのではなく、javascriptファイルを用意してそちらに書き込んだほうがよいのですが、その説明は次回に行います。
また、本日変更した内容は、単にjqueryの動作確認にしか使用する予定がないため、変更を以下のように元に戻します。
1 <div class = "real_chat">
2 <div id = "free_space">
3 <div id = "input_area">
4 <textarea name="comment"></textarea>
5 </div>
6 </div>
7
8 <div id = "history_space">
9 <div id = "output_area">
10 <table id = "result">
11 </table>
12 </div>
13 </div>
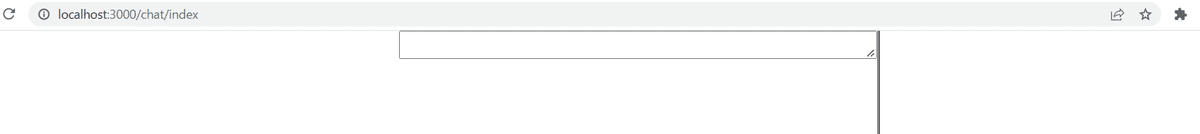
14 </div>(念のため、元に戻っていることを確認します。ローカルでアプリケーションを開き、画面右側に「jQuery稼働テスト(未稼働)」または「jQuery稼働テスト(稼働中)」のどちらの文章も出ていなければ大丈夫です。)

おわりに
ここまで読んでくださってありがとうございました。
次回もちょっとだけ作業して、noteにも書き込んでいきます。
次回もよろしくお願いいたします。
