40日目 最小限の見た目実装③(100%と100vhは異なる)
おはようございます。ただいま、JRuby on Railsにてちょっとずつチャットアプリの作成中です。
昨日まではRailsを用いて、HTMLとCSSの編集中でした。今日もCSS部分を作成・修正を行ないます。
昨日までのおさらい
こんな感じの画面を作ろうとしているところで、

Railsにおいて上記の画面のHTML部分は
1 <div class = "real_chat">
2 <div id = "free_space">
3 <div id = "input_area">
4 <textarea name="comment"></textarea>
5 </div>
6 </div>
7
8 <div id = "history_space">
9 <div id = "output_area">
10 <table id = "result">
11 </table>
12 </div>
13 </div>
14 </div>で作成し、CSS部分(RailsではSCSSを使用)は
1 // Place all the styles related to the chat controller here.
2 // They will automatically be included in application.css.
3 // You can use Sass (SCSS) here: http://sass-lang.com/
4
5 .real_chat{ //「index.html.erb」のdivタグの"real_chat"というclassが、チャット画面全体を指す
6 display: flex; // 「自由スペース」と「履歴スペース」を横に並べる
7 #free_space{ //「index.html.erb」のdivタグの"free_space"というidが、「自由スペース」を指す
8 width: 70%;
9 height: 100%;
10
11 #input_area{ //「index.html.erb」のdivタグの"input_area"というidが、インプット部分を指す
12 width: 50%;
13 margin-left: auto; // インプット部分を「自由スペース」の右寄せにする
14 //vertical-align:top; // デフォルトで上寄せなので指定する必要なし
15
16 textarea[name="comment"]{ //「index.html.erb」のtextareaタグの"comment"というnameが、入力テキストエリアを指す
17 width: 100%;
18 }
19 }
20 }
21
22 #history_space{ //「index.html.erb」のdivタグの"history_space"というidが、「履歴スペース」を指す
23 width: 30%;
24 height: 100%;
25 border: double; // 「履歴スペース」には「自由スペース」との境界線がわかるように区切り(二重線)を付ける。
26
27 #output_area{ //「index.html.erb」のdivタグの"output_area"というidが、アウトプット部分を指す
28 width: 100%;
29 height: 100%;
30 }
31 }
32 }のように作成しました。それで作成したRailsアプリをローカルで起動すると、以下のようになりました。
上記のURLを開いてみます。すると…

のような画面の見た目となり、最初に作ろうとしたイメージ図(初期画面イメージ図)と同じになりませんでした。
修正
イメージ図と同じにならないところについて、わたしにとって一番気になるところから取り組んでみます。
わたしが一番気になるのは、画面右上に二重線のようなものが表示されているのですが、縦線で表示させようとしたら、横線で表示されているように見えるところです。

現在、横線で表示されている箇所は、HTMLの「<div id = "history_space">」タグの部分であり、そのタグに「border: double;」というものを設定しているのですが、そのあたりに問題がありそうです。
そこでCSSにおける「border」を調べてみたのですが、どうやら筆者は勘違いしていたようで、「border」のみ指定すると、単に1本の線が引かれるというわけではなく、上下4枠の線が一括で引かれるようです。(参考ページ↓)
(ちゃんとCSSの細かい動き覚えられていないなーと思いつつ笑)
改めて、調べ直して「border」の中でも左の1本の線のみ引くことができる「border-left」を使用します。そこで、以下のように変更します。
変更前(SCSSファイルから22~26行目のみ抜粋)
22 #history_space{ //「index.html.erb」のdivタグの"history_space"というidが、「履歴スペース」を指す
23 width: 30%;
24 height: 100%;
25 border: double; // 「履歴スペース」には「自由スペース」との境界線がわかるように区切り(二重線)を付ける。
26変更後(変更前のファイルから25行目のみ変更)
22 #history_space{ //「index.html.erb」のdivタグの"history_space"というidが、「履歴スペース」を指す
23 width: 30%;
24 height: 100%;
25 border-left: double; // 「履歴スペース」には「自由スペース」との境界線がわかるように区切り(二重線)を付ける。
26改めて、変更後のファイルを保存して、Railsアプリケーションを再起動します。

画面右上に表示されていた二重線が消えました。縦線にもなりませんでした。二重線はどこにいったのでしょうか?
消えた二重線を追うために、ブラウザの「デベロッパーツール」を使用します。
「デベロッパーツール」の開き方は以下の通りで、「Google Chrome」「Brave」「Microsoft Edge」ブラウザ(chroniumをベースにしたブラウザ)ならば同じように開くことができると思います。

「デベロッパーツール」を開くことができたら、以下のように画面右側に何かしら表示されると思いますが、ここで「Elements」をクリックします。

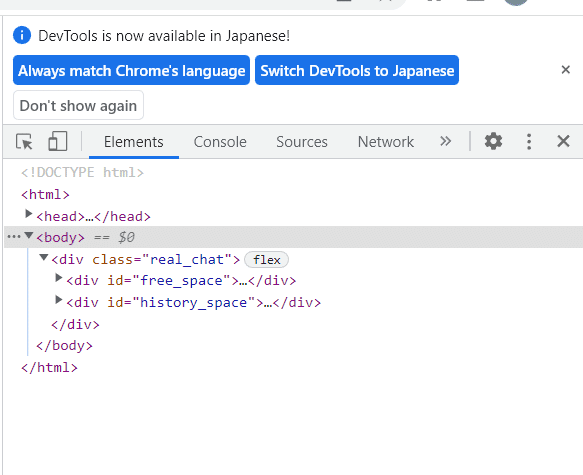
すると、以下のように現在表示されているページのHTMLの内容が見られます。

HTMLの中に「<div id="free_space">…</div>」と表示されている行があるかと思いますが、その行へマウスカーソルを持っていって重ねてみてください。以下のように、重ねた行のHTMLタグに対応する部分の領域が、画面のどこで表示されているか、青色にハイライトされて浮き出てきます。

また、青色にハイライトされて浮き出てきた部分の領域のサイズも一緒に表示されており、縦と横の大きさもわかります。
一方で、「<div id="history_space">…</div>」と表示されている行があるかと思いますが、その行もマウスカーソルを持っていって重ねてみてください。今度は先ほどの例とは違って、青色にハイライトされた領域が浮き出てこず、縦と横の大きさのみ表示されます。

縦と横の大きさを確認すると、縦の大きさが0になっていて、どうやら縦の大きさがないために、表示できないようです。この「<div id="history_space">…</div>」は、「border-left」で縦線を表示しようとして設定している箇所でもあるので、縦線が表示されていないのは、縦の大きさがないから縦線がそもそも描かれない、ということが考えられます。
ということは、SCSSファイルにおいて、IDが「history_space」であるdivタグの高さの設定に問題があるということでもあり、以下の24行の「height: 100%」では上手くいかないということが考えられます。
22 #history_space{ //「index.html.erb」のdivタグの"history_space"というidが、「履歴スペース」を指す
23 width: 30%;
24 height: 100%;
25 border-left: double; // 「履歴スペース」には「自由スペース」との境界線がわかるように区切り(二重線)を付ける。
26そこで、原因を調べてみましたが参考となる記事を見つけました。(スマホを例にしているので、パソコンの場合とは異なる点もありますが)
上の記事を見てみると、どうやら「100%」の「%」というのは、「親要素の高さに対する割合」を表すようです。
つまり、IDが「history_space」であるdivタグの親要素の高さが0であるため、その親要素の高さに対する割合が100%であっても、高さが0になってしまう、ということが考えられます。
そこで、親要素のdivタグの高さを「100%」に設定してみます。親要素はIDが「real_chat」のdivタグですので、SCSSファイルを以下のように変更します。
変更前(5~7行目を抜粋)
5 .real_chat{ //「index.html.erb」のdivタグの"real_chat"というclassが、チャット画面全体を指す
6 display: flex; // 「自由スペース」と「履歴スペース」を横に並べる
7 #free_space{ //「index.html.erb」のdivタグの"free_space"というidが、「自由スペース」を指す変更後(7行目を追加)
5 .real_chat{ //「index.html.erb」のdivタグの"real_chat"というclassが、チャット画面全体を指す
6 display: flex; // 「自由スペース」と「履歴スペース」を横に並べる
7 height: 100%;
8 #free_space{ //「index.html.erb」のdivタグの"free_space"というidが、「自由スペース」を指す変更後、またRailsアプリケーションを再起動します。

しかし、結果は変わらずでした。どうやら、IDが「real_chat」のdivタグの親要素の高さも0であるようです。
IDが「real_chat」のdivタグの親要素はbodyタグですので、bodyタグに対してもしつこく高さを「100%」に設定してみます。
そこで、改めてCSSファイルを以下のように変更しました。変更点は5~7行目にてbodyタグの高さの定義を追加したことです。(変更によってコードが3行分追加されたため、変更前のコードの全体が下へ3行ずれる形となるため、改めてコード全体を載せました。)
1 // Place all the styles related to the chat controller here.
2 // They will automatically be included in application.css.
3 // You can use Sass (SCSS) here: http://sass-lang.com/
4
5 body{
6 height: 100%;
7 }
8
9 .real_chat{ //「index.html.erb」のdivタグの"real_chat"というclassが、チャット画面全体を指す
10 display: flex; // 「自由スペース」と「履歴スペース」を横に並べる
11 height: 100%;
12 #free_space{ //「index.html.erb」のdivタグの"free_space"というidが、「自由スペース」を指す
13 width: 70%;
14 height: 100%;
15
16 #input_area{ //「index.html.erb」のdivタグの"input_area"というidが、インプット部分を指す
17 width: 50%;
18 margin-left: auto; // インプット部分を「自由スペース」の右寄せにする
19 //vertical-align:top; // デフォルトで「自由スペース」の上寄せになっているため、指定不要
20
21 textarea[name="comment"]{ //「index.html.erb」のtextareaタグの"comment"というnameが、入力テキストエリアを指す
22 width: 100%;
23 }
24 }
25 }
26
27 #history_space{ //「index.html.erb」のdivタグの"history_space"というidが、「履歴スペース」を指す
28 width: 30%;
29 height: 100%;
30 padding: 0 0 0 0;
31 border-left: double; // 「履歴スペース」には「自由スペース」との境界線がわかるように区切り(二重線)を付ける。
32
33 #output_area{ //「index.html.erb」のdivタグの"output_area"というidが、アウトプット部分を指す
34 width: 100%;
35 height: 100%;
36 }
37 }
38 }変更後、またまたRailsアプリケーションを再起動しましたが…結果は同じでした。

bodyタグの親要素はhtmlタグですが、どうやらそのhtmlタグの高さも0であるようです。htmlタグは最上位であり、htmlタグの親要素は存在しません。(わたしが知っている範囲ではですが)
ですので、このbodyタグについて「100%」(親要素に対する高さの割合)ではなく、「100vh」というブラウザを開いて見た時の画面の実際の高さを設定します。(「100vh」は先ほど載せた記事に説明が書いてありますが、以下に再掲します。)
具体的には以下のように変更します。
変更前(5~7行目を抜粋)
5 body{
6 height: 100%;
7 }変更後(6行目を変更)
5 body{
6 height: 100vh;
7 }変更後、今度こそはと思いながら、Railsアプリケーションを再起動します。すると…

今度は縦線がしっかりと描かれるようになりました。ただ、テキストエリアと横線の上の部分をよーくみると、以下のようにスキマがあることがわかると思います。

まだまだCSSを修正する必要がありそうです。修正の続きはまた今度にします…。^^;
おわりに
ここまで読んでくださってありがとうございました。
とうとう40日目突入ですが、いつ途切れてもおかしくはありませんが、少しでも長く書ければと思います。
次回に続きます。
