50日目 入力コメントをajaxで送信⑦(POST送信後の後始末)
おはようございます。短いようで長かったような50日連続到達です。
といっても、今日の記事は力作ではなく、ただの作業報告になりそうですが…
これまでの取り組みはここにまとめてあります。
今日は昨日の記事で追加するのを忘れていたある機能を追加して終わらせようと思います。
そのある機能とは、テキストエリアからEnterキーを押したら、(ajaxでテキストエリアの入力内容を送信するだけでなく)テキストエリアの入力内容をクリアすることです。そのためにどのようにコードを変更するか書いていきます。
動作環境(前提条件)
・Windows 10
・JRuby 9.1.17
・Rails 4.2.4
・bundler 1.17.3 (※バージョン「2.3.15」も同時にインストール済)
JQueryを用いたJavasciptコード
テキストエリアでEnterキーを押したら入力内容をクリアできるように、javascriptファイル「chat.js」の内容を以下の通り変更します。
変更前
1 $(function(){
2 $('textarea[name="comment"]').keydown(function(event) {
3 console.log($(this).val());
4 if(event.key === "Enter"){
5 $.ajax({
6 url: "create",
7 type: "POST",
8 dataType: "json",
9 data: { comment:
10 {
11 "content": $(this).val(),
12 "user_id": 1 // seeds.rbで1つのみ生成するため、IDが1のもののみ
13 }
14 }
15 }
16 ).done(function (data) {
17 var message = data.message;
18 console.log(message);
19 })
20 }
21 });
22 })変更後(19行目を追加)
1 $(function(){
2 $('textarea[name="comment"]').keydown(function(event) {
3 console.log($(this).val());
4 if(event.key === "Enter"){
5 $.ajax({
6 url: "create",
7 type: "POST",
8 dataType: "json",
9 data: { comment:
10 {
11 "content": $(this).val(),
12 "user_id": 1 // seeds.rbで1つのみ生成するため、IDが1のもののみ
13 }
14 }
15 }
16 ).done(function (data) {
17 var message = data.message;
18 console.log(message);
19 $('textarea[name="comment"]').val("");
20 })
21 }
22 });
23 })変更後のコードでは19行目でテキストエリアをクリアするコードが追加されています。19行目のコードを改めて以下に抜き出すと、
$('textarea[name="comment"]').val("");となっておりますが、この「$('textarea[name="comment"]')」部分は、対象とするテキストエリアを表し、その後に続く「.val("")」はテキストエリアの内容を「""」という何もない文字列で上書きするという意味があり、テキストエリアの内容がクリアされます。
また、テキストエリアをクリアするタイミングは、ajaxの送信後(16~20行目)にしています。念のため、テキストエリアの内容が送信される前に、テキストエリアがクリアされないようにするため。
※なお、「$('textarea[name="comment"]').val("");」ではなく、「$(this).val("");」と記載しなかった理由は、「$(this).val("");」でやってみると、入力内容がクリアされず、上手く動作しなかったからです。
この$(this)が単に「$('textarea[name="comment"]')」を指しているだけでなく、キーが押されたものを対象とする要素という条件も一緒に付いていたからかもしれません。
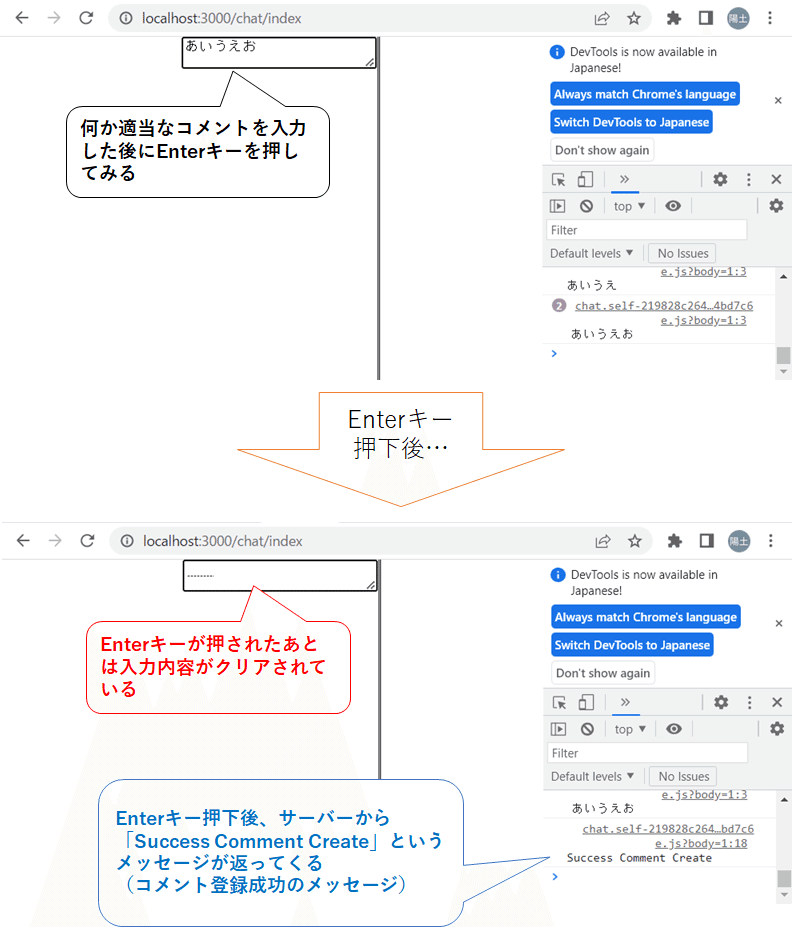
実行結果
ローカルでアプリケーションを起動して、チャット用の画面からテキストエリアへ、以下のように入力・Enterキーを押してみると、Enterキーを押下後にテキストエリアがクリアされることがわかりました。

おわりに
ここまで読んでくださってありがとうございました。
50日書き続けたので、そろそろ終わります。もう、充分書き続けたかなあと思ったので、毎日書くのはやめます。
改めて、50日分の記事を全て読んでくださった方は誠にありがとうございました。noteを書きながら、アプリを作るのは大変だなあと改めて実感しました笑
そろそろ疲れたので、のんびりします。
それでは…
