
M5Stack OLED Unitを使ってみた!
どうも!Reiyaです。今回は,M5Stack社から発売されているOLED Unitの使い方をまとめました。(一部解釈の曖昧な部分も含まれているのでご理解下さい…)
OLED Unitの購入先
記事作成時点では,本家のM5Stack.comで購入することができませんでした。スイッチサイエンスでは購入することができます。
参考文献
コード・記事作成で使用した情報ソースは以下の通りです。
開発・使用環境
[開発環境]Arduino
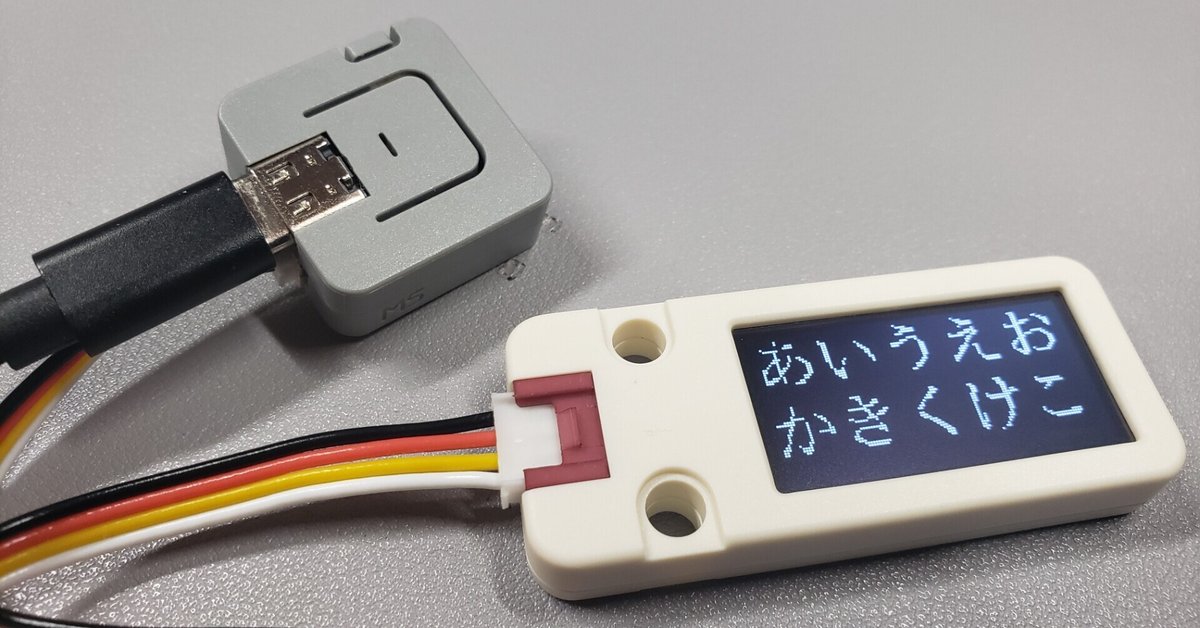
[使用環境]M5Atom + OLED Unit

コードの説明
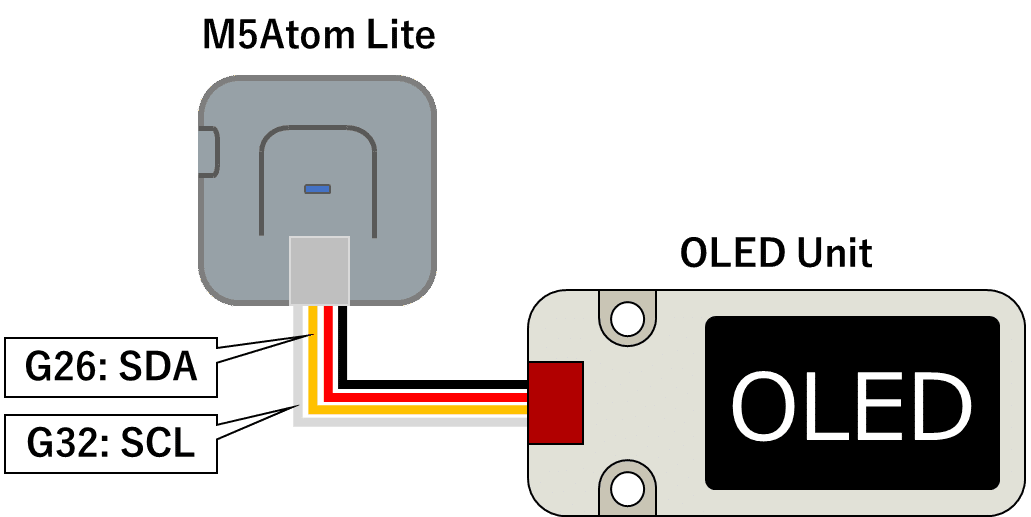
M5AtomでOLED Unitを使用するために,GROVE端子の26,32を指定します。
#include <M5UnitOLED.h>
M5UnitOLED display ( 26, 32, 400000 ); // SDA, SCL, FREQ
M5Canvas canvas(&display);setup関数内に,displayとcanvas,textの設定を書きます。
void setup(){
/* display設定 */
display.begin(); // displayの初期化
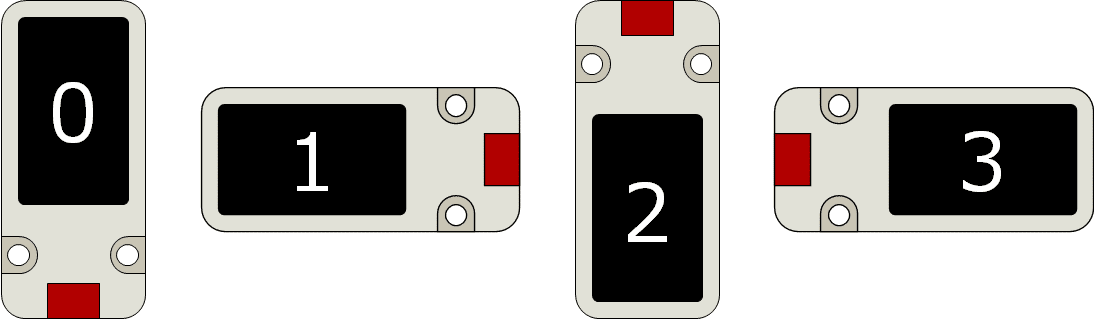
display.setRotation(3); // displayの向きを指定
/* canvas設定 */
canvas.setColorDepth(1); // パレットモード[1 = mono]
canvas.createSprite(display.width(), display.height()); // スプライト作成範囲
/* text設定 */
canvas.setFont(&fonts::lgfxJapanMinchoP_32); // フォント指定
//canvas.setTextSize(1); // フォントサイズ固定
canvas.setTextSize((float)canvas.width() / 160); // 横幅に応じてフォントサイズを変更
canvas.setTextScroll(false); // テキストをスクロール機能[true = 使用,false = 未使用]
canvas.setTextWrap(true); // 自動改行機能[true = 使用,false = 未使用]
canvas.print("あいうえおかきくけこ"); // 表示するテキスト
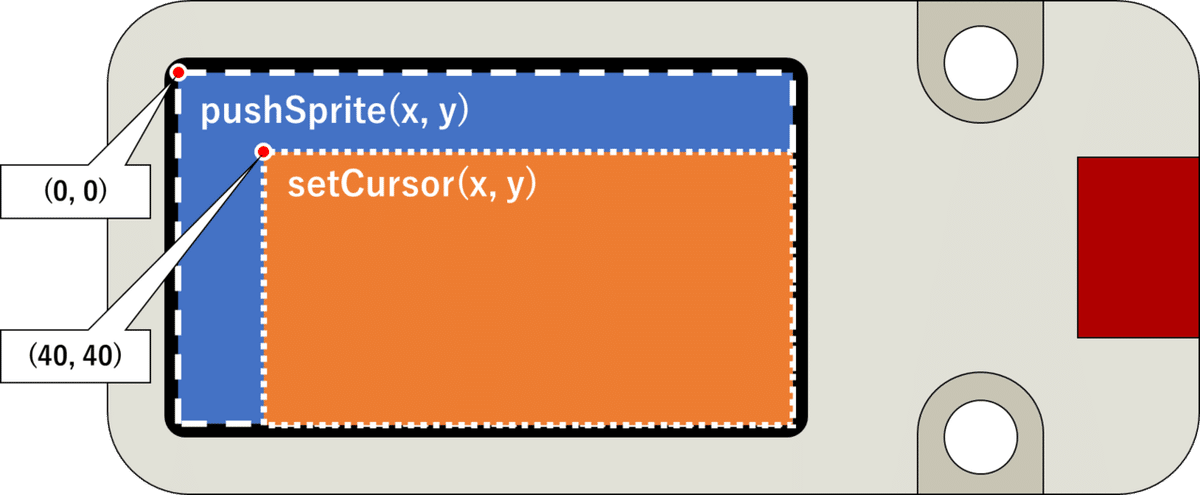
canvas.pushSprite(0, 0); // 指定座標にスプライトを配置
canvas.setCursor(0, 0); // テキストのカーソル位置指定
} display.setRotation()は,displayの向きを指定することができます。カッコ内()に数字を入れると以下のように切り替えることができます。

canvas.setColorDepth()は,canvas範囲の色を指定することができます(ビット単位で指定。1はBlack & Whiteの2色を使用)。
canvas.createSprite()は,スプライト作成範囲を指定します。このとき,カッコ内()にdisplay.width(), display.height()とすることでdisplayの全域を指定することができます。
スプライト位置とカーソル位置を
canvas.pushSprite(0, 0);
canvas.setCursor(40, 40);とすると,以下のようになります。

(M5GFXのTextLogScroll.ino,LongTextSCroll.inoを元に作成しています)
スプライトを回転描画
スプライト描画(回転) pushRotated()を使用すると,以下のような描画ができます。
M5StackのOLED Unitすごい😍https://t.co/ngbeqlxusI pic.twitter.com/ecaqLRfcjW
— Reiya@3Dプリンター歴2年🍮 (@ReiyaSalt) January 4, 2022
終わりに
OLED Unitを使用して"スプライト"という言葉を知ることができました。OLED Unitに関する情報が少ないこともあり,解釈が曖昧な点があるかもしれません(T_T) 自分で調べながら実装すると,実装の楽しみを味わえると思います(*´∀`*)
