
Shigezone Online Storeで購入した丸形液晶を使ってみた!
どうも!Reiyaです。 今回は、Shgezone Online Storeで発売されている2.1インチ丸形液晶(タッチ機能付)を購入しました。(編集時点では、在庫切れとなっていましたが、予約販売が可能になっています)
Shgezone Online Storeで販売されている細長液晶については、こちらの記事を参照(≧∇≦)
丸形液晶開封!

(画像:丸形液晶と制御ボード)
細長液晶でも見かけた制御ボードが入っていましたw(この丸形液晶では、明るさ調整ができない使用になっています。)

(画像:全画面表示したときの様子)
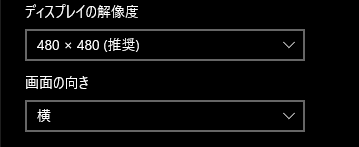
丸形液晶の解像度は、480×480ピクセルで表示されます。


動作環境について
・Windows10 (Ver: 2004)→ ○(動作した)
・macOS Big Sur (Ver: 11.2.1)→ ✕(動作しない)
・Raspberry Pi OS (32-bit)→ △(表示がズレる)
Raspberry Piで丸形液晶を使用する場合、HDMIの出力設定を変更する必要がある。(今のところは、Windows環境で使用する)

(画像:Raspberry Pi OS のセットアップ画面)
丸形液晶の使い道について
私がこの丸形液晶で最もイメージしたものは…AmazonのEcho Spotみたいなものを自作できる気がしましたw (現時点で、Amazon Echo Spotは入手することができないみたいです…)
他には、時計を表示させたりといったアイデアが出ましたが… タッチパネルの意味がなくなってしまいます(;´∀`)
そこで、タッチパネル搭載左手デバイスを作成することにしました!
左手デバイスとは?
PCでの作業をする場合、マウス・キーボード・ペンタブレットといった入力デバイスに追加で使用するものです。 ショートカットを実行させたりといいた作業を効率的に行えるようなデバイスをいいます。
コンセプト
3DCADといった視点切り替えをタッチパネルで行うことができ、キーを搭載することでショートカットキー割り当てを可能にする
このコンセプトで、デザインからモデリングを行いました(≧∇≦)
丸形液晶の解像度は480×480です!調光は不可ですが…発色はいい感じのもので、タッチ機能があり左手デバイスとして利用できると考えました😆
— Reiya@3Dプリンター歴1年🔰 (@ReiyaSalt) March 4, 2021
スクロールや3DCADの視点切り替えに使えると判断しました! pic.twitter.com/BkeIOhFTsg
(Tweet:タッチパネルの動作様子)
モデリング

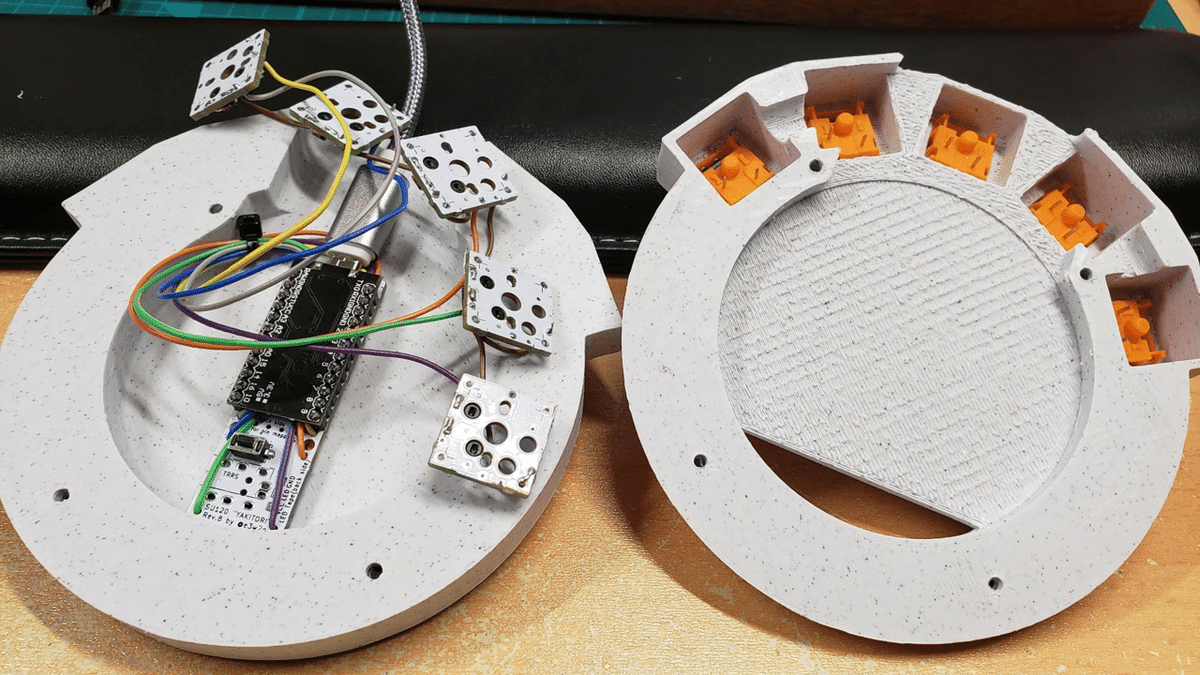
丸形液晶を中央に配置して円形にキースイッチを取り付ける構造にしました!
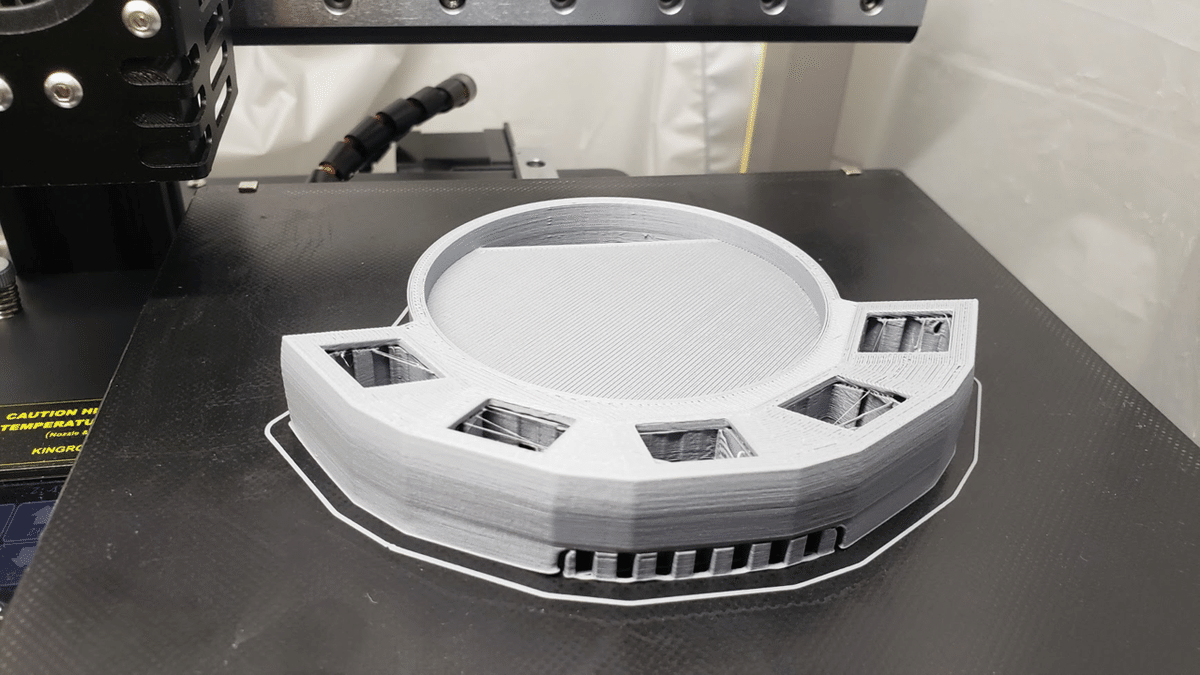
印刷では、上下2つに分けて印刷します。


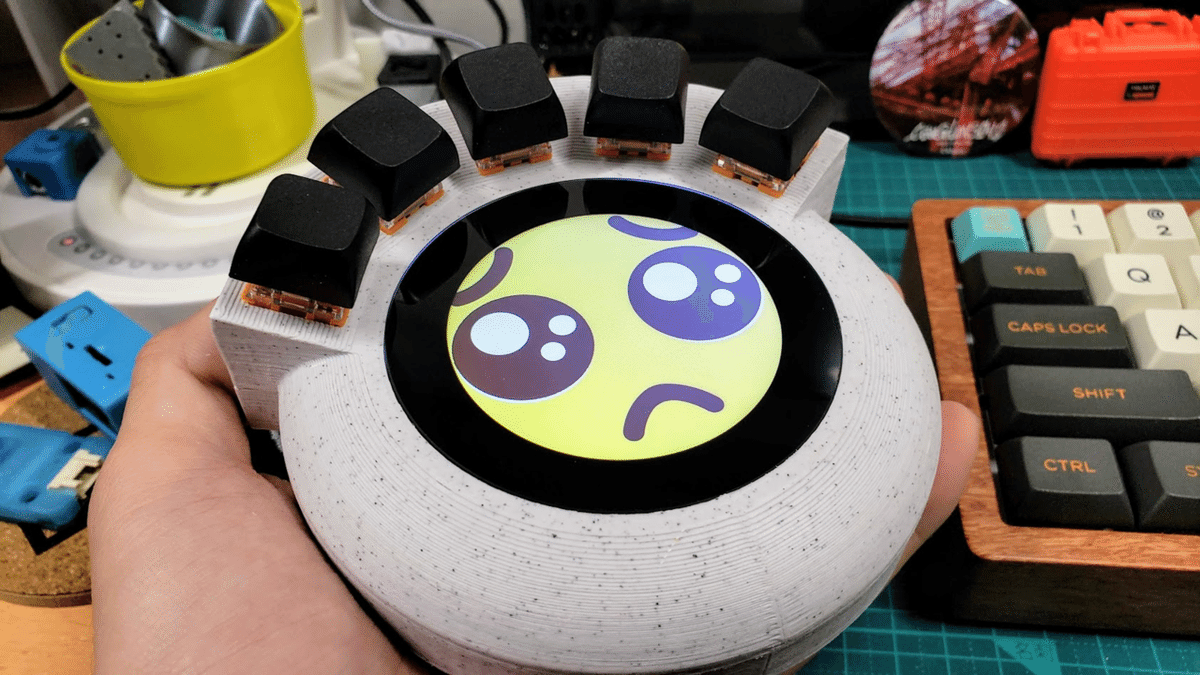
実際にキースイッチと丸形液晶を取り付けるとこんな感じになります(*´ω`*)
デザイン・モデリングが終了したので、次はショートカット入力できるようにします。
SU120基板を使用した自作キーボード作り
初めて自作キーボードを組み立てたのは、TALPKEYBOARDさんで購入したGherkin 自作キーボードキットでした。
今回は、@e3w2qさんのSU120を使用した自作キーボードを作成することにしました。
自作キーボードの組み立てた方法については、@e3w2qさんのgithub.ioを参照しました。
1. レイアウトを考える
今回は、5つのキーを動作するようにします。
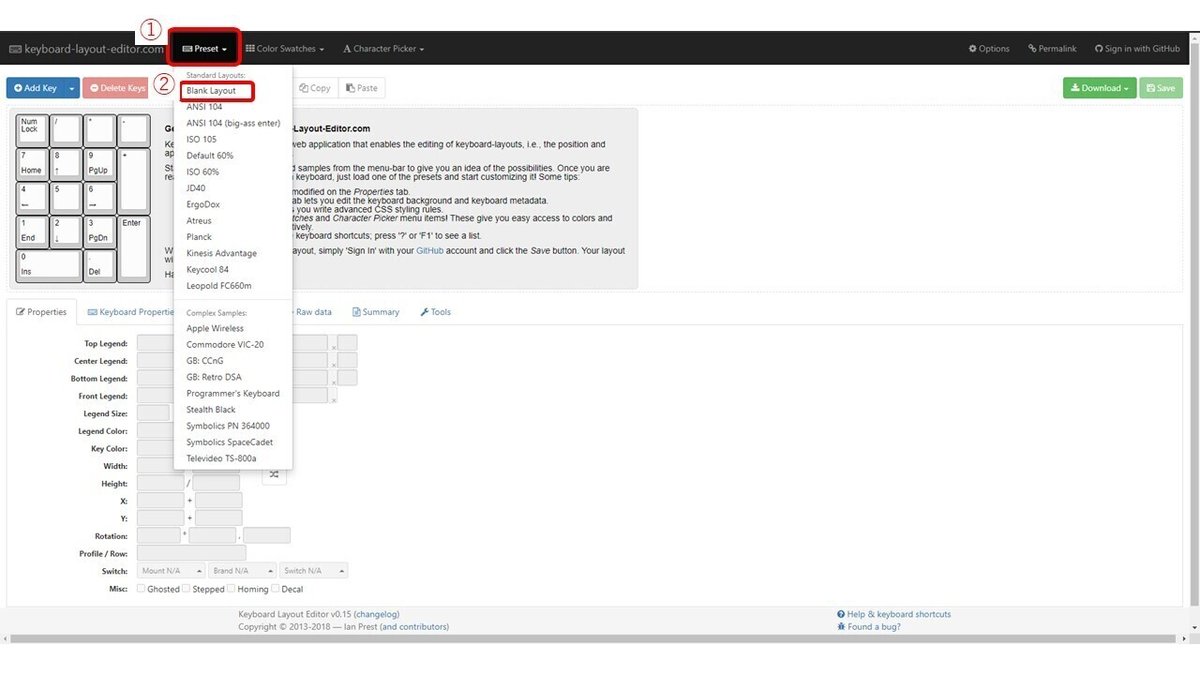
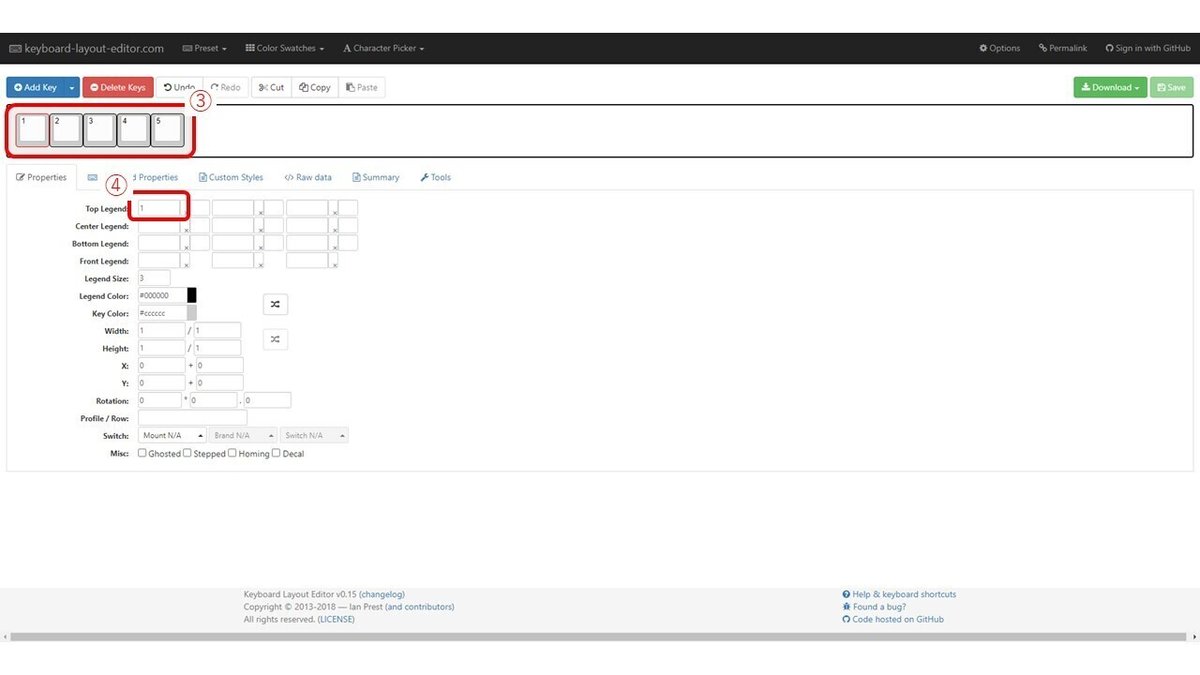
keyboard-layout-editor.comというサイトでキーボードのレイアウトを考えます。

リンクを開くと、デフォルトではテンキーのレイアウトが表示されます。
タブから「①Present > ②Blank Layout」を選択すると、1からレイアウトを決めることができるようになります。

③使用するキースイッチ分だけ追加し、④Top Legendに適当に入力する。今回は、左から12345にしました。
2. ファームウェアをビルドする
今回、私が最も苦戦したところですw 先程のレイアウトを作成後に、Keyboard Firmware Builderというhexファイルを変換するサイトでやり方を間違えて行い、苦戦することになりました(;´∀`)
KeyboardLayoutEditorで作成しましたら、そこのRaw dateタブを選びます。そこの部分を全て選択コピーします。そのコピーをKeyboardFirmwareBuilderのimportの上にある部分にペーストして下さい。そうすると、勝手にワイヤーされた画面が出ます。それが正解です。
— m.ki (@0002ozlet) March 7, 2021
@0002ozletさんのアドバイスからやり方を再確認することができました。
Keyboard-Layout-Editor.comで作成したレイアウトをKeyboard Firmware Builderで読み込む方法として、⑤Raw dateを選択して
["1","2","3","4","5"]というコードが生成されている。

⑥コピーして、Keyboard Firmware Builderに貼り付けて⑦Importをクリックすると作成したレイアウトが現れる。

次にPINSを設定する。 ピンの設定は配線やレイアウトによって異なるのでキースイッチに対応するピンを確認しながら入力する。

PINSの設定ができたら、KEYMAPで入力したいものを設定する。

全ての設定が完了したら、COMPILEからDownload.hexをダウンロードする。
3. ファームウェアをPromicroに書き込む
Keyboard Firmware Builderで作成したファームウェアをQMK ToolBoxでPromicroにビルドします。
(※Promicroへのビルドについては割愛させていただきます。)
@0002ozlet さんのアドバイスからKeyboard Firmware Builderのjsonの意味が分かりました🙌
— Reiya@3Dプリンター歴1年🔰 (@ReiyaSalt) March 7, 2021
無事に動作確認できました!! ありがとうございます! 助かりました☺️ https://t.co/HCAnjSKg4P pic.twitter.com/RISdzcn61i
ちゃんと正常に動作することができました(*´ω`*)
参考:自作キーボード温泉街の歩き方 @Salicylic_acid3さん
組み立て
外装とキースイッチを取り付けていきます。



基板と液晶は強力両面テープで固定しました。(※両面テープで貼り付ける際は、液晶破損に気をつけてください…)
動作
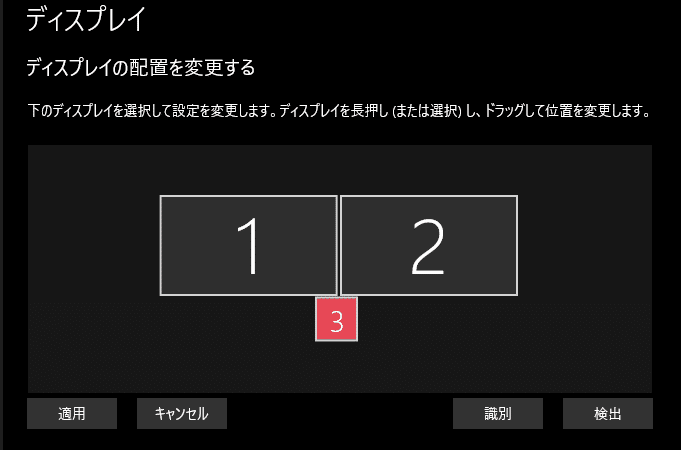
タッチパネルの機能は、ピンチイン・ピンアウト・スクロールが可能です。 Windowsの設定から「これをメインディスプレイにする」にチェックが入ったディスプレイのみ動作します。
感想
今回は、自作キーボードと丸形液晶を組み合わせたオリジナルの左手デバイスを作成しました! 後から気づいた点として、Promicroのリセットボタンを外に配置するべきでしたw キースイッチ好きなものに取り替えることができるSU120基板はすごいと思いました(*´ω`*)
利用・使用したもの
フィラメント:OVERTURE PLA ロックホワイト
印刷ノズル:テクダイヤ kaika 804
自作キーボードパーツ:TALPKEYBOARD
丸形液晶:Shigezone Online Store
