
カットインにかっこいいエフェクトを付けたい!
この記事はアド"定期ゲ"ベントカレンダー2024の8日目に寄稿した記事です。
prev(12/7)>ゲームバランスって難しい!(最近遊んだゲームをもとに、ゲームバランスの考察)
next(12/9)>PCの設定に寄り添ったビルドの組み方。自分の拘りは宗教と知れ!
はじめまして、れーやと申します。note初寄稿です。
今回の記事ではカットインのエフェクトの付け方、またいい感じの構図など自分が使っている技術面のお話。
最後に実際のカットインのエフェクト部分のメイキングを紹介したいと思います。
1.カットインサイズの確認をする
まずはカットインサイズの確認をしましょう。最も大事な部分です。
ゲームによって差はありますが、現在戦闘が出来る定期ゲームで最もプレイ人数が多いと思われるヒサギGMのゲームは横600px縦自由(1000pxまで)。
以前暗夜迷宮で爆発的な人気を得たReifierGMのゲームは横600px縦200px。
今度始まるソレナリGMのソレナリは横820px縦200。
再稼働が予告されているロキサGMは横600px縦200。
また、密かに自分が推している霧のひとGMのゲームは完全に自由ですがレイアウト的に横600pxくらいがよいかと思われます。
既に引退しておりますが定期ゲーを最も世に広めた栗鼠GMは引退作のイバラシティが横800px縦200、他は横600px縦自由(限界値不明)でした。
他にも定期ゲームのGMはいますが、長くなってきたので割愛。
このように列挙していくと、全体的に横600px縦200pxが多く、時々横に伸ばして横800pxになっているものもあるようです。
縦自由のゲームは表現の幅が広がるため、後述の別の技術を盛り込む余地が生まれます。

では、実際にカットインを作るにあたって色々決めていきましょう。
2.どんなエフェクトを使うかを決める
キャラクターによってどのような戦闘方法かは違うかと思います。
剣で戦ったり、銃を撃ったり、魔法を撃ったり。はたまた歌を歌ってみたり、描いた絵が現実になって召喚されたり。
様々な攻撃及び回復、バフデバフなど戦闘方法があるかと思いますが、上記に加えて一定の共通した属性があるとキャラ立ちします。
剣を使うにしても、雷を纏ったスピード重視の剣士。魔法を使うにしても、炎を中心に使う炎魔法使い。その冷たさで相手を凍らせてしまう雪女。星の力を用いる占星術師。などなど。
これを考えるだけで、今から作っていくカットインにどんな色が使われるか想像しやすくなるかと思います。もちろん無くても大丈夫です。
自分の場合は虹や宇宙が好きなので、そういったエフェクトが多いです。
最近はエフェクトから決めてキャラを作るパターンもあります。



3.構図を決める
エフェクトの方はキャラ設定を作成する段階である程度決まるかと思いますので、カットイン構図決めはその後です。
では構図決めにあたり、いくつか大事な要素を紹介していきます。
が、無理に全てを取り入れる必要はありません。やりたいことから逆算して技術を取り入れるのも、技術の方からやれることを模索するのも、どちらでも良いと思います。
3-1.前後感を出す
迫力のあるカットイン構図に大事なのは前後感かと思います。

エフェクト部分が奥、キャラを手前に置いて前後感を出しています。
+αでキャラも顔とおしりで差を出して前後感を演出。

横に砲撃するにしてもちょっとだけパースを付けて奥行き感を出せると良いですね。これが極まるとサ○ライズパースになります。
キャラ単体でパースを表現するのは一定のデッサンぢからがないと難しいですが、エフェクトだけならちょっと自由変形するだけでいいのでオススメ。

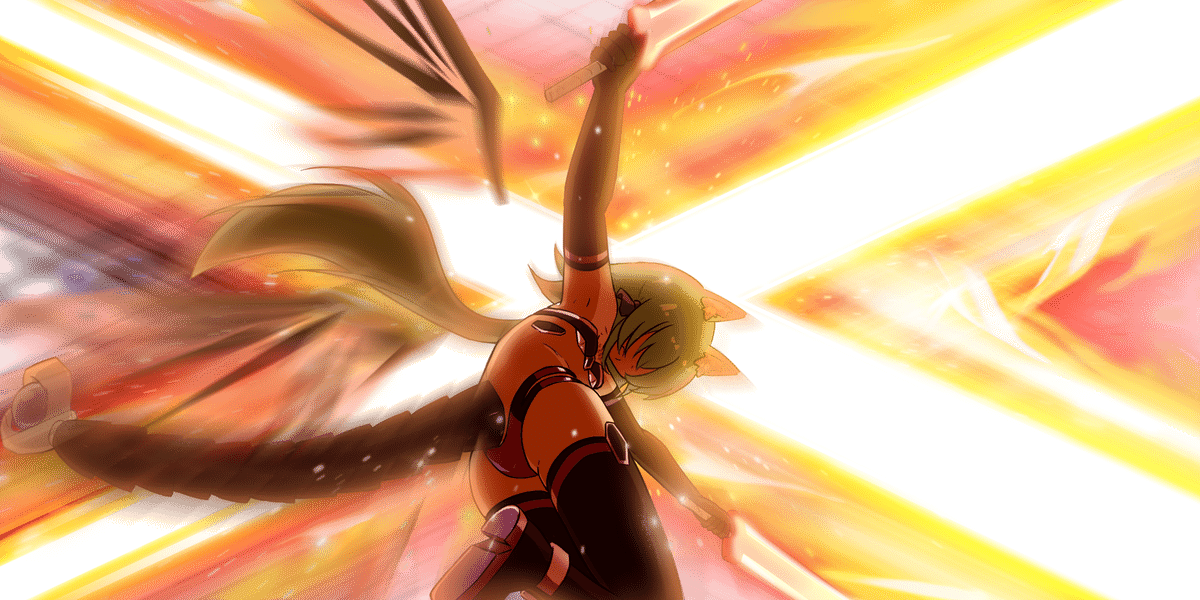
爆発を背景に置いて、キャラは手前に。
エフェクトとキャラを分けて考え、どちらかを。
3-2.光っている部分をどこにするか
カットインは絵なので、明るい部分と暗い部分があります。
そして人は明るい部分を追う習性があるので、意図的にどこらへんを明るくするか、逆に暗くするかを考えておくと、まとまりのあるカットインになるかもしれません。

横に潰れた十字+その上に柱が立っていますが、ここが明るい部分です。
そしてこの明るい部分を際立たせるために、背景は真っ黒です。

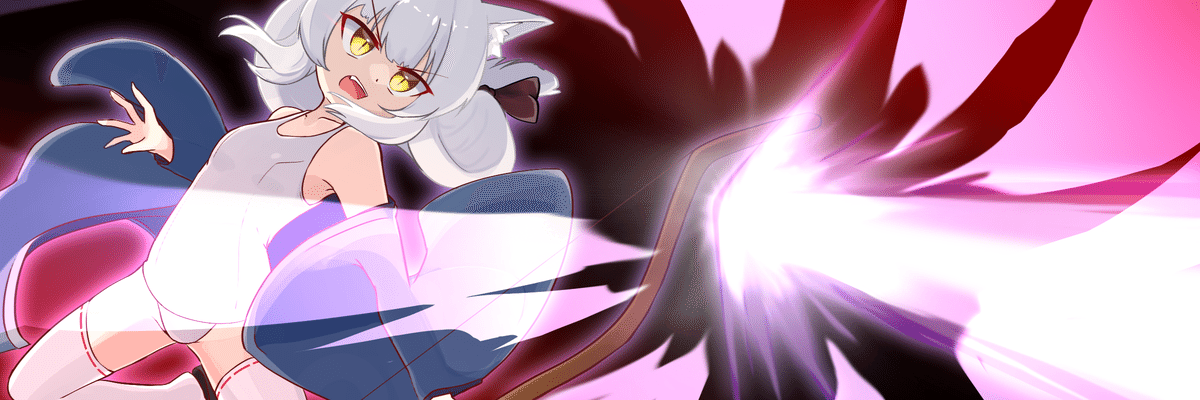
こちらも似た感じで背景はほぼ真っ黒……だと寂しい(上のものよりも背景部分が広いため)ので、粉末を散らしておきます。メインのエフェクトよりも抑えめに散らすのがコツです。
加えて目を光らせることで顔にも目線が行くようになります。
3-3.とりあえずビーム撃っとく?
困ったらビーム。




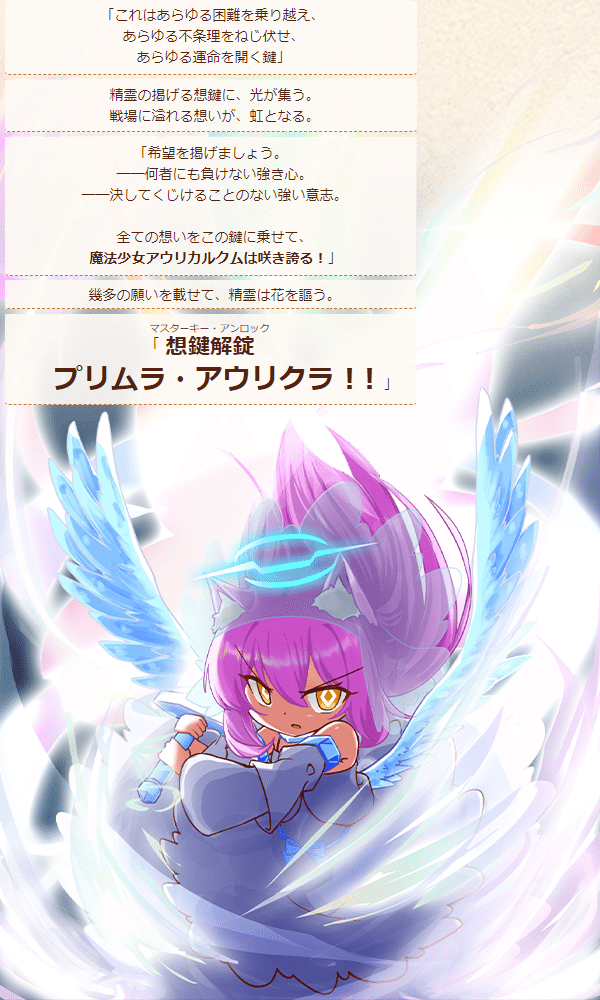
3-ex.セリフ付きカットイン
縦長カットインのみに許される、台詞にエフェクトを載せるタイプのカットインです。個人的に最も好きなタイプのカットインですが、これを許してくれるゲームは限られています。
戦闘ログでかなりの大きさになるため、多用は厳禁です。これを多用しすぎて戦闘ログが埋まると、連れ出してもらえなくなるかもしれません。
しかし、1戦闘に1回出るか出ないかくらいの大技枠に設定すると、とても効果的にカッコよく使えます。
自分はよそのこのカッコいい必殺技を見たいと思っているので、この記事のこの項目を読んで下さった方にはぜひ作ってみて頂きたいなと思っています。


4.エフェクトの付け方
では、今まで載せたものを実際にどうやって作っていたかを紹介します。
絵の描き方そのものには触れず、エフェクトのお話を致します。
ビームエフェクトは攻撃系カットインの基本なので、ビームを描きます。
特に自分の場合はビームの応用で大体の攻撃カットインを描いています。
4-1.基礎編:ビーム

左の方に向けてビームを撃つエフェクトを描きたいとします。
前述の奥行き感の演出のために少し傾けて描いておくといいですが、後から傾けても大丈夫です。銃や砲撃の場合、銃口に当たる面が見えていると少しこちらを向いてる感が出ますので、必ず描いておきましょう。

まずはざっくりとビームをどこに置くかを描きます。完全に直線で描いてもいいし、物足りなければ指先ツールで歪ませたりするのも良いと思います。また、キャラと武器全体に白~黒のグラデーションをオーバーレイ50%でかけて遠近感の演出をしておきました。

周りを発光させます。緑色のレイヤーをコピペして拡大。更にぼかして、白くします。
これだけではビームに立体感も迫力も無いので、続けて描いていきましょう。

中央に光る部分を描きます。また、ビームの場合は砲塔にチャージしてる感のあるエフェクトもあるといいでしょう。チャージしてる場所から放射状になるようにビーム部分よりも細かく描いておきます。
ソフトによって合成するレイヤーの名称が違いますが、Photoshopの場合は覆い焼きリニア-加算、クリスタの場合は加算です。加算発光でも良い場合がありますので、好きな方を使いましょう。

ビームが一色だとなんだか寂しい気がしたので、1つ下のレイヤーにぼやけたピンクを追加しました。1つ上で描いたレイヤーは加算にしてあるので、ピンクのような明るい色の上に置くとかなり白くなります。
ちなみに2色目にピンクを選んだ理由は慈愛のカラーだからです。
基本的にここまでの内容の応用でエフェクトを描いています。
次はビームならではのエフェクトです。

ビームカットインにはビームが空を裂いているようなエフェクトが欲しいですね。これによりかなり存在感がアップします。レイヤーは相変わらず加算です。加算は塗り重ねるほど白に近づいていく合成レイヤーなので、ビームの白い部分と被ったところはそのまま白になります。通常レイヤーにしてしまうとせっかくのビームの線を邪魔してしまうので、なるべく加算を使います。

ビームを中心に、ぐるりと円形になるようにエフェクトを配置した後、

矢印の方向に向けて指先ツールをゴシゴシします。

衝撃波が足りない気がしたら薄くもう一個描いておきます。

あとは微調整です。やらなくても大丈夫かも。
暗い緑のところが暗すぎた気がしたので、更に中央から明るい白のぼかしたレイヤーを追加。衝撃波部分に環境光のピンクを置きました。

空を裂いたのとは別に反動来てる感のある衝撃波をキャラ側に。思い切ってキャラに被せてしまうくらいでいいと思います。
また、ビーム部分を覆って白~黒のグラデーションをオーバーレイで追加しておきました(キャラに続いて二度目)。
こちらでこのカットインは完成となります。
4-2.応用編:斬る
では、応用です。
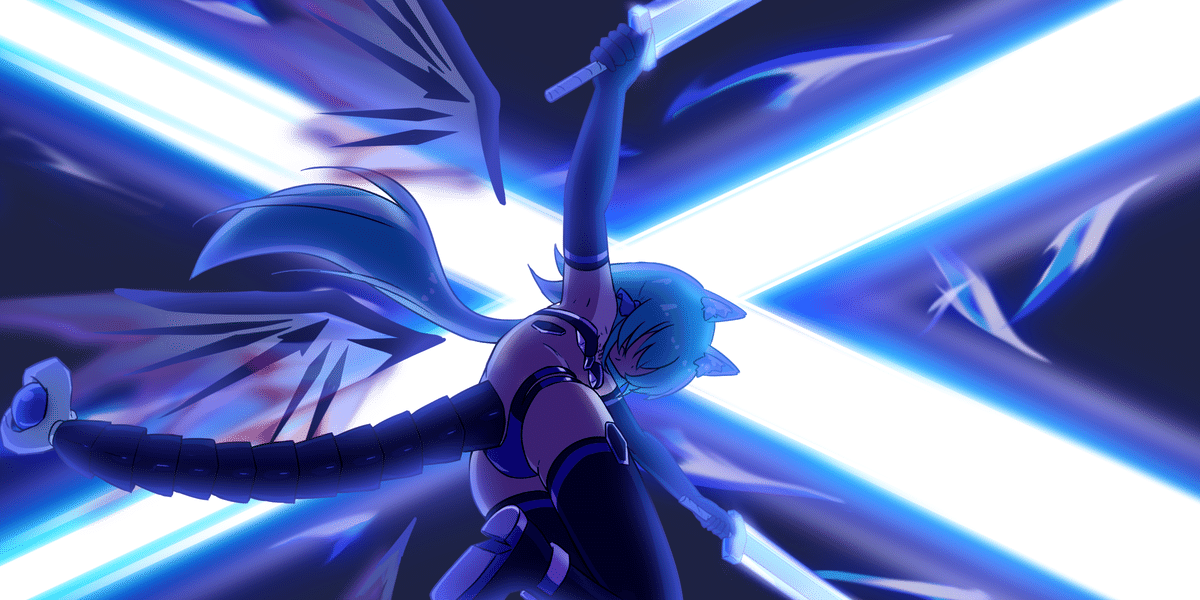
クロス斬りカットインを例にしていきましょう。

上までの技術でここまで描けました。二刀流なので2つ描いています。
(今回はビームではないので、衝撃波は描いていません)
奥と手前で差を出したいので、キャラクターは思い切って暗くしています。
しかし、エフェクトが青っぽいの一色だと若干寂しいですね。

白部分のレイヤーを拡大してぼかして紫の加算レイヤーに色を変更、キャラの下に2つ配置。かなり中央側に目が行くようになりました。特に斬りかかった後のカットインの場合、斬られる対象がいる想定の場所を光らせることでその位置に目線を誘導します。今回はど真ん中です。

斬撃方向にたくさん線を描いたレイヤーを、(左側)黒~白(右側)のグラデーションでオーバーレイ。
そろそろお気づきかもしれませんが、白黒グラデーションはかなり多用します。

また右上と右下に白い発光レイヤーをうっすらと配置。そろそろス○ブラのメテオ演出みたいになってきました。剣エフェクトの場合、ビームとは違って剣先の方が太くなりますので、そちらが意識出来ていればOKです。
更にきらきらをまぶして中央から放射状ぼかしをかけました。

きらきら+中央から放射状ぼかしを、今度はキャラクターの上にも付けました。
勢い演出のため、キャラの方も中央から放射状でぼかしてしまいましょう。
剣戟はキャラも大幅に動いているかと思いますので、勢いの演出が大事です。今回は中央から放射状ぼかしを使っていますが、横に斬る時は移動ぼかしも良いかと思います(顔付近だけはぼかしすぎないようにしましょう)
4-3.まとめ
加算をひたすら重ねる。2色くらい使うとリッチになるかも。
白~黒のグラデーションオーバーレイを遠近感に使う。
砲撃はビームから円形状に衝撃波エフェクトをつける。
斬撃はビーム(?)に沿って平行して直線にエフェクトをつける。
キャラクターがカットイン画面の大半を占める場合、勢い演出のためなら顔以外ぼかしてOK。ガウスぼかしではなく移動ぼかしや放射状ぼかしを使う。
指先ツールは神。ブラシの質感が残ってしまってるようならとりあえず指先でゴシゴシしときましょう。
4-ex.セリフ付きカットイン
台詞にエフェクトがかかっていると特別感ないですか?
ぜひ皆さんも作ってみましょう。
このカットインを許していただけるゲームはとても好きなゲームです。


ゲーム内で台詞を入力し、スクリーンショットを撮ります。
Ctrlと+キーの同時押しで200%くらいに拡大してから撮ると絵も描きやすいと思います。スクリーンショット部分と背景部分の境目は消したりぼかしたりしてごまかしておきましょう。
背景は戦闘ログの空白部分をクソコラみたいにつなぎ合わせておきます。処理は意外と適当でも気になりません。なぜならもっと派手なエフェクトで覆い隠すので。

台詞にはアイコンは表示せず、台詞だけにしておくのも素敵かと思います。
思い思いの台詞や詠唱、地の文を載せて表現していきましょう。
文字を崩してみたり、ノイズを走らせてみたり、ウィンドウを加工してみたり。文字から画像に変わることで、表現の幅は一気に広がるかと思います。
5.おわりに
いかがでしたか?(この文言いる?)
最後まで読んでいただきありがとうございました。
カットイン関連でおおよそ書きたかったことは書いたつもりですが、もちろん記載したもの以外にも世の中には沢山の技術があります。
様々な記事を読み吸収していくことで、己の内に秘めし創作魂を表現出来るようになっていきたいですね。
今後も機会があれば、別の技術を記事に出来ればと思っています。
それではまた、どこかで。
6.宣伝
メロンブックス様から、うちのこ絵まとめの同人誌が販売中です。
今回の記事に載せたカットインやキャラクターなど、フルカラー64pでお届けしております!

https://www.melonbooks.co.jp/detail/detail.php?product_id=2675173
