
Notionでグラフを使う方法、あります。
💡「暮らしとNotionコミュニティ」がオープンしました!
サブスクで有料記事がすべて読めるほか、Notionの質問サポートや勉強会などの特典も。 沢山のNotionユーザーと繋がれるコミュニティはこちらから!
皆さんは、Notionで作った表をグラフにできたら良いのにな……と思ったことはありませんか?
今回はそんな願いを叶えてくれる、Notionと連携してこんなグラフが作れるサービスをご紹介します!

作れるグラフの種類は、なんと7種類も。セットアップの方法から、Notionに埋め込む方法、実際の活用事例までをまるっとご紹介します。
👇Notionはこちらから!
1. ChartBaseとは?
今回使うのは、こちらの「ChartBase」という外部サービス。
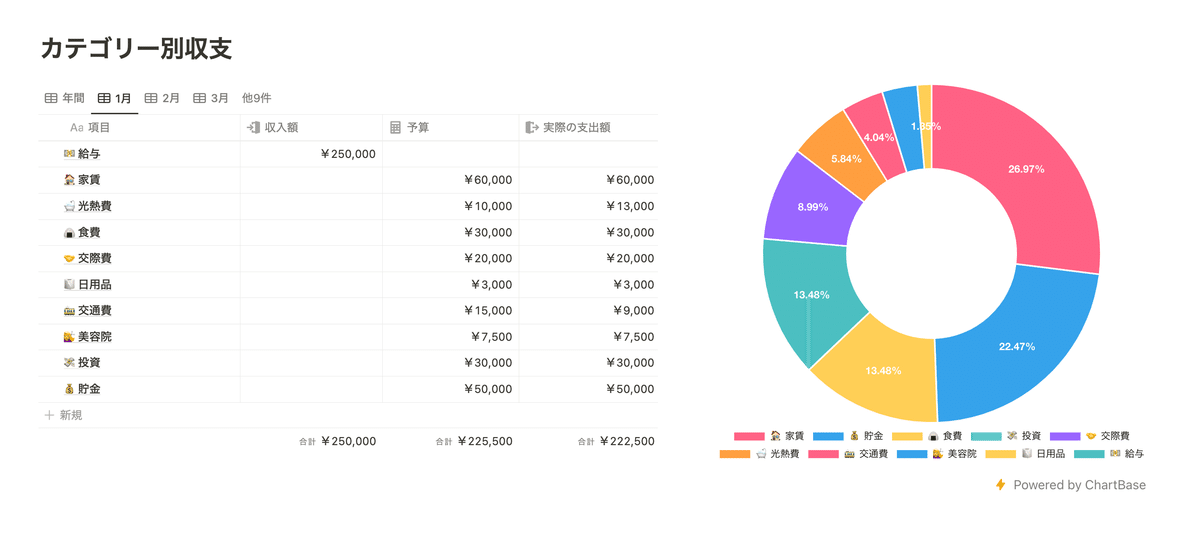
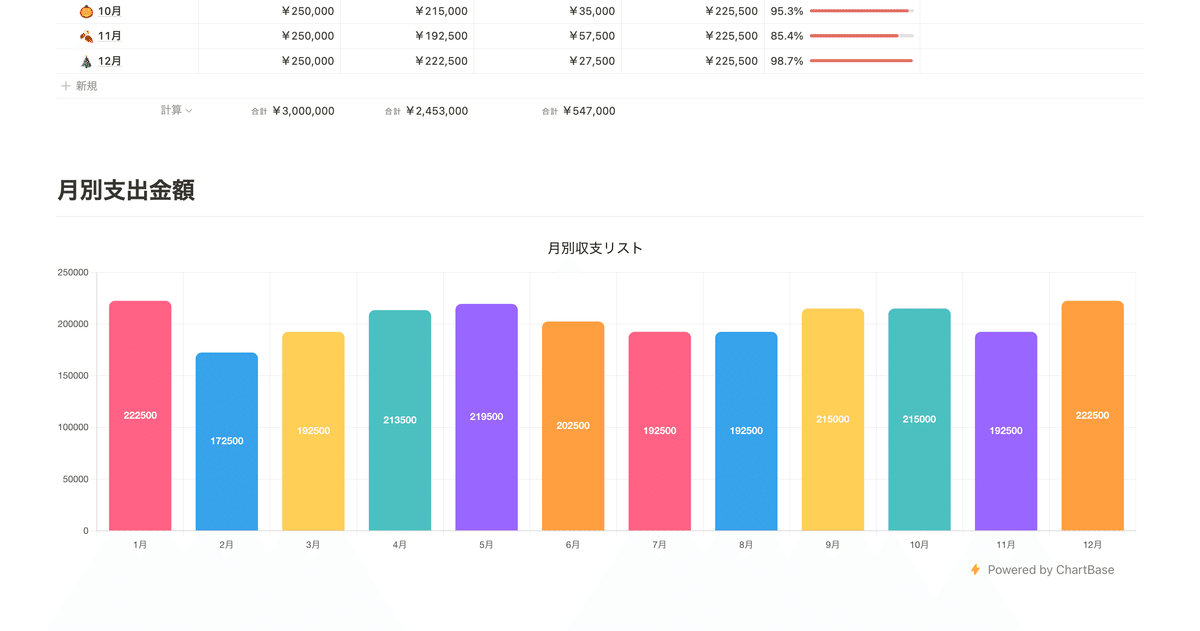
現在Notion内ではグラフを作成できる機能は無いのですが、このサービスとNotionとを連携することで、データベースをこのようにグラフ化することができます。

ChartBaseの便利なポイントには、このようなものがあります。
・Notionのデータベースをグラフに起こせる
・作ったグラフはNotionに埋め込み可能
・データベースを更新するとグラフの内容も自動で更新される
・グラフの種類やデザインが豊富に選べる
・ダークモードにも対応
データベースの数字を変えてもグラフを作り直したりする必要がないので、とても便利に使うことができます。
色を自由に変更することもでき、ダークモードにも対応しているなど、デザイン性もとても良いのが特徴です。
💡「データベース」について詳しく解説している記事はこちら!
→ Notionの「データベース」を詳しく解説します!
2.グラフの種類
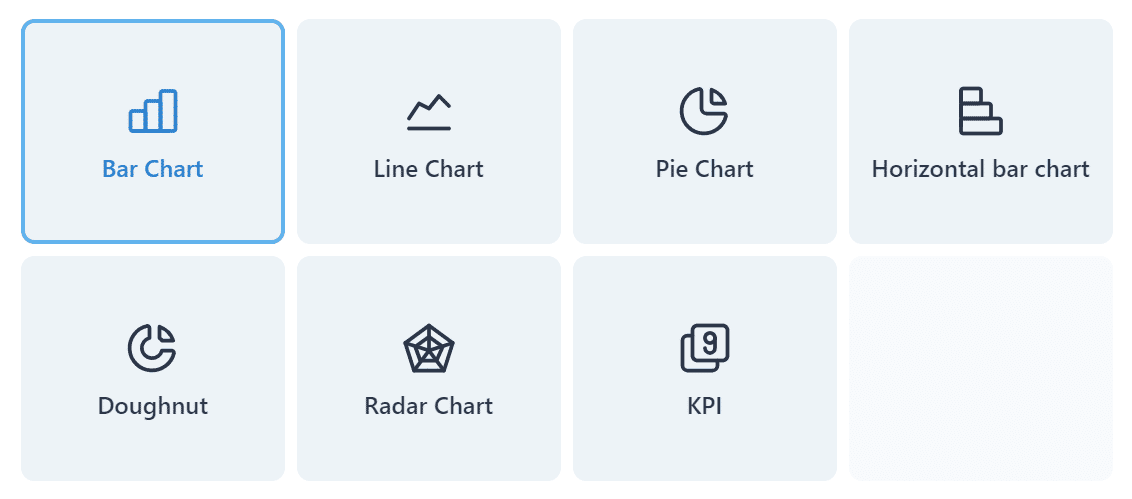
ChartBaseでは7種類のグラフを作成することができ、データベースに合ったグラフを選ぶことができます。

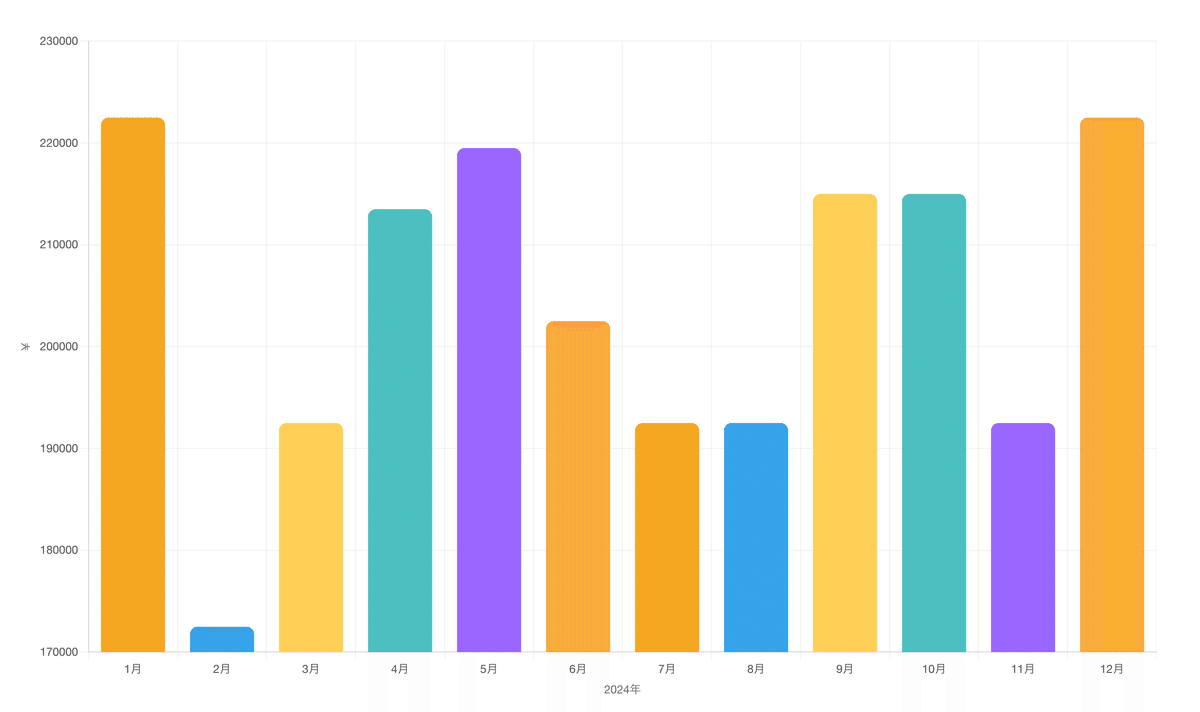
棒グラフ

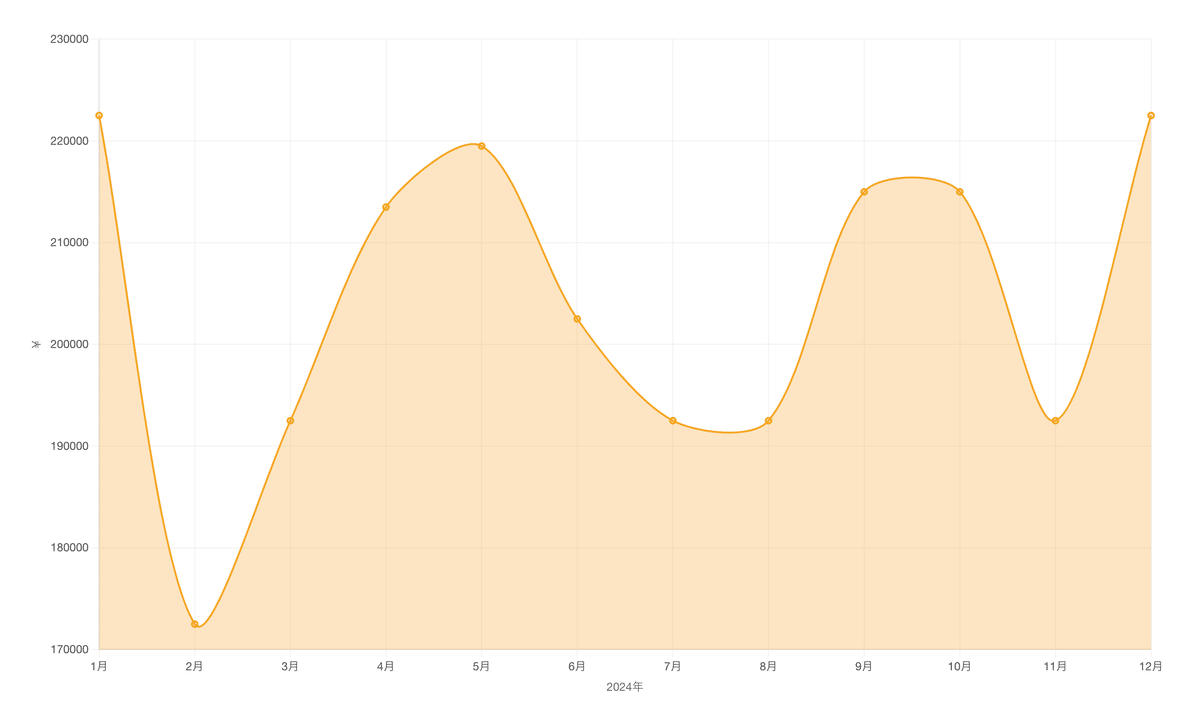
折れ線グラフ

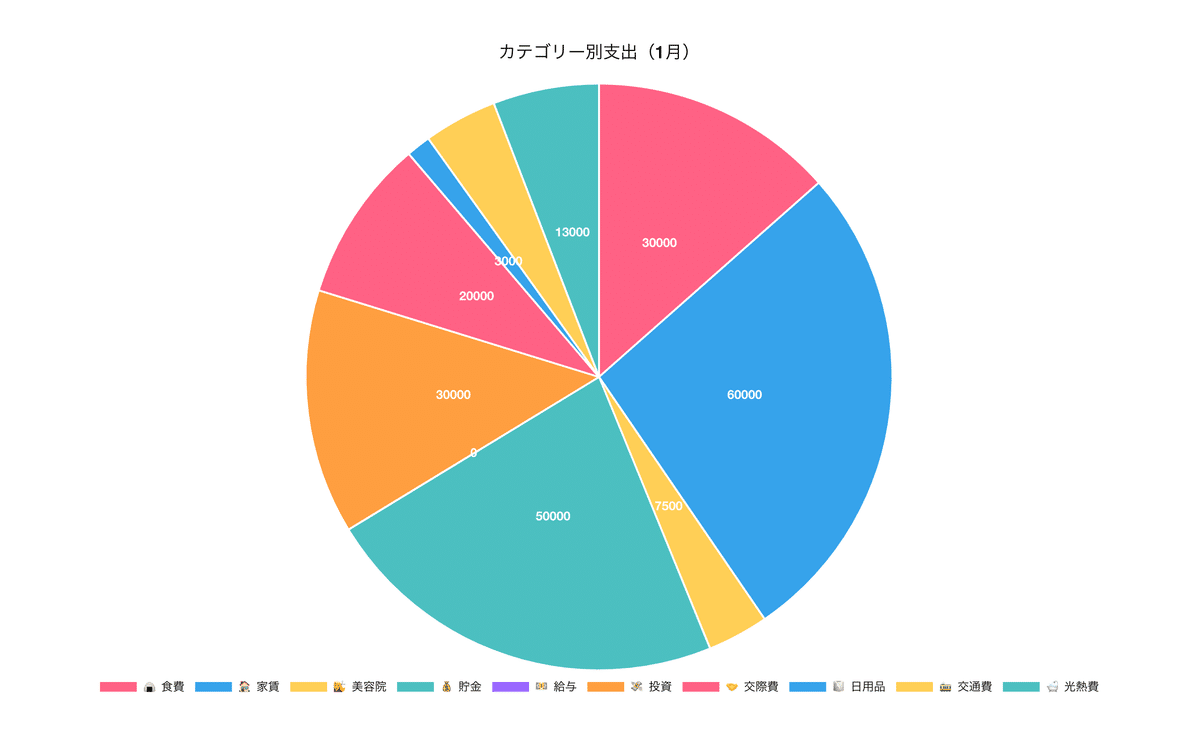
円グラフ

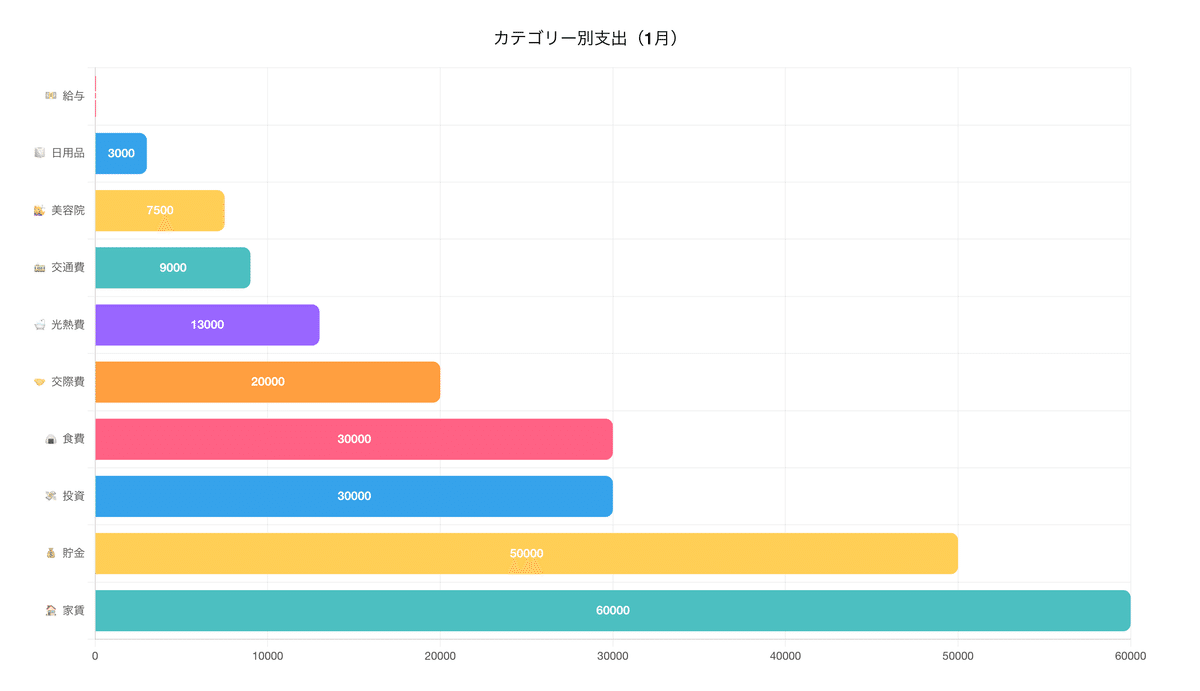
横棒グラフ

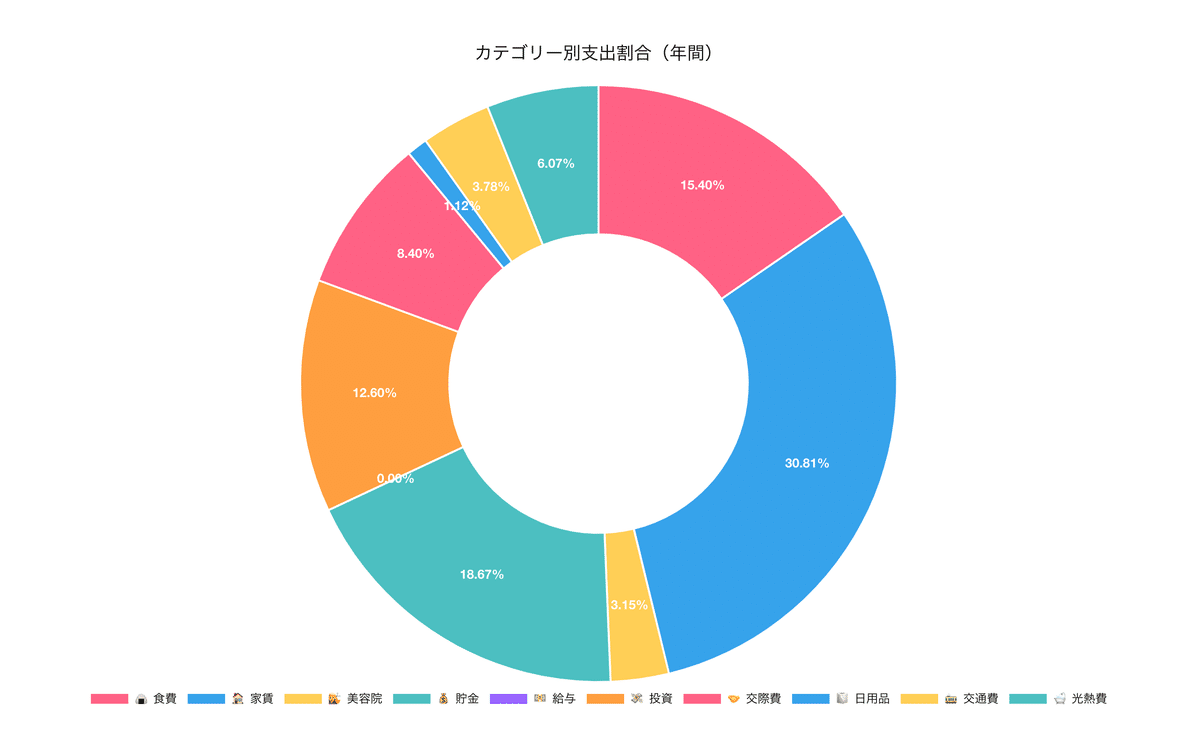
ドーナツグラフ

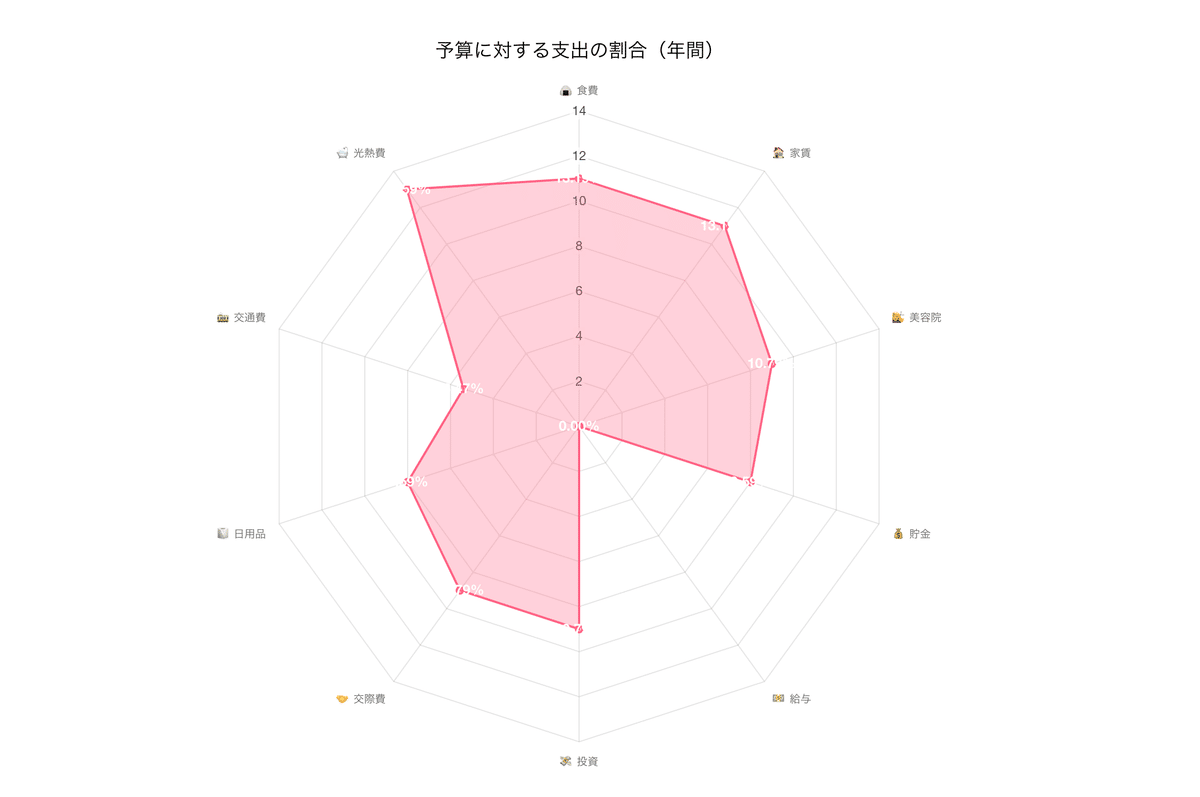
レーダーチャート

カードタイプ

3.グラフを作ってみよう
それでは早速、ChartBaseを使ってグラフを作成してみましょう。
セットアップからグラフの作り方、Notionへの埋め込み方を一連でご紹介します。
💡「暮らしとNotionコミュニティ」に参加すると、月額1,280円でこの記事を含むすべての有料記事を読むことができます!
noteで有料記事をまとめて購入したい方はこちらのマガジンから。
この記事が気に入ったらチップで応援してみませんか?
